具体参考:华为官网学习地址
1、点击事件,界面跳转
对于一个按钮设置点击事件,跳转页面。但是onclick中,如果pages前边加上“/”,就没法跳转。但是开发工具加上“/”才会给出提示。不知道是不是开发工具的bug。(也是因为自己对于路径这些的使用规则不太清楚。)代码如下:
Button('测试光标', { type: ButtonType.Capsule })
.width(200)
.height(50)
.backgroundColor(Color.Grey)
.fontColor(Color.Red)
.fontWeight(600)
.onClick(() => {
console.log("111111111111111111111111")
router.push({
url: 'pages/Listpage'
})
})上述是方式一:

还有方式二:

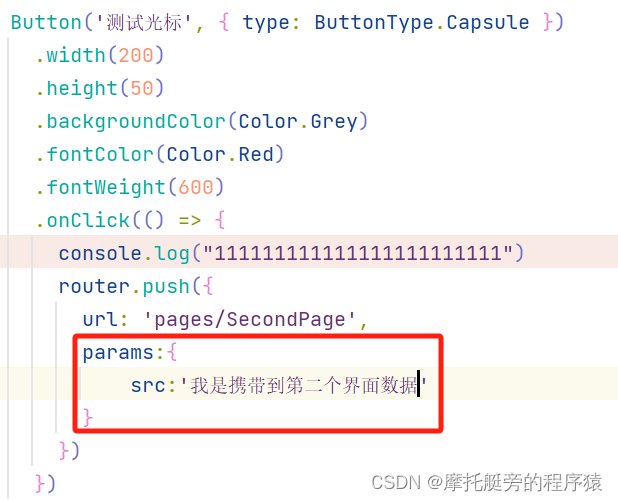
2、界面跳转,携带参数
在第一个界面中,给button添加点击事件,携带参数,代码如下。

在第二个界面中,接收数据,代码如下。其中src获取到的就是上一个界面传递过来的值。
import router from '@ohos.router';
@Entry
@Component
struct Second {
@State src: string = router.getParams()?.['src'];
// 页面刷新展示
...
}3,返回上一个界面
返回上一个页面。
router.back();返回到指定页面。也要注意“pages”前边没有”/“。
router.back({ url: 'pages/Index' });返回上一个页面时候,是否弹出对话框提示,需调用代码:
router.enableBackPageAlert({
message: 'Message Info'
});或者因版本不同,api不同,调用下方api
router.enableAlertBeforeBackPage({
message: '确定返回?'
});但是,在点击事件中调用上代码,并直接调用关闭方法页面(如下代码)时候,不会弹出对话框。当注释关闭页面方法,点击系统三角返回按钮时候,可以弹出对话框。原因需要继续学习查找。
router.back();//关闭页面代码4、返回上一个页面,并携带数据
类似于Android的intent携带数据,然后在上一个界面的onActivityResult方法中接收。
在第二个界面,调用关闭界面方法的代码:
router.back({
url: 'pages/Index',
params: {
srcBack: 'Second页面传来的数据',
}
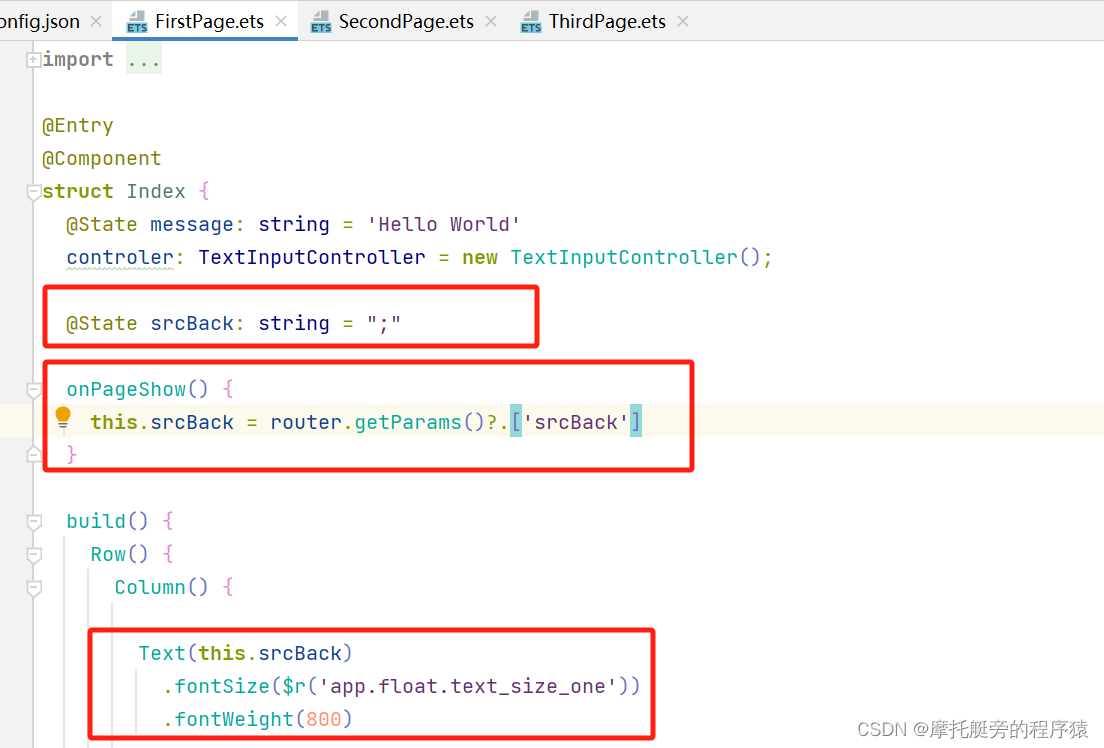
})在第一个界面,接收数据的代码
import router from '@ohos.router';
@Entry
@Component
struct Index {
@State src: string = ''; //生命接收变量
onPageShow() {
this.src = router.getParams()?.['srcBack']; //接收传回来的数据
}
// 页面刷新展示
...
}然后再界面控件中,显示获取到的数据,代码如下:
Text(this.srcBack)
.fontSize($r('app.float.text_size_one')) //获取的资源文件中,文字的大小
.fontWeight(800)回显如下: