一、IOS 系统获取 Bundle ID、平台公钥、签名 MD5 值的指引
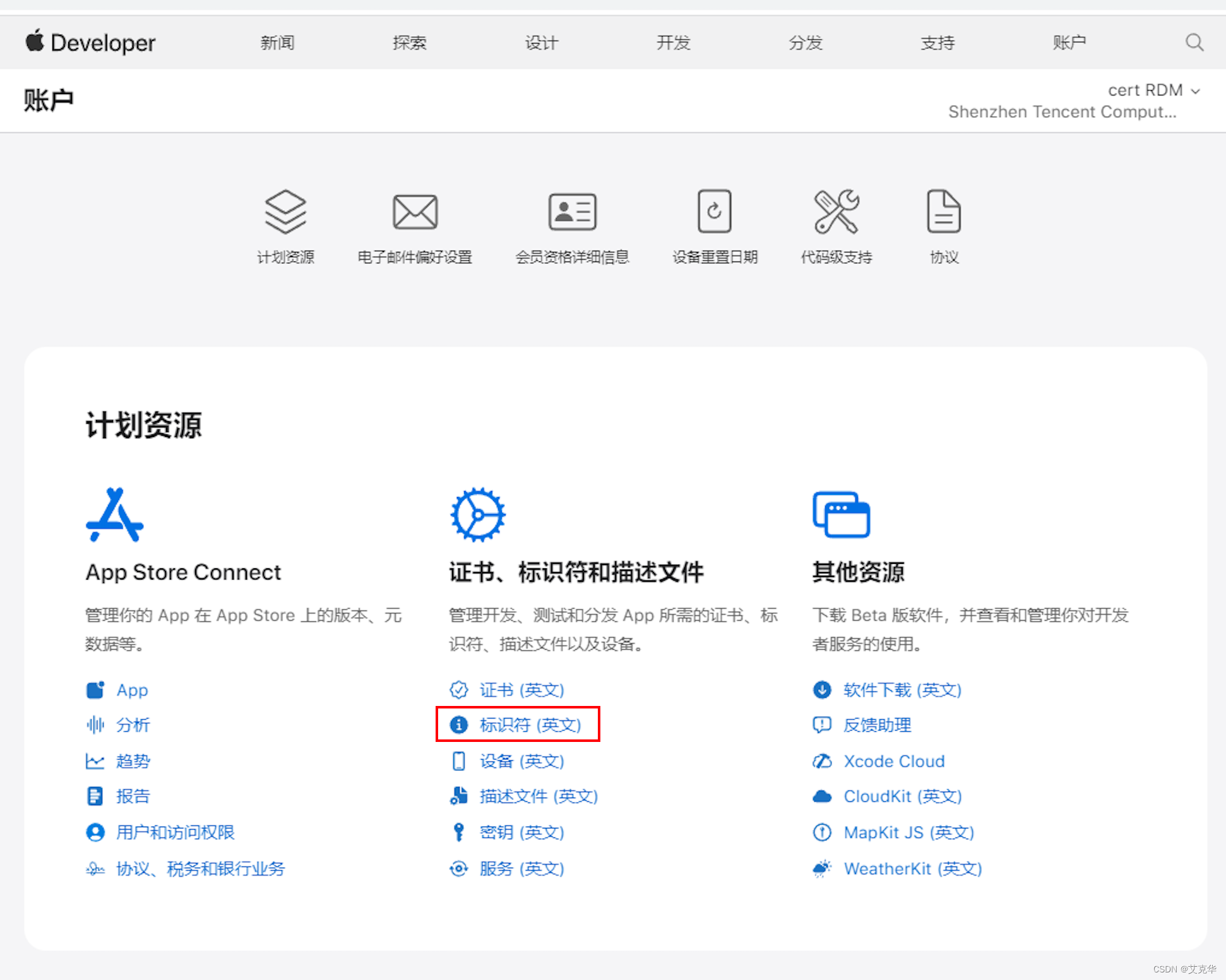
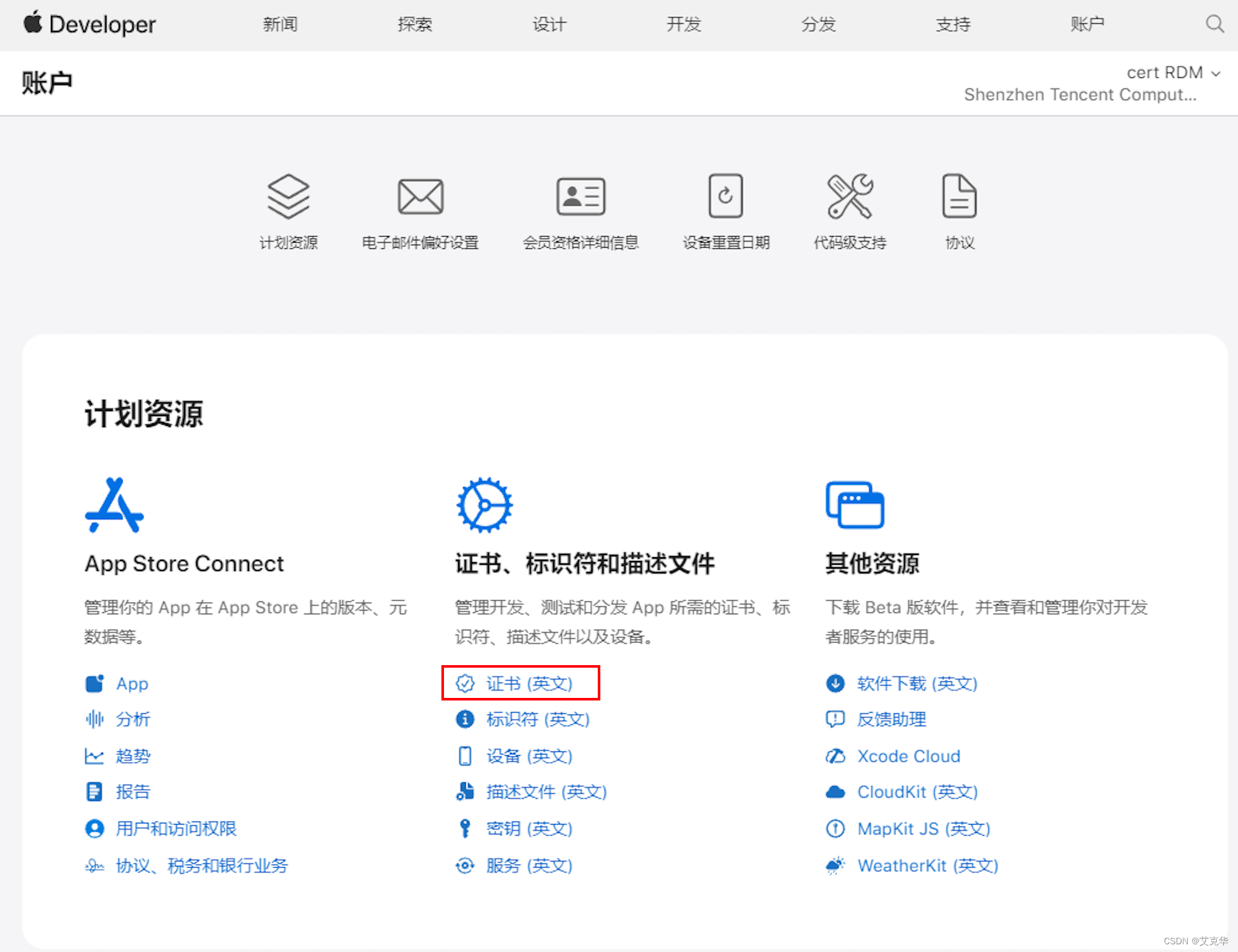
获取 Bundle ID:使用 APP 对应的 IOS 开发者账号登录 Developer 控制台,找到下图标识符(英文),单击进入 Certificates,Identifiers&Profiles 页面。

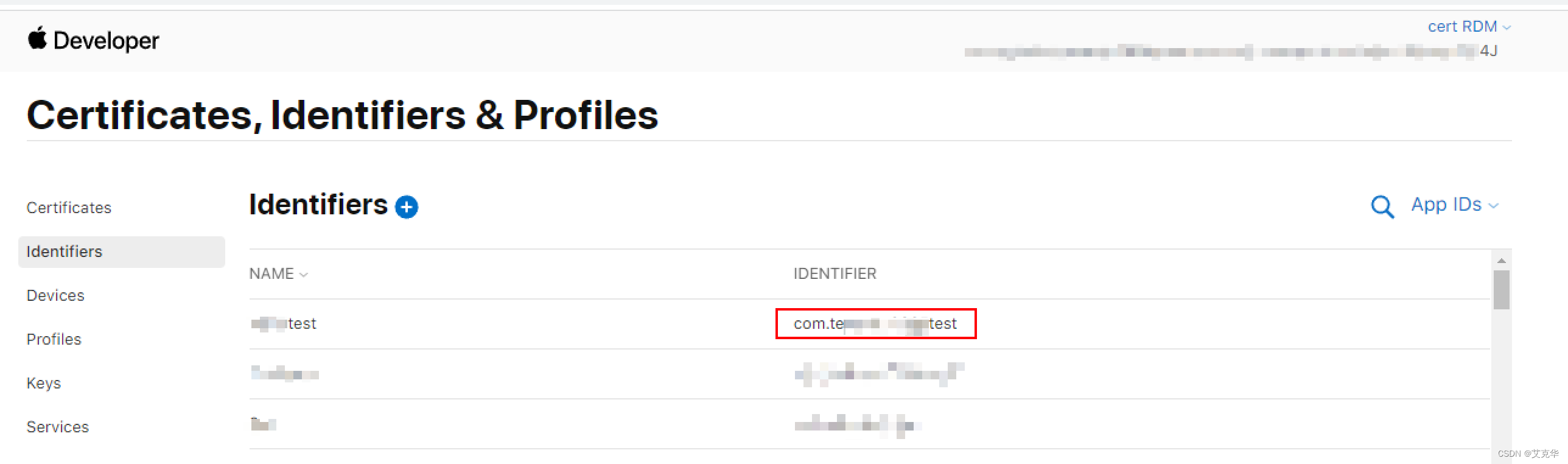
在 Certificates,Identifiers&Profiles 页面,单击 Identifiers,其中 IDENTIFIER 列对应的就是 Bundle ID。如下图所示:

获取公钥与签名 SHA1 值:在计划资源中,单击证书(英文),进入 Certificates 页面。

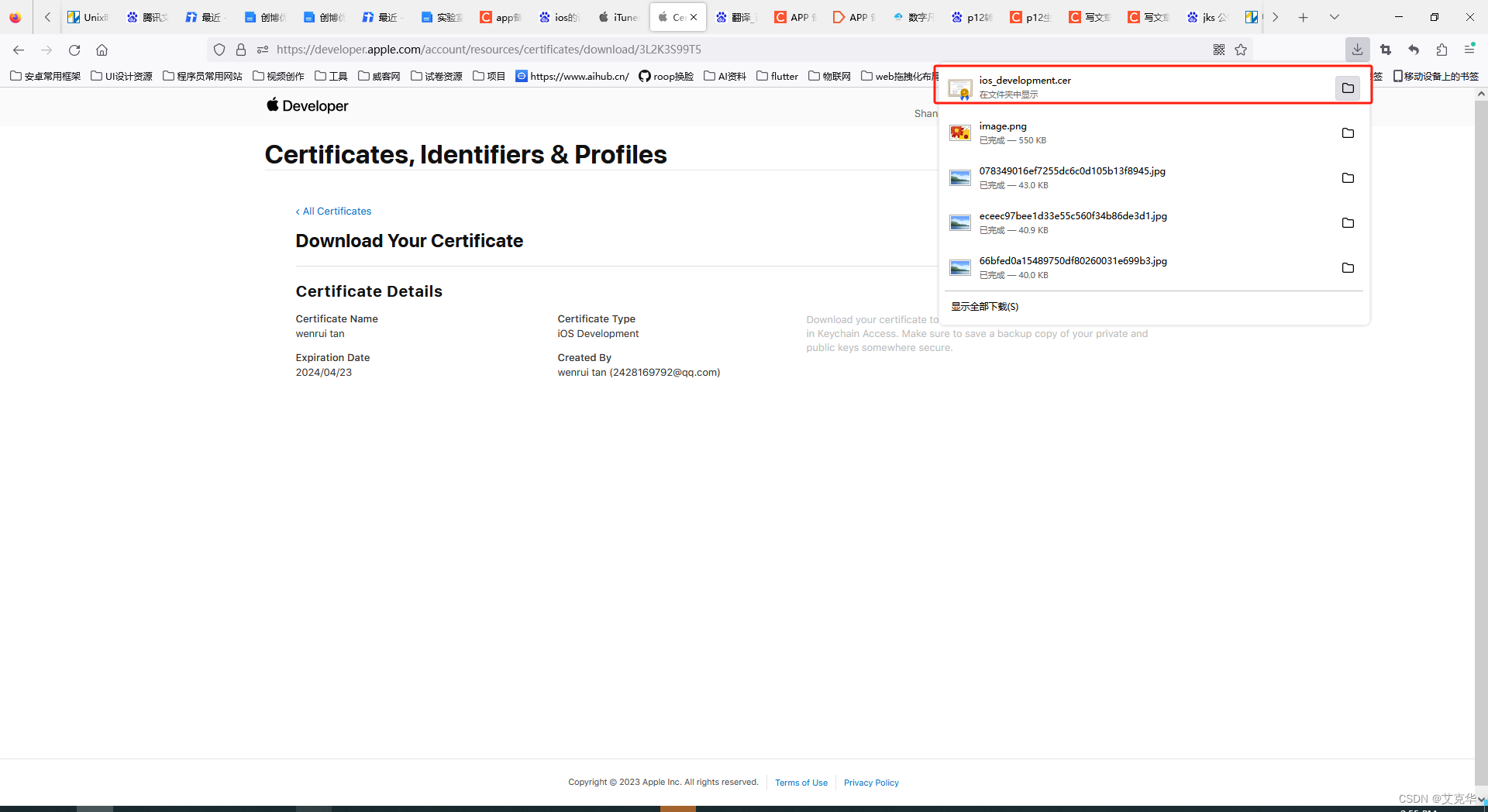
在 Certificates 页面,可查看证书详情,并下载 APP 对应的证书。
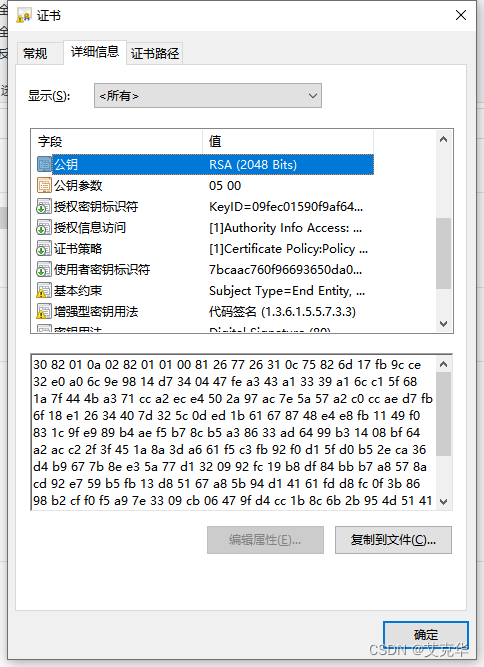
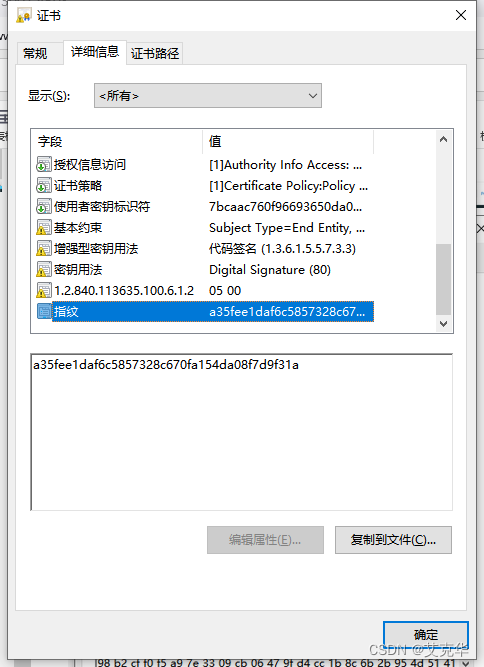
 window系统双击打开.cer证书文件在详细信息页面即可查看公共密钥以及sha1指纹
window系统双击打开.cer证书文件在详细信息页面即可查看公共密钥以及sha1指纹


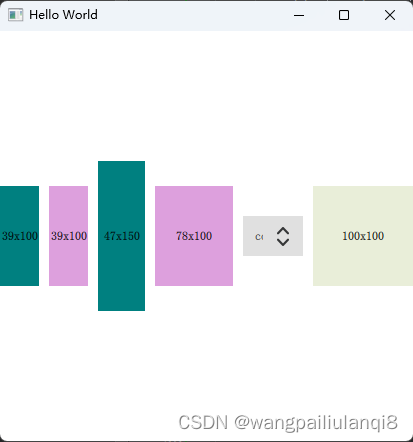
![【QT5-程序控制电源-[GPIB-USB-HS]-SCPI协议-上位机-基础样例【2】】](https://img-blog.csdnimg.cn/b8cbae930c5e4fa3aa611470c05809d8.png)