这里写目录标题
- 一、页面布局设计
- 二、左侧菜单栏设计
- 1、注意
- 2、使用组件
- 1、导入组件
- 2、注册组件
- 3、使用组件
- 3、用户信息代码设计
- 4、左侧菜单代码设计
- 5、用户信息——注销登录和切换项目功能实现
- 三、嵌套路由实现
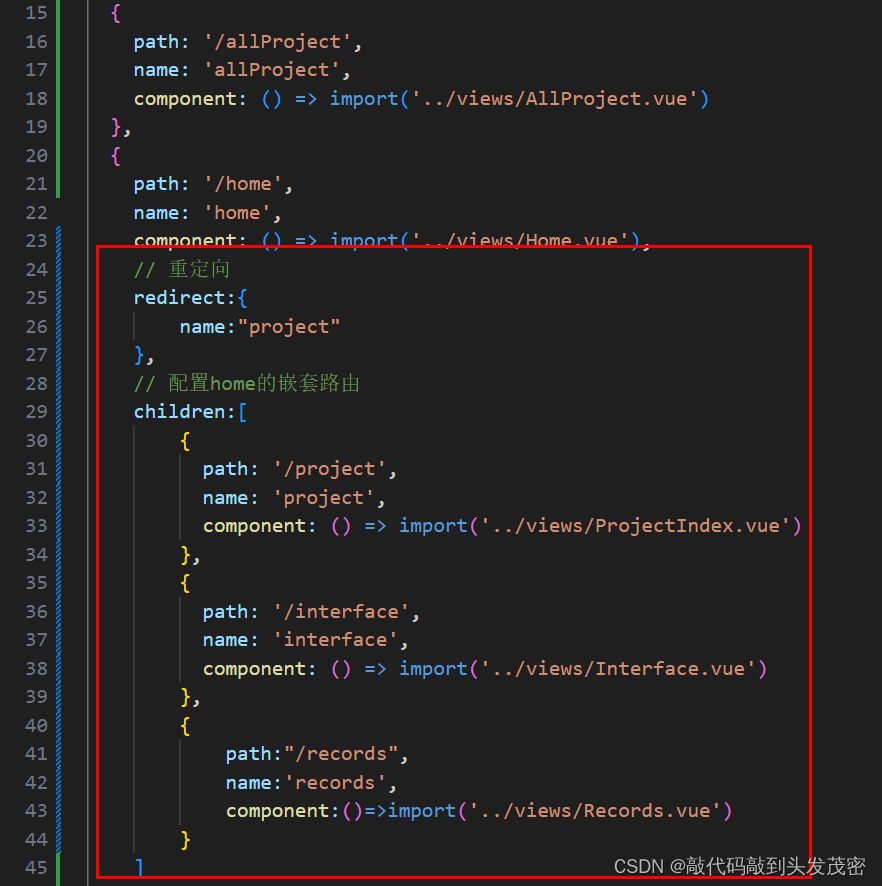
- 1、配置home的嵌套路由(子路由)
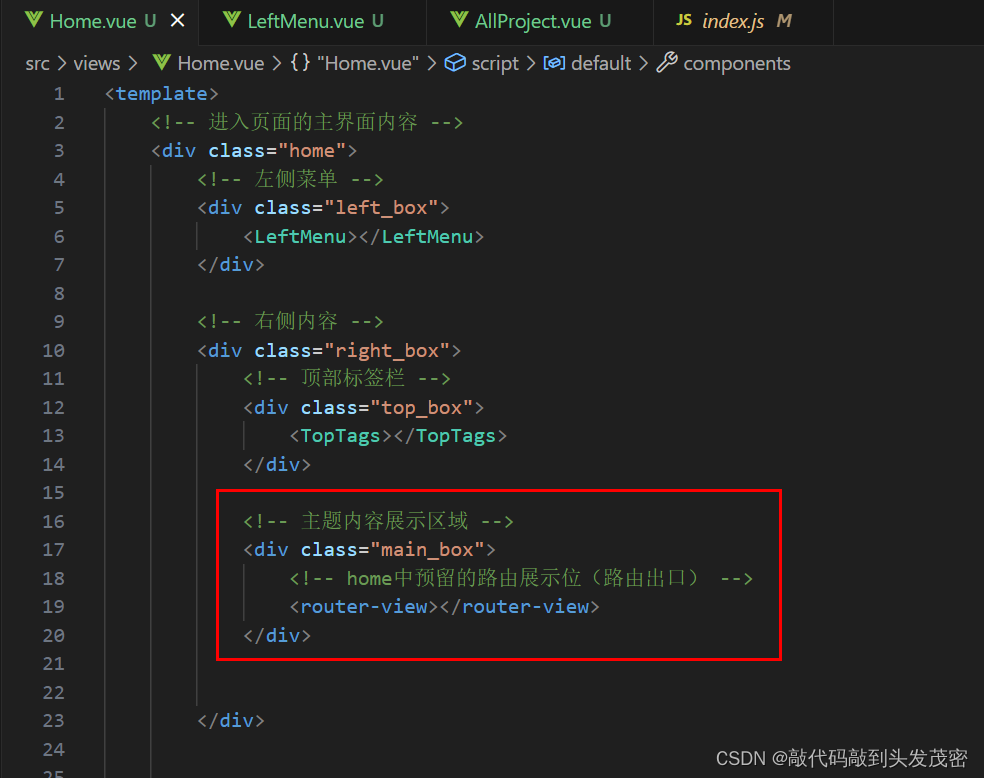
- 2、home中预留的路由展示位(路由出口)
- 3、点击菜单实现路由跳转
一、页面布局设计

<template>
<!-- 进入页面的主界面内容 -->
<div class="home">
<!-- 左侧菜单 -->
<div class="left_box">
</div>
<!-- 右侧内容 -->
<div class="right_box">
<!-- 顶部标签栏 -->
<div class="top_box">
</div>
<!-- 主题内容展示区域 -->
<div class="main_box">
</div>
</div>
</div>
</template>
<script>
</script>
<style scoped>
/* 整体背景设置 */
.home{
height: 100vh;
background: #00aa7f;
display: flex;
}
/* 左侧内容的布局 */
.left_box{
width:200px;
/* 右侧的边框线 实线、1像素 白色 */
border-right: solid 1px #fff;
height: 100vh;
}
/* 右侧的整体布局 */
.right_box{
/* 左侧元素占用2oopx,右侧的元素占用其他的所有空间 */
flex:1;
margin: 3px;
background: burlywood;
}
/* 右侧顶部标签栏的样式 */
.top_box{
height: 60px;
background: #fff;
/* 向下的margin */
margin-bottom: 2px;
}
/* 右侧主题内容展示区域的样式 */
.main_box{
/* 屏幕高度-边框线-减去顶部盒子的高度 */
height:calc(100vh - 68px);
background: #fff;
/* 圆角展示 */
border-radius:5px;
padding: 5px;
}
</style>
二、左侧菜单栏设计
为了方便后期维护,将左侧菜单栏和右侧顶部栏设计成单独的组件
1、注意
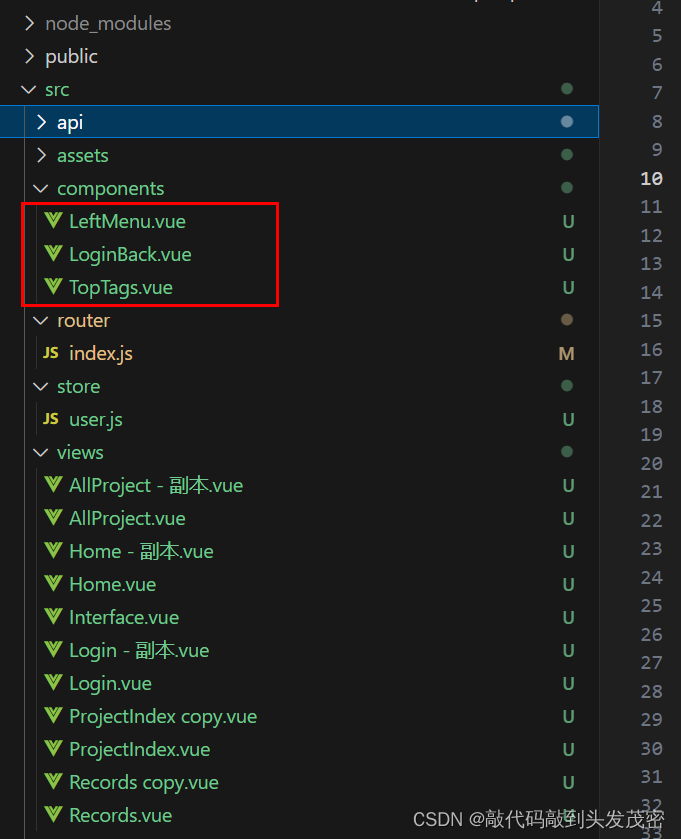
通过路由可以访问的页面,页面对应的组件,将组件定义在views中
当定义的组件是给到路由中对应的组件中用的,将组件定义在components中

2、使用组件
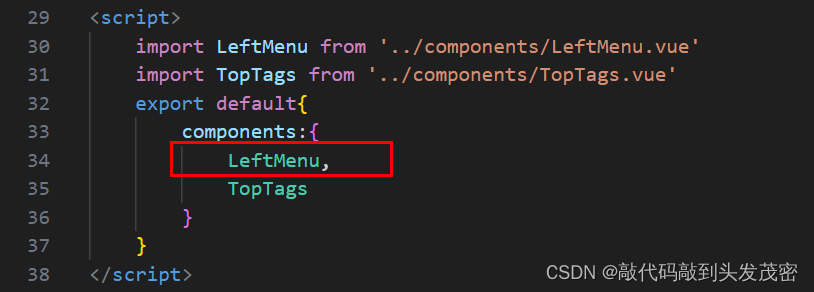
1、导入组件
2、注册组件

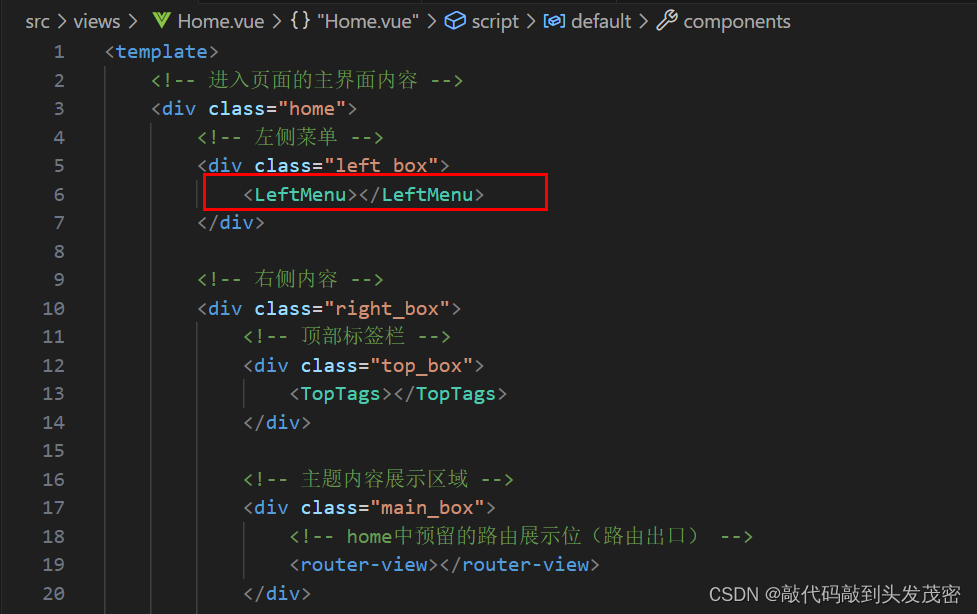
3、使用组件

3、用户信息代码设计

<template>
<!-- 顶部图标logo用户信息显示 -->
<div class="user_box">
<img src="../assets/logo.png" width="45" >
<div class="info">
<el-dropdown>
<span class="el-dropdown-link">
<!-- 用户图标 -->
<el-icon ><User /></el-icon>
<!-- 下拉菜单 -->
{{ uname }}
<el-icon><CaretBottom /></el-icon>
</span>
<template #dropdown>
<el-dropdown-menu>
<!-- 选项 -->
<el-dropdown-item @click="logout">注销登录</el-dropdown-item>
<el-dropdown-item @click="$router.push({name:'allProject'})">切换项目</el-dropdown-item>
</el-dropdown-menu>
</template>
</el-dropdown>
</div>
</div>
</template>
<script>
export default{
computed:{
uname(){
return window.sessionStorage.getItem('username')
}
},
}
</script>
<style scoped>
/* 顶部用户信息的样式 */
.user_box{
height: 63px;
border-bottom: solid 1px #fff;
display: flex;
/* 居中 */
align-items: center;
}
/* logo图片的样式 */
.user_box img{
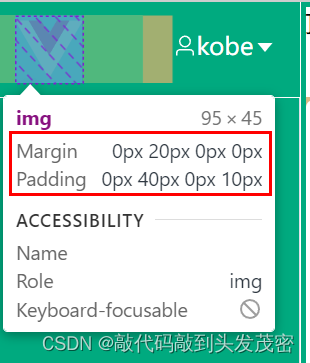
/* 上、右、下、左 */
padding: 0 40px 0 10px;
/* 右侧margin */
margin-right: 20px;
}
/* 下拉菜单的样式 */
.user_box .info .el-dropdown-link {
cursor: pointer;
color: #fff;
display: flex;
align-items: center;
font-size: 16px;
}
</style>
4、左侧菜单代码设计
background-color=“none” 去除菜单颜色
text-color=“#fff” 未选中文字颜色
active-text-color=“#ffaa00” 选中后的文字颜色
<template>
<!-- 顶部图标logo用户信息显示 -->
<div class="user_box">
<img src="../assets/logo.png" width="45" >
<div class="info">
<el-dropdown>
<span class="el-dropdown-link">
<!-- 用户图标 -->
<el-icon ><User /></el-icon>
<!-- 下拉菜单 -->
{{ uname }}
<el-icon><CaretBottom /></el-icon>
</span>
<template #dropdown>
<el-dropdown-menu>
<!-- 选项 -->
<el-dropdown-item @click="logout">注销登录</el-dropdown-item>
<el-dropdown-item @click="$router.push({name:'allProject'})">切换项目</el-dropdown-item>
</el-dropdown-menu>
</template>
</el-dropdown>
</div>
</div>
<!-- 菜单显示 -->
<!--background-color="none" 去除菜单颜色 -->
<!-- text-color="#fff" 未选中文字颜色 -->
<!-- active-text-color="#ffaa00" 选中后的文字颜色 -->
<el-menu
router
:default-active="$route.path"
class="el-menu-vertical-demo leftmenubox"
background-color="none"
text-color="#ffffff"
active-text-color="#ffaa00">
<el-menu-item index="/project">
<el-icon><location /></el-icon>
<span>项目首页</span>
</el-menu-item>
<el-menu-item index="/interface">
<el-icon><location /></el-icon>
<span>接口管理</span>
</el-menu-item>
<el-menu-item index="3">
<el-icon><location /></el-icon>
<span>接口测试</span>
</el-menu-item>
<el-menu-item index="/records">
<el-icon><location /></el-icon>
<span>测试报表</span>
</el-menu-item>
</el-menu>
</template>
<script>
export default{
computed:{
uname(){
return window.sessionStorage.getItem('username')
}
},
}
</script>
<style scoped>
/* 顶部用户信息的样式 */
.user_box{
height: 63px;
border-bottom: solid 1px #fff;
display: flex;
/* 居中 */
align-items: center;
}
/* logo图片的样式 */
.user_box img{
/* 上、右、下、左 */
padding: 0 40px 0 10px;
/* 右侧margin */
margin-right: 20px;
}
/* 下拉菜单的样式 */
.user_box .info .el-dropdown-link {
cursor: pointer;
color: #fff;
display: flex;
align-items: center;
font-size: 16px;
}
</style>
修改element UI提供的组件,修改选中后的菜单背景颜色
需要将修改的css样式在全局css中

/* ==================左侧菜单的样式更改======================= */
.leftmenubox .el-menu-item:hover{
background: rgb(224, 229, 224);
}

5、用户信息——注销登录和切换项目功能实现
选择注销登录——》清除token和用户名、重定向到登录页面
选择切换项目——》切换路由到项目列表页面$router.push({name:'allProject'})
<template>
<el-dropdown-menu>
<!-- 选项 -->
<el-dropdown-item @click="logout">注销登录</el-dropdown-item>
<el-dropdown-item @click="$router.push({name:'allProject'})">切换项目</el-dropdown-item>
</el-dropdown-menu>
</template>
<script>
export default{
computed:{
uname(){
return window.sessionStorage.getItem('username')
}
},
methods:{
// 移除token和用户信息
logout(){
// 清除token和用户名
window.sessionStorage.removeItem('token');
window.sessionStorage.removeItem('username');
// 再重定向到登录页面
this.$router.push({name:'login'})
}
}
}
</script>
<style scoped>
......
......
</style>
三、嵌套路由实现
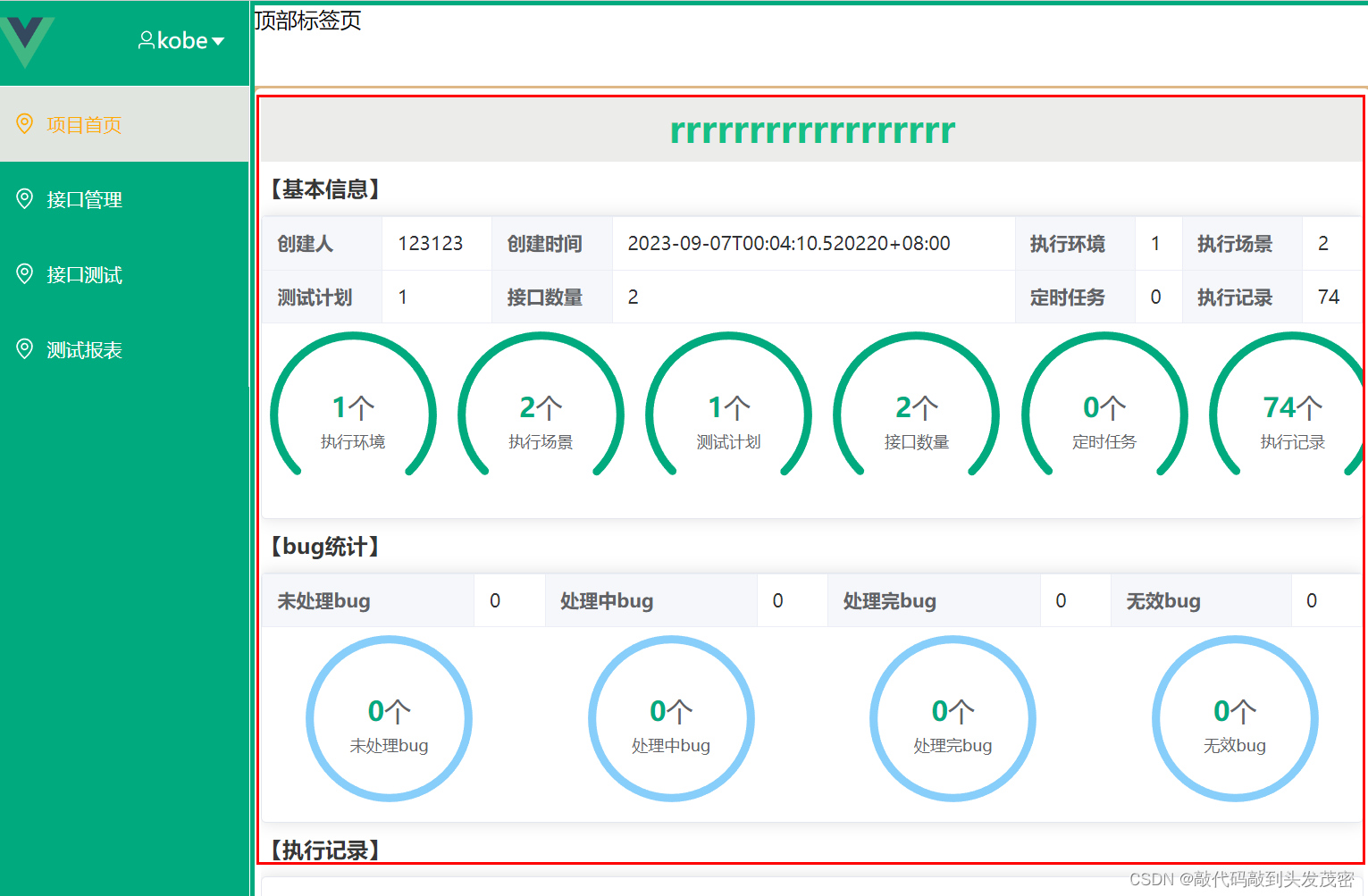
当切换到项目首页菜单时:主界面展示项目首页的信息
当切换到接口管理菜单时:主界面展示接口管理的信息
等等

1、配置home的嵌套路由(子路由)

2、home中预留的路由展示位(路由出口)

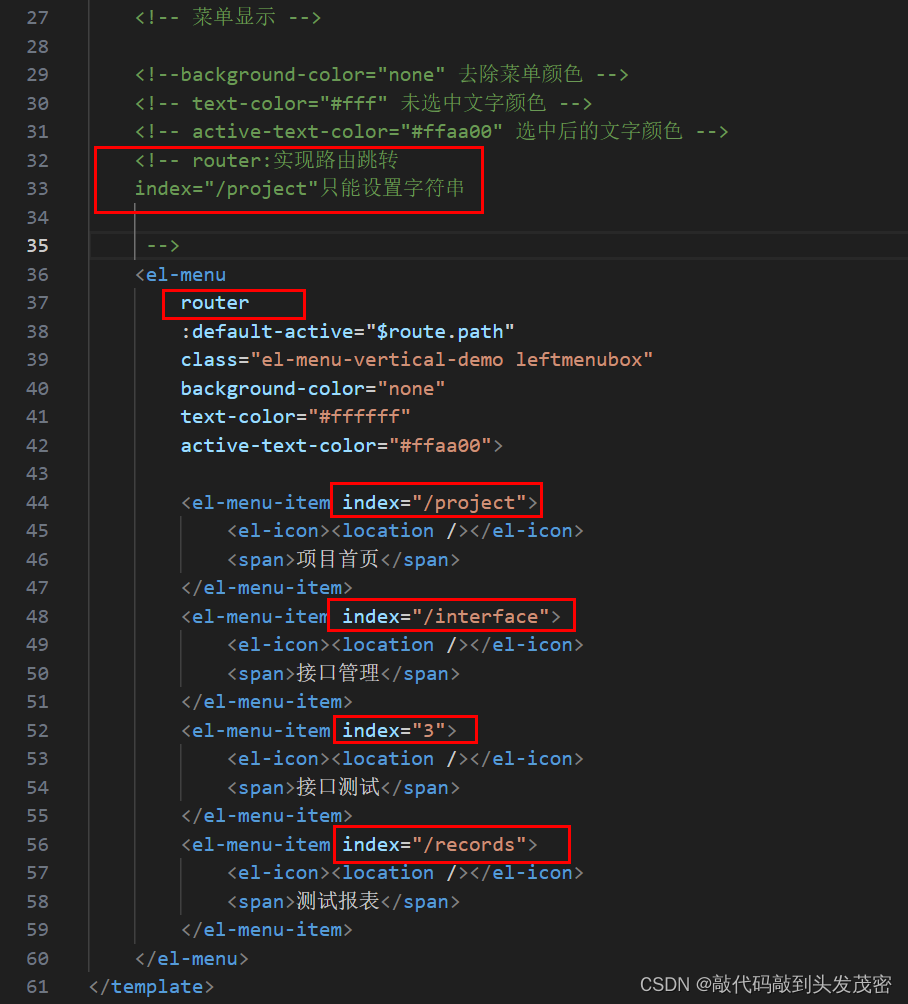
3、点击菜单实现路由跳转
router:实现路由跳转
index="/project"只能设置字符串
:default-active="$route.path":$route.path:$route:获取当前路由

当新增一个菜单的时候:
a、定义1个父组件例如testcase.vue
b、配置home的嵌套路由例如(path:‘/testcase’)
c、在子组件LeftMenu.vue中,新增菜单
<el-menu-item index="3">
<el-icon><location /></el-icon>
<span>用例管理</span>
</el-menu-item>
d、修改index:index=‘/testcase’
<el-menu-item index='/testcase'>
<el-icon><location /></el-icon>
<span>用例管理</span>
</el-menu-item>