引言
在微信小程序开发中,CSS样式布局和美化是非常重要的一部分,它能够为小程序增添美感,提升用户体验。本文将介绍如何学习使用CSS进行样式布局和美化,同时给出代码示例,帮助开发者更好地掌握这一技巧。

一、CSS样式布局基础
在微信小程序中,我们可以使用CSS样式来控制元素的布局和样式。首先,我们需要了解一些基本的CSS布局概念和属性。
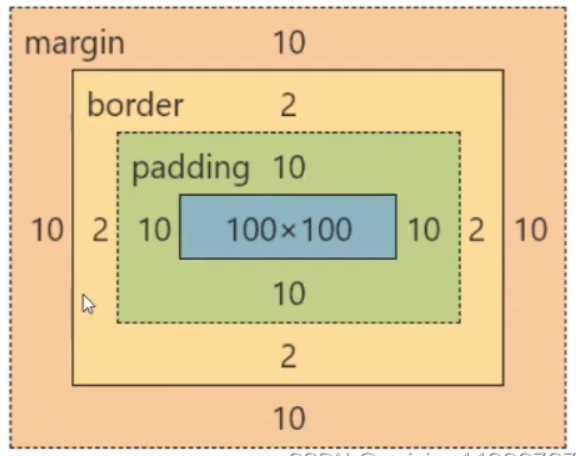
1. 盒模型
在CSS中,每个元素都被视为一个矩形的盒子,这个盒子由内容、内边距、边框和外边距组成。我们可以使用padding、border和margin属性来调整盒子的内边距、边框和外边距。
.box {
padding: 10px;
border: 1px solid #000;
margin: 10px;
}

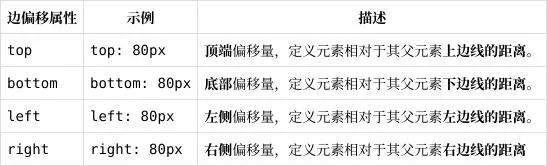
2. 定位
在微信小程序中,我们可以使用position属性来控制元素的定位方式。常用的定位方式有static(默认)、relative、absolute和fixed。

.box {
position: relative;
top: 10px;
left: 10px;
}
3. 浮动
浮动是一种常用的布局方式,可以使元素脱离正常的文档流,并且可以将多个元素横向排列。
.box {
float: left;
}

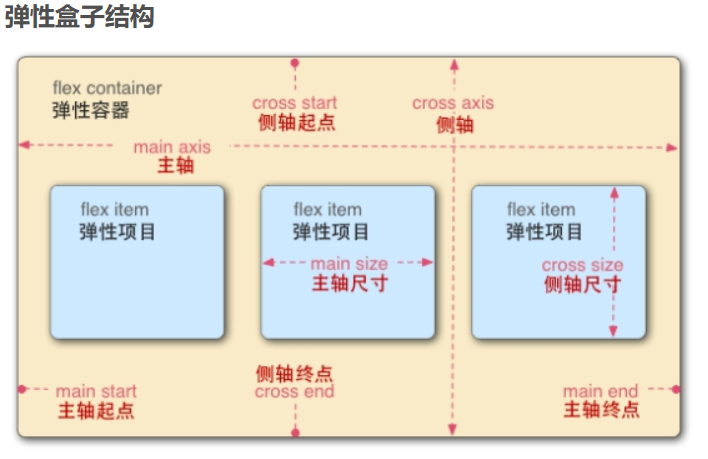
4. 弹性盒子布局
弹性盒子布局是一种灵活的布局方式,可以方便地实现元素的水平和垂直居中、等分布局等效果。
.container {
display: flex;
justify-content: center;
align-items: center;
}

二、CSS样式美化技巧
除了布局,CSS还可以用来美化微信小程序的界面,提升用户体验。以下是一些常用的CSS样式美化技巧。
1. 背景颜色和背景图片
通过设置background-color属性可以改变元素的背景颜色,通过设置background-image属性可以添加背景图片。
.box {
background-color: #f1f1f1;
background-image: url('image.jpg');
background-size: cover;
}
2. 文字样式
通过设置font-family、font-size、font-weight等属性可以改变文字的样式。
.text {
font-family: Arial, sans-serif;
font-size: 16px;
font-weight: bold;
color: #333;
}
3. 边框样式
通过设置border属性可以改变元素的边框样式,包括边框的宽度、颜色和样式。
.box {
border: 1px solid #000;
border-radius: 5px;
}
4. 渐变效果
通过设置background-image属性为渐变效果可以为元素添加美观的渐变背景。
.box {
background-image: linear-gradient(to right, #ff0000, #00ff00);
}
5. 动画效果
通过使用@keyframes和animation属性可以为元素添加动画效果,如淡入淡出、旋转等。
.box {
animation: fade 2s infinite;
}
@keyframes fade {
0% { opacity: 0; }
100% { opacity: 1; }
}
三、代码示例
下面是一个简单的微信小程序页面布局和样式美化的代码示例:
<view class="container">
<view class="box">Box 1</view>
<view class="box">Box 2</view>
<view class="box">Box 3</view>
</view>
.container {
display: flex;
justify-content: center;
align-items: center;
height: 300px;
background-color: #f1f1f1;
}
.box {
width: 100px;
height: 100px;
background-color: #ff0000;
color: #fff;
text-align: center;
line-height: 100px;
margin: 10px;
}
在上述代码示例中,我们使用了弹性盒子布局将三个盒子水平居中,并设置了背景颜色、文字样式和边距等效果。
结论
通过学习使用CSS进行样式布局和美化,我们可以为微信小程序增添美感,提升用户体验。希望本文对开发者在微信小程序开发中的CSS样式布局和美化方面有所帮助。