项目场景:
调用接口进行手机验证提示,项目需要调用其它域名的接口,导致前端提示跨域问题
问题描述
前端调用其他域名接口时报错提示:
index.html#/StatisticalAnalysisOfVacancy:1 Access to XMLHttpRequest at 'http://xxxxx/CustomerService/template/examineMessage' from origin 'http://xxxxx' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
原因分析:
在前端领域中,跨域是指浏览器允许向服务器发送跨域请求,从而克服Ajax只能同源使用的限制。
这个问题是随着AJAX的兴起,Web 应用对跨域访问的需求就越来越多,AJAX在进行跨域请求的时候受到浏览器安全限制。
浏览器出于安全的考虑,引入了同源策略。这种策略会对页面上执行的js访问资源的时候进行限制,比如不能直接通过js访问不同源之下的页面DOM结构,同时在对不同源发送请求时也无法获取到服务器响应内容(服务器会正常处理请求并返回响应内容,但是返回的内容被浏览器拦截掉了)。
什么是同源策略?
同源策略/SOP(Same origin policy)是一种约定,由Netscape公司1995年引入浏览器,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,浏览器很容易受到XSS、CSFR等攻击。所谓同源是指"协议+域名+端口"三者相同,即便两个不同的域名指向同一个ip地址,也非同源。
同源策略将限制以下几种行为:
- Cookie、LocalStorage 和 IndexDB 无法读取
- DOM 和 Js对象无法获得
-
常见的跨域场景

-
URL 说明 是否允许通信 http://www.domain.com/a.js http://www.domain.com/b.js 同一域名,不同文件或路径 允许 http://www.domain.com:8000/a.js http://www.domain.com/b.js 同一域名,不同端口 不允许 http://www.domain.com/a.js https://www.domain.com/b.js 同一域名,不同协议 不允许 http://www.domain.com/a.js http://192.168.4.12/b.js 域名和域名对应相同ip 不允许 http://www.domain.com/a.js http://x.domain.com/b.js http://domain.com/c.js 主域相同,子域不同 不允许 http://www.domain1.com/a.js http://www.domain2.com/b.js 不同域名 不允许
解决方案:
解决方案
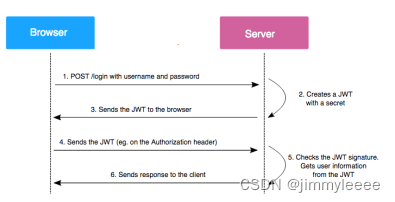
jsonp跨域
通常为了减轻web服务器的负载,把js、css,img等静态资源分离到另一台独立域名的服务器上,在html页面中再通过相应的标签从不同域名下加载静态资源,而被浏览器允许,基于此原理,可以通过动态创建script,再请求一个带参网址实现跨域通信。
前端实现代码:
<script type="text/javascript"> function onLogin(res){ console.log(res); } </script> //引用文件的方式 <script type="text/javascript" src="https://www.devpoint.com/login?user=devpoint&callback=onLogin"> //AJAX,以jquery.js <script type="text/javascript"> $.ajax({ url:"https://www.devpoint.com/login", type:"get", dataType:"jsonp", //请求方式为jsonp jsonpCallback:"onLogin", //自定义回调函数名 data:{} }); </script>服务端实现代码(PHP):
echo "onLogin({"result":"success", "user": "doweb"})"局限:仅限GET请求document.domain + iframe 跨域
实现原理:两个页面通过js的
document.domain强制设置为相同主域来达到同域的效果,即相当于iframe中的页面为通信代理页面,代理页面必须部署在与后端服务器同源站点下。主页面:(假定访问路径为:
https://blog.devpoint.cn/login.html)<iframe id="proxyIframe" src="https://api.devpoint.cn/proxy.html"></iframe> <script type="text/javascript"> document.domain = "devpoint.cn"; const user = "devpoint"; const elemIframe = document.getElementById("proxyIframe"); elemIframe.login(user,function(res){ console.log(res); }); </script>代理页面:
https://api.devpoint.cn/proxy.html<script type="text/javascript"> document.domain = "devpoint.cn"; function ajax(data,callback){ //此处实现与真正的后端通信 } function login(user,callback){ ajax(data,callback); } </script>局限:仅限主域名一致,子域名不同的跨域。location.hash + iframe跨域
实现原理: a欲与b跨域通信,通过中间页c来实现。
三个页面,不同域之间利用iframe的location.hash传值,相同域之间直接js访问来通信。
具体实现:A域:a.html -> B域:b.html -> A域:c.html,a与b不同域通过hash值单向通信,b与c也不同域也只能单向通信,但c与a同域,所以c可通过parent.parent访问a页面所有对象。a.html(
http://www.devpoint.cn/a.html)<iframe id="iframe" src="http://www.devpoint.cn/b.html" style="display:none;"></iframe> <script type="text/javascript"> var iframe = document.getElementById("iframe"); //向b.html传hash值 setTimeout(function() { iframe.src = iframe.src + "#user=devpoint"; }, 1000); // 开放给同域c.html的回调方法 function onCallback(res) { alert("data from c.html ---> " + res); } </script>b.html(
http://www.doweb.me/b.html)<iframe id="iframe" src="http://www.doweb.me/c.html" style="display:none;"></iframe> <script type="text/javascript"> var iframe = document.getElementById("iframe"); //监听a.html传来的hash值,再传给c.html window.onhashchange = function () { iframe.src = iframe.src + location.hash; }; </script>c.html(
http://www.devpoint.cn/c.html)<script type="text/javascript"> //监听b.html传来的hash值 window.onhashchange = function () { //再通过操作同域a.html的js回调,将结果传回 window.parent.parent.onCallback("hello: " + location.hash.replace("#user=", "")); }; </script>局限:繁琐,且location.hash传递的值长度有限postMessage跨域
postMessage是HTML5 XMLHttpRequest Level 2中的API,且是为数不多可以跨域操作的window属性之一,它可用于解决以下方面的问题:
- 页面和其打开的新窗口的数据传递
- 多窗口之间消息传递
- 页面与嵌套的iframe消息传递
- 上面三个场景的跨域数据传递
实现原理:
postMessage(data,origin)方法接受两个参数:
data: html5规范支持任意基本类型或可复制的对象,但部分浏览器只支持字符串,所以传参时最好用JSON.stringify()序列化。origin: 协议+主机+端口号,也可以设置为"*",表示可以传递给任意窗口,如果要指定和当前窗口同源的话设置为"/"。CORS跨域
普通跨域请求:服务端设置
Access-Control-Allow-Origin即可,前端无须设置;
跨域请求要带cookie:前后端都需要设置。
需注意的是:由于同源策略的限制,所读取的cookie为跨域请求接口所在域的cookie,而非当前页。如果想实现当前页cookie的写入。目前,所有浏览器都支持该功能,CORS也已经成为主流的跨域解决方案。在项目中的DEBUG功能的跨域请求就是使用这个方案。
前端设置:需要在请求头中设置
withCredentials属性headers: { "x-fdn-sign": apiSign, withCredentials: "true" }服务端设置
response.setHeader("Access-Control-Allow-Origin", "*"); // 若有端口需写全(协议+域名+端口) response.setHeader("Access-Control-Allow-Credentials", "true");
我个人是使用 jsonp跨域 解决的
$.ajax({
url:'htt.www:5060/CustomerService/template/examineMessage',
data: {'PhoneNumbers':applicantTel,'state':auditstatus},
type:"post",
dataType:"jsonp",
jsonpCallback:"onLogin", //自定义回调函数名
success:function (result) {
console.log("修改变更==",result)
if(result.code==200){
table.reload("recordOfRepair1");
}else{
layer.msg(result.message)
}
}
});
后端也可以解决只需要在接口处加个注解即可
@CrossOrigin
注意: Spring Framework 4.2 GA为CORS提供了第一类支持,使您比通常的基于过滤器的解决方案更容易和更强大地配置它。所以springMVC的版本要在4.2或以上版本才支持@CrossOrigin ;
或者也可参考这位博主的
9种常见的前端跨域解决方案(详解)_前端解决跨域问题_时清云的博客-CSDN博客

















![[论文工具] LaTeX论文SVG和EPS矢量图转换方法详解](https://img-blog.csdnimg.cn/08e6713aebdb455ab0aebb9171eaea1c.jpeg#pic_center)