今天走查前端代码,发现历史代码写出来的不规范,但是他还是在生产运行了很久的代码,仔细思量后发现,其实原理是对的,只是看起来不美观,不易读而已。
废话不说,先上demo代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"/>
<title>appendTest</title>
<script>
function init(){
var BatteryCapacityDiv = document.createElement("div");//创建Element对象
BatteryCapacityDiv.className = 'popTowCol2';//className属性赋值
var parentNode = document.getElementById("pano_holder");
parentNode.appendChild(BatteryCapacityDiv);
console.log( parentNode)
BatteryCapacityDiv.appendChild(getSecondHtml());
console.log( parentNode)
}
function getSecondHtml(){
var batteryCapacity_div = document.createElement("div");
batteryCapacity_div.className = 'popLine';
batteryCapacity_div.innerText = "testSecondHtml";
return batteryCapacity_div;
}
</script>
</head>
<body onload="init()">
<div id="pano_holder"></div>
</body>
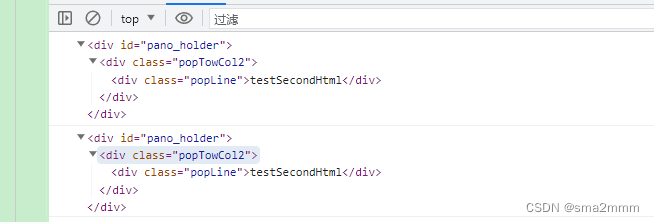
</html>怎么样?你觉得init方法里边打印的两个console一样吗?答案是一样的;
来,上图

看出来没,一模一样,怎么理解呢?
实际上需要对象的一些基础知识来解答
1) 实例化 Element 对象BatteryCapacityDiv时 开辟出一块内存空间, 并在内存地址对应的内存中写入数据
2)使 parentNode 指向 BatteryCapacityDiv 对象, parentNode也对应 BatteryCapacityDiv 的内存地址
3)通过BatteryCapacityDiv对象修改值内存中的值改变,但是BatteryCapacityDiv对象、parentNode中的key对应的内存地址并没有改变
因此 parentNode取值改变
参考链接:修改对象的值,集合中的值也被改变? 一句话看懂 内存空间 内存地址 与 引用对象_使用java对象池为什么会把之前存到集合中的数据改变呢?-CSDN博客