对数组和对象而言,就是将运算符后面的变量里东西每一项拆下来。
(一)操作数组
// 1.把数组中的元素孤立起来
let iArray = ['1', '2', '3'];
console.log(...iArray);
// 打印结果 1 2 3
// 2.在数组中添加元素
let iArray = ['1', '2', '3'];
console.log(['0', ...iArray, '4']);
// 打印结果 ["0", "1", "2", "3", "4"]
// 3.在数组中删除元素(取出一个元素)
// 与结构赋值的结合
// 如果将扩展运算符用于数组赋值,只能放在参数的最后一位,否则会报错。
const [first, ...rest] = [1, 2, 3, 4, 5];
console.log(first); // 打印结果 1
console.log([...rest]); // 打印结果 [2, 3, 4, 5]
const [one, ...last] = ["foo"];
console.log(one); // 打印结果 foo
console.log([...last]); // 打印结果 []
// 4.数组的合并
// ES6 的写法
var arr1 = [0, 1, 2];
var arr2 = [3, 4, 5];
arr1.push(...arr2);
console.log(arr1); // 打印结果 [0, 1, 2, 3, 4, 5]
// 推荐使用写法
console.log([...arr1, ...arr2]); // 打印结果 [0, 1, 2, 3, 4, 5]
// 5.将字符串转成数组
let iString = 'zhongguoren';
console.log([...iString]); // 打印结果 ["z", "h", "o", "n", "g", "g", "u", "o", "r", "e", "n"]
// 6.Map 和 Set 结构, Generator 函数
let map = new Map([
[1, 'one'],
[2, 'two'],
[3, 'three'],
]);
let arr = [...map.keys()];
console.log(arr);
// 打印结果 [1, 2, 3]
// 7.当做参数传递和直接传数组的区别
iClick4() {
let iArray = ['1', '2', '3'];
//注意传的时候,就要三个点
this.hanshu(...iArray);
},
hanshu(...iArray) {
let ooo = 1;
console.log(...iArray);
// 打印结果 1 2 3
},
// 8.求出最大值
let iArray = [1, 2, 3, 99, 44, 66, 21, 85, 77];
let ooo = Math.max(...iArray);
console.log(ooo);
// 打印结果 99
// 9.如果对没有iterator接口的对象,使用扩展运算符,将会报错。
let obj = {
name: 'zhh',
age: '20'
}
console.log([...obj]);
(二)操作对象
// 1.添加一个属性
let a = {age: 18, id: 10};
let c = {name: 'zhh', ...a};
console.log(c);
// 打印结果 {name: "zhh", age: 18, id: 10}
// 2.修改一个属性
let a = {name: 'zhh', age: 18, id: 10};
let c = {...a, name: 'zhh1'};
console.log(c);
// 打印结果 {name: "zhh1", age: 18, id: 10}
// 3.删除一个属性(拿出属性或者对象)
let a = {name: 'zhh', age: 18, id: 10};
let {name, ...c} = a;
console.log(name, c);
// 打印结果 zhh {age: 18, id: 10}
Vue中的特殊运算符 “:”、“.”、“@”、“#”
“:” 是指令 “v-bind”的缩写,“@”是指令“v-on”的缩写,“#”是v-slot的缩写;“.”是修饰符。详细如下
v-bind 指令可以用于响应式地更新 HTML 特性
<div id="app-2">
<span v-bind:title="message">
鼠标悬停几秒钟查看此处动态绑定的提示信息!
</span>
</div>
var app2 = new Vue({
el: '#app-2',
data: {
message: '页面加载于 ' + new Date().toLocaleString()
}
})
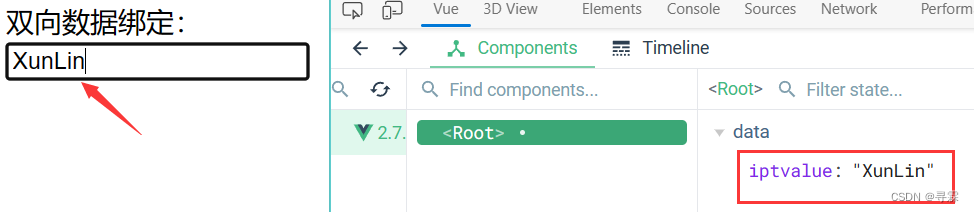
该指令的意思是:“将这个元素节点的 title 特性和 Vue 实例的 message 属性保持一致”。如果你再次打开浏览器的 JavaScript 控制台,输入 app2.message = ‘新消息’,就会再一次看到这个绑定了 title 特性的 HTML 已经进行了更新。
v-bind 缩写
<!-- 完整语法 -->
<a v-bind:href="url">...</a>
<!-- 缩写 -->
<a :href="url">...</a>
v-on 指令,它用于监听 DOM 事件
<a v-on:click="doSomething">...</a>
v- 前缀作为一种视觉提示,用来识别模板中 Vue 特定的特性。当你在使用 Vue.js 为现有标签添加动态行为 (dynamic behavior) 时,v- 前缀很有帮助,然而,对于一些频繁用到的指令来说,就会感到使用繁琐。同时,在构建由 Vue.js 管理所有模板的单页面应用程序 (SPA - single page application) 时,v- 前缀也变得没那么重要了。因此,Vue.js 为 v-bind 和 v-on 这两个最常用的指令,提供了特定简写:
v-on 缩写
<!-- 完整语法 -->
<a v-on:click="doSomething">...</a>
<!-- 缩写 -->
<a @click="doSomething">...</a>
它们看起来可能与普通的 HTML 略有不同,但 : 与 @ 对于特性名来说都是合法字符,在所有支持 Vue.js 的浏览器都能被正确地解析。而且,它们不会出现在最终渲染的标记中。缩写语法是完全可选的,但随着你更深入地了解它们的作用,你会庆幸拥有它们。
修饰符
修饰符 (Modifiers) 是以半角句号 . 指明的特殊后缀,用于指出一个指令应该以特殊方式绑定。例如,.prevent 修饰符告诉 v-on 指令对于触发的事件调用 event.preventDefault():
<form v-on:submit.prevent="onSubmit">...</form>
v-slot,作用域插槽和具名插槽
slot是什么
slot,也称插槽,可以类比为插卡式的FC游戏机,游戏机(子组件)暴露卡槽(插槽)让用户插入不同的游戏磁条(自定义内容),游戏机会读取并加载磁条里的游戏
Vue的slot,是组件的一块HTML模板,这块模板由使用组件者即父组件提供。可以说是子组件暴露的一个让父组件传入自定义内容的接口。
slot的作用
让用户可以拓展组件,去更好地复用组件和对其做定制处理
举一些例子,比如布局组件、表格列、下拉选项
slot怎么用
slot的用法可以分为三类,分别是默认插槽、具名插槽、作用域插槽
子组件中:
插槽用标签来确定渲染的位置,里面放如果父组件没传内容时的后备内容
具名插槽用name属性来表示插槽的名字,不传为默认插槽
作用域插槽在作用域上绑定属性来将子组件的信息传给父组件使用,这些属性会被挂在父组件slot-scope接收的对象上
//Child.vue
<template>
<div>
<main>
//默认插槽
<slot>
//slot内为后备内容
<h3>没传内容</h3>
</slot>
</main>
//具名插槽
<header>
<slot name="header">
<h3>没传header插槽</h3>
</slot>
</header>
//作用域插槽
<footer>
<slot name="footer" testProps="子组件的值">
<h3>没传footer插槽</h3>
</slot>
</footer>
</div>
</template>
<style scoped>
div{
border:1px solid #000;
}
</style>
父组件在使用时:
默认插槽的话直接在子组件的标签内写入内容即可
具名插槽是在默认插槽的基础上加上slot属性,值为子组件插槽name属性值
作用域插槽则是通过slot-scope获取子组件的信息,在内容中使用。这里可以用解构语法去直接获取想要的属性
// Parent.vue
<child>
<!-- 默认插槽 -->
<div>默认插槽</div>
<!-- 具名插槽 -->
<div slot="header">具名插槽header</div>
<!-- 作用域插槽 -->
<div slot="footer" slot-scope="slotProps">
{{slotProps.testProps}}
</div>
</child>
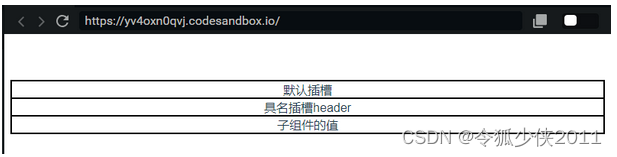
渲染结果为

v-slot缩写
跟 v-on 和 v-bind 一样,v-slot 也有缩写,即把参数之前的所有内容 (v-slot:) 替换为字符 #。例如 v-slot:header 可以被重写为 #header:
<base-layout>
<template #header>
<h1>Here might be a page title</h1>
</template>
<p>A paragraph for the main content.</p>
<p>And another one.</p>
<template #footer>
<p>Here's some contact info</p>
</template>
</base-layout>
事件 & 按键修饰符
对于 .passive、.capture 和 .once 这些事件修饰符,Vue 提供了相应的前缀可以用于 on:

例如:
on: {
'!click': this.doThisInCapturingMode,
'~keyup': this.doThisOnce,
'~!mouseover': this.doThisOnceInCapturingMode
}
引用
















![[C]二叉树的实现——喵喵成长记](https://img-blog.csdnimg.cn/c8c497a2d9cd46b4bca4a74371050a93.png)