本文是自己的学习笔记,主要参考资料如下。
- B站《Angular全套实战教程》,达内官方账号制作,https://www.bilibili.com/video/BV1i741157Fj?https://www.bilibili.com/video/BV1R54y1J75g/?p=32&vd_source=ab2511a81f5c634b6416d4cc1067809f。
- 1、路由
- 1.1、单页面应用和多页面应用
- 1.2、Angular实现单页面应用
- 1.2.1、定义和注册路由词典
- 1.2.2、注册路由词典
- 1.2.3、设置挂载点
- 1.3、路由在实际使用中的注意事项
1、路由
1.1、单页面应用和多页面应用
-
多页面应用:传统的跳转页面的方式,比如超链接,会打开一个新的网页会在在本页面跳转到另一个新的网页。
它的本质是摧毁一个DOM树,然后请求另一个新的来渲染。很明显,如果网络或者服务器有问题这种跳转方式会花费很长时间。、
这种就是多页面应用,DOM树会不断地创建和销毁。
如果是跳转到其他应用,那这种方式是不可避免的;但如果是在自家提供的服务之间跳转这种方式就很没必要。
-
单页面应用:在自家的页面之间跳转就可以不用超链接的方式,自始至终只有一颗DOM树,这种应用就是单页面应用。
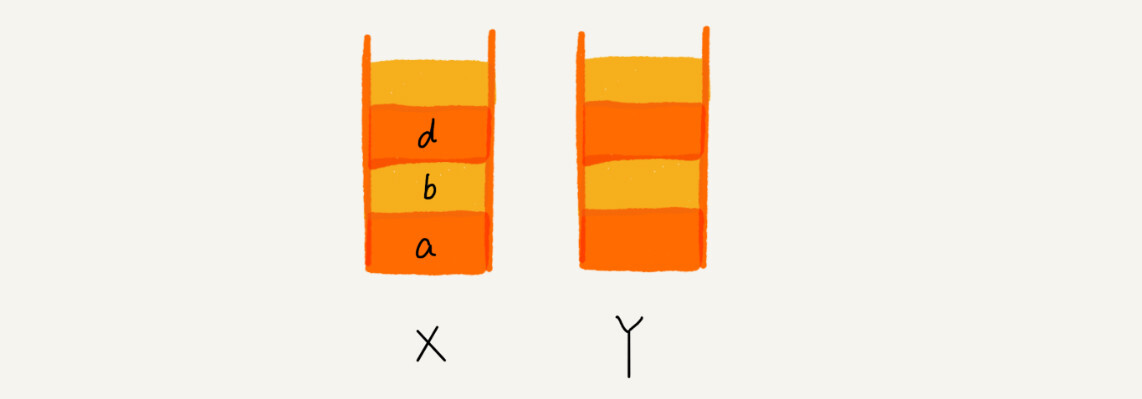
对于单页面应用,页面的跳转只是div的替换而已。
如同下图所示,登录页面和注册页面是两个div片段。这两个页面的的切换只是两个div片段的更换而已,主页面的代码不变,整体的DOM树不用反复销毁创建。

1.2、Angular实现单页面应用
1.2.1、定义和注册路由词典
所谓的路由词典就是url和组件的关系。比如有个登录页面,对应的组件是login.component.ts中的LoginComponent。我们希望,网址输入http://myApplication.com/login时就像是LoginComponent的内容。这个网址和组件的映射就是路由词典。
定义好路由词典后就需要让系统知道这个词典,这过程就是注册词典。
首先建立两个页面用于切换
ng generate component /routing/first
ng generate component /routing/second
需要注意一下,这里演示的内容是基于最基本的Angular项目,在index.html文件中<base href="/">。确保这个属性是"/"才行。

确保在AppModule中import了AppRoutingModule。这个Module一般是自动生成的。路由词典也是在这个Module中定义。
下面是路由词典的定义。预期是localhost:4200/first-component显示FirstComponent的内容,localhost:4200/second-component显示SecondComponent的内容,
路由词典定义是放在routes的赋值中。
注册则是imports: [RouterModule.forRoot(routes)]这一语句。注册其实有多种方式,这里只是最简单的一种,将路由注册到根路径,即first-component这个路径是注册到localhost:4200/这个根路径下。
const routes: Routes = [
{ path: 'first-component', component: FirstComponent },
{ path: 'second-component', component: SecondComponent },
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule {
}
1.2.2、注册路由词典
1.2.3、设置挂载点
我们需要设置挂载点,将组件挂载在某一颗DOM树上。当路由变化时,系统才能知道需要替换哪部分的代码块。

使用router-outlet标签即可表示挂载点。
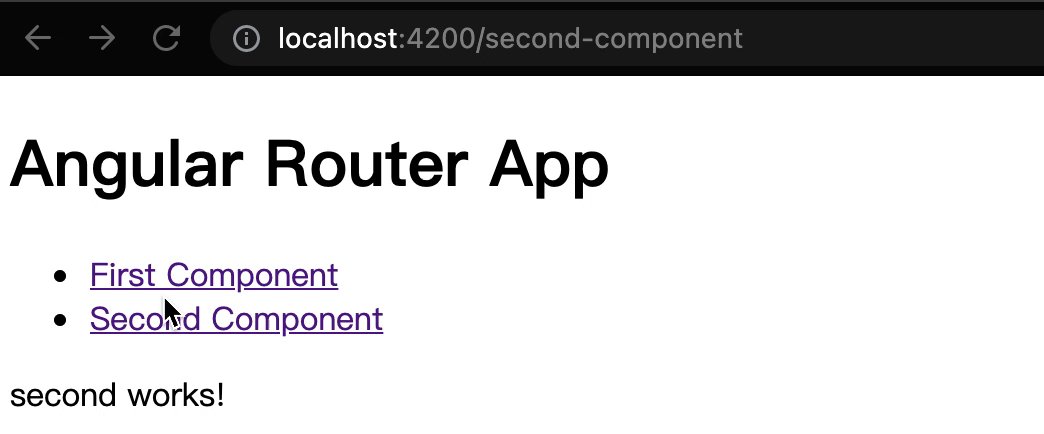
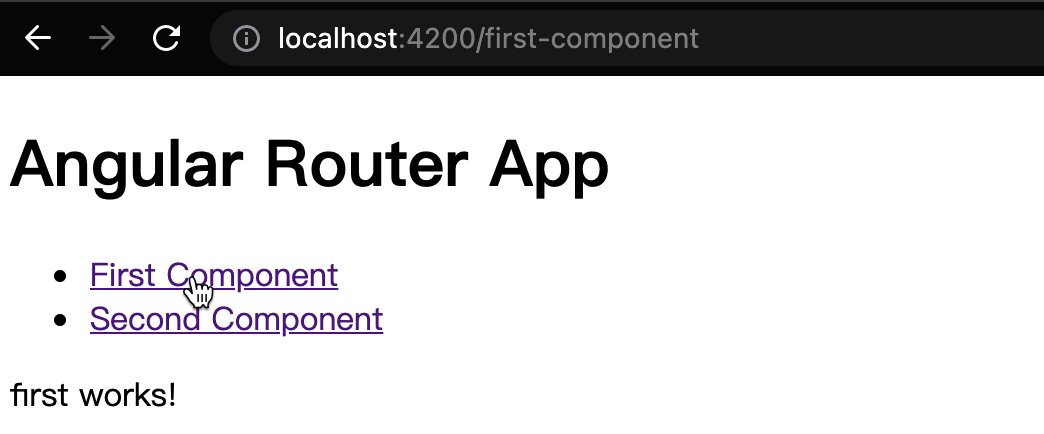
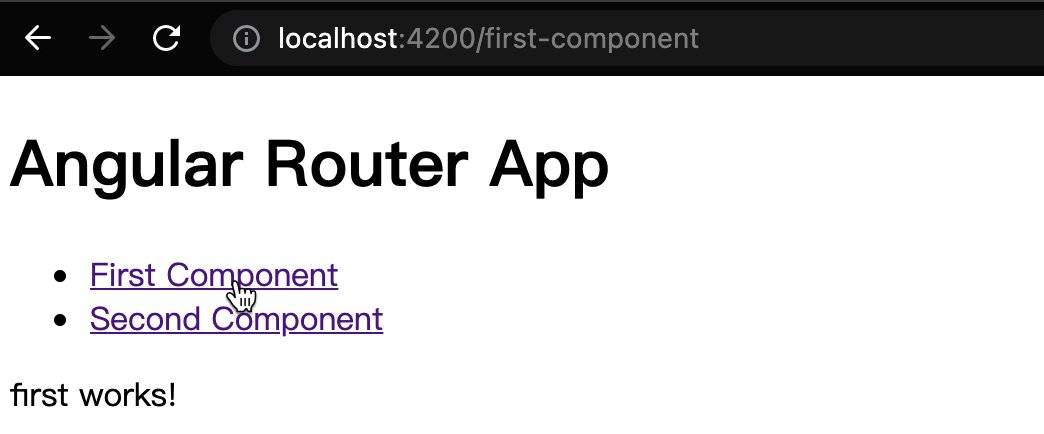
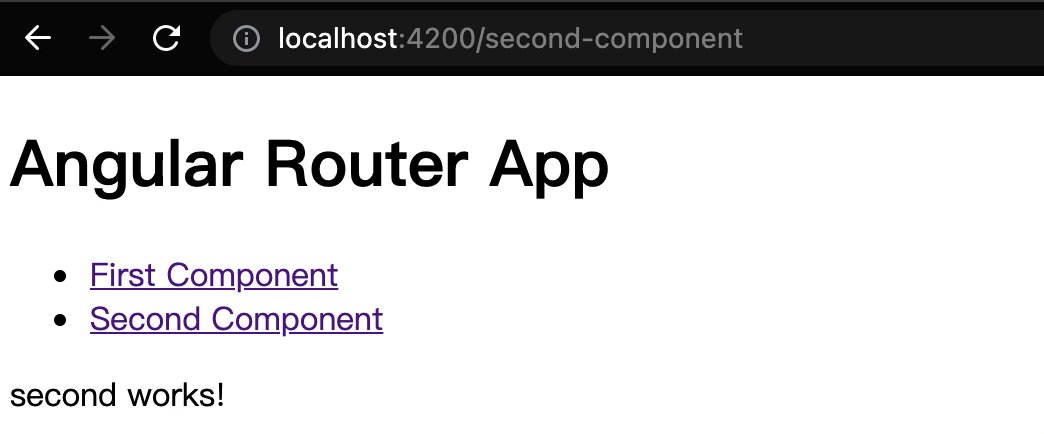
下面的例子中,我会设置两个超链接First Component和Second Component,点击他们之后会分别跳转到localhost:4200/first-component和localhost:4200/second-component。我们可以看到<router-outlet>代码块所在位置会分别被FirstComponent和SecondComponent所替代。
<h1>Angular Router App</h1>
<!-- This nav gives you links to click, which tells the router which route to use (defined in the routes constant in AppRoutingModule) -->
<nav>
<ul>
<li><a routerLink="/first-component" routerLinkActive="active" ariaCurrentWhenActive="page">First Component</a></li>
<li><a routerLink="/second-component" routerLinkActive="active" ariaCurrentWhenActive="page">Second Component</a></li>
</ul>
</nav>
<!-- The routed views render in the <router-outlet>-->
<router-outlet>
</router-outlet>

1.3、路由在实际使用中的注意事项
在实际使用中,Angular项目多半会被编译打包到tomcat中启动,这时候需要额外配置,不然路由会失效导致404。
我们需要在app-routing.module.ts中设置useHash: true,这样就能使路由生效。
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { FirstComponent } from './routing/first/first.component';
import { SecondComponent } from './routing/second/second.component';
const routes: Routes = [
{ path: 'first-component', component: FirstComponent },
{ path: 'second-component', component: SecondComponent },
];
@NgModule({
imports: [RouterModule.forRoot(routes, {useHash: true})],
exports: [RouterModule]
})
export class AppRoutingModule {
}
不过系统会自动在baseUrl后加上通配符/#/,在这里地址就会变成http://localhost:4200/#/first-component。

加上#是方便Angular自动与其他框架兼容,如果不想地址栏有变化也可以通过其他方式,具体可看这篇文章。
https://stackoverflow.com/questions/52416210/angular-static-base-url-and-routing-with-usehash-true