目录
- 一、安装pygame
- 二、pygame快速入门
-
- 2.1 坐标系认识
- 2.2 创建游戏主窗口
- 2.3 实现图像绘制
- 2.4 游戏循环和游戏时钟
- 2.5 简单动画实现的实现
- 2.6 监听事件
- 2.7 精灵和精灵组
- 三、游戏框架搭建
-
- 3.1 实现飞机大战主游戏类
- 3.2 完成游戏初始化部分
- 3.3 使用常量代替固定的数值
- 3.4 完成游戏循环部分
- 3.5 准备游戏精灵组
- 四、游戏背景
-
- 4.1 设计背景类
- 五、敌机出场
-
- 5.1设计Enemy 类
- 六、英雄登场
-
- 6.1 设计英雄和子弹
- 6.2 创建英雄
- 6.3 移动英雄位置
- 6.4 移动英雄位置的具体实现
- 6.5 控制英雄运动边界
- 6.6 添加发射子弹事件
- 6.7 定义子弹类
- 6.8 发射子弹
- 七、碰撞检测
-
- 7.1 碰撞实现
- 7.2 添加碰撞爆炸效果
- 八、游戏结束
- 九、游戏重新开始
一、安装pygame
关于第三方模块的安装可以参考这里
pip install pygame
pygame 就是一个 Python 模块,专为电子游戏设计,官方网站
安装完后,通过下面命令可以验证是否成功
python3 -m pygame.examples.aliens
如果成功会看到这个界面

二、pygame快速入门
游戏的初始化和退出
- 要使用 pygame 提供的所有功能之前,需要调用 init 方法
- 在游戏结束前需要调用一下 quit 方法

例如:
import pygame
pygame.init()
print("游戏执行代码")
pygame.quit()
2.1 坐标系认识
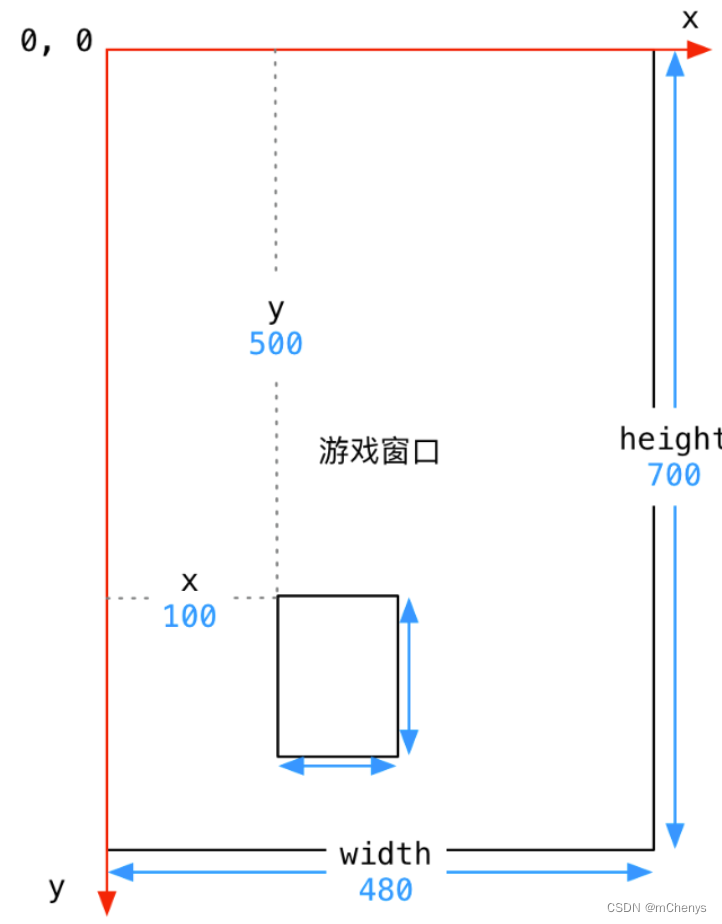
原点在左上角 (0, 0)
- x 轴 水平方向向 右,逐渐增加
- y 轴 垂直方向向 下,逐渐增加

在游戏中,所有可见的元素 都是以 矩形区域Rect 来描述位置的,要描述一个矩形区域有四个要素:
- x : 矩形的左上角x坐标
- y : 矩形的左上角y坐标
- width: 矩形的宽度
- height: 矩形的高度
pygame 专门提供了一个类 pygame.Rect 用于描述 矩形区域,pygame.Rect 是一个比较特殊的类,内部只是封装了一些数字计算,不执行 pygame.init() 方法同样能够直接使用
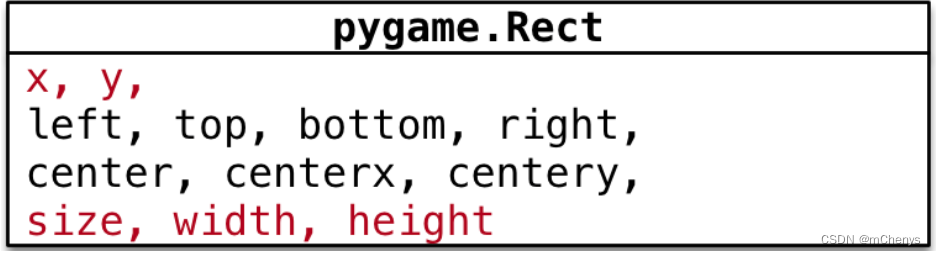
pygame.Rect可以使用的属性有:

例如:
hero_rect = pygame.Rect(0, 0, 200, 250)
print("矩形的左上角坐标 %d %d" % (hero_rect.x, hero_rect.y))
print("矩形的宽高 %d %d" % (hero_rect.width, hero_rect.height))
# size 属性会返回矩形区域的 (宽, 高) 元组
print("矩形的大小 %d %d" % hero_rect.size)
print("矩形的中心坐标 %d %d" % (hero_rect.centerx, hero_rect.centery))
# center 属性会返回矩形区域的 (centerx, centery) 元组
print("矩形的中心坐标 %d %d" % hero_rect.center)
print("矩形的四个顶角 %d %d %d %d" % (hero_rect.left, hero_rect.top, hero_rect.right, hero_rect.bottom))
输出结果:
矩形的左上角坐标 0 0
矩形的宽高 200 250
矩形的大小 200 250
矩形的中心坐标 100 125
矩形的中心坐标 100 125
矩形的四个顶角 0 0 200 250
2.2 创建游戏主窗口
pygame 专门提供了一个 模块 pygame.display 用于创建、管理 游戏窗口
- pygame.display.set_mode(): 初始化游戏显示窗口
- pygame.display.update(): 刷新屏幕内容显示(稍后介绍)
set_mode方法
set_mode(resolution=(0,0), flags=0, depth=0) -> Surface
- 参数
- resolution 指定屏幕的 宽 和 高,默认创建的窗口大小和屏幕大小一致
- flags 参数指定屏幕的附加选项,例如是否全屏等等,默认不需要传递
- depth 参数表示颜色的位数,默认自动匹配
- 返回值
- 可以理解为 游戏的屏幕,游戏的元素 都需要被绘制到 游戏的屏幕 上
注意:必须使用变量记录 set_mode 方法的返回结果!因为后续所有的图像绘制都基于这个返回结果
- 可以理解为 游戏的屏幕,游戏的元素 都需要被绘制到 游戏的屏幕 上
创建一个480*700的游戏窗口可以这样做:
screen = pygame.display.set_mode((480, 700))
为了能够让窗口一直显示,我们需要保持程序处于运行中, 那么可以使用游戏循环来解决,所谓游戏循环 就是一个 无限循环
注意: 在创建游戏窗口代码下方,增加一个无限循环即可,游戏窗口不需要重复创建
# 创建游戏主窗口
screen = pygame.display.set_mode((480, 700))
# 游戏循环
while True:
pass
此外, pygame.display还可以通过set_caption方法来设置窗口的标题,例如:
pygame.display.set_caption("飞机大战游戏")

2.3 实现图像绘制
在游戏中,能够看到的 游戏元素 大多都是 图像,图像文件 初始是保存在磁盘上的,如果需要使用,第一步就需要被加载到内存,要在屏幕上看到某一个图像的内容,需要按照三个步骤:
- 使用 pygame.image.load() 加载图像的数据, 传入的图片格式支持JPG、PNG、GIF等, 返回值是一个surface对象,surface对象表示所有载入的图像
- 使用 游戏屏幕(screen) 对象,调用 blit 方法 将图像绘制到指定位置
- 调用 pygame.display.update() 方法更新整个屏幕的显示

提示:要想在屏幕上看到绘制的结果,就一定要调用 pygame.display.update() 方法
(1) 绘制游戏窗口的背景
首先需要将背景图片导入到项目工程内容,通常会建一个images文件夹用于存放资源图片
import pygame
pygame.init()
# 创建游戏主窗口
screen = pygame.display.set_mode((480, 700))
# 1.加载图片
bg = pygame.image.load("./images/background.png")
# 2.绘制到屏幕上
screen.blit(bg, (0, 0))
# 3.更新窗口
pygame.display.update()
# 游戏循环
while True:
pass
pygame.quite()
效果图如下:

(2) 绘制英雄战机
'''绘制英雄战机'''
hero = pygame.image.load("./images/me1.png")
screen.blit(hero, (200, 500))
pygame.display.update()
效果图:

(3) 理解 update() 方法的作用
- 可以在 screen 对象完成 所有 blit 方法之后,统一调用一次 display.update 方法,同样可以在屏幕上 看到最终的绘制结果;
- 使用 display.set_mode() 创建的 screen 对象 是一个 内存中的屏幕数据对象,可以理解成是 画布;
- screen.blit 方法可以在 画布 上绘制很多 图像,例如:英雄、敌机、子弹…
- display.update() 会将 画布的最终结果 绘制在屏幕上,这样可以提高屏幕绘制效率,增加游戏的流畅度
完整示例如下:
import pygame
pygame.init()
# 创建游戏主窗口
screen = pygame.display.set_mode((480, 700))
'''绘制背景图像'''
# 1> 加载图像
bg = pygame.image.load("./images/background.png")
# 2> 绘制在屏幕
screen.blit(bg, (0, 0))
'''绘制英雄图像'''
# 1> 加载图像
hero = pygame.image.load("./images/me1.png")
# 2> 绘制在屏幕
screen.blit(hero, (200, 500))
# 3> 更新显示 - update 方法会把之前所有绘制的结果,一次性更新到屏幕窗口上
pygame.display.update()
# 游戏循环
while True:
pass
pygame.quite()
2.4 游戏循环和游戏时钟
现在 英雄飞机 已经被绘制到屏幕上了,怎么能够让飞机移动呢 ?
(1) 游戏中的动画实现原理
跟 电影 的原理类似,游戏中的动画效果,本质上是 快速 的在屏幕上绘制 图像; 而电影是将多张 静止的电影胶片 连续、快速的播放,产生连贯的视觉效果!
一般在电脑上 每秒绘制 60 次,就能够达到非常 连续 高品质 的动画效果,每次绘制的结果被称为 帧 Frame
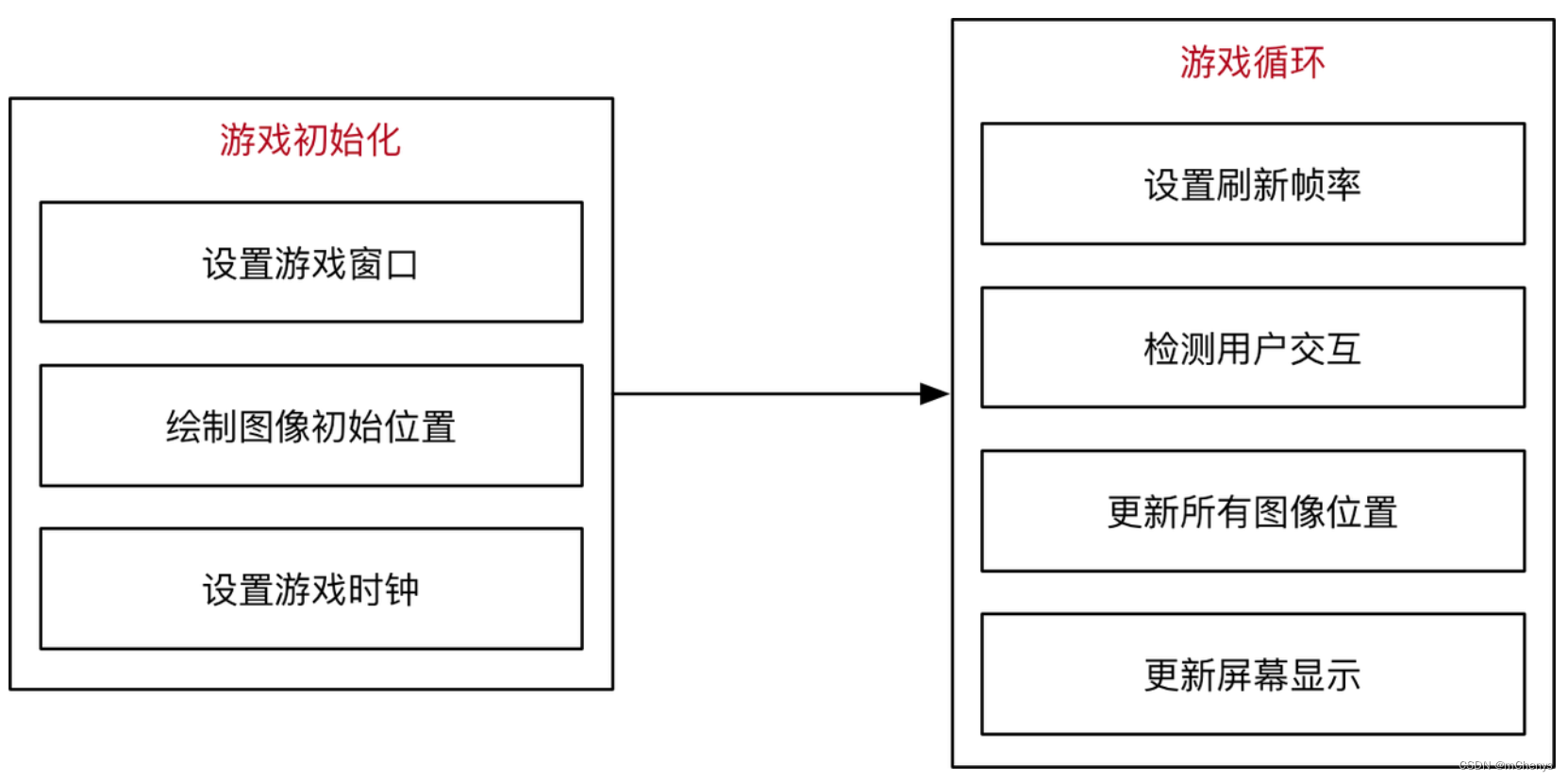
(2) 游戏初始化与游戏循环
游戏初始化是在游戏循环之前准备工作, 绘制的图片通常是静止的
游戏循环的作用就是保证游戏不会直接退出,变化图像位置 —— 产生动画效果

(3) 游戏时钟
pygame 专门提供了一个类 pygame.time.Clock 可以非常方便的设置屏幕绘制速度 —— 刷新帧率
- 要使用时钟对象需要两步:
- 在 游戏初始化 创建一个 时钟对象
- 在 游戏循环 中让时钟对象调用 tick(帧率) 方法
- tick 方法会根据 上次被调用的时间,自动设置 游戏循环 中的延时
# 创建游戏时钟对象
clock = pygame.time.Clock()
i = 0
# 游戏循环
while True:
# 设置屏幕刷新帧率, 没隔1s循环执行60次, 这样就可以控制游戏循环执行的频率了.
clock.tick(60)
print(i)
i += 1
2.5 简单动画实现的实现
- 在 游戏初始化 定义一个 pygame.Rect 的变量记录英雄的初始位置
- 在 游戏循环 中每次让 英雄 的 y - 3 —— 向上移动
- y <= 0 将英雄移动到屏幕的底部
每一次调用 update() 方法之前,需要把所有的游戏图像都重新绘制一遍, 而且应该最先重新绘制背景图像
import pygame
'''游戏初始化'''
pygame.init()
'''创建游戏主窗口'''
screen = pygame.display.set_mode((480, 700))
'''绘制背景图像'''
bg = pygame.image.load("./images/background.png")
screen.blit(bg, (0, 0))
'''绘制英雄图像'''
hero = pygame.image.load("./images/me1.png")
# 定义英雄的初始位置(水平居中)
center_x = 240 - hero.get_width() / 2
hero_rect = pygame.Rect(center_x, 500, 102, 126)
'''创建游戏时钟对象'''
clock = pygame.time.Clock()
'''游戏循环'''
while True:
# 设置屏幕刷新帧率
clock.tick(60)
# 更新英雄位置,向上移动,每次移动3个像素
hero_rect.y -= 3
# 如果移出屏幕,则将英雄的顶部移动到屏幕底部
if hero_rect.bottom <= 0:
hero_rect.y = 700
# 绘制背景图片
screen.blit(bg, (0, 0))
# 绘制英雄图像
screen.blit(hero, hero_rect)
# 更新显示
pygame.display.update()
pygame.quite()
效果图:

2.6 监听事件
事件 event就是,用户针对游戏所做的操作,例如:点击关闭按钮,点击鼠标,按下键盘…
pygame 中通过 pygame.event.get() 可以获得 用户当前所做动作 的 事件列表, 例如:
# 游戏循环
while True:
# 设置屏幕刷新帧率
clock.tick(60)
# 事件监听
fo

![buuctf-[WUSTCTF2020]CV Maker 文件上传漏洞](https://img-blog.csdnimg.cn/b89cf572a8b544f79d35ad553c93897c.png)














![[架构之路-232]:目标系统 - 纵向分层 - 操作系统 - 数据存储:文件系统存储方法汇总](https://img-blog.csdnimg.cn/681537916b3a4072b9dec59cc6071ffd.png)