前言
略
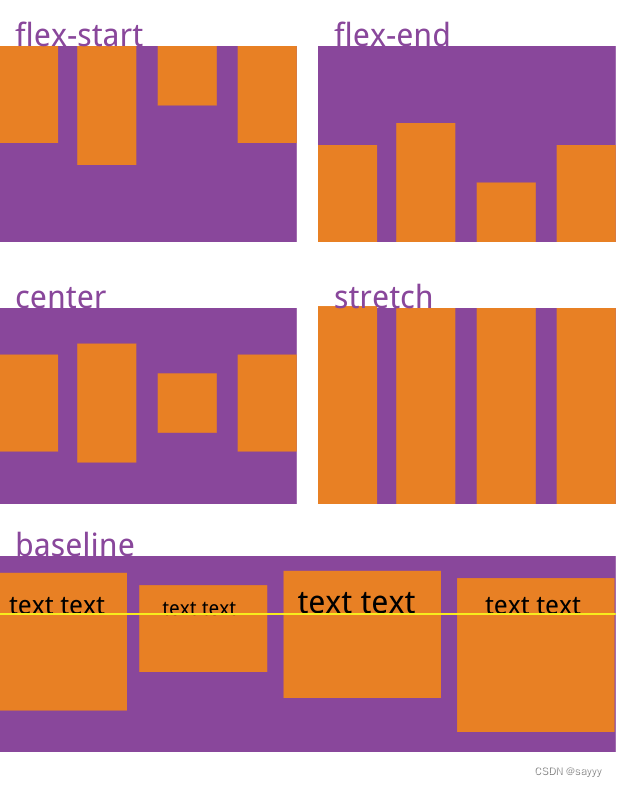
使用flex的align-items属性控制元素对齐

上下对齐并铺满
<view class="more">
展开更多<text class="iconfont20231007 icon-zhankai"></text>
</view>
.more {
display: flex;
flex-direction: row;
color: #636363;
justify-content: flex-end;
align-items: stretch;
}
参考
http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
http://www.ruanyifeng.com/blog/2015/07/flex-examples.html
https://www.runoob.com/w3cnote/flex-grammar.html