愿你出走半生,归来仍是少年
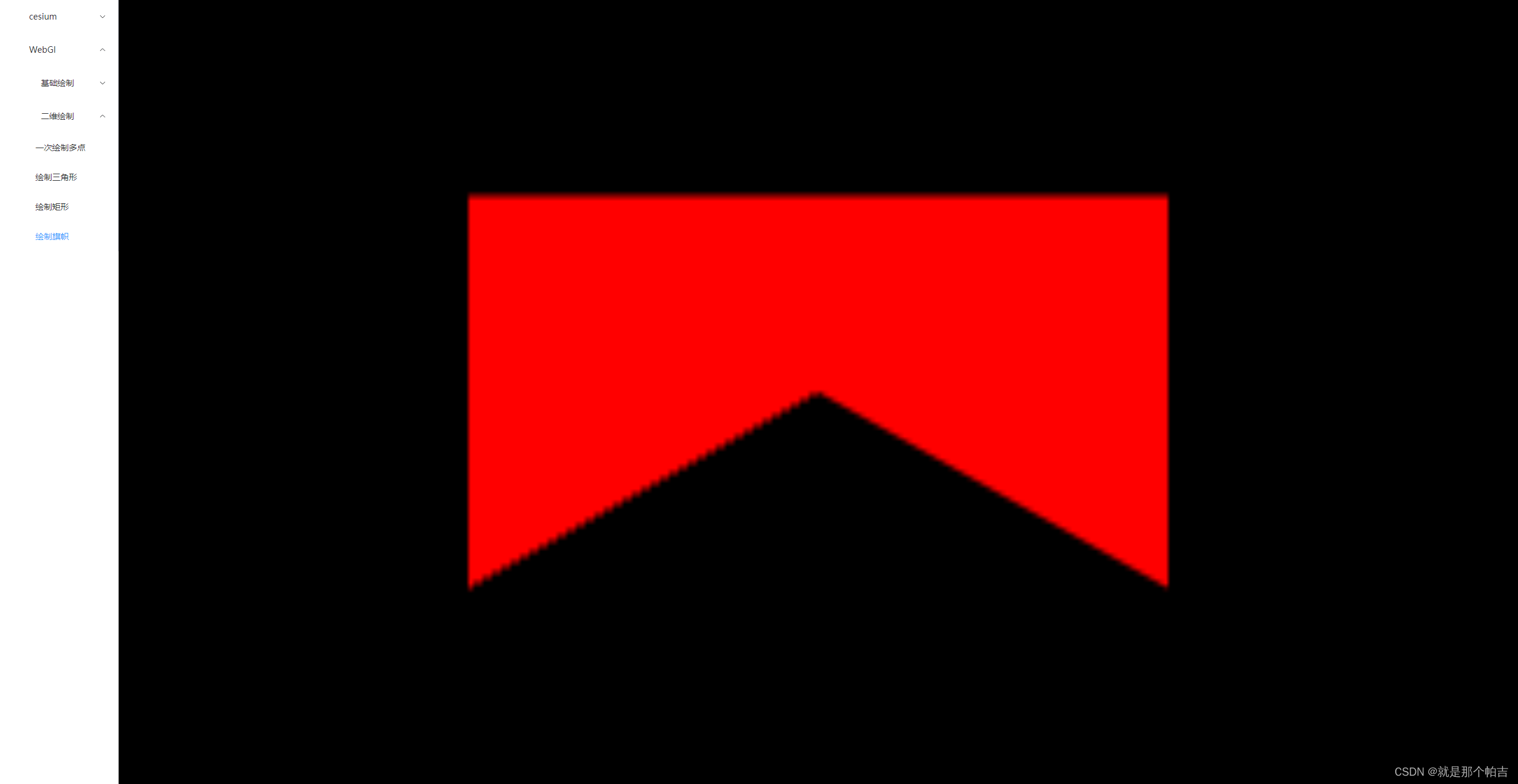
通过TRIANGLE_FAN和四个点绘制出旗帜。
1.知识点
1.1.TRIANGLE_FAN
一系列三角形组成的类似于扇形的图形。第二个三角形是由上一个三角形最后一条表和当前点组成。
2.代码
<script setup lang="ts">
import { onMounted, ref } from "vue";
import Gl2Utility from "../../Gl/Gl2Utility";
import VertexBufferUtility from "../../Gl/VertexBufferUtility";
const a_PositionName = "a_Position";
onMounted(() => {
const gl2 = Gl2Utility.GetGl2("canvas");
if (gl2 == null) {
console.error("初始化失败!");
return;
}
//顶点着色器源码
const vertexShaderSource = `
attribute vec4 ${a_PositionName};
void main(){
//顶点位置,位于坐标原点
gl_Position =a_Position;
}
`;
const fragShaderSource = `
void main(){
//定义片元颜色
gl_FragColor = vec4(1.0,0.0,0.0,1.0);
}
`;
const program = Gl2Utility.InitShaders(gl2, vertexShaderSource, fragShaderSource);
if (program == null) {
return;
}
//获取参数位置
const a_PositionLocation = gl2.getAttribLocation(program, a_PositionName);
if (a_PositionLocation < 0) {
console.error("获取参数失败!");
return;
}
const count = VertexBufferUtility.InitFloatXY(gl2, program, a_PositionName,
[-0.5, 0.5, -0.5, -0.5, 0.5, 0.5, 0.5, -0.5,]);
//设置清除时的背景色
gl2.clearColor(0., 0., 0., 1.);
//清除
gl2.clear(gl2.COLOR_BUFFER_BIT);
//绘制点
gl2.drawArrays(gl2.TRIANGLE_FAN, 0, count);
});
</script>
<template>
<div class="demo_main">
<canvas id="canvas"></canvas>
</div>
</template>
<style scoped>
#canvas {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
background-color: blue;
}
.demo_main {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
</style>
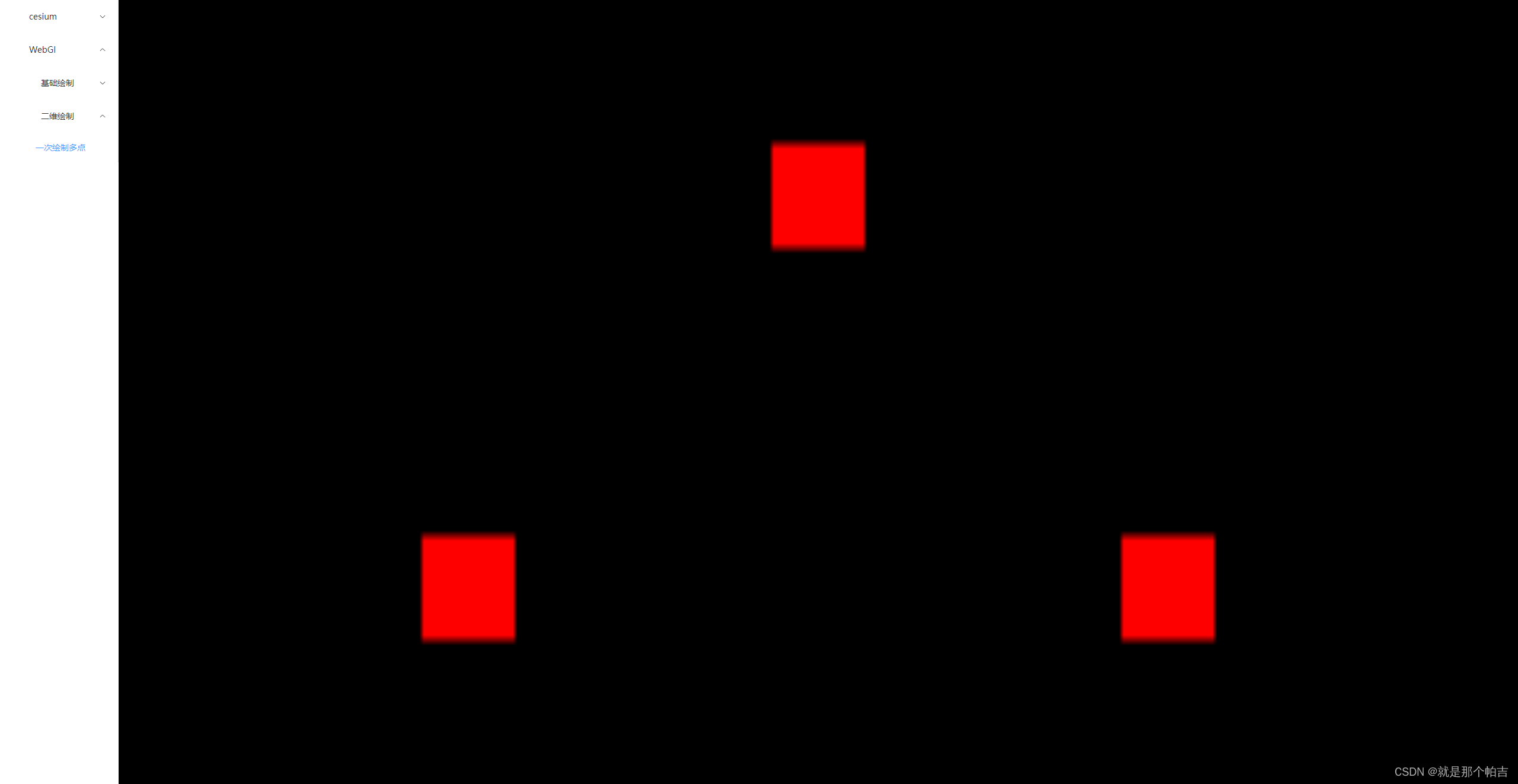
3.效果