愿你出走半生,归来仍是少年!
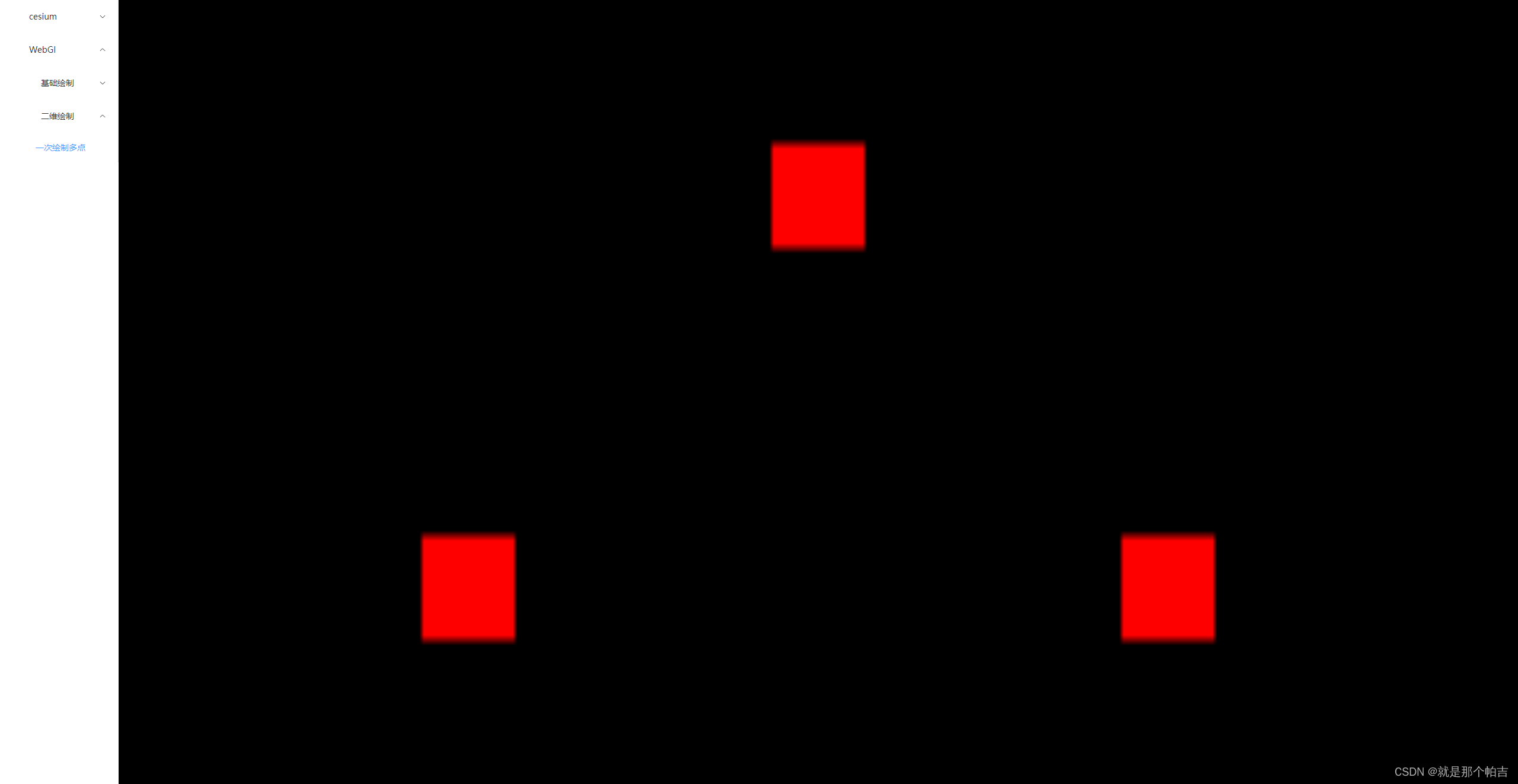
前面几个案例通过TS传入点参数实现绘制,但是每次的绘制都是单独绘制一个点,未实现一次绘制多个点的效果。该案例通过GL的Buffer实现一次绘制多点。
1.知识点
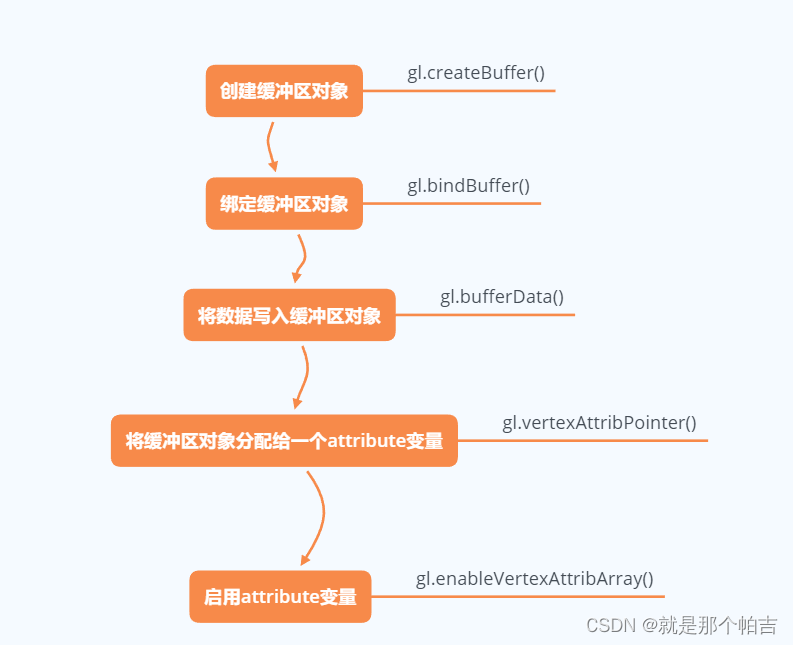
1.1.缓冲区绘制流程
通过缓冲区对象处理数据时,大概遵循以下5个步骤

2.代码
<script setup lang="ts">
import { onMounted, ref } from "vue";
import Gl2Utility from "../../Gl/Gl2Utility";
import VertexBufferUtility from "../../Gl/VertexBufferUtility";
const a_PositionName = "a_Position";
onMounted(() => {
const gl2 = Gl2Utility.GetGl2("canvas");
if (gl2 == null) {
console.error("初始化失败!");
return;
}
//顶点着色器源码
const vertexShaderSource = `
attribute vec4 ${a_PositionName};
void main(){
//给内置变量gl_PointSize赋值像素大小
gl_PointSize=20.0;
//顶点位置,位于坐标原点
gl_Position =a_Position;
}
`;
const fragShaderSource = `
void main(){
//定义片元颜色
gl_FragColor = vec4(1.0,0.0,0.0,1.0);
}
`;
const program = Gl2Utility.InitShaders(gl2, vertexShaderSource, fragShaderSource);
if (program == null) {
return;
}
//获取参数位置
const a_PositionLocation = gl2.getAttribLocation(program, a_PositionName);
if (a_PositionLocation < 0) {
console.error("获取参数失败!");
return;
}
const count = VertexBufferUtility.InitFloatXY(gl2, program, a_PositionName, [0.0, 0.5, -0.5, -0.5, 0.5, -0.5]);
//设置清除时的背景色
gl2.clearColor(0., 0., 0., 1.);
//清除
gl2.clear(gl2.COLOR_BUFFER_BIT);
//绘制点
gl2.drawArrays(gl2.POINTS, 0, count);
});
</script>
<template>
<div class="demo_main">
<canvas id="canvas"></canvas>
</div>
</template>
<style scoped>
#canvas {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
background-color: blue;
}
.demo_main {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
</style>













![2023年中国干毛茶行业总产值、总产量及未来发展趋势分析:茶叶总产量与总产值均实现稳定增长[图]](https://img-blog.csdnimg.cn/img_convert/2de806379b4f82e806d32bf5c870dc6f.png)