前言:
Qt 并没有专门的菜单项类,只是使用一个QAction类,抽象出公共的动作。当我们把QAction对象添加到菜单,就显示成一个菜单项,添加到工具栏,就显示成一个工具按钮。用户可以通过点击菜单项、点击工具栏按钮、点击快捷键来激活这个动作。对话框是 GUI 程序中不可或缺的组成部分。很多不能或者不适合放入主窗口的功能组件都必须放在对话框中设置。对话框通常会是一个顶层窗口,出现在程序最上层,用于实现短期任务或者简洁的用户交互。
目录
一、QMainWindow
1.菜单栏
2.工具栏
3.状态栏
4.铆接部件
编辑
5. 核心部件(中心部件)
6.整体代码:
7.资源文件
二、对话框QDialog
1.自定义对话框:
2. 标准对话框
(1)颜色对话框
(2)文件对话框
(3)字体对话框
3.消息对话框
(1)错误对话框
(2)信息对话框
(3)问题对话框
(4)警告对话框
一、QMainWindow
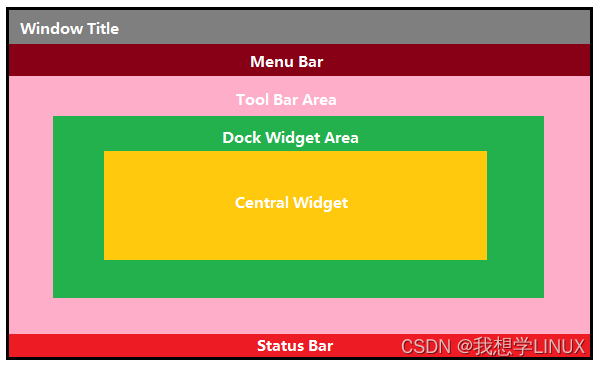
QMainWindow是一个为用户提供主窗口程序的类,包含一个菜单栏(menu bar)、多个工具栏(tool bars)、多个锚接部件(dock widgets)、一个状态栏(status bar)及一个中心部件(central widget),是许多应用程序的基础,如文本编辑器,图片编辑器等。

1.菜单栏
一个主窗口最多只有一个菜单栏。位于主窗口顶部、主窗口标题栏下面。
//头文件 #include "mainwindow.h"
//#include <QMenuBar>
//重置窗口的大小
resize(600,400);
/************************************************/
//菜单栏 最多只能有一个
//菜单栏
/************************************************/
QMenuBar * bar = menuBar();
//将菜单栏放入到窗口中
setMenuBar(bar);
//创建菜单
QMenu * fileMenu = bar->addMenu("文件");
QMenu * editMenu = bar->addMenu("编辑");
//创建菜单项
QAction * newAction = fileMenu->addAction("新建");
//添加分隔符
fileMenu->addSeparator();
QAction * openAction = fileMenu->addAction("打开");
Qt 并没有专门的菜单项类,只是使用一个QAction类,抽象出公共的动作。当我们把QAction对象添加到菜单,就显示成一个菜单项,添加到工具栏,就显示成一个工具按钮。用户可以通过点击菜单项、点击工具栏按钮、点击快捷键来激活这个动作。
2.工具栏
主窗口的工具栏上可以有多个工具条,通常采用一个菜单对应一个工具条的的方式,也可根据需要进行工具条的划分。
//头文件 #include <QToolBar>
/************************************************/
//工具栏 可以有多个
//工具栏
/************************************************/
QToolBar * toolBar = new QToolBar(this);
addToolBar(Qt::LeftToolBarArea,toolBar);
//后期设置 只允许
toolBar->setAllowedAreas(Qt::LeftToolBarArea|Qt::RightToolBarArea);
//设置浮动
toolBar->setFloatable(false);
//设置移动(总开关)
toolBar->setMovable(false);
//工具栏中设置内容
toolBar->addAction(newAction);
//添加分割线
toolBar->addSeparator();
toolBar->addAction(openAction);
//工具栏中添加一些控件
QPushButton * btn = new QPushButton("编辑",this);
toolBar->addWidget(btn);

3.状态栏
派生自QWidget类,使用方法与QWidget类似,QStatusBar类常用成员函数
状态栏也只能最多有一个
//头文件 #include <QLabel>
/************************************************/
//状态栏 最多有一个
//状态栏
/************************************************/
QStatusBar * stBar = statusBar();
//设置到窗口中
setStatusBar(stBar);
//放标签的控件
QLabel * label = new QLabel("提示信息",this);
stBar->addWidget(label);
QLabel * label2 = new QLabel("右侧提示信息",this);
stBar->addPermanentWidget(label2);

4.铆接部件
铆接部件 QDockWidget,也称浮动窗口,可以有多个
//头文件:#include <QDockWidget>
/************************************************/
//铆接部件(滑动窗口) 可以有多个
//铆接部件
/************************************************/
QDockWidget * dockWidget = new QDockWidget("滑动",this);
addDockWidget(Qt::BottomDockWidgetArea,dockWidget);
// 设置后期停靠区域,只允许上下
dockWidget->setAllowedAreas(Qt::TopDockWidgetArea | Qt::BottomDockWidgetArea);

5. 核心部件(中心部件)
除了以上几个部件,中心显示的部件都可以作为核心部件,例如一个记事本文件,可以利用QTextEdit做核心部件
//头文件 #include <QTextEdit>
/************************************************/
//设置中心部件 只能一个
//中心部件
/************************************************/
QTextEdit * edit = new QTextEdit(this);
setCentralWidget(edit);
6.整体代码:
#include "mainwindow.h"
#include <QMenuBar>
#include <QDebug>
#include <QToolBar>
#include <QPushButton>
#include <QStatusBar>
#include <QLabel>
#include <QDockWidget>
#include <QTextEdit>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
{
//重置窗口的大小
resize(600,400);
/************************************************/
//菜单栏 最多只能有一个
//菜单栏
/************************************************/
QMenuBar * bar = menuBar();
//将菜单栏放入到窗口中
setMenuBar(bar);
//创建菜单
QMenu * fileMenu = bar->addMenu("文件");
QMenu * editMenu = bar->addMenu("编辑");
//创建菜单项
QAction * newAction = fileMenu->addAction("新建");
//添加分隔符
fileMenu->addSeparator();
QAction * openAction = fileMenu->addAction("打开");
/************************************************/
//工具栏 可以有多个
//工具栏
/************************************************/
QToolBar * toolBar = new QToolBar(this);
addToolBar(Qt::LeftToolBarArea,toolBar);
//后期设置 只允许
toolBar->setAllowedAreas(Qt::LeftToolBarArea|Qt::RightToolBarArea);
//设置浮动
toolBar->setFloatable(false);
//设置移动(总开关)
toolBar->setMovable(false);
//工具栏中设置内容
toolBar->addAction(newAction);
//添加分割线
toolBar->addSeparator();
toolBar->addAction(openAction);
//工具栏中添加一些控件
QPushButton * btn = new QPushButton("编辑",this);
toolBar->addWidget(btn);
/************************************************/
//状态栏 最多有一个
//状态栏
/************************************************/
QStatusBar * stBar = statusBar();
//设置到窗口中
setStatusBar(stBar);
//放标签的控件
QLabel * label = new QLabel("提示信息",this);
stBar->addWidget(label);
QLabel * label2 = new QLabel("右侧提示信息",this);
stBar->addPermanentWidget(label2);
/************************************************/
//铆接部件(滑动窗口) 可以有多个
//铆接部件
/************************************************/
QDockWidget * dockWidget = new QDockWidget("滑动",this);
addDockWidget(Qt::BottomDockWidgetArea,dockWidget);
// 设置后期停靠区域,只允许上下
dockWidget->setAllowedAreas(Qt::TopDockWidgetArea | Qt::BottomDockWidgetArea);
/************************************************/
//设置中心部件 只能一个
//中心部件
/************************************************/
QTextEdit * edit = new QTextEdit(this);
setCentralWidget(edit);
}
MainWindow::~MainWindow()
{
}
7.资源文件
Qt 资源系统是一个跨平台的资源机制,用于将程序运行时所需要的资源以二进制的形式存储于可执行文件内部。如果你的程序需要加载特定的资源(图标、文本翻译等),那么,将其放置在资源文件中,就再也不需要担心这些文件的丢失。也就是说,如果你将资源以资源文件形式存储,它是会编译到可执行文件内部。
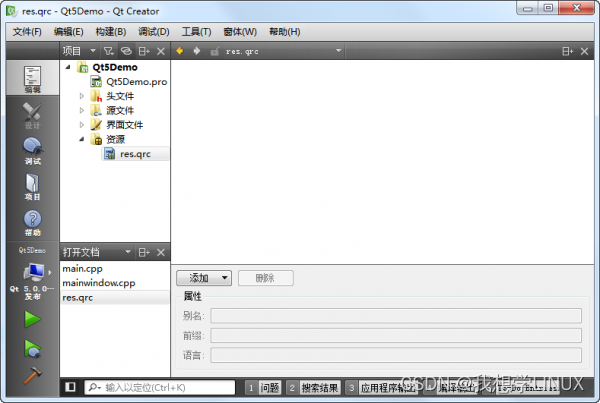
(1)使用 Qt Creator 可以很方便地创建资源文件。我们可以在工程上点右键,选择“添加新文件…”,可以在 Qt 分类下找到“Qt 资源文件”:

(2)点击“选择…”按钮,打开“新建 Qt 资源文件”对话框。在这里我们输入资源文件的名字和路径:

(3)点击下一步,选择所需要的版本控制系统,然后直接选择完成。我们可以在 Qt Creator 的左侧文件列表中看到“资源文件”一项,也就是我们新创建的资源文件:

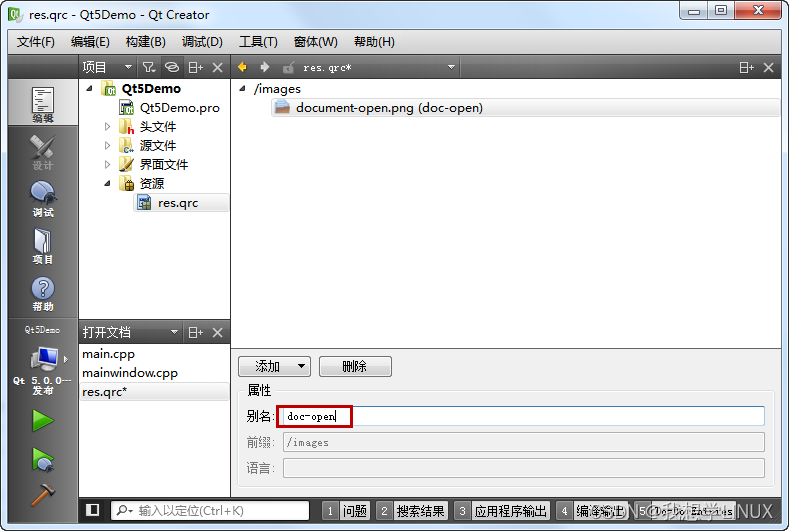
(4)右侧的编辑区有个“添加”(open in editor编辑资源),我们首先需要添加前缀,比如我们将前缀取名为 images。然后选中这个前缀,继续点击添加文件,可以找到我们所需添加的文件。这里,我们选择 document-open.png 文件。当我们完成操作之后,Qt Creator 应该是这样子的:

接下来,我们还可以添加另外的前缀或者另外的文件。这取决于你的需要。当我们添加完成之后,我们可以像前面一章讲解的那样,通过使用 : 开头的路径来找到这个文件。比如,我们的前缀是 /images,文件是 document-open.png,那么就可以使用:/images/document-open.png找到这个文件。
这么做带来的一个问题是,如果以后我们要更改文件名,比如将 docuemnt-open.png 改成 docopen.png,那么,所有使用了这个名字的路径都需要修改。所以,更好的办法是,我们给这个文件去一个“别名”,以后就以这个别名来引用这个文件。具体做法是,选中这个文件,添加别名信息:

这样,我们可以直接使用:/images/doc-open引用到这个资源,无需关心图片的真实文件名。
(5)代码实现:
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
//ui->actionnew->setIcon(QIcon("E:/桌面文件/Image/Luffy.png"));
//使用添加Qt资源 ": + 前缀名 + 文件名"
ui->actionnew->setIcon(QIcon(":/new/prefix1/Image/butterfly.png"));
}
MainWindow::~MainWindow()
{
delete ui;
}

二、对话框QDialog
1.自定义对话框:
对话框分为模态对话框和非模态对话框。
头文件 #include <QDialog>
(1)模态对话框,就是会阻塞同一应用程序中其它窗口的输入。
模态对话框很常见,比如“打开文件”功能。你可以尝试一下记事本的打开文件,当打开文件对话框出现时,我们是不能对除此对话框之外的窗口部分进行操作的。
//点击新建按钮 弹出一个对话框
connect(ui->actionnew,&QAction::triggered,[=](){
//对话框 分类
//模态对话框(不可以对其他窗口进行操作) 非模态对话框(可以对其他窗口进行操作)
//模态创建 阻塞
QDialog dlg(this);
dlg.resize(200,100);
dlg.exec();
qDebug() <<"模态对话框弹出了";
});
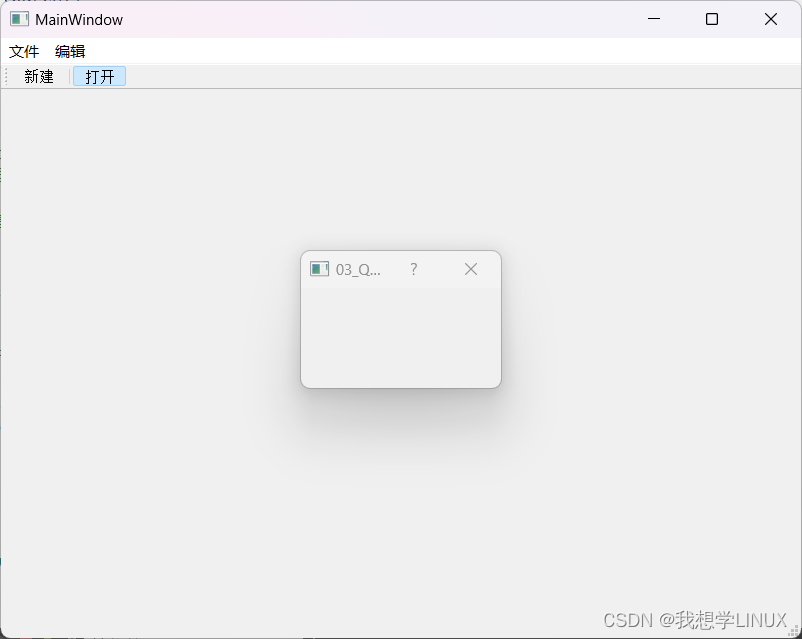
(2)非模态对话框,例如查找对话框,我们可以在显示着查找对话框的同时,继续对记事本的内容进行编辑.
//点击新建按钮 弹出一个对话框
connect(ui->actionnew,&QAction::triggered,[=](){
//非模态对话框
QDialog * dlg2 = new QDialog(this);
dlg2->resize(200,100);
dlg2->show();
qDebug() <<"非模态对话框弹出了";
});
2. 标准对话框
所谓标准对话框,是 Qt 内置的一系列对话框,用于简化开发。事实上,有很多对话框都是通用的,比如打开文件、设置颜色、打印设置等。这些对话框在所有程序中几乎相同,因此没有必要在每一个程序中都自己实现这么一个对话框。
Qt 的内置对话框大致分为以下几类:
- QColorDialog: 选择颜色;
- QFileDialog: 选择文件或者目录;
- QFontDialog: 选择字体;
- QInputDialog: 允许用户输入一个值,并将其值返回;
- QMessageBox: 模态对话框,用于显示信息、询问问题等;
- QPageSetupDialog: 为打印机提供纸张相关的选项;
- QPrintDialog: 打印机配置;
- QPrintPreviewDialog:打印预览;
- QProgressDialog: 显示操作过程
(1)颜色对话框
头文件 #include <QColorDialog>
//点击新建按钮 弹出一个对话框
connect(ui->actionnew,&QAction::triggered,[=](){
//颜色对话框
QColor color = QColorDialog::getColor(QColor(255,0,0));
qDebug() << "r = " << color.red() << "g = " << color.green() << "b = " << color.blue();
});

(2)文件对话框
#include <QFileDialog>
//点击新建按钮 弹出一个对话框
connect(ui->actionnew,&QAction::triggered,[=](){
//文件对话框 参数1 父亲 参数2 标题 参数3 默认打开路径 参数4 过滤文件格式
//返回值是选取文件的路径
QString str = QFileDialog::getOpenFileName(this,"打开文件","E:\\桌面文件","(*.txt)");
qDebug() << str;
});

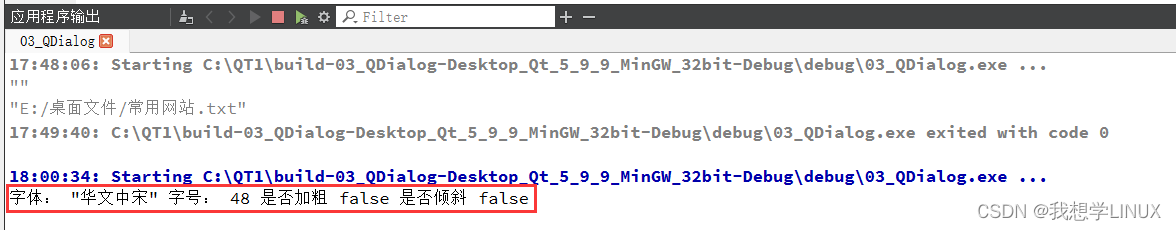
(3)字体对话框
#include <QFontDialog>
//点击新建按钮 弹出一个对话框
connect(ui->actionnew,&QAction::triggered,[=](){
bool flag;
QFont font = QFontDialog::getFont(&flag,QFont("华文彩云",36));
qDebug() << "字体:" << font.family() << "字号:" << font.pointSize() << "是否加粗" << font.bold() << "是否倾斜" << font.italic();
});

3.消息对话框
QMessageBox用于显示消息提示。我们一般会使用其提供的几个 static 函数:
头文件 #include <QMessageBox>
(1)错误对话框
//点击新建按钮 弹出一个对话框
connect(ui->actionnew,&QAction::triggered,[=](){
//消息对话框
//错误对话框
QMessageBox::critical(this,"critical","错误");
});
(2)信息对话框
//点击新建按钮 弹出一个对话框
connect(ui->actionnew,&QAction::triggered,[=](){
//消息对话框
//信息对话框
QMessageBox::information(this,"info","信息");
});
(3)问题对话框
//点击新建按钮 弹出一个对话框
connect(ui->actionnew,&QAction::triggered,[=](){
//消息对话框
//问题对话框
//参数1 父亲 参数2 标题 参数3 提问内容 参数4 按键类型 参数5 默认关联回车按键
if(QMessageBox::Save == QMessageBox::question(this,"ques","提问",QMessageBox::Save|QMessageBox::Cancel))
{
qDebug() << "选择的是保存";
}
else
{
qDebug() << "选择的是取消";
}
});
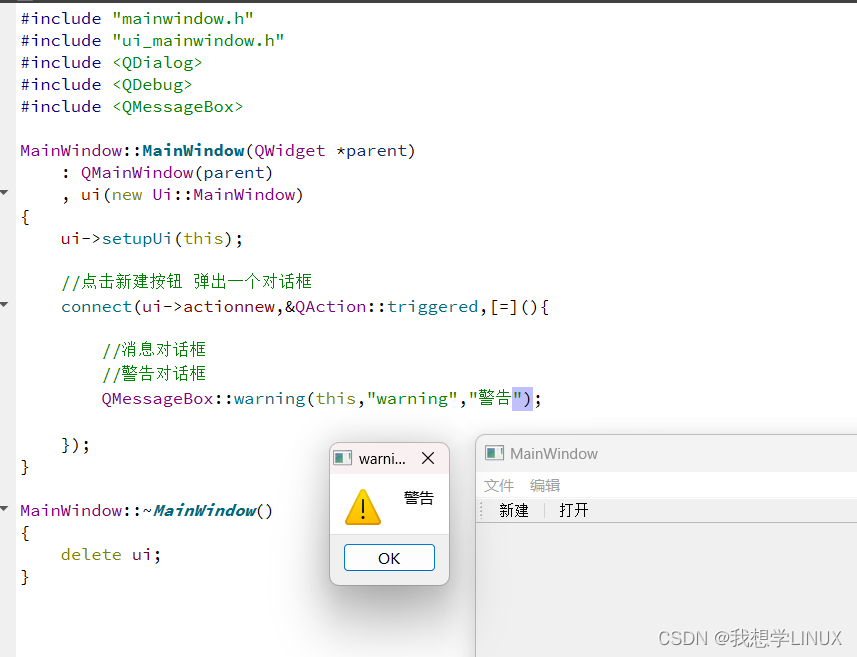
(4)警告对话框
//点击新建按钮 弹出一个对话框
connect(ui->actionnew,&QAction::triggered,[=](){
//消息对话框
//警告对话框
QMessageBox::warning(this,"warning","警告");
});

![2023年中国非晶纳米晶竞争格局、产业链及行业产量分析[图]](https://img-blog.csdnimg.cn/img_convert/ce927b5f5f9ba27a2a1e2e80aa609951.png)