Echarts 教程三
- 经验总结
- 折线图设置网格线
- 在图表x/y轴添加描述文字
- 饼图中间添加描述
- echarts中y轴坐标不为小数
- 自定义tooltip 样式
- new echarts.graphic.LinearGradient 使用内置渐变器
- 图例过多的时候,显示分页
- 横向柱状图显示数字
- 使用formatter让X轴文字竖直显示,且显示过多时双列显示
经验总结
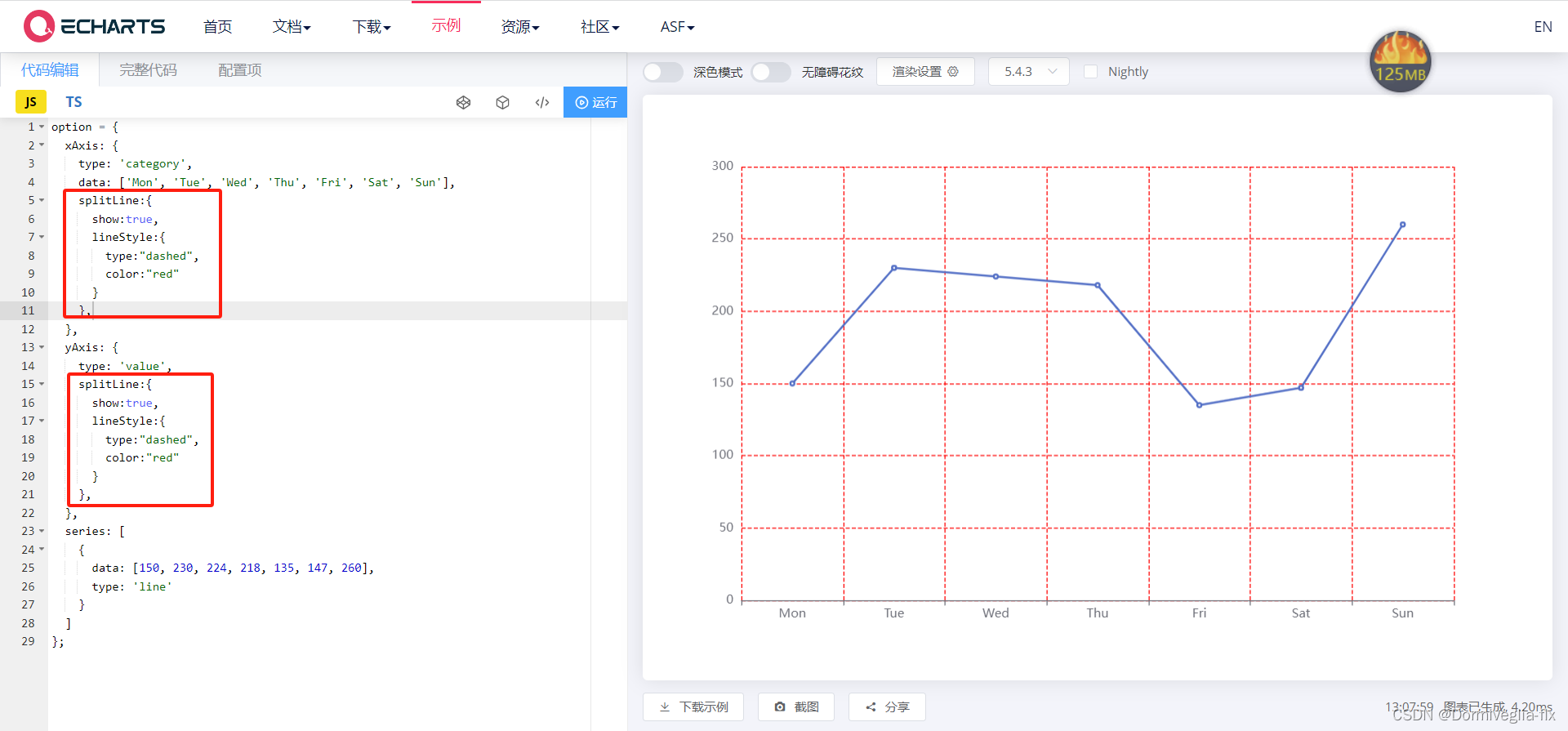
折线图设置网格线
//x轴,y轴都写上这个即可
splitLine:{
show:true,
lineStyle:{
type:"dashed",
color:"red"
}
},

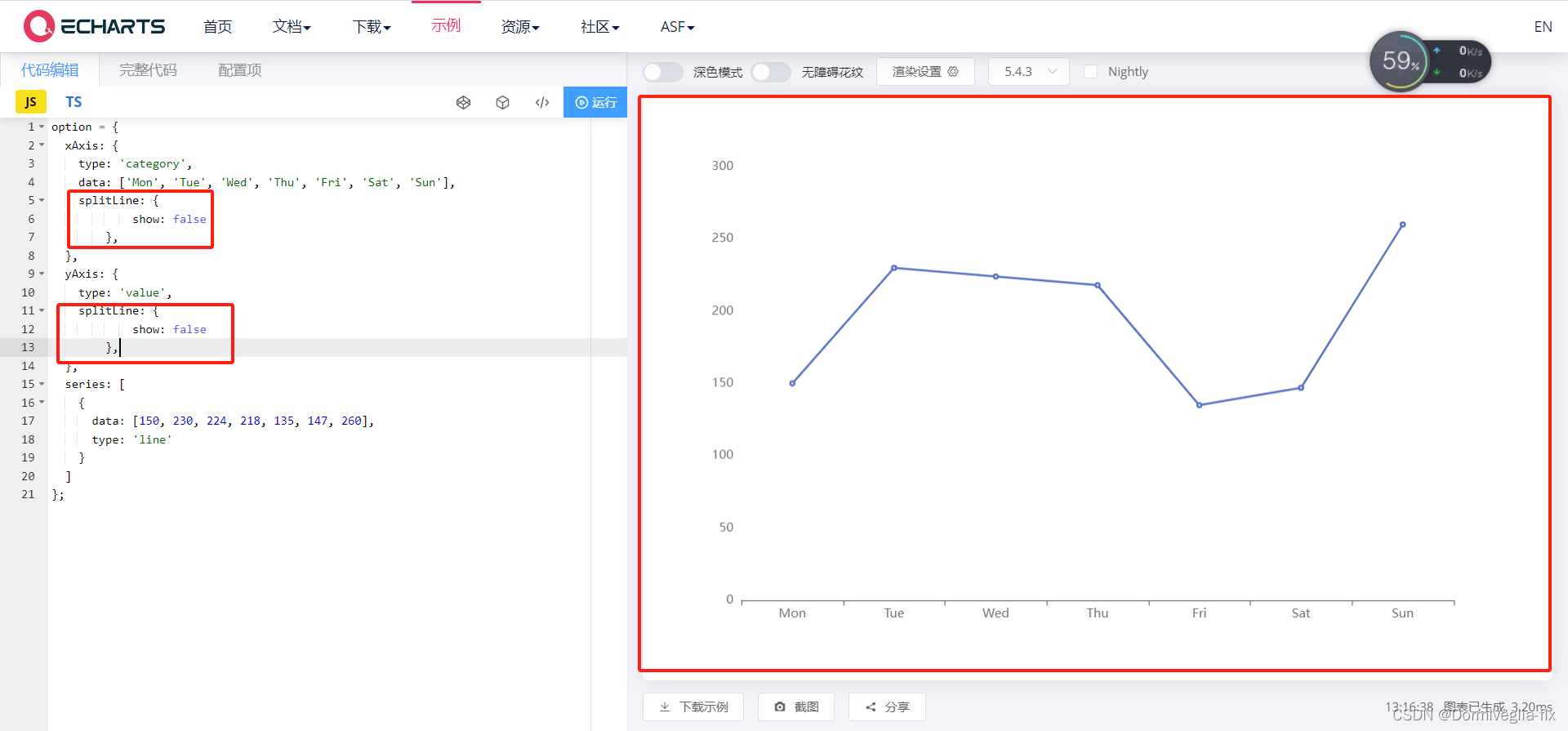
当然可以去掉网格线

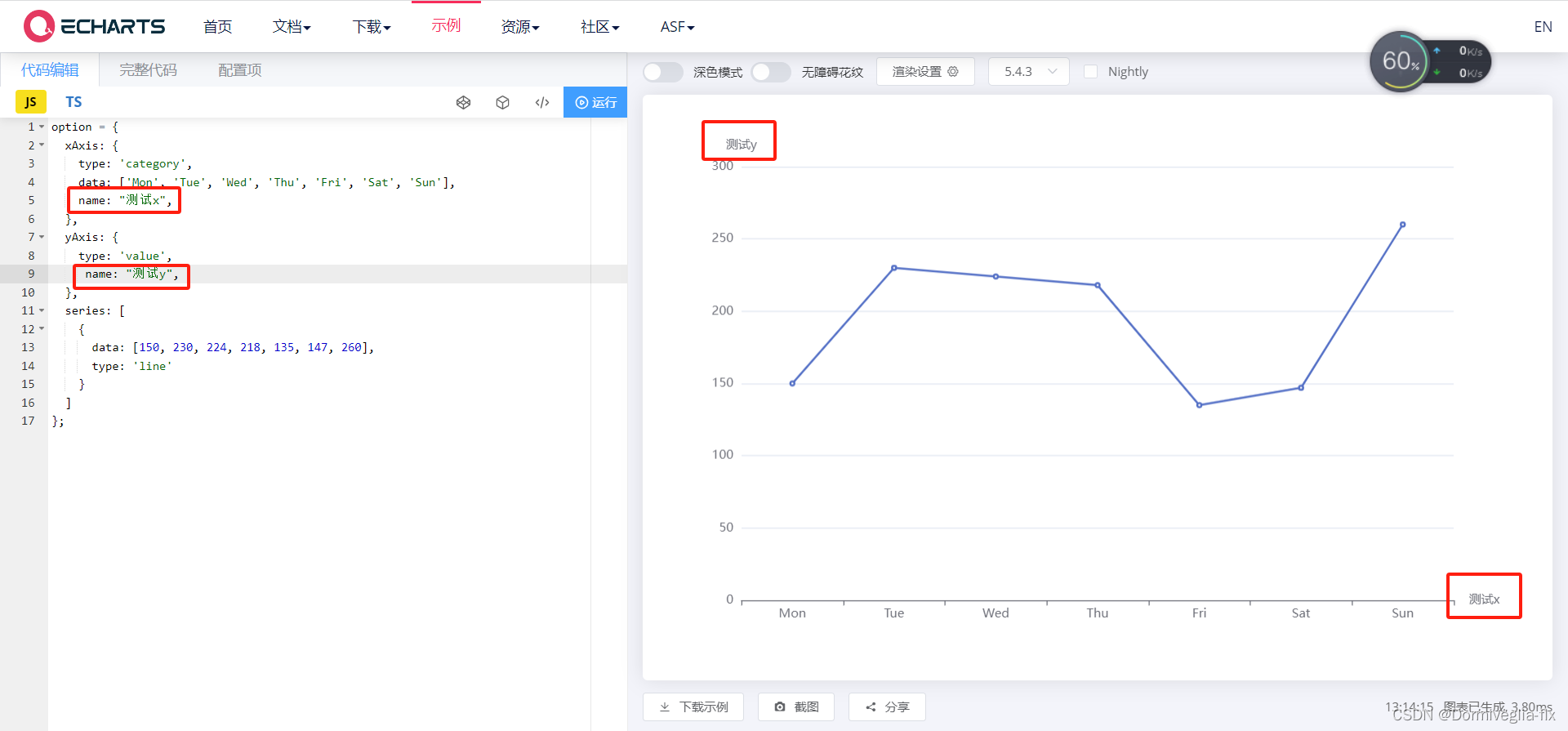
在图表x/y轴添加描述文字

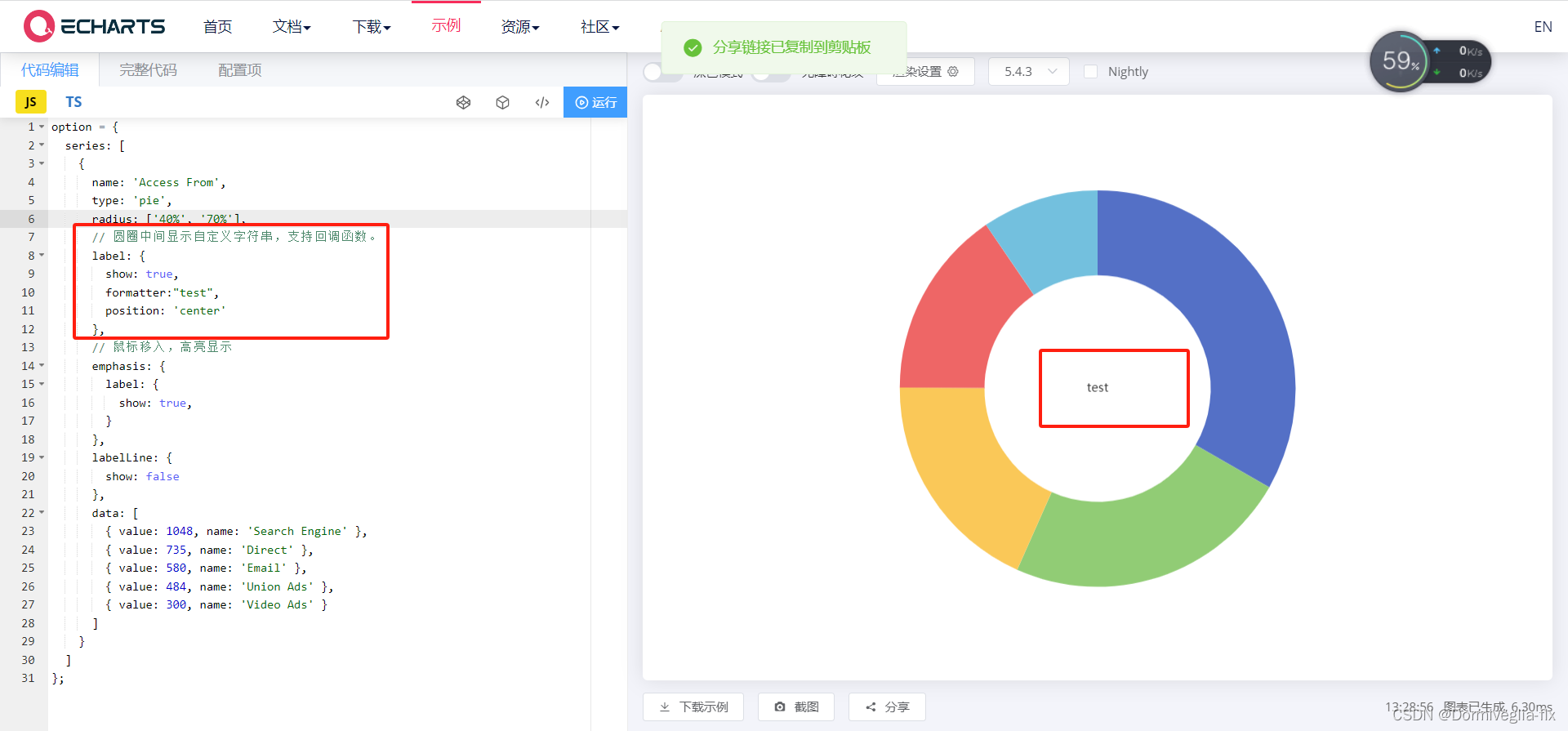
饼图中间添加描述

echarts中y轴坐标不为小数
yAxis: {
minInterval: 1,
},
自定义tooltip 样式
tooltip: {
show: true,
// 自定义tooltip样式,直接在formmater中写就行
formatter: (params) => {
return '<div><span style="display:inline-block;margin-right:5px;border-radius:10px;width:9px;height:9px;background-image: linear-gradient(to right, #56C4F0 , rgba(86, 196, 240, 0));"></span>' + params.name + ' <br> ' + '案件数: ' + params.value + '</div>';
}
},
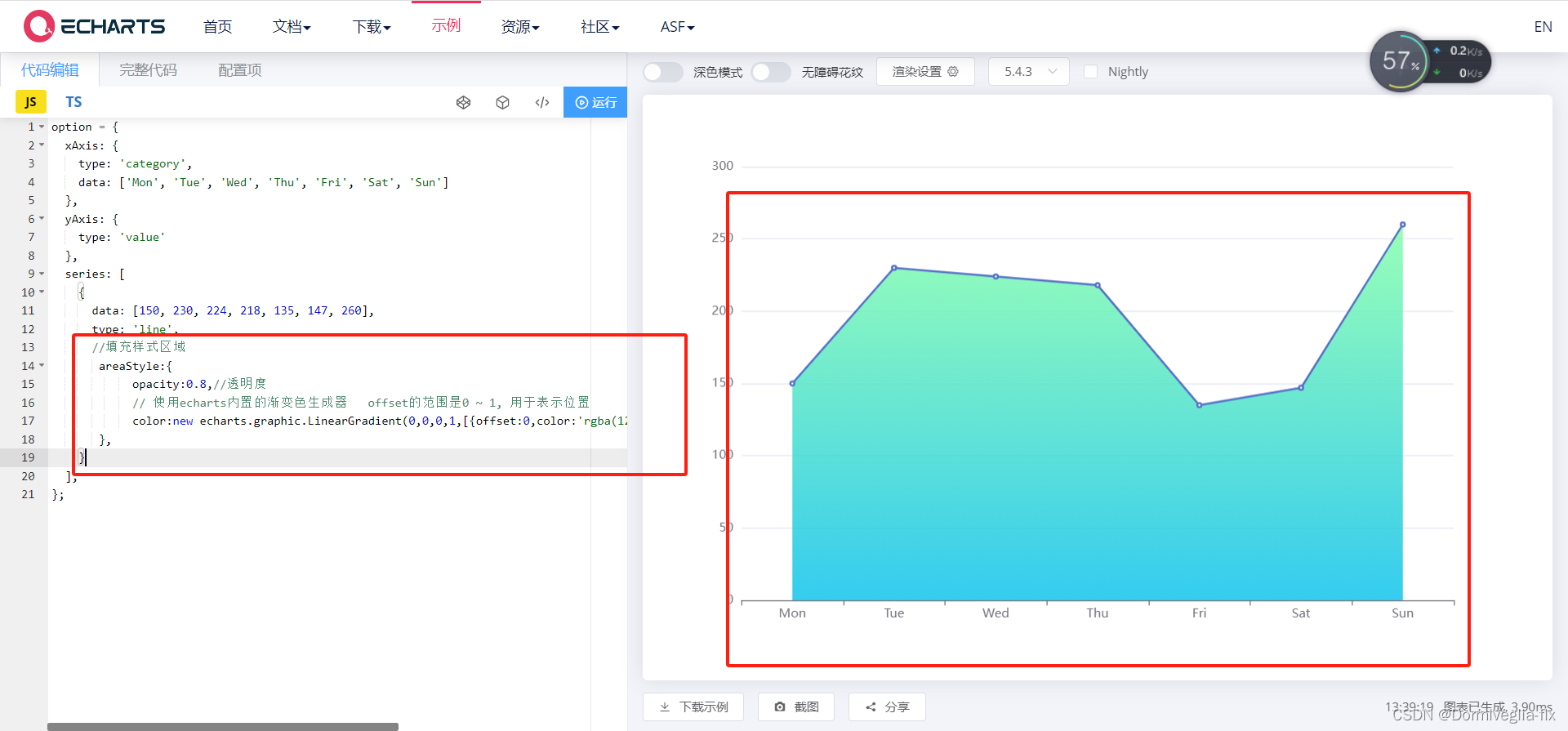
new echarts.graphic.LinearGradient 使用内置渐变器
//填充样式区域
areaStyle:{
opacity:0.8,//透明度
// 使用echarts内置的渐变色生成器 offset的范围是0 ~ 1, 用于表示位置
color:new echarts.graphic.LinearGradient(0,0,0,1,[{offset:0,color:'rgba(128,255,165)'},{offset:1,color:'rgba(1,191,236)'}])
},

图例过多的时候,显示分页
legend: {
orient: 'horizontal',
bottom: 'bottom',
type: 'scroll'
},
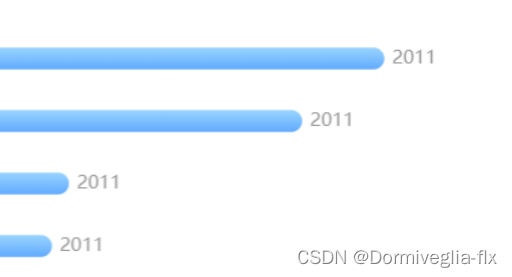
横向柱状图显示数字
label: {
// 柱图头部显示值
show: true,
position: "right",
color: "#999",
fontSize: "12px",
formatter: (params) => {
return params.value;
},
},

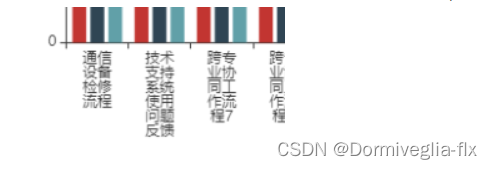
使用formatter让X轴文字竖直显示,且显示过多时双列显示
axisLabel: {
interval: 0,
formatter(value){
var ret = "";//拼接加\n返回的类目项
var maxLength = 2;//每项显示文字个数
var valLength = value.length;//X轴类目项的文字个数
var rowN = Math.ceil(valLength / maxLength); //类目项需要换行的行数
if (rowN > 1)//如果类目项的文字大于3,
{
for (var i = 0; i < rowN; i++) {
var temp = "";//每次截取的字符串
var start = i * maxLength;//开始截取的位置
var end = start + maxLength;//结束截取的位置
//这里也可以加一个是否是最后一行的判断,但是不加也没有影响,那就不加吧
temp = value.substring(start, end) + "\n";
ret += temp; //凭借最终的字符串
}
return ret;
}
else {
return value;
}
}
}














![[SWPUCTF 2021 新生赛]sql - 联合注入](https://img-blog.csdnimg.cn/ba1e88c68df143bfae615836eb15fbb7.png)