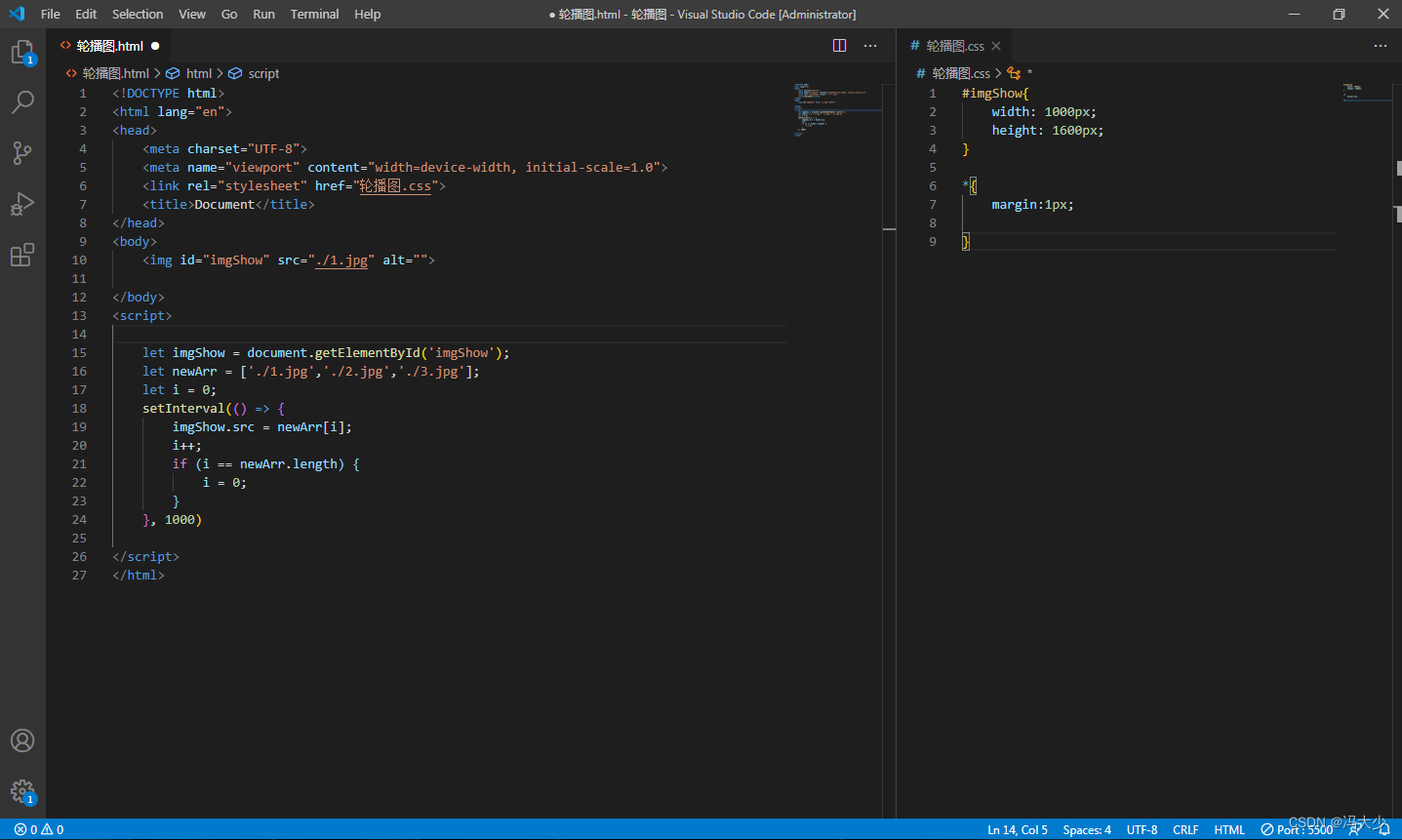
轮播图也称banner图、广告图、焦点图、滑片。是指在一个模块或者窗口,通过鼠标点击或手指滑动后,可以看到多张图片。这些图片统称为轮播图,这个模块叫做轮播模块。可以通过运用 javascript去实现定时自动转换图片。以下通过一个小Demo演示如何运用Javascript实现。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="轮播图.css">
<title>Document</title>
</head>
<body>
<img id="imgShow" src="./1.jpg" alt="">
</body>
<script>
let imgShow = document.getElementById('imgShow');
let newArr = ['./1.jpg','./2.jpg','./3.jpg'];
let i = 0;
setInterval(() => {
imgShow.src = newArr[i];
i++;
if (i == newArr.length) {
i = 0;
}
}, 1000)
</script>
</html>
轮播图











![[论文精读]U-Net: Convolutional Networks for BiomedicalImage Segmentation](https://img-blog.csdnimg.cn/30a1f8721cde4330908f8eceacd2e6ff.png)
![[笔记] Windows内核课程:保护模式《二》段寄存器介绍](https://img-blog.csdnimg.cn/e03204ef92904648a8e871910b244787.png)