在后台中通道列表先加上
路径:【后台】 - > 【通道管理】 - > 【新增】

总后台页面通道类型加上支付类型yh_pay和通道yhzz添加后存到数据库admin_chanel上

修改商户页面的【新增通道】页面
/view/index/channel/index.html

添加一个支付通道
<option value="yh_pay">银行转账</option>
通道列表添加完整
<!--===============-->
<div class="col-12" id="yh_qq">
<label class="form-label">开户银行</label>
<input
type="text"
name="wx_guid"
class="form-control"
placeholder="请输入您的开户行,如:【中国工商银行昆明大观支行】"
/>
</div>
<div class="col-12" id="yh_kalenick">
<label class="form-label">银行开户名</label>
<input
type="text"
name="wxname"
class="form-control"
placeholder="银行开户名(个人用户填姓名即可)如:【杨明金】"
/>
</div>
<div class="col-12" id='yh_zfbpid'>
<label class="form-label">银行卡号</label>
<input
type="text"
name="qr_url"
id="qr_url"
class="form-control"
placeholder="必须输入完整的银行卡号(不要有空格)"
/>
</div>
<!--===============-->

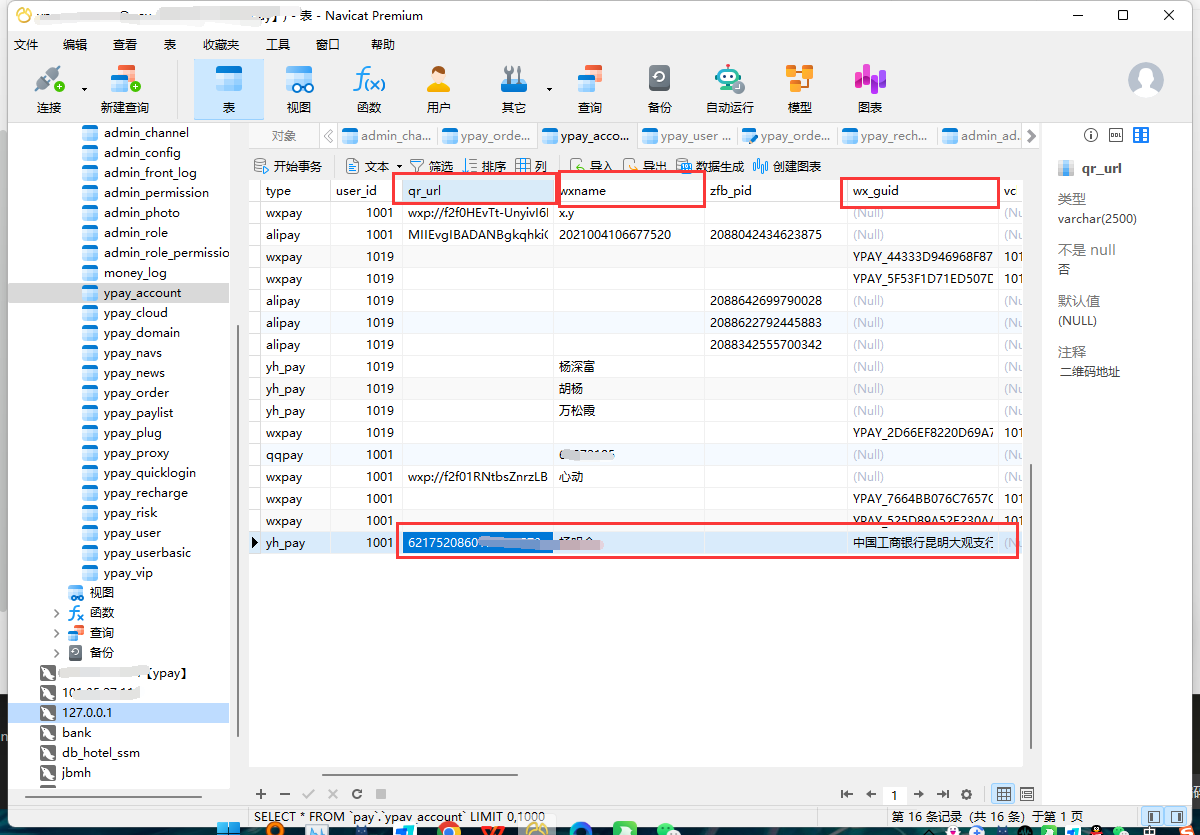
对应字段最后添加到数据库ypay_account中
yh_qq
yh_kalenick
yh_zfbpid

列表的标题
yh_pay: { title: '银行转账', class: ' bg-label-warning' },
返回列表中需要显示的字段
{
// Label
targets: 3,
render: function (data, type, full, meta) {
var $code = full['code'];
var $type = full['type'];
if($type == 'wxpay'){
if($code == 'wxpay_dy'){
return full['wxname'];
}
return full['wx_guid'];
}else if($type == 'alipay'){
return full['zfb_pid'];
}else if($type == 'qqpay'){
return full['qq'];
} else if ($type == 'yh_pay') {
return full['wxname'] + ' ' + full['qr_url'];
}
}
}

隐藏列表和显示
else if(code == 'yhzz'){
$("#yh_qq").show();
$("#yh_kalenick").show();
$("#yh_zfbpid").show();
}
设置不可点击更新
render: function (data, type, full, meta) {
var id = full['id'];
var code = full['code'];
var arr = [id,"'" + full['type'] + "'","'" + code + "'","'" + full['qq'] + "'"];
var del = '<button type="button" οnclick="del('+id+')" class="btn rounded-pill btn-sm btn-google-plus">删除</button>';
if(code == "alipay_app" || code == "wxpay_app" || code == "alipay_dmf" || code == "wxpay_zg" || code == "alipay_pc" || code == "alipay_mck" || code == "yhzz"){
return (
'<button type="button" class="btn rounded-pill btn-sm btn-twitter" style="pointer-events:none;">更新</button> '+
del
);
}else if(code == 'qqpay_cloud'){
return (
'<button type="button" data-bs-toggle="modal" data-bs-target="#upQQChannel" οnclick="update('+arr+')" class="btn rounded-pill btn-sm btn-twitter">更新</button> '+
del
);
}else{
return (
'<button type="button" data-bs-toggle="modal" data-bs-target="#upChannel" οnclick="update('+arr+')" class="btn rounded-pill btn-sm btn-twitter">更新</button> '+
del
);
}
}
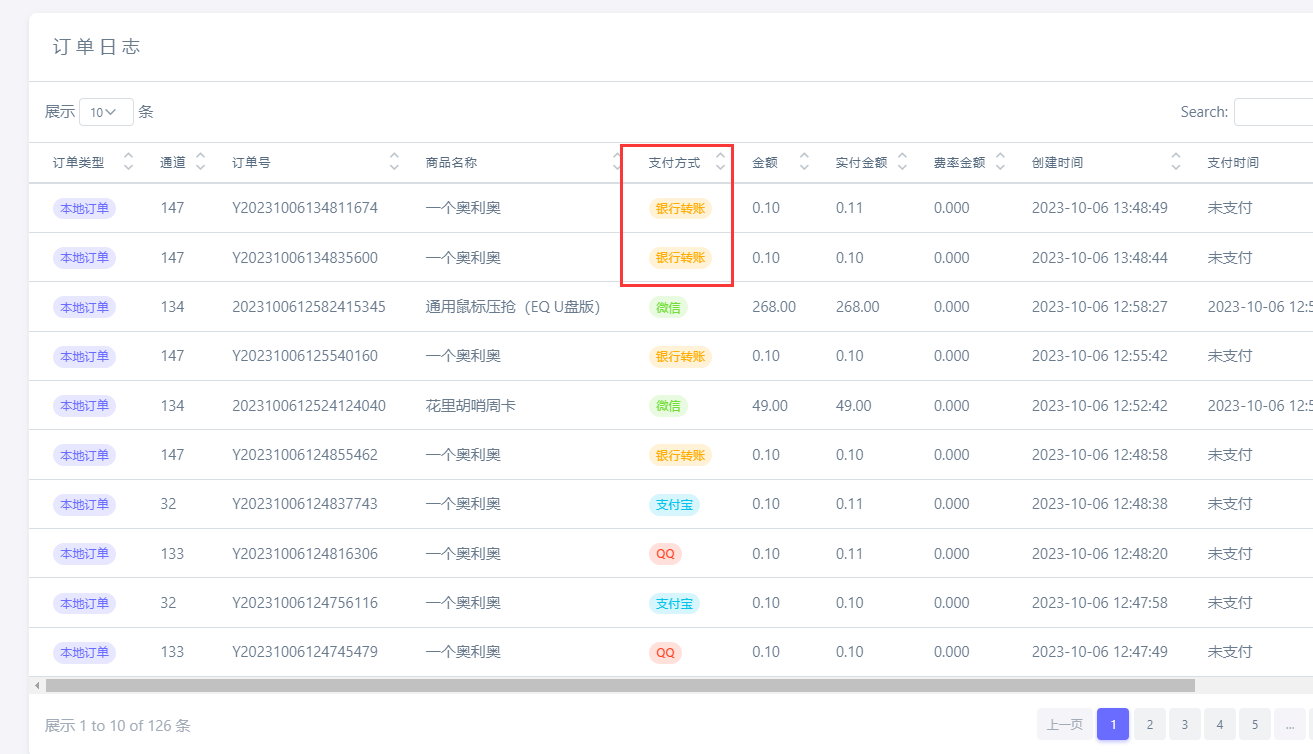
修改商户页面的订单页,显示订单和手动回调按钮
/view/index/deal/orderlog.html
支付后的订单显示到这里
yh_pay: { title: '银行转账', class: ' bg-label-warning' },

后台管理界面的账号管理
/view/admin/ypay/account/index.html
<select name="type">
<option value="">请选择一个通道</option>
<option value="alipay">支付宝</option>
<option value="wxpay">微信</option>
<option value="qqpay">QQ</option>
<option value="yh_pay">银行转账</option>
</select>
列表页也要改
render: function (data, type, full, meta) {
var $type = full['type'];
var $array = {
wxpay: { title: '微信', class: 'bg-label-success' },
alipay: { title: '支付宝', class: ' bg-label-info' },
qqpay: { title: 'QQ', class: ' bg-label-danger' },
yh_pay: { title: '银行转账', class: ' bg-label-warning' },
};
}
else if ($type == 'yh_pay') {
return full['wxname'] + ' ' + full['qr_url'];
}
通道类型中需要加
field: "type",
title: "通道类型",
unresize: "true",
align: "center",
templet: function (d) {
var strs = {
'alipay': '支付宝',
'wxpay': '微信',
'qqpay':'QQ',
'yh_pay':'银行转账',
};
return strs[d.type];
}
支付测试页面对接支付通道
/view/index/demo/index.html
测试页面加一下图标
<div class="borders yh_pay">
<p><img src="/static/index/images/demo/wypay.png" style="margin:0 auto;width:110px" alt=""/> </p>
</div>

选择效果js
$('.yh_pay').on('click',function () {
$('.yh_pay').addClass('click_active');
$('.wechat_pay').removeClass('click_active');
$('.ali_pay').removeClass('click_active');
$('.qq_pay').removeClass('click_active');
flag = 1;
type = 'yh_pay';
out_trade_no=out_trade_no;
});
手机端支付页面添加银行转账支付选项
/view/index/demo/mobile.html
手机端图标
$("#yh_pay").on('click', function () {
pay("yh_pay");
});
<div class="yh_pay paytest">
<div class="pay-item-box" id="wxpay">
<div class="icon">
<img src="static/index/images/demo/wypay-icon.svg" alt="yh_pay">
</div>
<p>银行转账</p>
</div>
</div>
改一下业务逻辑层,相关数据存到订单数据库
/app/common/service/Jialanshen.php
//银行卡转账
public static function yhzz($trade_no,$QR_row,$data,$user)
{
// 站点名称处理
$basic = basic::where('user_id',$user['id'])->find();
if(empty($data['sitename'])){
$data['sitename'] = "";
}
// 处理金额
$money = $data['money'];
while(true)
{
$ods = M::where('truemoney',$money)->where('status',0)->where('account_id',$QR_row['id'])->where('out_time','>',time())->order('id desc')->find();
if(empty($ods))
{
break;
}
else
{
$money = $money + "0.01";
}
}
// 计算费率金额
$feilv_money = $data['money'] * $user['feilv'] / 100;
$account = Db::name('ypay_account')->where('qr_url', $QR_row['qr_url'])->find();//获取收款信息
$odmodels = [
'name' => $data['name'],
'sitename' => $data['sitename'],
'type' => 'yh_pay',
'account_id' => $QR_row['id'],
'trade_no' => $trade_no,
'out_trade_no' => $data['out_trade_no'],
'notify_url' => $data['notify_url'],
'return_url' => $data['return_url'],
'user_id' => $user['id'],
'money' => $data['money'],
'truemoney' => $money,
'feilvmoney' => $feilv_money,
'status' => '0',
'create_time' => date('Y-m-d H:i:s', time()),
'qrcode' => $QR_row['qr_url'], // 收款账号
'h5_qrurl' => $account['wxname'], // 收款人姓名
'alipay_order_no' => $QR_row['wx_guid'], // 收款银行
'ip' => get_client_ip(),
'out_time' => time() + $basic['timeout_time'],
];
// 尝试创建新订单
try {
M::create($odmodels);
return true;
}catch (\Exception $e){
return false;
}
}
use app\common\model\YpayOrder as M;
M::create($odmodels);
最终创建了订单存到数据库yapy_order中

前端控制层处理信息,显示支付页面
/view/index/pay/console.html
如果支付类型是银行转账显示银联图标
{if condition="$order.type == 'yh_pay'"}
<p><img src="/static/index/pay/console/images/wypay.png" alt="" style="height:30px;"></p>
{/if}
如果是银行转账显示对应信息
{if condition="$order.type == 'yh_pay'"}
<center>
<p class="yhpay" id="alipay_order_no" style="font-weight:bold;color:green;font-size: 19px;">开户银行:{$order.alipay_order_no}</p>
<p class="yhpay" id="h5_qrurl" style="font-weight:bold;color:green;font-size: 19px;">收款人:{$order.h5_qrurl}</p>
<p class="yhpay" id="qrcodes" style="font-weight:bold;color:green;font-size: 30px;" >银行卡号:{$order.qrcode}</p>
<button id="card_copy" class="layui-btn layui-btn-default card_copy" data-clipboard-text="{$order.qrcode}">复制卡号</button>
</center>
{/if}

隐藏其他方式的收款二维码
{if condition="$order.type != 'yh_pay'"}
<center>
<p class="qrcode" id="qrcode">
<img class="kalecloud" id="qrcode_load" src="/static/index/images/status/loading.gif" style="display: block;">
</p>
</center>
{/if}
功能性提示
{if condition="$order.type == 'yh_pay'"}
<p>请使用银行卡进行转账后等待</p>
{/if}
大图
{if condition="$order.type == 'yh_pay'"}
<img src="/static/index/pay/console/images/wxpay-sys.png" alt="">
{/if}
主页事项页面
{if condition="$order.type == 'yh_pay'"}
<h3 style="font-weight: bold;text-align: center;font-size: 30px;">转账支付注意</h3>
{/if}
二维码的逻辑,可不用
if ("{$order.type}"== 'yh_pay')
{
if(isMobilCheck())
{
$("#startApp").attr("href", "{$order.h5_qrurl|raw}");
$("#startApp").show();
$("#startApp_text").show();
}
}


















![[MIT6.824] Lab 3: Fault-tolerant Key/Value Service](https://img-blog.csdnimg.cn/img_convert/6d7eacf1555fbc281d6d1155a635726e.png)