文章目录
- 📋前言
- ⏬关于专栏
- 🎯需求描述
- 🎯前置知识点
- 🧩uni.showLoading()
- 🧩uni.authorize()
- 🧩uni.downloadFile()
- 🧩uni.saveImageToPhotosAlbum()
- 🎯演示代码
- 🧩关于图片接口
- 🧩代码解析
- 📝最后

📋前言
这篇文章是本专栏 uni-app 的项目实战篇,主要内容的是模拟前端通过调用接口,然后获取到数据图片的路径数据,然后授权相册,最后把图片保存到本地(相册)。
⏬关于专栏
本专栏主要是分享和介绍从零到一学习和使用的 uni-app 的笔记和个人经验。通过个人的学习经验和工作经验来给大家分享关于 uni-app 开发的技巧,以及快速入门的诀窍等等。
专栏主页:uni-app_黛琳ghz的博客-CSDN博客
🎯需求描述
案例场景:用户通过点击某个按钮可以把图片保存到相册,比如说含有二维码的名片图片、海报图片等等。
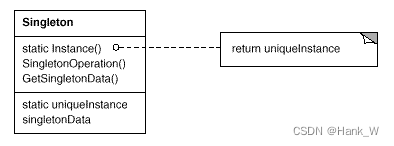
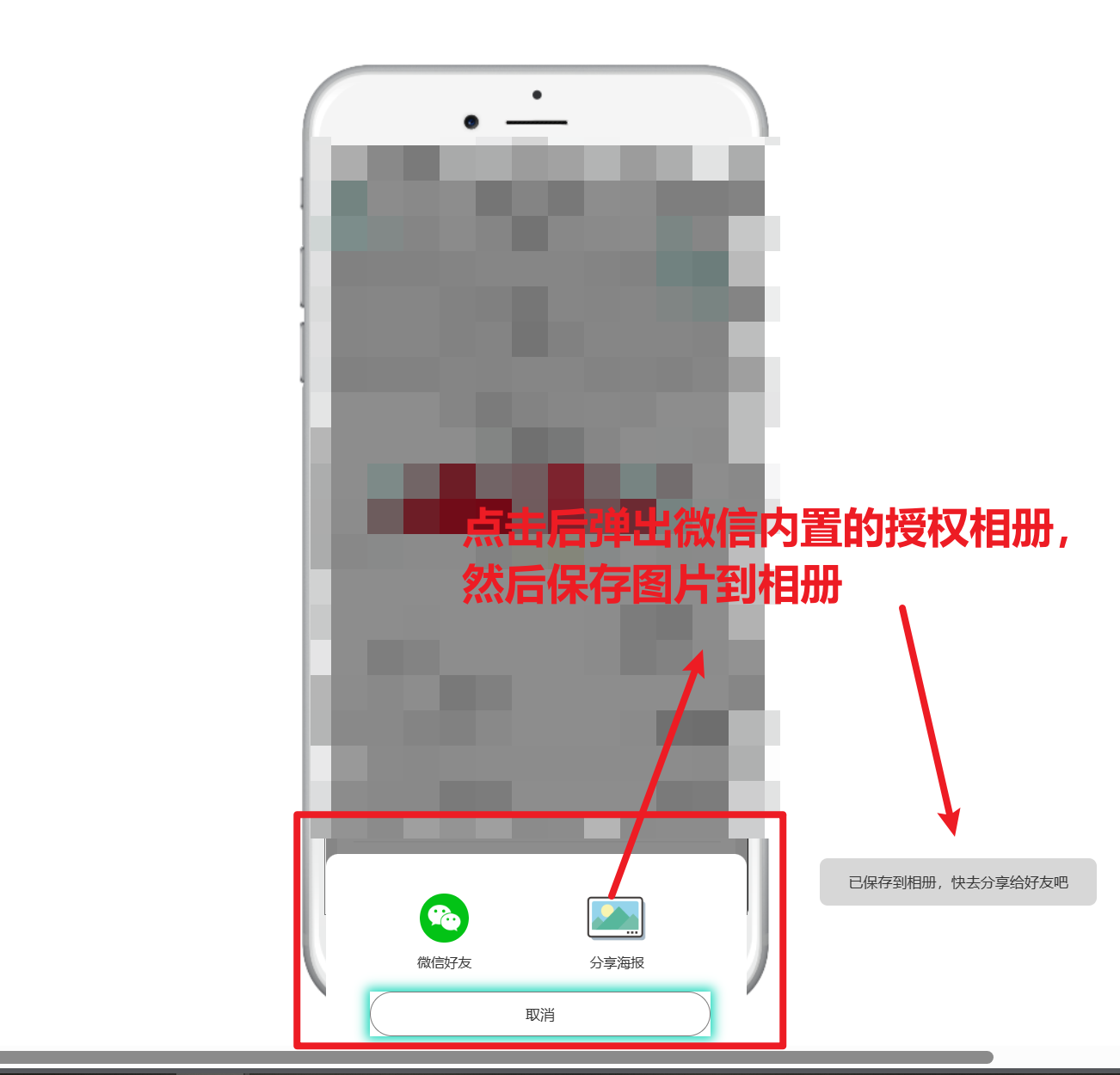
需求分析:这里以分享海报为例子,用户点击分享海报,然后后台生成含二维码、海报内容的图片,前端通过调用此接口获取到图片的路径信息(路径后端拼接好返回),然后用户点击按钮,然后先授权相册,最后再保存图片到相册。(可以参考下图的原型图,仅供参考)

🎯前置知识点
在编写代码之前,我们先熟悉一下本次实战所需用到的一些知识点和 uni-app 的内置 API。
🧩uni.showLoading()
uni.showLoading() 是 uni-app 框架提供的一个 API ,用于显示加载提示框。它的作用是在页面上展示一个加载中的提示框,告知用户当前正在进行一些耗时的操作,比如加载数据或进行网络请求。
uni.showLoading() 方法接受一个对象参数,可以包含以下属性:
- title(可选):加载提示框的标题文本,默认为"加载中"。
- mask(可选):是否显示透明蒙层,防止用户在加载过程中进行其他操作,默认值为true,表示显示蒙层。
调用 uni.showLoading() 方法后,加载提示框会显示在页面上,直到调用uni.hideLoading() 方法或者一段时间后自动消失。示例代码:
uni.showLoading({
title: '加载中',
mask: true
});
在上述示例中,uni.showLoading() 方法被调用,显示一个标题为"加载中"的加载提示框,并且显示透明蒙层。当加载完成后,应该调用 uni.hideLoading() 来隐藏加载提示框。
🧩uni.authorize()
uni.authorize() 是 uni-app 框架提供的一个 API ,用于请求用户授权。它的作用是向用户申请获得指定的授权权限,比如获取用户的地理位置、相机、相册等权限。
uni.authorize() 方法接受一个对象参数,可以包含以下属性:
- scope:要申请的授权权限的标识符。不同的授权权限有不同的标识符,例如获取用户信息的标识符为 scope.userInfo,获取用户相册的标识符为 scope.writePhotosAlbum。
- success(可选):授权成功时执行的回调函数。
- fail(可选):授权失败时执行的回调函数。
在调用 uni.authorize() 方法时,会向用户展示一个授权对话框,询问用户是否允许获取指定的权限。如果用户同意授权,则执行 success 回调函数;如果用户拒绝授权或授权失败,则执行 fail 回调函数。示例代码:
uni.authorize({
scope: 'scope.writePhotosAlbum',
success: () => {
// 授权成功时的操作
// 可以在这里进行保存图片等操作
},
fail: () => {
// 授权失败时的操作
// 可以给用户提示授权失败的信息
}
});
在上述示例中,uni.authorize() 方法被调用,申请获取写入用户相册的权限。如果用户同意授权,则执行 success 回调函数;如果用户拒绝授权或授权失败,则执行 fail 回调函数。通常在 success 回调函数中进行后续的操作,比如保存图片到相册等操作。
🧩uni.downloadFile()
uni.downloadFile() 是 uni-app 框架提供的一个API,用于下载文件。它的作用是通过网络请求下载文件,可以是图片、音频、视频等内容。
uni.downloadFile() 方法接受一个对象参数,可以包含以下属性:
- url:要下载的文件的远程地址。
- success(可选):文件下载成功时执行的回调函数,回调函数的参数中包含了本地临时文件路径 tempFilePath。
- fail(可选):文件下载失败时执行的回调函数。
在调用 uni.downloadFile() 方法时,uni-app 将发送请求去下载指定的文件,并将文件保存在本地临时路径中。如果文件下载成功,则执行 success 回调函数并传递本地临时文件路径作为参数;如果文件下载失败,则执行 fail 回调函数。示例代码:
uni.downloadFile({
url: 'https://example.com/image.jpg',
success: res => {
// 文件下载成功时的操作
// 可以使用 res.tempFilePath 获取本地临时文件路径
},
fail: err => {
// 文件下载失败时的操作
// 可以给用户提示下载失败的信息
}
});
在上述示例中,uni.downloadFile() 方法被调用以下载名为 “image.jpg” 的图片文件。如果文件下载成功,则执行 success 回调函数并使用 res.tempFilePath 获取本地临时文件的路径;如果文件下载失败,则执行 fail 回调函数。你可以根据需求在 success 回调函数中进行后续的操作,比如将文件显示在页面上或保存到相册等。
🧩uni.saveImageToPhotosAlbum()
uni.saveImageToPhotosAlbum() 是 uni-app 框架提供的一个API,用于将图片保存到用户的相册。它的作用是将指定路径的图片保存到用户的相册中。
uni.saveImageToPhotosAlbum() 方法接受一个对象参数,可以包含以下属性:
- filePath:要保存到相册的图片文件路径。
- success(可选):保存成功时执行的回调函数。
- fail(可选):保存失败时执行的回调函数。
在调用 uni.saveImageToPhotosAlbum() 方法时,uni-app 将尝试将指定路径的图片保存到用户的相册中。如果保存成功,则执行 success 回调函数;如果保存失败,则执行 fail 回调函数。示例代码:
uni.saveImageToPhotosAlbum({
filePath: 'path/to/image.jpg',
success: () => {
// 保存成功时的操作
// 可以给用户提示保存成功的信息
},
fail: () => {
// 保存失败时的操作
// 可以给用户提示保存失败的信息
}
});
在上述示例中,uni.saveImageToPhotosAlbum() 方法被调用以将指定路径的 “image.jpg” 图片保存到用户的相册中。如果保存成功,则执行 success 回调函数;如果保存失败,则执行 fail 回调函数。你可以根据需求在回调函数中给用户提示保存成功或失败的信息。请确保传入的 filePath 参数是正确的本地文件路径。
🎯演示代码
🧩关于图片接口
文本
🧩代码解析
文本
📝最后
文本










![[机缘参悟-109] :接纳生活中的无完美是一种修行,过度追求完美是一种“我执”,接纳污秽、肮脏、邪恶、小人是一种高度](https://img-blog.csdnimg.cn/add42181edba47aab0f67edcf7b270ac.png)