VUE3照本宣科——package.json与vite.config.js
- VUE3照本宣科系列导航
- 前言
- 一、package.json
- 1.name
- 2.version
- 3.private
- 4.scripts
- 5.dependencies
- 6.devDependencies
- 二、vite.config.js
- 1.plugins
- 2.resolve.alias
- 3.base
- 4.mode
- 三、VUE3照本宣科系列总结
VUE3照本宣科系列导航
1.VUE3照本宣科——认识VUE3
2.VUE3照本宣科——应用实例API与setup
3.VUE3照本宣科——响应式与生命周期钩子
4.VUE3照本宣科——内置指令与自定义指令及插槽
5.VUE3照本宣科——路由与状态管理器
6.VUE3照本宣科——eslint与prettier
7.VUE3照本宣科——package.json与vite.config.js
前言
👨💻👨🌾📝记录学习成果,以便温故而知新
“VUE3照本宣科”是指照着中文官网和菜鸟教程这两个“本”来学习一下VUE3。以前也学过VUE2,当时只在gitee留下一些代码,却没有记录学习的心得体会,有时也免不了会追忆一下。
以后出现“中文官网”不做特殊说明就是指:https://cn.vuejs.org/;菜鸟教程就是指:https://www.runoob.com/vue3/vue3-tutorial.html
一、package.json
写本专题时,上网搜了“package.json”,一开始先入为主的以为是VUE的东西,上VUE的官网去找,结果没找到;然后觉得是node.js的东西,又上node官网去找,结果是“两处茫茫皆不见”。偶然在网友的文章中看到是npm的东西,然后就找到了npm Docs,里面有关于package.json的介绍。
一来由于是纯英文的介绍,二来是因为内容比较多,所以就只挑zbxk项目中涉及的介绍一下。zbxk项目中package.json文件内容:
{
"name": "zbxk",
"version": "0.0.0",
"private": true,
"scripts": {
"dev": "vite",
"build": "vite build",
"preview": "vite preview",
"lint": "eslint . --ext .vue,.js,.jsx,.cjs,.mjs --fix --ignore-path .gitignore",
"format": "prettier --write src/"
},
"dependencies": {
"pinia": "^2.1.6",
"vue": "^3.3.4",
"vue-router": "^4.2.4"
},
"devDependencies": {
"@rushstack/eslint-patch": "^1.3.3",
"@vitejs/plugin-vue": "^4.3.4",
"@vue/eslint-config-prettier": "^8.0.0",
"eslint": "^8.49.0",
"eslint-plugin-vue": "^9.17.0",
"prettier": "^3.0.3",
"vite": "^4.4.9"
}
}
1.name
文档上写得很啰嗦,可以认为是项目名称。
另外名称必须小于等于214字符,小写,不得以.或下划线开头,可以作为url的一部分。
2.version
项目版本。
3.private
如果是私有项目,不希望发布到公共 npm 仓库上,可以将 private 设为 true。
4.scripts
指定项目的一些内置脚本命令,这些命令可以通过 npm run 来执行。
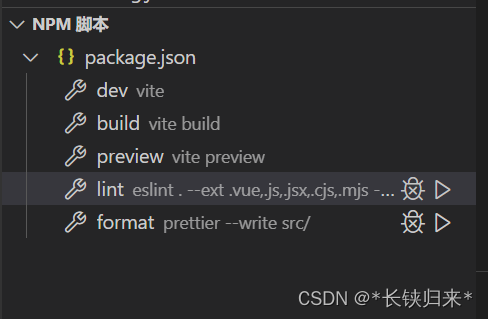
在集成开发环境的“资源管理器”的“NPM脚本”会显示这些脚本命令,如下图:

5.dependencies
运行依赖,也就是项目生产环境下需要用到的依赖。
6.devDependencies
开发依赖,项目开发环境需要用到而运行时不需要的依赖,用于辅助开发,通常包括项目工程化工具比如 eslint、prettier与vite等。
其它配置项详情请参看npm Docs官网https://docs.npmjs.com/cli/v10/configuring-npm/package-json#scripts,这里就不啰嗦了。
二、vite.config.js
vite.config.js是vite构建工具的配置文件。Vite 官方中文文档地址https://cn.vitejs.dev/。
zbxk项目中vite.config.js文件内容:
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
}
})
1.plugins
需要用到的插件数组。Falsy 虚值的插件将被忽略,插件数组将被扁平化(flatten)。
2.resolve.alias
当使用文件系统路径的别名时,请始终使用绝对路径。相对路径的别名值会原封不动地被使用,因此无法被正常解析。
以上是对zbxk项目使用到的配置项的说明。
3.base
开发或生产环境服务的公共基础路径,base的类型是string,默认值“/”。合法的值包括以下几种:
- 绝对 URL 路径名,例如 /foo/
- 完整的 URL,例如 https://foo.com/
- 空字符串或 ./(用于嵌入形式的开发)
重点看一下对编译后index.html的影响。zbxk的默认vite.config.js配置生成的内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="icon" href="/favicon.ico">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vite App</title>
<script type="module" crossorigin src="/assets/index-84d03148.js"></script>
<link rel="stylesheet" href="/assets/index-499625e2.css">
</head>
<body>
<div id="app"></div>
</body>
</html>
vite.config.js加上:
base: './',
后编译生成的内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="icon" href="./favicon.ico">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vite App</title>
<script type="module" crossorigin src="./assets/index-9a6c1f67.js"></script>
<link rel="stylesheet" href="./assets/index-499625e2.css">
</head>
<body>
<div id="app"></div>
</body>
</html>
可以看出引用资源的地方由“/”变成了“./”。
4.mode
类型是string,默认 ‘development’ 用于开发,‘production’ 用于构建。
在配置中指明将会把 serve 和 build 时的模式 都 覆盖掉。也可以通过命令行 --mode 选项来重写。
这个配置暂时没有发现由什么明显作用,如果以后知道了再来完善。
其它配置就不一一罗列了。
三、VUE3照本宣科系列总结
大致用了7个专题对命令创建的Vue项目做了一个简要介绍,多数的内容是VUE3新特性,少数如内置指令是对以往学习知识的一个梳理。eslint、prettier及package.json是对以前没有在意的插件与配置等做一个浅层次的学习,vite.config.js是对新构建工具的学习。