HI,同学们,我是赤辰,本期是第14篇AI工具类教程,文章底部准备了粉丝福利,看完后可领取!
ChatGPT又又又升级!这次是支持语音聊天和图像问答。
这意味着用户现在除了键盘文本输入外,还可以选择通过语音或图片与ChatGPT互动。这为用户带来了更广泛的交流方式和更高的便捷性,丰富了与ChatGPT的互动体验。
根据官网介绍,在未来两周,将为 Plus 和 Enterprise 用户在 ChatGPT 中引入语音和图像功能。语音功能将在 IOS 和 Android 平台上推出(可以在设置中选择使用),而图像功能将适用于所有平台。
接下来详细演示一遍操作流程
1.语音功能
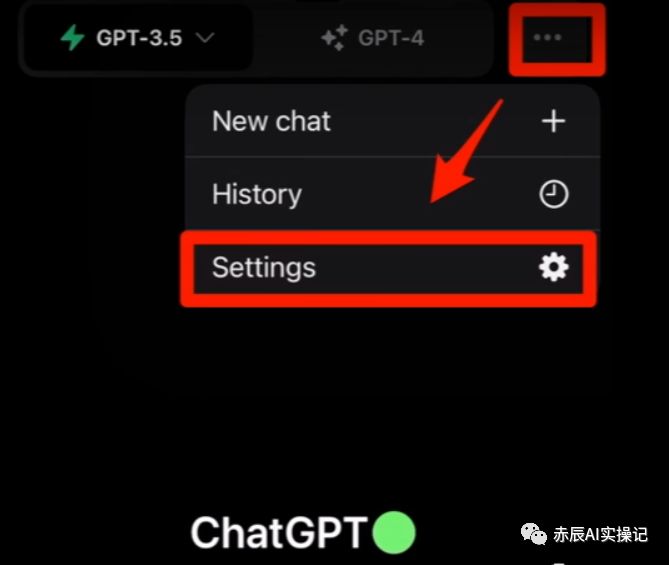
目前语音功能仅限于手机端使用,在手机上打开ChatGPT后,选择“设置”。

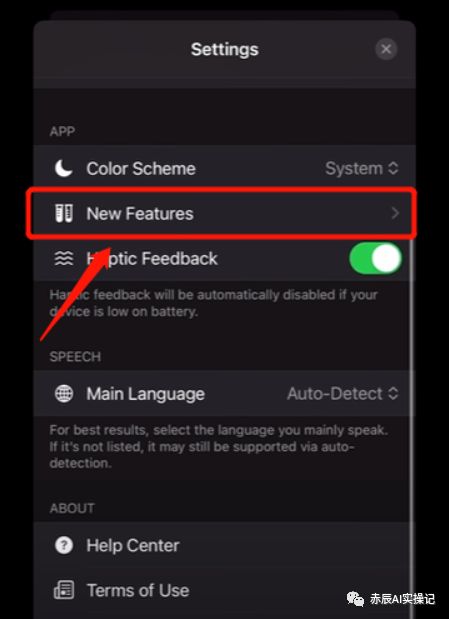
接着点击“新功能”选项,再选择启用语音交互功能。

之后,打开语音交互选项。

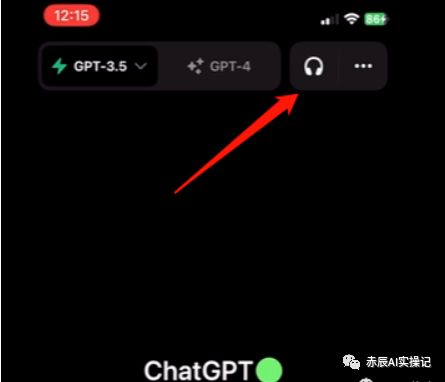
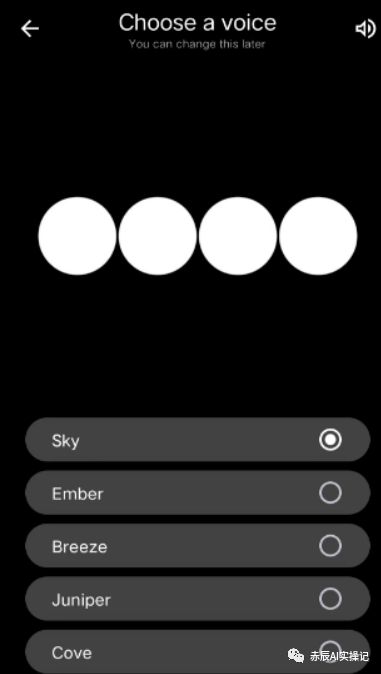
接下来,点击主界面右上角的耳机图标,从五个可选的声音中挑选你心仪的一个声音。

经亲测,SKY 的中文发音较为流利。其他的普通话发音都有点像马来西亚华人口音!

备注:新的语音功能使用的是先进的文本到语音模型。这个模型能够基于纯文本和短暂的语音样本产生近似人声的音频。OpenAI与资深配音演员合作,为这每一种声音赋予独特的音色。此外,还采用了Whisper,这是一个开放源代码的语音识别系统,用以将用户的语音转化为文字。
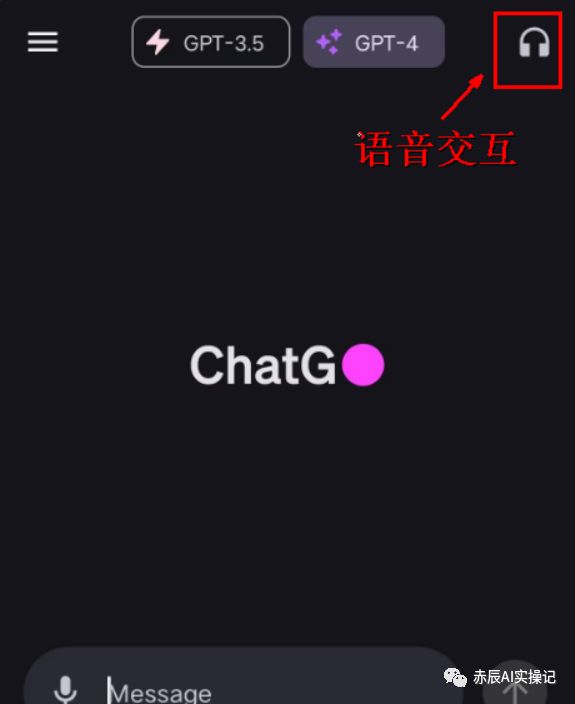
点击右上角的耳机符号,启动语音互动功能。

这个页面显示系统正在连接

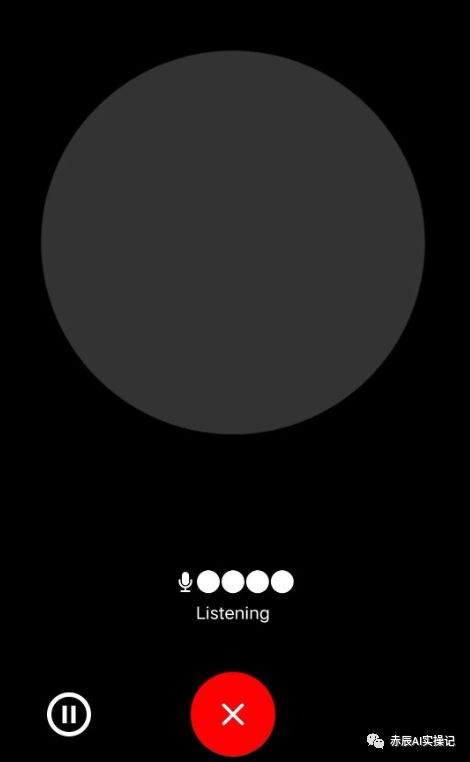
进入这个界面代表GPT正在听你讲话

GPT 回复时,屏幕上会显示 4 个跳动的圆圈

让我震惊的是ChatGPT居然能理解中国各个地方的方言!用方言跟GPT 聊天,它会用普通话回答你,所有的对话都会同时以文字形式记录,不过目前语音交互模式暂时不支持实时联网。
ChatGPT的语音功能,基本可以实现需要语音输入和输出的应用场景。例如,可以用它来讲述入睡前的故事、进行口语练习(支持多种语言)、答疑、导航指示等等,大家可以发挥脑洞创意,探索更多潜在的有趣应用。
2.图像识别功能
ChatGPT的最新图像识别功能允许用户上传一张或多张图像,然后与GPT-4模型进行对话,目前电脑端或手机端均可使用图像识别功能。
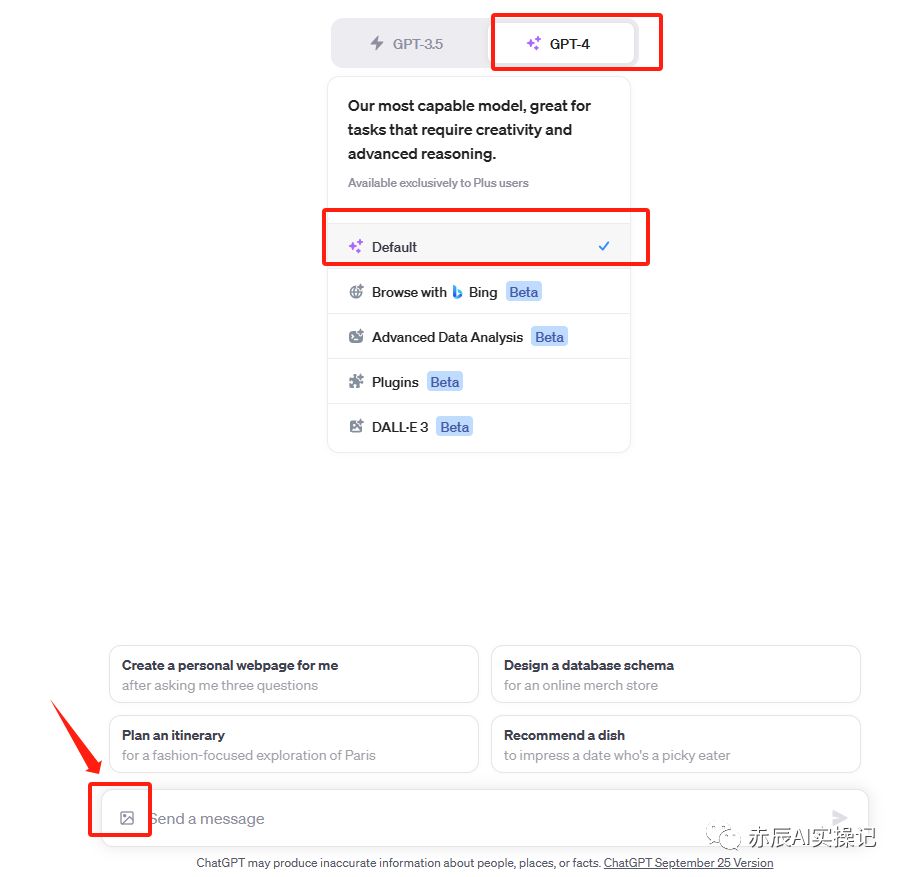
网页端具体操作:进入主页后,选择GPT-4,接着点击Default模型,可以看到对话框有个小图标,就是图片上传的端口,上传图片提问即可。

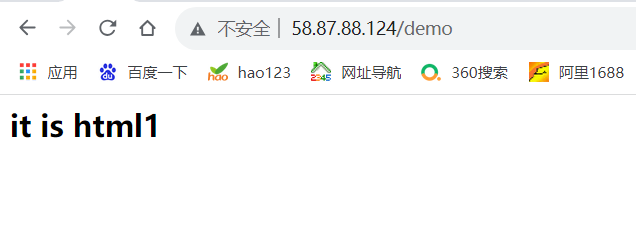
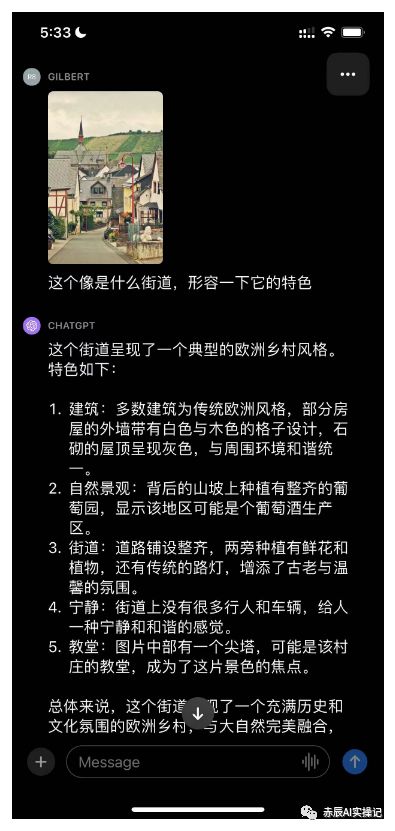
不过亲测网页端的图片识别上传后,系统容易出现卡顿的情况,手机端操作会更顺滑一些,不仅支持在线拍摄发送,也支持图库上传。这里我发送了一张图片让GPT识别,居然回答得完全正确,确实厉害。


当然啦,你可以拍摄冰箱中当前存放的食物照片。将这些照片上传ChatGPT后,让它基于所拥有的食材为晚餐提供烹饪做法的建议及说明。
还可以拍摄孩子的数学问题照片,然后让它给出向孩子解释如何解决这个问题的建议等等,宝妈宝爸感叹辅导费又能省一大笔钱啦,实在太好玩了,大家赶紧去试试吧!
OK,本期内容就到这,最后,我也给粉丝们准备了福利,我们内部开发的完整【GPT/Midjourney/SD】使用教程,私信我即可领取,备注:教程










![哈希/散列--哈希表[思想到结构][==完结版==]](https://img-blog.csdnimg.cn/270cffe7b738449c8b4917463847ae78.png)