28181协议视频平台搭建教程
- 安装mysql
- 安装redis
- 安装ZLMediaKit
- 安装28181协议视频平台
- 安装依赖
- 下载源码
- 编译静态页面
- 打包项目, 生成可执行jar
- 修改配置文件
- 启动WVP
项目地址: https://github.com/648540858/wvp-GB28181-pro
说明: wvp-GB28181-pro 依赖redis和mysql中间件,本教程的部署redis和mysql中间件都是通过docker安装的,关于docker如何安装,请读者自行解决
安装mysql
执行以下命令安装mysql
docker run -p 3306:3306 -p 33060:33060 --name some-mysql -e MYSQL_ROOT_PASSWORD=my-secret-pw -d mysql
使用mysql客户端验证mysql是否可以连接,其中mysqlIP是安装mysql的服务地址
mysql -h{mysqlIP} -uroot -pmy-secret-pw
安装redis
执行如下命令安装redis
docker run -p 6379:6379 --name some-redis -d redis
验证redis服务是否安装成功,redisIP是安装部署redis的服务器的IP
docker run -it --rm redis redis-cli -h {redisIP}
安装ZLMediaKit
执行如下命令安装ZLMediaKit
docker run -id -p 1935:1935 -p 8080:80 -p 9443:443 -p 8554:554 -p 10000:10000 -p 10000:10000/udp -p 8000:8000/udp -p 9000:9000/udp zlmediakit/zlmediakit:master
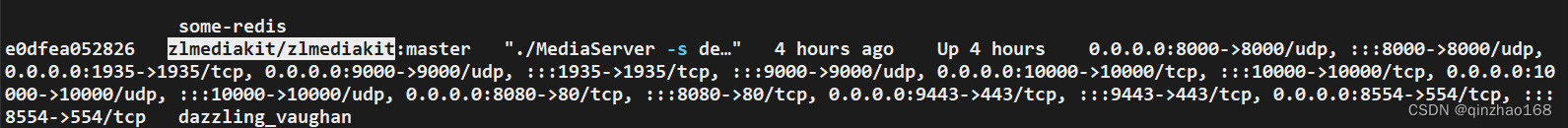
查看日志是否安装ZLMediaKit成功
docker ps | grep zlmediakit

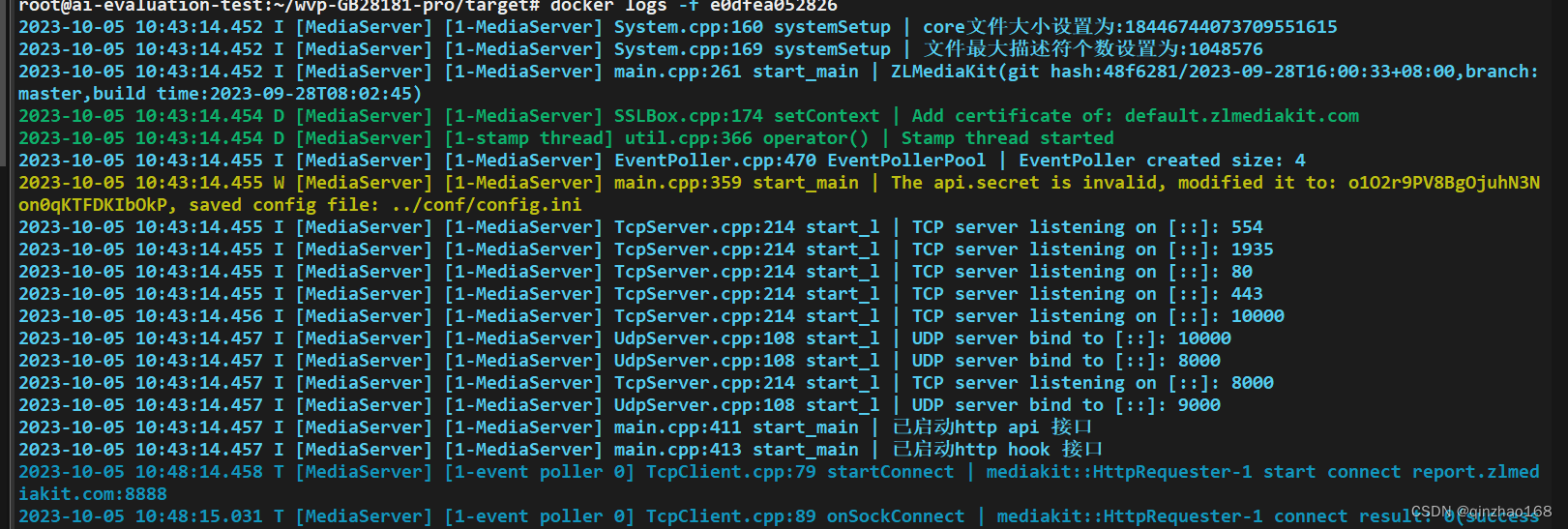
查看日志,e0dfea052826 通过上一步获取
docker logs -f e0dfea052826

安装28181协议视频平台
安装依赖
apt-get install openjdk-11-jre git maven nodejs npm
下载源码
git clone https://github.com/648540858/wvp-GB28181-pro.git
编译静态页面
cd wvp-GB28181-pro/web_src/
npm --registry=https://registry.npm.taobao.org install
npm run build
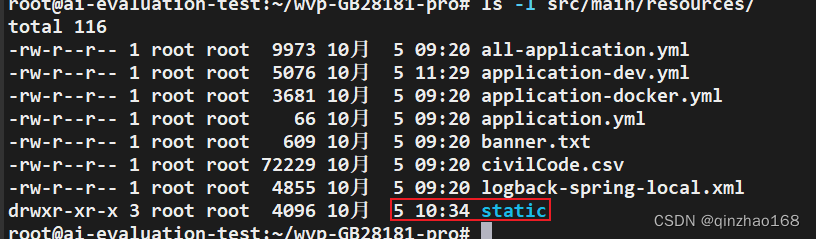
编译完成后在src/main/resources下出现static目录

打包项目, 生成可执行jar
cd wvp-GB28181-pro
mvn package
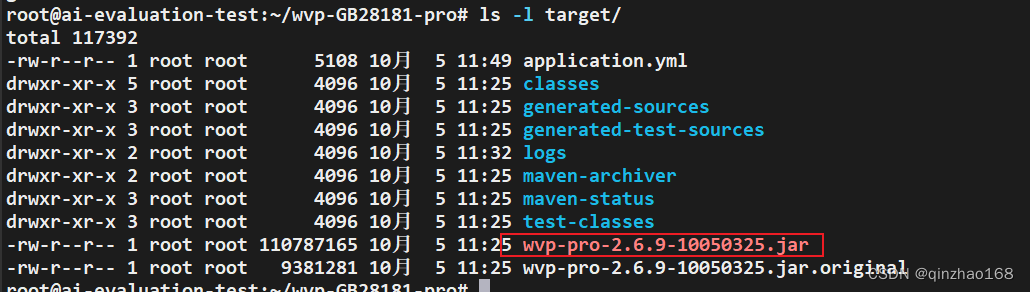
编译完成后在target目录下出现wvp-pro-x.x-xxxxxxxx.jar

修改配置文件
参考 https://github.com/648540858/wvp-GB28181-pro/blob/wvp-28181-2.0/src/main/resources/application-dev.yml
启动WVP
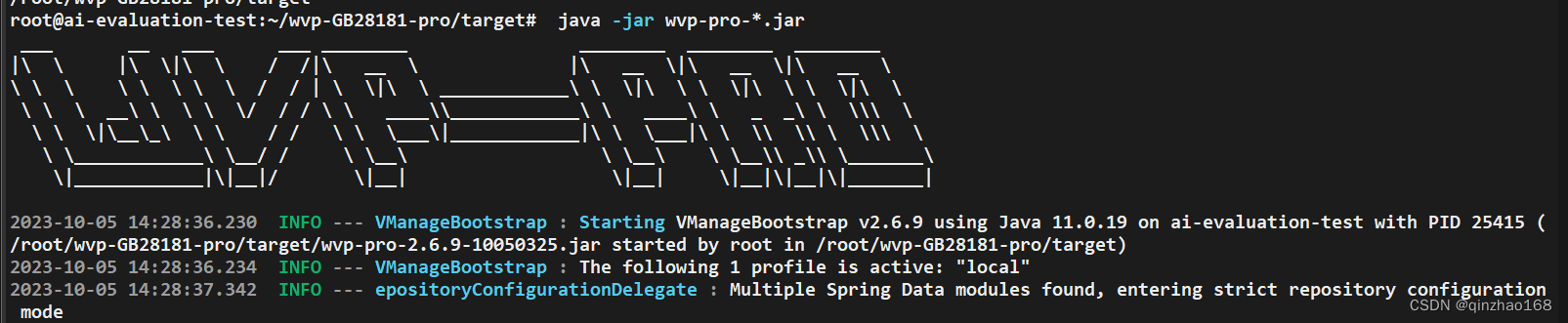
cd wvp-GB28181-pro/target; java -jar wvp-pro-*.jar
启动成功如下图

通过浏览器访问http://$IP:18080

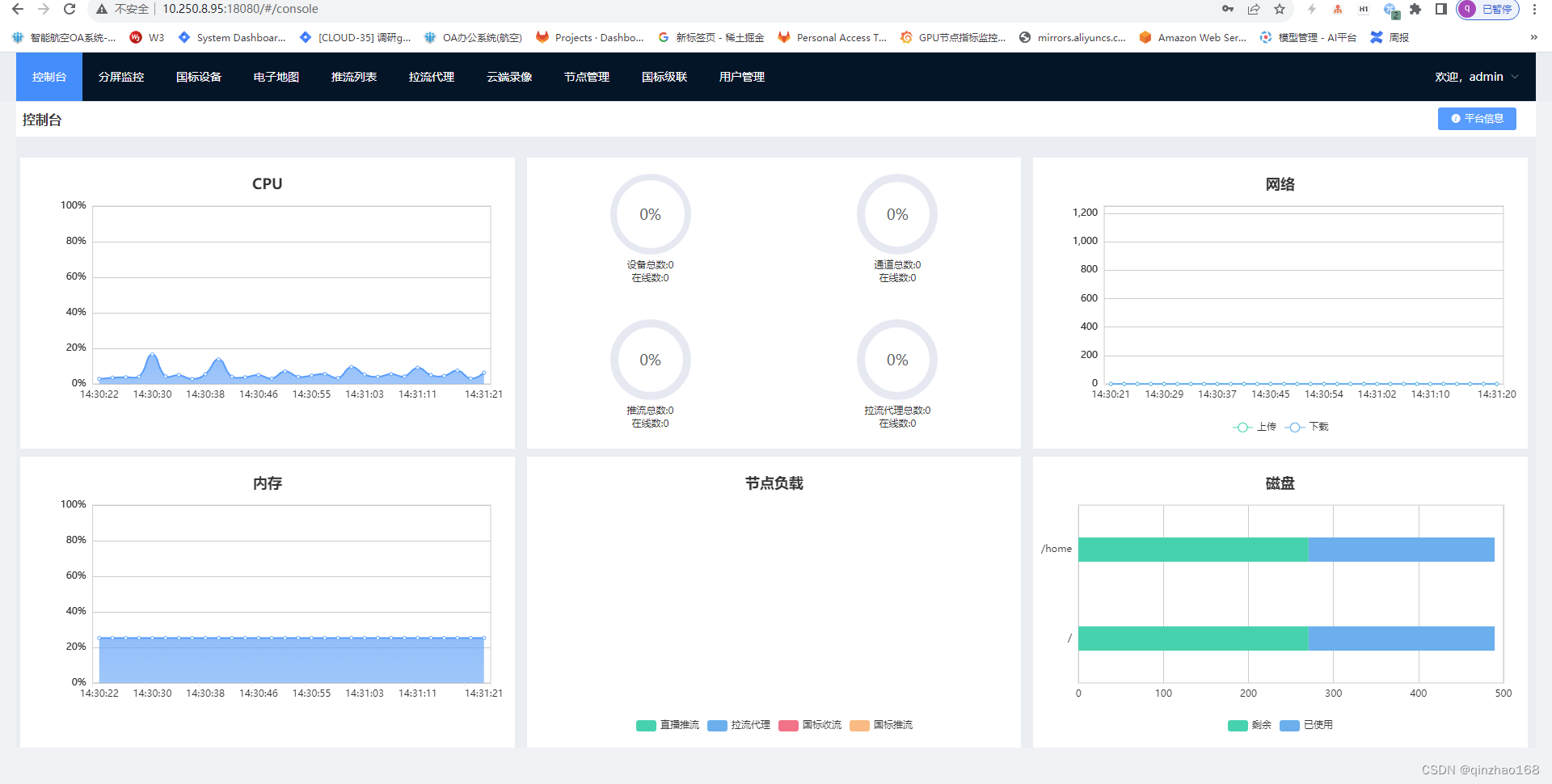
默认用户和密码: admin/admin,登录成功如下图

参考:
https://github.com/648540858/wvp-GB28181-pro/wiki/%E7%BC%96%E8%AF%91%E8%BF%90%E8%A1%8C#%E7%BC%96%E8%AF%91wvp-pro