文章目录
- 1、为什么需要JavaScript
- 2、发展历史
- 3、什么是JavaScript
- 3.1、JavaScript介绍
- 3.2、JavaScript内部结构
- 3.3、主要功能
- 4、TypeScript
1、为什么需要JavaScript
前面我们已经了解了网页三剑客的HTML和CSS,已经明确了它们的职责。
HTML负责页面的展现,CSS负责页面的美化,它们一起实现了静态网页。
这样的网站很死板,不活跃?如何实现和用户的互动,这就需要JavaScript了。如它可以点击按钮弹出图片对话框来上传图片,它可以填写登录表单,用户名和密码进行身份验证,如它可以填写身份证,并进行格式验证,错误时提醒用户。
总之有了JavaScript,我们就可以做动态网站了。
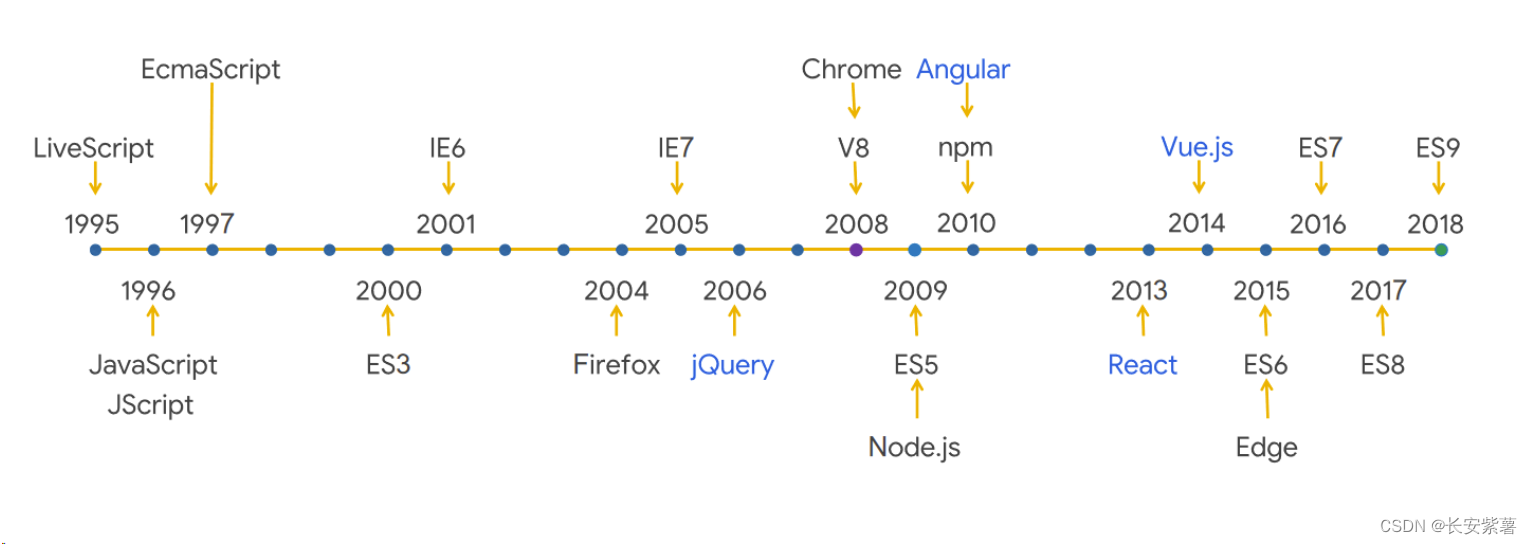
2、发展历史


JavaScript最初受Java启发而开始设计的,目的之一就是“看上去像Java”,因此语法上有类似之处,一些名称和命名规范(驼峰规则)也借自Java,但JavaScript的主要设计原则源自Self和Scheme。JavaScript与Java名称上的近似,是当时Netscape为了营销考虑与Sun微系统达成协议的结果。微软同时期也推出了JScript来迎战JavaScript的脚本语言。
发展初期,JavaScript的标准并未确定,同期有Netscape的JavaScript,微软的JScript和CEnvi的ScriptEase三足鼎立。
1997年,在ECMA的协调下,由Netscape、Sun、微软、Borland组成的工作组确定统一标准:ECMA-262。
完整的JavaScript实现包含三个部分:ECMAScript,文档对象模型DOM,浏览器对象模型BOM。
3、什么是JavaScript
3.1、JavaScript介绍
JavaScript(简称“JS”)是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。虽然它是作为开发Web页面的脚本语言而出名,但是它也被用到了很多非浏览器环境中,JavaScript基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式、声明式、函数式编程范式。
3.2、JavaScript内部结构

- ECMAScript,描述了该语言的语法和基本对象。
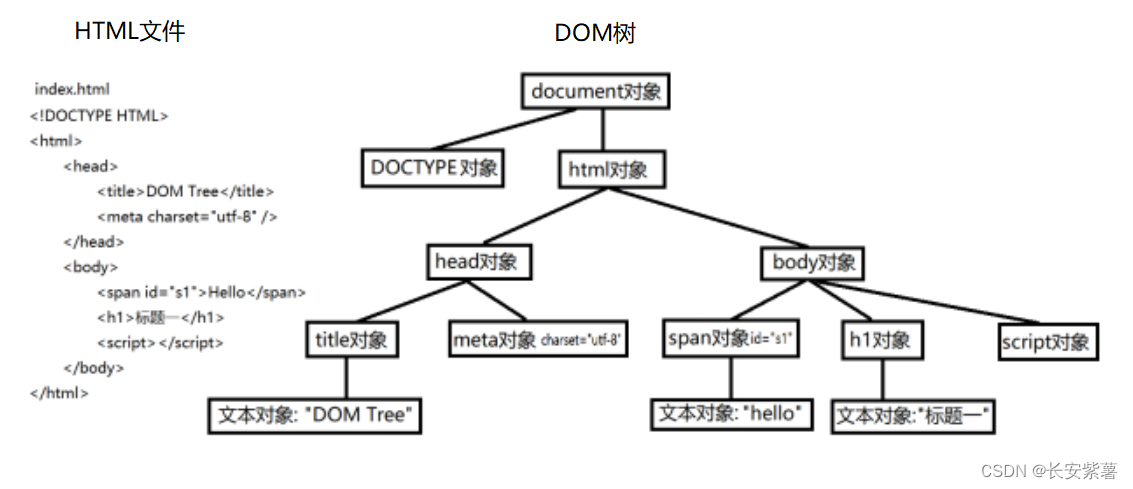
- 文档对象模型(DOM:Document Object Model),描述处理网页内容的方法和接口。
- 浏览器对象模型(BOM:Browser Object Model ),描述与浏览器进行交互的方法和接口。

3.3、主要功能
嵌入动态文本于HTML页面。
对浏览器事件做出响应。
读写HTML元素。
在数据被提交到服务器之前验证数据。
检测访客的浏览器信息,是IE浏览器?还是谷歌浏览器等?
控制Cookies,包括创建和修改等。
基于Node.js技术进行服务器端编程。
4、TypeScript
C、Java我们都称作强语言,无所不能。而JavaScript我们称为脚本语言,它被束缚限定只能在浏览器下工作。这点是天然的缺陷,让JavaScript的发展受限。在开发鄙视链中,它只能在角落中,但随着B/S程序的兴盛,其它语言在这块无法替代JavaScript。而且随着大前端的兴起,它也飞速的发展,从语言进阶到框架(Angular、React、Vue),从弱语言(JavaScript)进阶到强语言(TypeScript)。
TypeScript 起源于使用JavaScript开发的大型项目 。由于JavaScript语言本身的局限性,难以胜任大型项目的开发和维护。因此微软开发了TypeScript ,使得其能够胜任大型项目的开发。
TypeScript的作者是安德斯·海尔斯伯格,C#的首席架构师。
它是开源和跨平台的编程语言。它是JavaScript的一个超集,而且本质上向这个语言添加了可选的静态类型和基于类的面向对象编程。

TypeScript扩展了JavaScript的语法,所以任何现有的JavaScript程序可以运行在TypeScript环境中。TypeScript是为大型应用的开发而设计,并且可以编译为JavaScript。




![[ 车牌识别 License Plate Detection and Recognition ]](https://img-blog.csdnimg.cn/7e18921bcb044fcabd7f558fedf212be.png)