智慧班牌系统源码 电子班牌原生小程序源码 智慧校园云平台系统源码
智慧班牌可以通过以云平台为基础,结合互联网、物联网系统进行校园管理,实现学校数据、教学资源共享,推进校园信息化交流建设。而展示在班牌终端的信息可以随时更改和上传新的信息,减少班牌更替带来的财物力的损失。
智慧班牌进行考勤功能应用,作为学生上课考勤的方式。学生可以通过教室门口的智慧班牌进行上课考勤,通过人脸识别“刷脸”完成,考勤信息实时显示在班牌上并记录至管理平台。学生还可以通过班牌端查询个人信息,如考试考场位置安排、成绩、线上选课、活动报名等操作,使班级考勤管理和个人管理更高效简单。


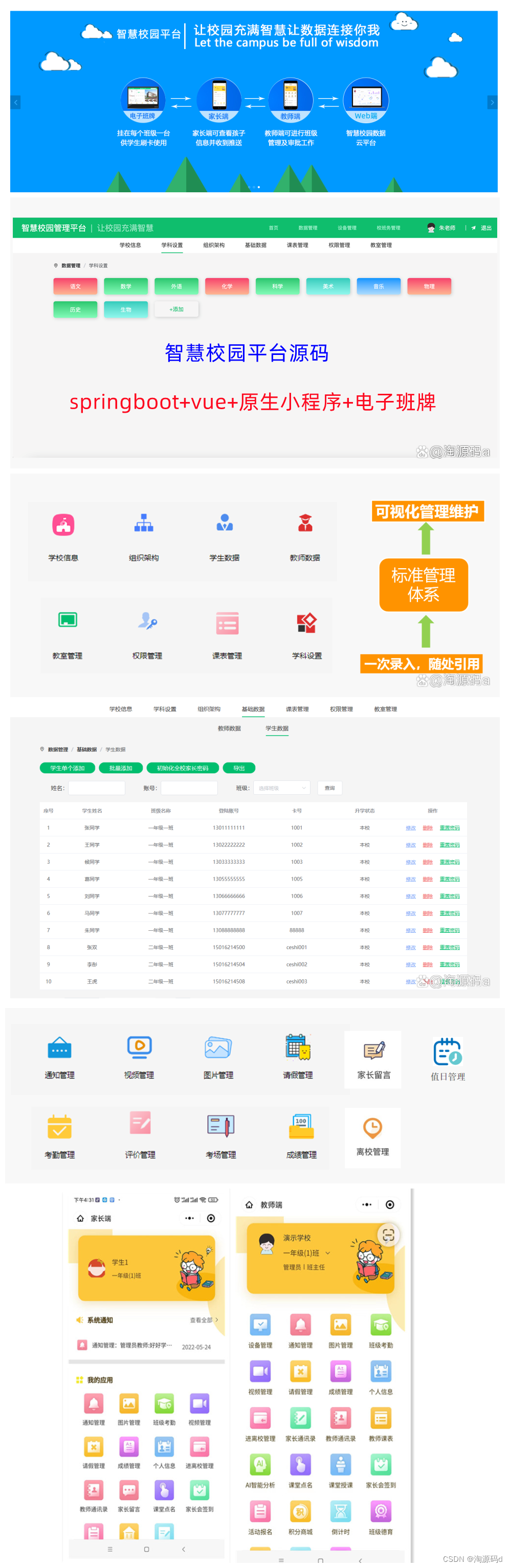
系统功能
■ 班牌布局——自主选择组合、排序班牌首页模板功能满足学校自定义需求,建设个性化班级。
■ 模板通知——提供海量通知模板,支持定时定向发布给教师、家长、班级等对象,轻松套用,实用便捷。
■ 课程表——班级课程表展现,通过模板设定课程表模块在首页显示与不显示,通过后台切换常规模式课程表与走班制课程表。
■ 校园公告——消息管理模块是将一些消息及时发布到终端上,包括欢迎词、公告、倒计时、考试信息等。
通过智慧班牌管理平台,学校、教师可将通知公告、学生考勤、作业内容、考试安排、班级风采、校园动态等内容发送至班牌及手机端,定向传达给学生和家长。
老师可以通过智慧班牌的管理后台或是相关的微信端管理中心,进行学生作业发布、审批,学生考勤管理,如请假等,发布重要通知、学生考试成绩上传等信息发布,实现无纸化信息传递。信息数据通过管理平台统一管理,使数据一目了然,提升校园管理水平。