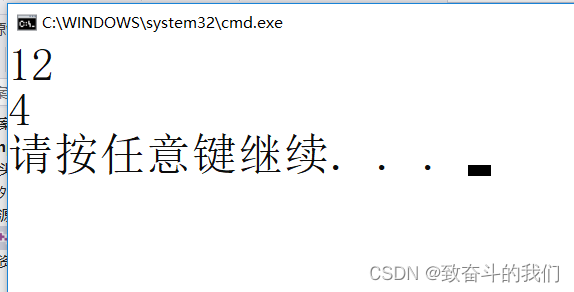
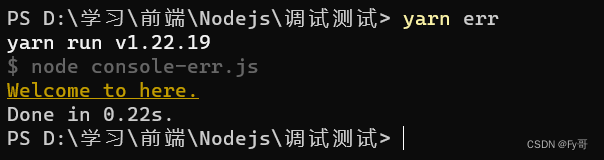
效果演示: 【看 welcome to here 部分】

环境:
Node.js 18.16.0
正文部分
我们可以通过 console.log() 在终端打印字符串。
只要在我们的字符串前面加上转义字符即可。
差不多就是下面这样的结构:

用代码就是:
console.log("\x1B[33m\x1B[4mWelcome to here.\x1B[0m");
我们把代码拆开看,可以分成3个部分:
- \x1B[33m 和 \x1B[4m 【构成前面的修饰符部分】
- Welcome to here. 【原始字符串】
- \x1B[0m 【重置,不干扰后面的输出】
讲完了,通过上面例子就可以自定义组合自己想要的颜色输出。
附录(转义字符)
| 参数 | 颜色 |
|---|---|
| ‘\x1B[1m’ | 亮色 |
| ‘\x1B[2m’ | 灰色 |
| ‘\x1B[3m’ | 斜体 |
| ‘\x1B[4m’ | 下划线 |
| ‘\x1B[7m’ | 反向 |
| ‘\x1B[8m’ | 隐藏 |
| ‘\x1B[30m’ | 黑色 |
| ‘\x1B[31m’ | 红色 |
| ‘\x1B[32m’ | 绿色 |
| ‘\x1B[33m’ | 黄色 |
| ‘\x1B[34m’ | 蓝色 |
| ‘\x1B[35m’ | 品红 |
| ‘\x1B[36m’ | 青色 |
| ‘\x1B[37m’ | 白色 |
| ‘\x1B[40m’ | 背景色为黑色 |
| ‘\x1B[41m’ | 背景色为红色 |
| ‘\x1B[42m’ | 背景色为绿色 |
| ‘\x1B[43m’ | 背景色为黄色 |
| ‘\x1B[44m’ | 背景色为蓝色 |
| ‘\x1B[45m’ | 背景色为品红 |
| ‘\x1B[46m’ | 背景色为青色 |
| ‘\x1B[47m’ | 背景色为白色 |



![[架构之路-230]:计算机硬件与体系结构 - 可靠性、可用性、稳定性;MTTF、MTTR、MTBF](https://img-blog.csdnimg.cn/7f3a36c73b134a8f9f8763ee01450773.png)