深拷贝和浅拷贝是只针对Object和Array这样的引用数据类型的。对于基本数据类型,例如字符串、数字、布尔值等,由于它们是按值传递的,所以不存在深拷贝和浅拷贝的问题。

深拷贝
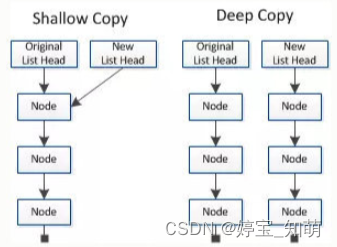
将对象从内存中完整拷贝出来,从堆内存中开辟一个新的区域存放新的对象(新旧对象不共享同一块内存),修改新数据不影响原对象
let obj1 = { prop1: 10 };
let obj2 = JSON.parse(JSON.stringify(obj1));
obj2.prop1 = 20;
console.log(obj1.prop1); // 输出 10
console.log(obj2.prop1); // 输出 20
// 这里arr1和arr2是两个独立的对象,修改obj2.prop1的值不会影响obj1.prop1的值
// 深拷贝创建了一个新的对象,并复制了原始对象的所有属性和值浅拷贝
引用类型:拷贝的是内存地址 (新旧地址共享同一块内存)只是拷贝了指针,使得两个指针指向同一个地址,但是这样在对象块结束之后,调用函数解析构的时候会造成同一份资源析构两次,即删除了同一份内存2次,会造成程序崩溃
在js中没有指针的概念,js中的变量实际上是对象的引用,你可以把它们理解成隐式的指针,当一个对象赋值给另一个变量时,实际上就是复制对象的引用,而不是对象本身
let arr1 = [1, 2, 3];
let arr2 = arr1;
arr1[1] = 4; // 因为它们引用的是同一个数组,所以当arr1里面的数据发生变化的时候,arr2里面的数据也会发生变化 因为它们指向的是同一个内存地址
console.log(arr1); // 输出 [1, 4, 3]
console.log(arr2); // 输出 [1, 4, 3]
// 这是因为它们引用的是同一个数组。
// 这就是浅拷贝的概念:它只复制对象的顶层结构,而不复制内部的子对象。因此,对拷贝后的对象进行的任何修改都会影响到原始对象。总结:
浅拷贝拷贝的是对象的引用,当对目标对象进行修改时,源对象也会发生变化,因为它们指向的是同一个内存地址,浅拷贝只复制了对象的顶层结构,而没有复制内部的子对象。
深拷贝拷贝的是对象的内容,不仅复制对象的顶层结构,还递归复制了内部的所有子对象,这意味着拷贝出来的目标对象与源对象是完全独立的,它们不共享内存地址,当对目标对象进行修改的时候,源对象不会受到影响,因为它们的内存地址不同。深拷贝会创建一个新的对象,并将原始对象的所有属性和值复制到新对象中。