文章目录
- 1、简介
- 1.1 Nginx
- 1.2 PHP
- 1.3 WordPress
- 1.4 MySQL
- 2、下载
- 2.1 Nginx
- 2.2 PHP
- 2.3 WordPress
- 2.4 MySQL
- 3、搭建环境
- 3.1 Nginx
- 3.2 PHP
- 3.3 WordPress
- 3.4 MySQL
- 4、配置WordPress
- 4.1 选择语言
- 4.2 配置数据库
- 4.3 登录界面
- 4.4 常规设置
- 4.5 写作操作
- 结语
1、简介
WordPress是基于PHP和MySQL的免费开源内容管理系统(CMS)。 它是全球使用最广泛的CMS软件,截至2019年5月,它为排名前1000万个网站中提供了超过30%的支持,并拥有在使用CMS构建的所有网站中,估计有60%的市场份额。
1.1 Nginx
nginx [engine x] 是一个 HTTP 和反向代理服务器, 邮件代理服务器, 和一个通用的 TCP/UDP 代理服务器。
Nginx是一款轻量级的Web 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器,在BSD-like 协议下发行。其特点是占有内存少,并发能力强。

1.2 PHP
一种流行的通用脚本语言,特别适合 Web 开发。
PHP快速,灵活和实用,支持从您的博客到世界上最受欢迎的网站的所有内容。
PHP(PHP: Hypertext Preprocessor)即“超文本预处理器”,是在服务器端执行的脚本语言,尤其适用于Web开发并可嵌入HTML中。PHP语法学习了C语言,吸纳Java和Perl多个语言的特色发展出自己的特色语法,并根据它们的长项持续改进提升自己。

1.3 WordPress
WordPress是一款能让您建立出色网站、博客或应用程序的开源软件。
美观的设计,强大的功能,助您自由发挥心中所想。WordPress既是免费的,也是无价的。43% 的网站都在使用WordPress,小到兴趣博客,大到新闻网站。
WordPress 作为动态博客的代表,至今已经有十几年历史,而且一直在更新发展中,功能强大,插件和主题丰富,WordPress搭建使用也很方便。作为个人站长和博主,很多都是从 WordPress 入门的。

-
自行源码部署
https://wordpress.org/ -
在线部署wordpress:
https://wordpress.com/
1.4 MySQL
https://www.mysql.com/cn/
MySQL 是最流行的关系型数据库管理系统,在 WEB 应用方面 MySQL 是最好的 RDBMS(Relational Database Management System:关系数据库管理系统)应用软件之一。
- MySQL 是开源的,目前隶属于 Oracle 旗下产品。
- MySQL 支持大型的数据库。可以处理拥有上千万条记录的大型数据库。
- MySQL 使用标准的 SQL 数据语言形式。
- MySQL 可以运行于多个系统上,并且支持多种语言。这些编程语言包括 C、C++、Python、Java、Perl、PHP、Eiffel、Ruby 和 Tcl 等。
- MySQL 对 PHP 有很好的支持,PHP 是很适合用于 Web 程序开发。
- MySQL 支持大型数据库,支持 5000 万条记录的数据仓库,32 位系统表文件最大可支持 4GB,64 位系统支持最大的表文件为8TB。
- MySQL 是可以定制的,采用了 GPL 协议,你可以修改源码来开发自己的 MySQL 系统。

2、下载
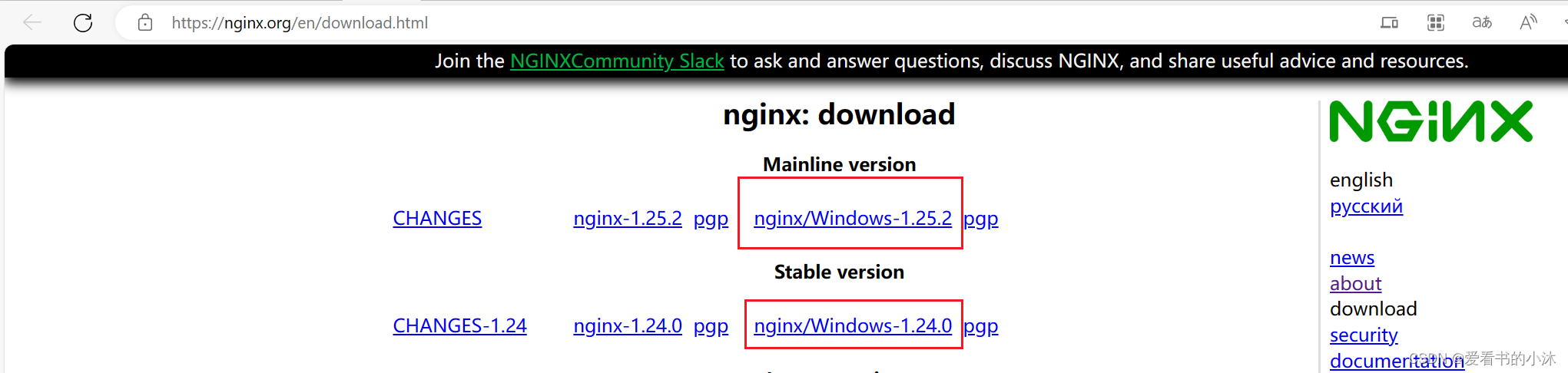
2.1 Nginx
https://nginx.org/en/download.html

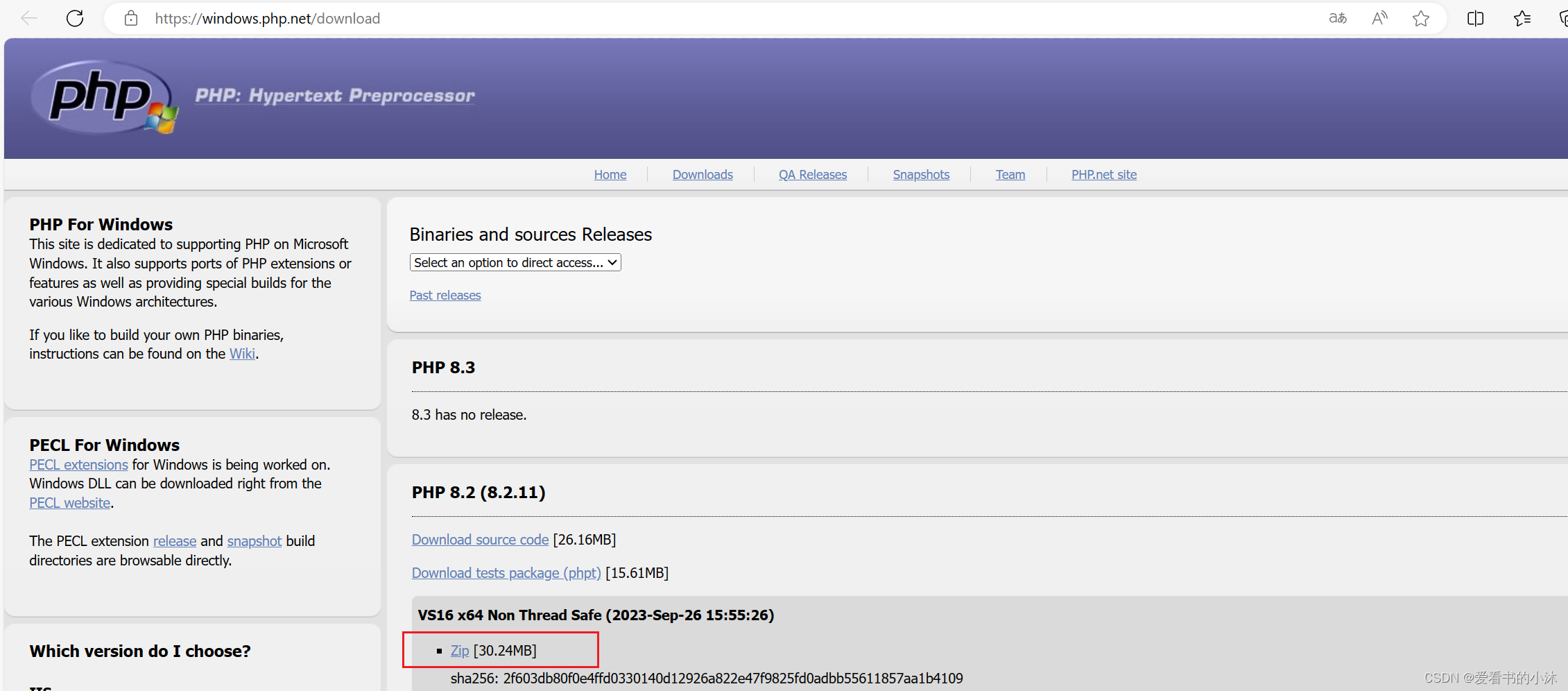
2.2 PHP
https://windows.php.net/download

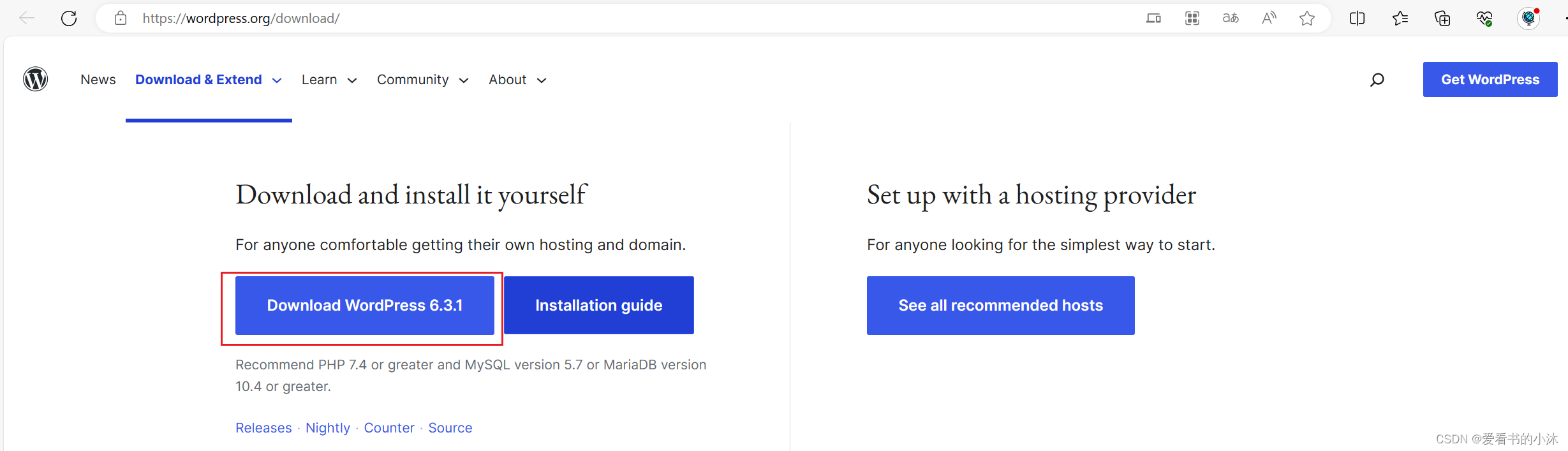
2.3 WordPress
https://cn.wordpress.org/download/
https://wordpress.org/download/

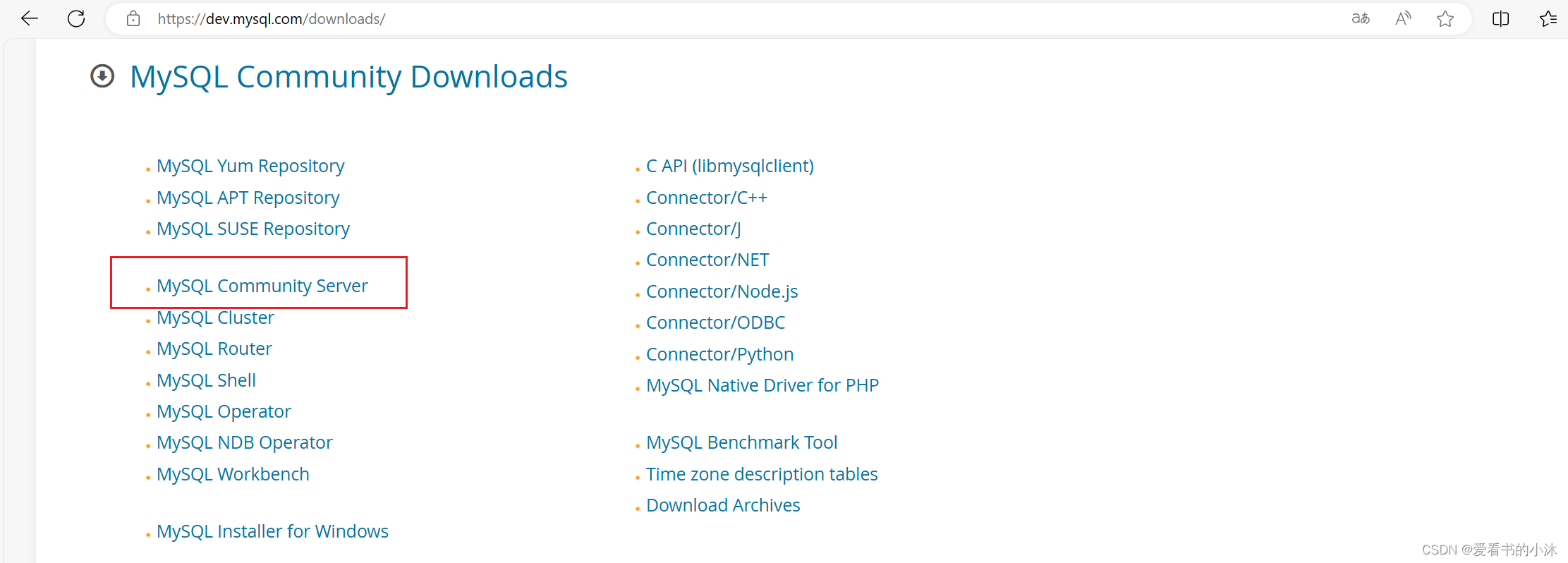
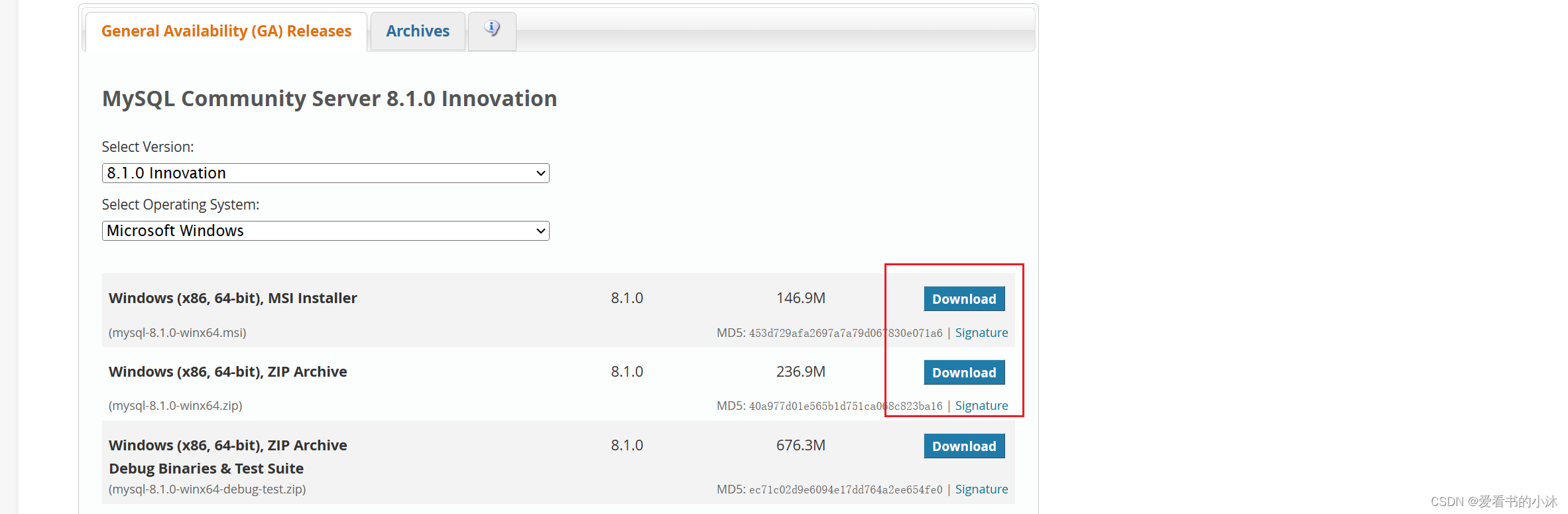
2.4 MySQL
https://dev.mysql.com/downloads/


3、搭建环境
3.1 Nginx
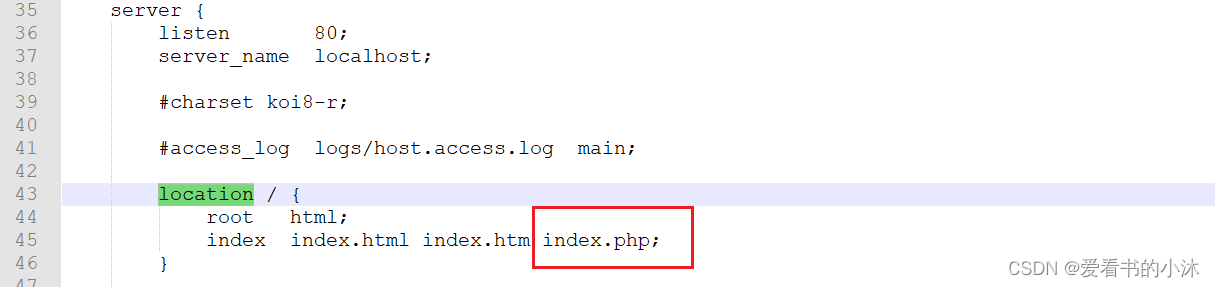
配置nginx.conf,文件在nginx目录下的conf文件夹下,在location /模块中的index下增加index.php。
location / {
root html;
index index.html index.htm index.php;
}

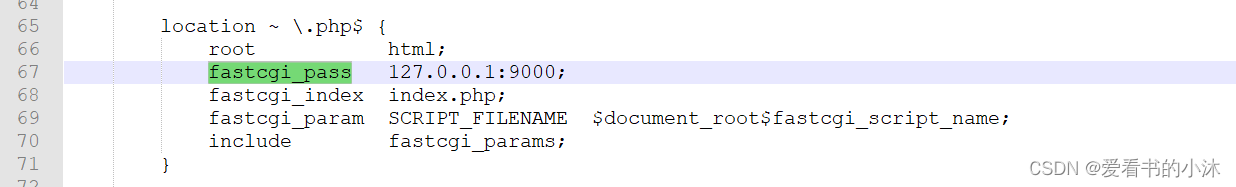
添加php解析设置。取消对location ~ .php$的注释,修改如下:
location ~ \.php$ {
root html;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
其中fastcgi_param项中,默认配置 /scripts需要改成
d
o
c
u
m
e
n
t
r
o
o
t
,
document_root,
documentroot,document_root指的是上面配置的root项。
这两个配置都没有改root的值,所以对应的文件路径是nginx目录下的html文件夹下~如果要放在别的位置,可以修改root的值。

3.2 PHP
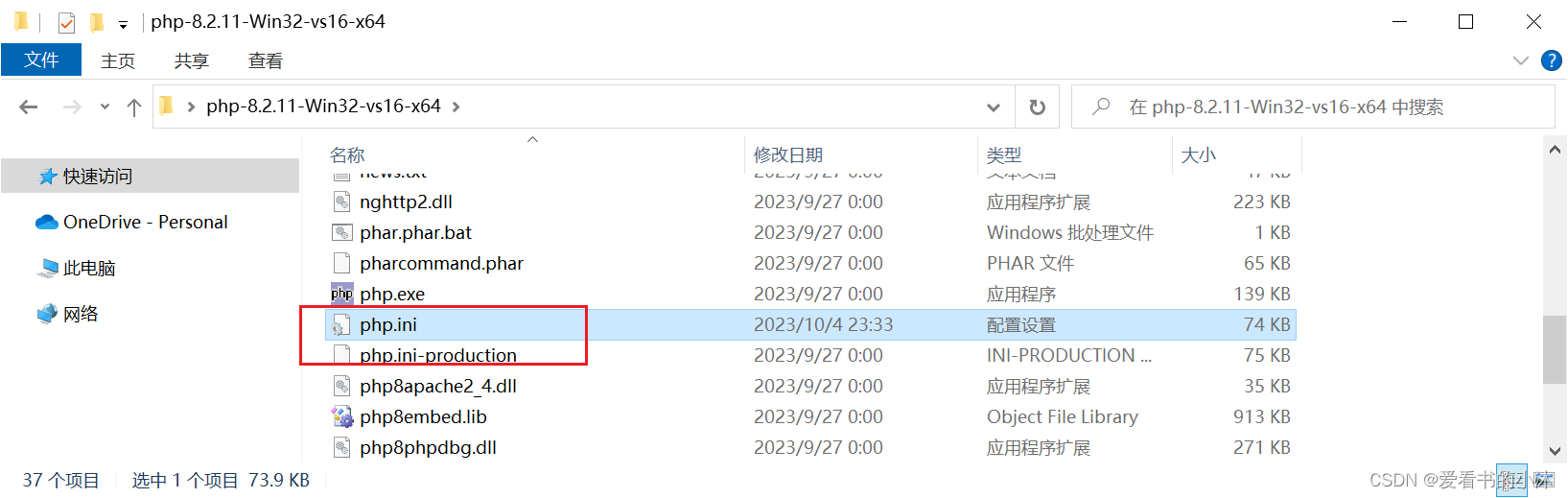
配置PHP的php.ini。
在PHP目录下找到php.ini-development,重命名为php.ini。

extension_dir = "ext"
cgi.fix_pathinfo=1
extension=php_mysql.dll
extension=php_mysqli.dll
或
找到cgi.fix_pathinfo=1,去掉前面的;
找到extension_dir = "ext",去掉前面的;
找到extension=mysqli,去掉前面的;(目前只增加了这一个extension,如果有需要可以自行增加其他~)
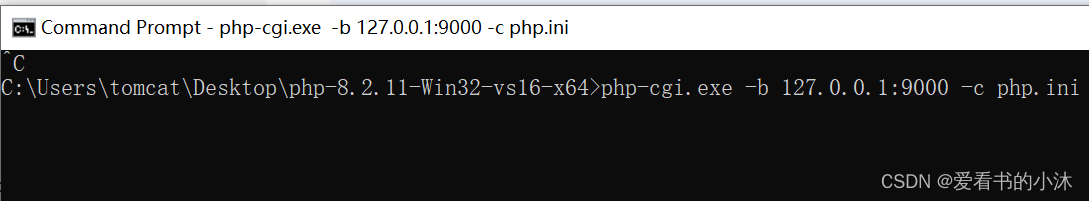
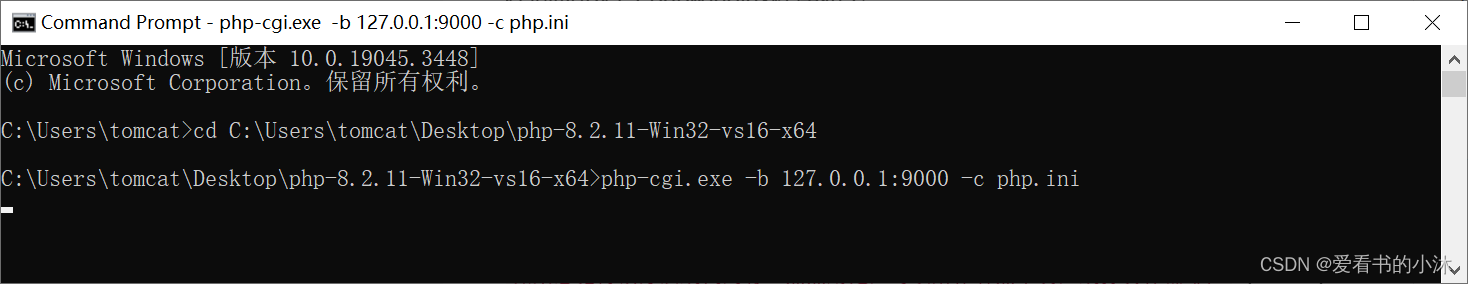
测试是否成功。执行cmd命令进入到php所在的目录,再执行php-cgi.exe -b 127.0.0.1:9000 -c php.ini即可启动php。
php-cgi.exe -b 127.0.0.1:9000 -c php.ini

测试Nginx与PHP是否集成成功。
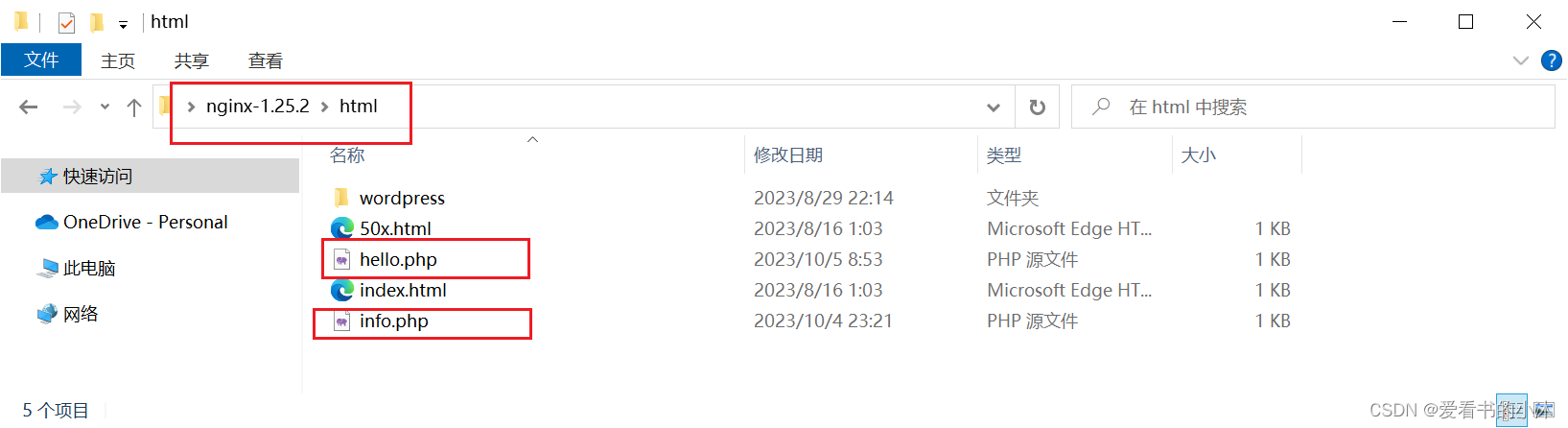
在root对应的路径“nginx-x-x-z/html”下新建一个info.php,内容为:
- info.php
<?php phpinfo(); ?>
- hello.php
<html>
<head>
<title>PHP 测试</title>
</head>
<body>
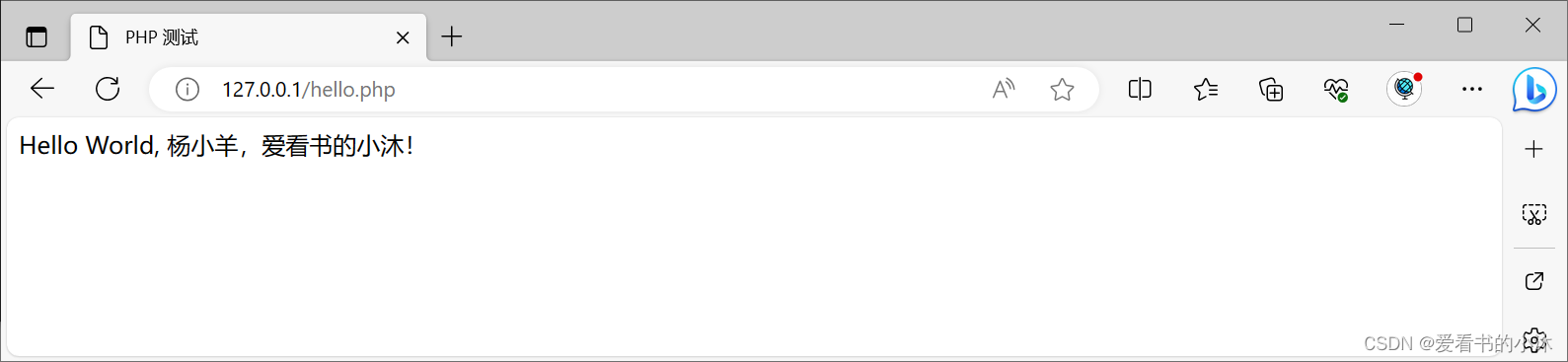
<?php echo '<p>Hello World, 杨小羊,爱看书的小沐!</p>'; ?>
</body>
</html>

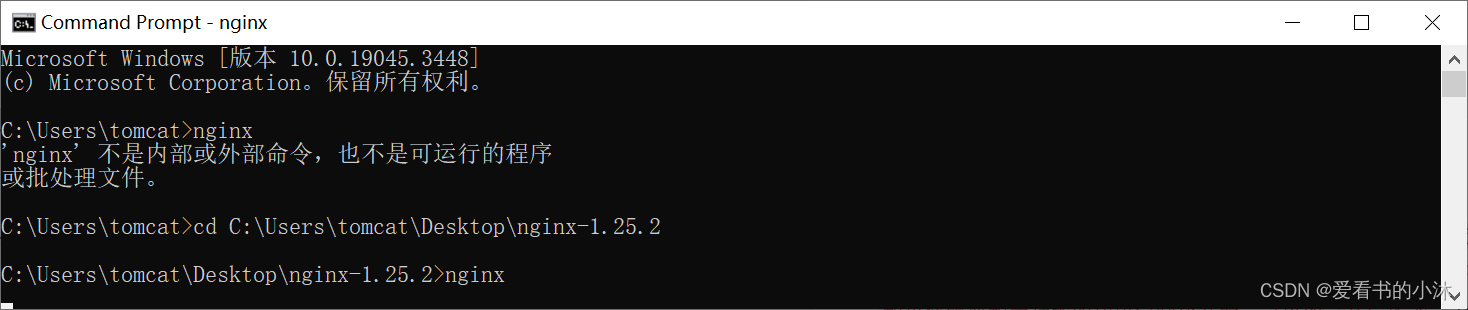
然后启动nginx程序:
nginx
浏览器访问:
http://127.0.0.1/info.php

http://127.0.0.1/hello.php

3.3 WordPress
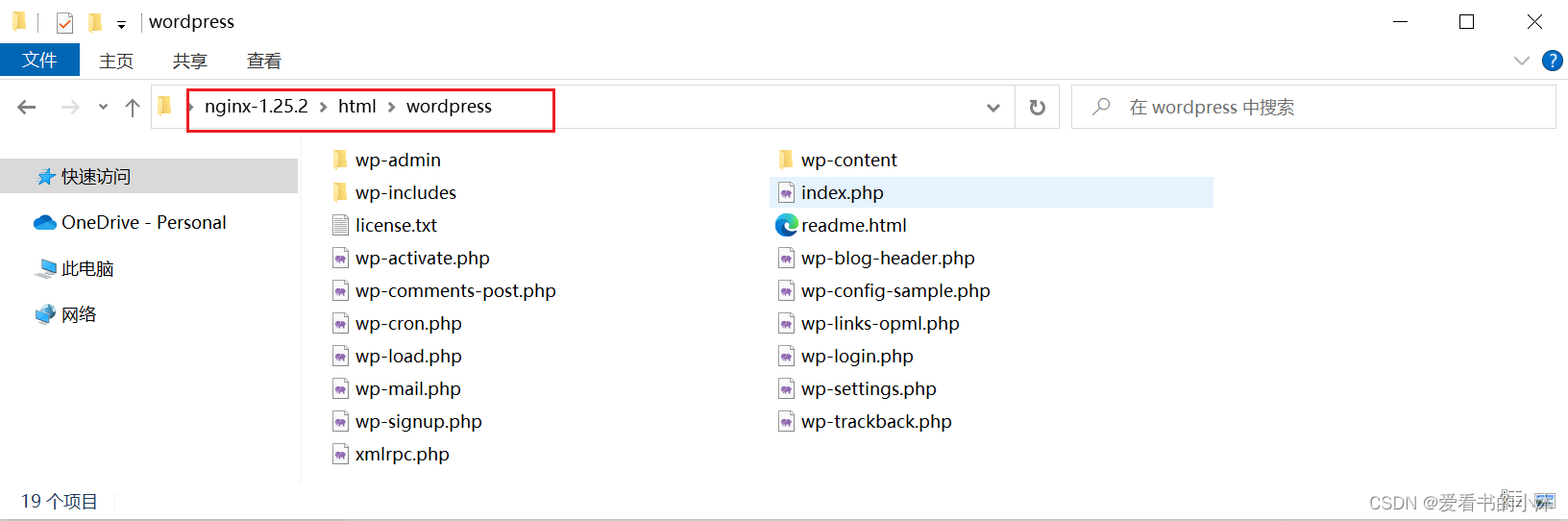
将WordPress下载的代码压缩包,解压到nginx的html文件夹下。

3.4 MySQL
安装和配置见如下网页链接:
【数据库开发】MySQL绿色版的下载和安装
进入D:\Program Files\MySQL因为Mysql是免安装版,因此root密码是空的。在命令窗口下执行MySQL -u root mysql打开mysql,执行命令:
update user set password=password('新密码') where user='root';
flush privileges;
输入命令quit();退出mysql.
接下来,修改配置文件,复制my-default.ini为my.ini文件,打开它进行编辑,修改如下两项为(注意删除两行前面的注释符号’#'):
basedir = "D:\Program Files\MySQL"
datadir = "D:\Program Files\MySQL\data"
配置好之后,安装MySQL为服务。进入D:\Program Files\MySQL\bin目录,执行命令:
mysqld -install MySQL --defaults-file="D:\Program Files\MySQL\my.ini"
另外,需要将MySQL的目录设置为当前用户可写。
4、配置WordPress
在同时运行了php和nginx程序如下:
"D:/Program Files/php/php-cgi.exe" -b 127.0.0.1:9000 -c "D:/Program Files/php/php.ini"
"D:/Program Files/Nginx/nginx.exe" -p "D:/Program Files/Nginx"
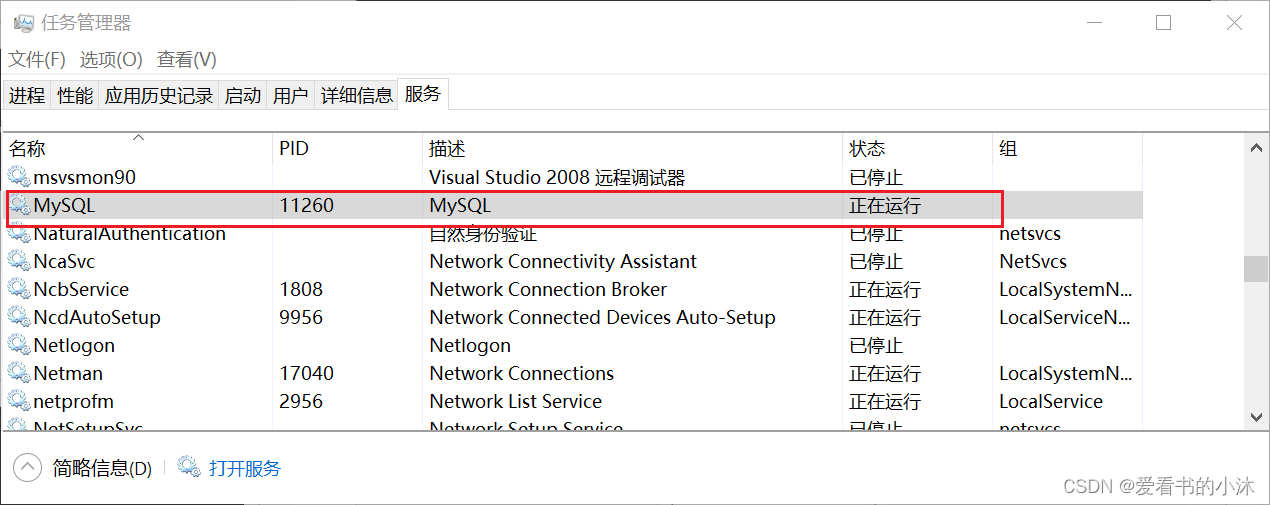
net start mysql



在启动好WordPress后,就可以使用浏览器访问WordPress了,第一次访问时,需要进行初始化,进行语言选择、数据库连接选择、站点标题、用户名、密码的设置等等。
浏览器访问如下地址:
http://127.0.0.1/wordpress
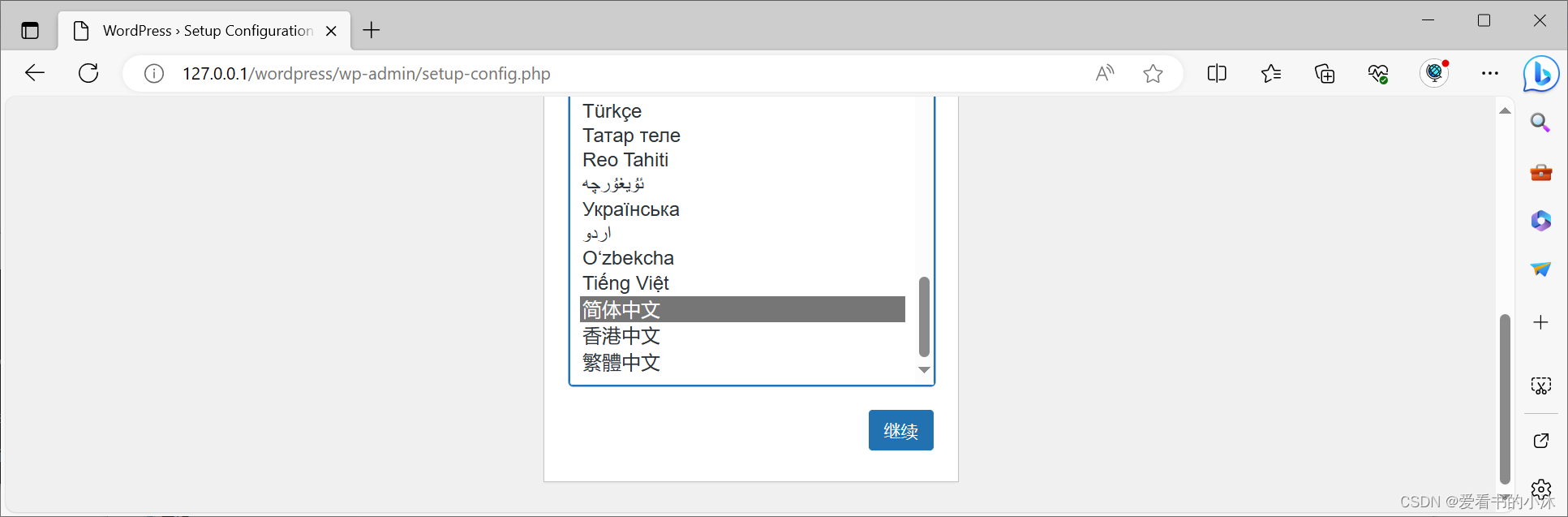
4.1 选择语言

4.2 配置数据库
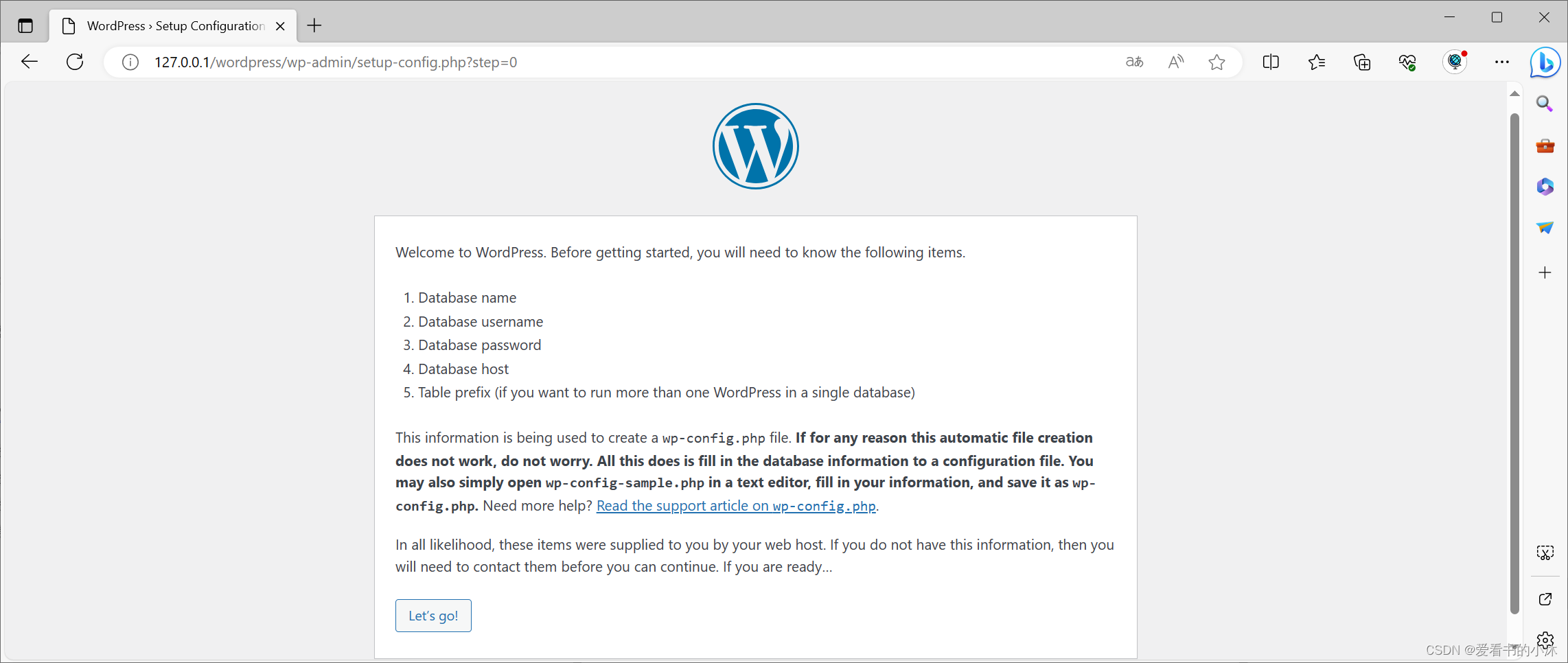
点击按钮“继续”之后,

看提示信息,需要配置数据库了。点击按钮“let’s go”.

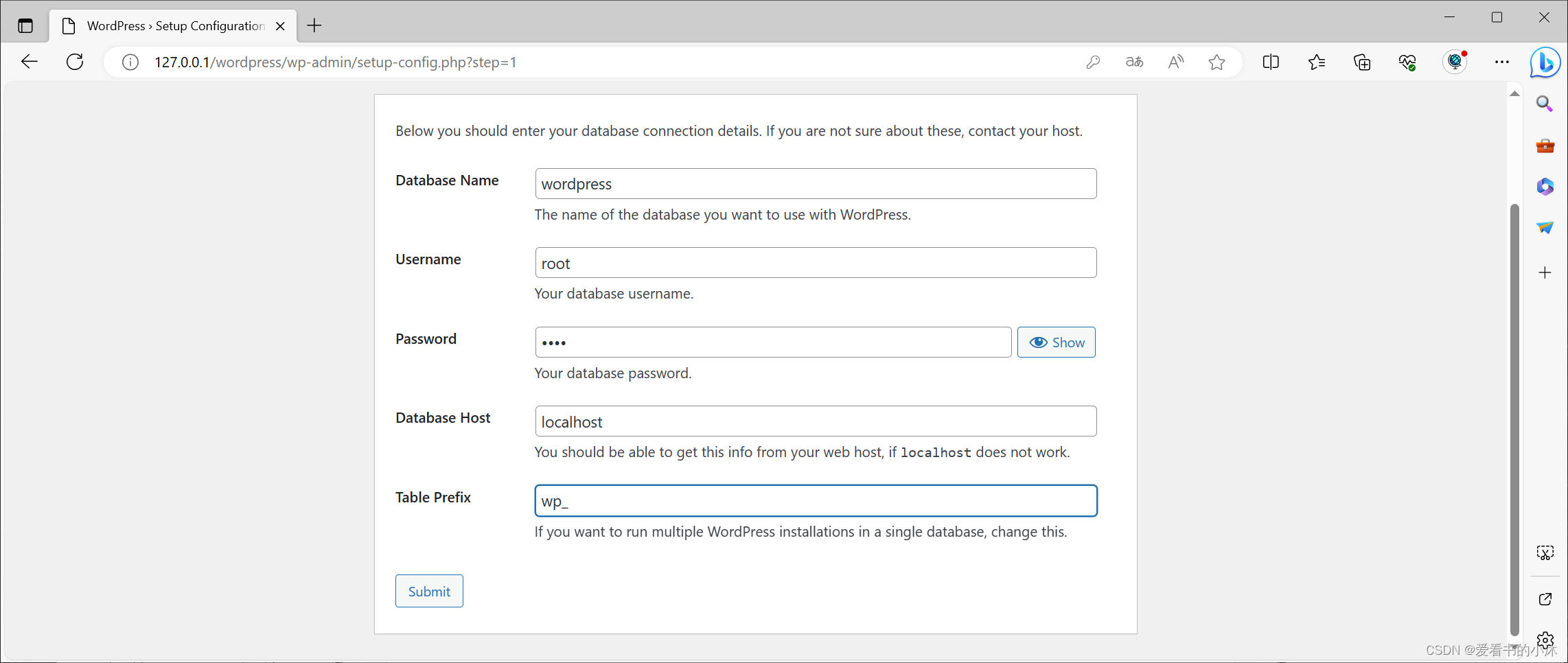
- Database Name - 输入在MySQL数据库中为WordPress创建的数据库名称。
- Username - 输入MySQL数据库的用户名。
- Password - 输入您为MySQL数据库设置的密码。
- Database Host - 写入主机名,默认情况下为localhost。
- Table Prefix - 用于在数据库表中添加前缀,这有助于在同一数据库上运行多个站点。 它采用默认值。
填写如上相关信息之后,点击提交按钮。

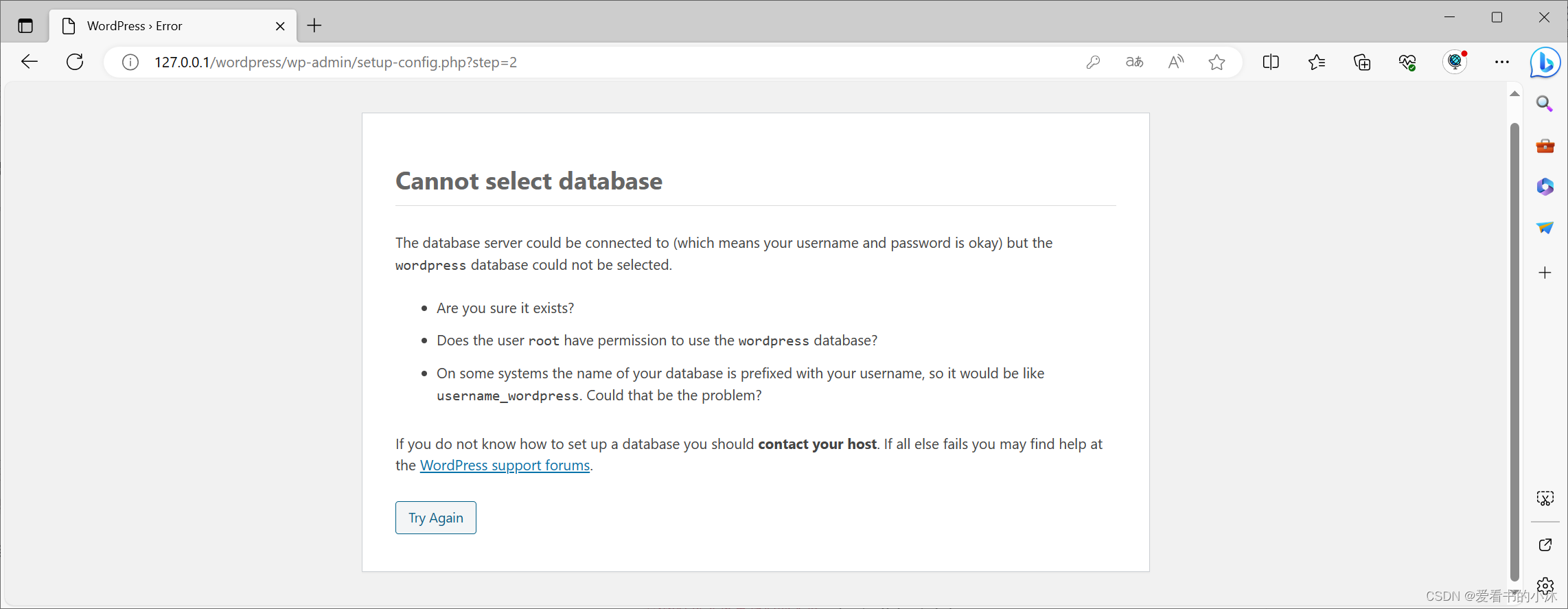
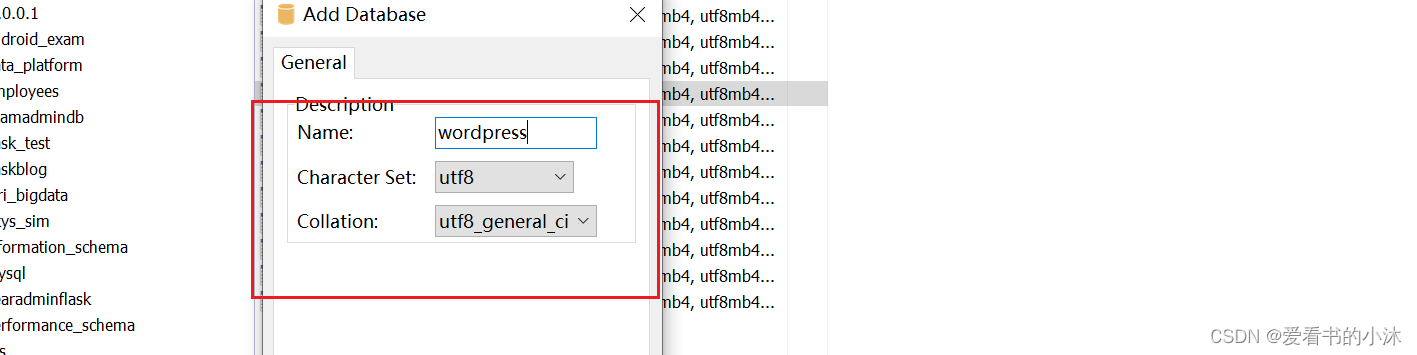
如上,提示报错信息,需要我们手动创建一个数据库实例:wordpress

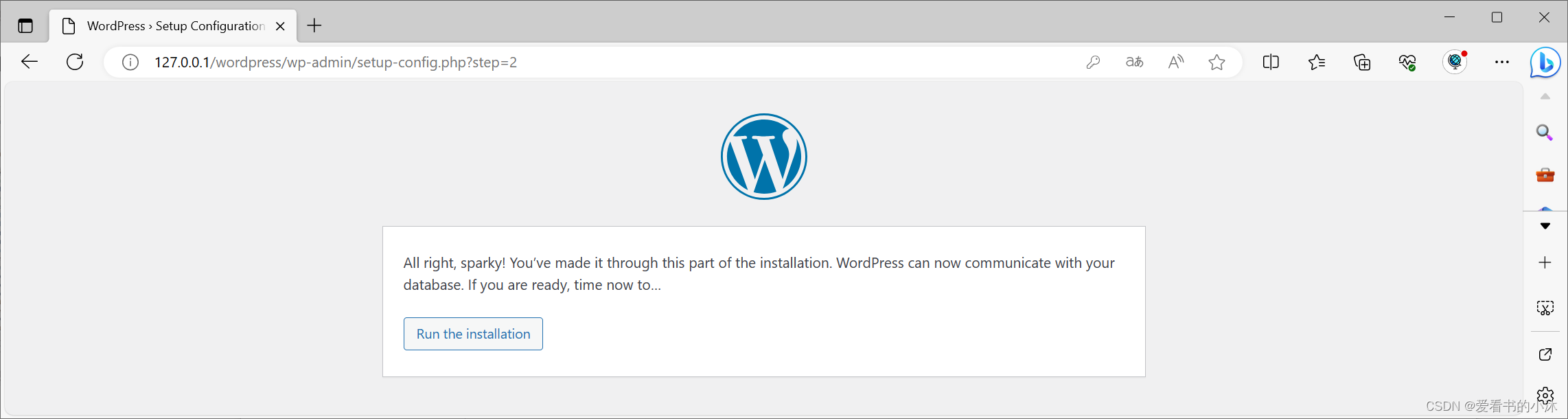
再次点击上面网页的提交按钮,

提示成功配置wordpress的数据库。点击按钮“Run the installation”。

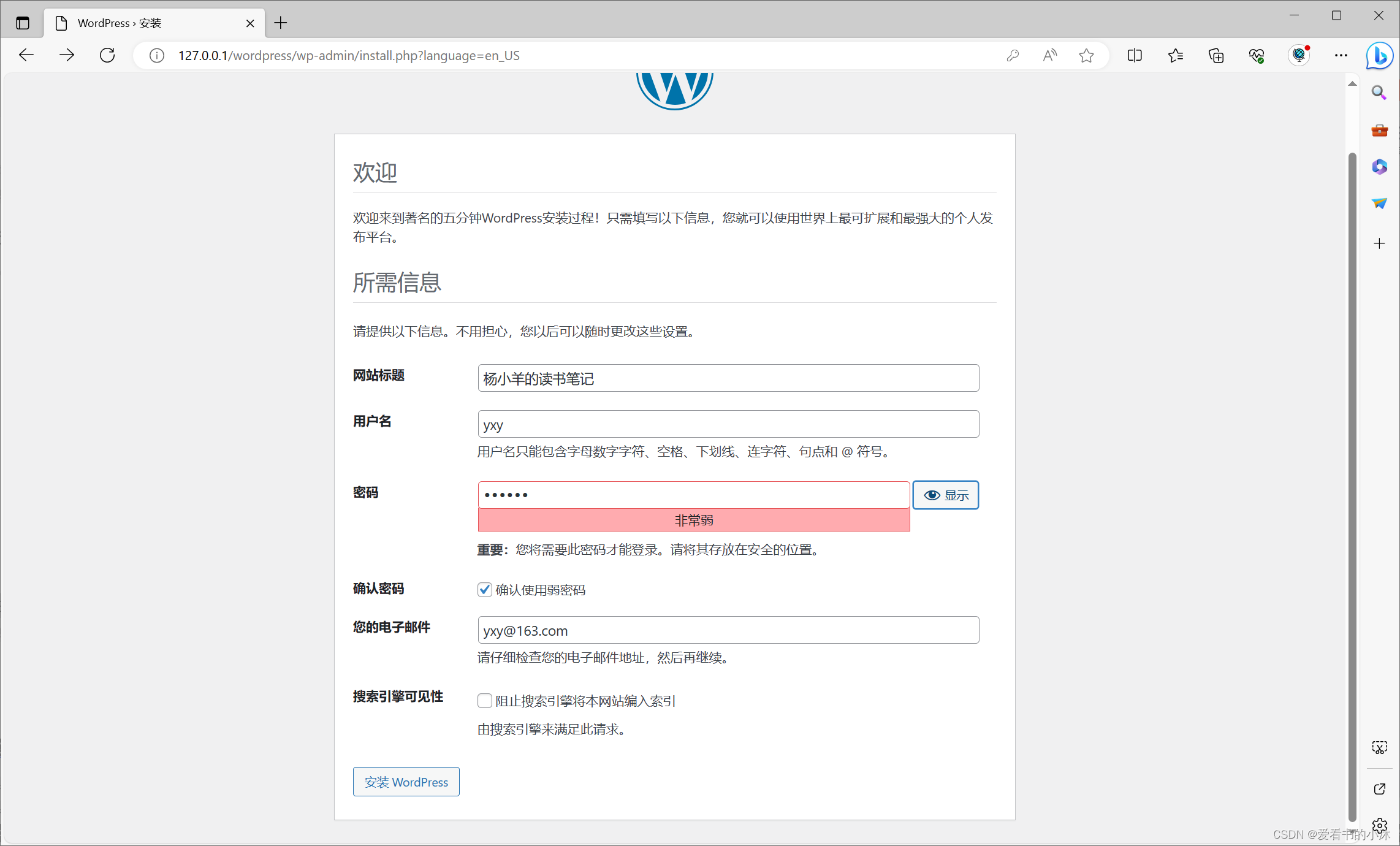
它包含以下字段 :
- Site Title- 输入要在WordPress中创建的网站的名称。
- Username- 在登录WordPress时根据您的选择输入用户名。
- Password twice - 输入两次密码以保护您的网站。
- Your E-mail- 输入您的电子邮件地址,以帮助恢复密码或任何更新。
- Privacy - 允许搜索引擎在选中此复选框后对此网站编制索引。
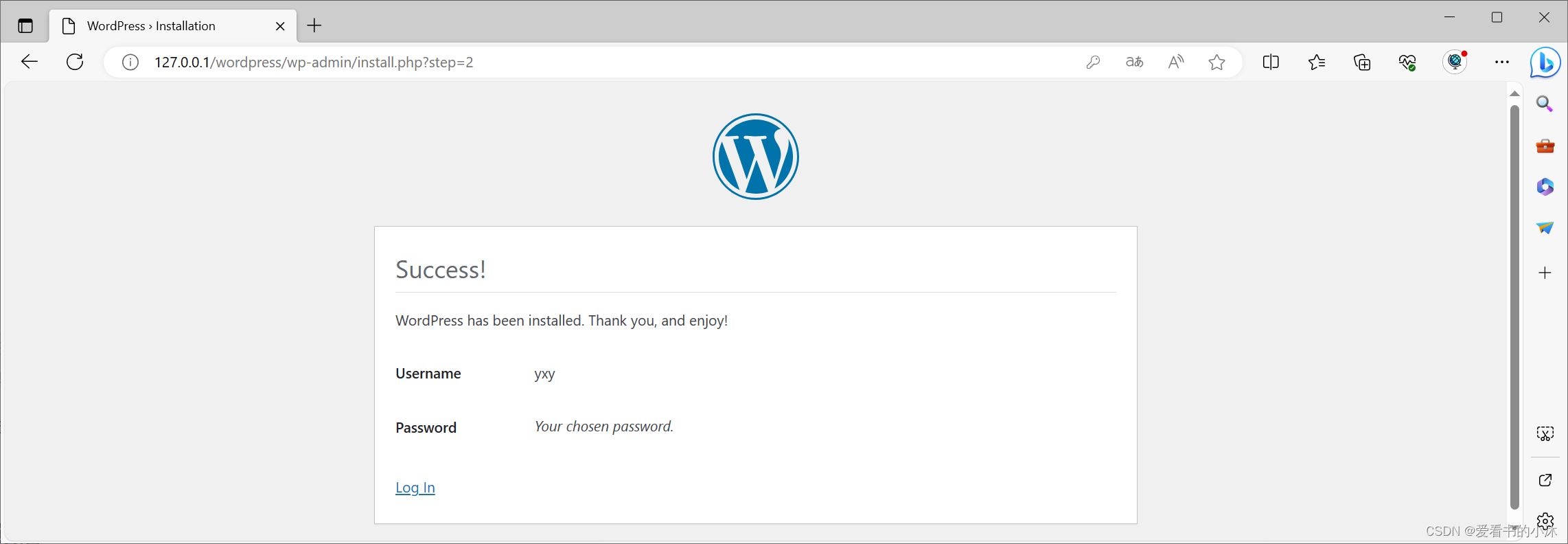
点击按钮“安装wordpress”,

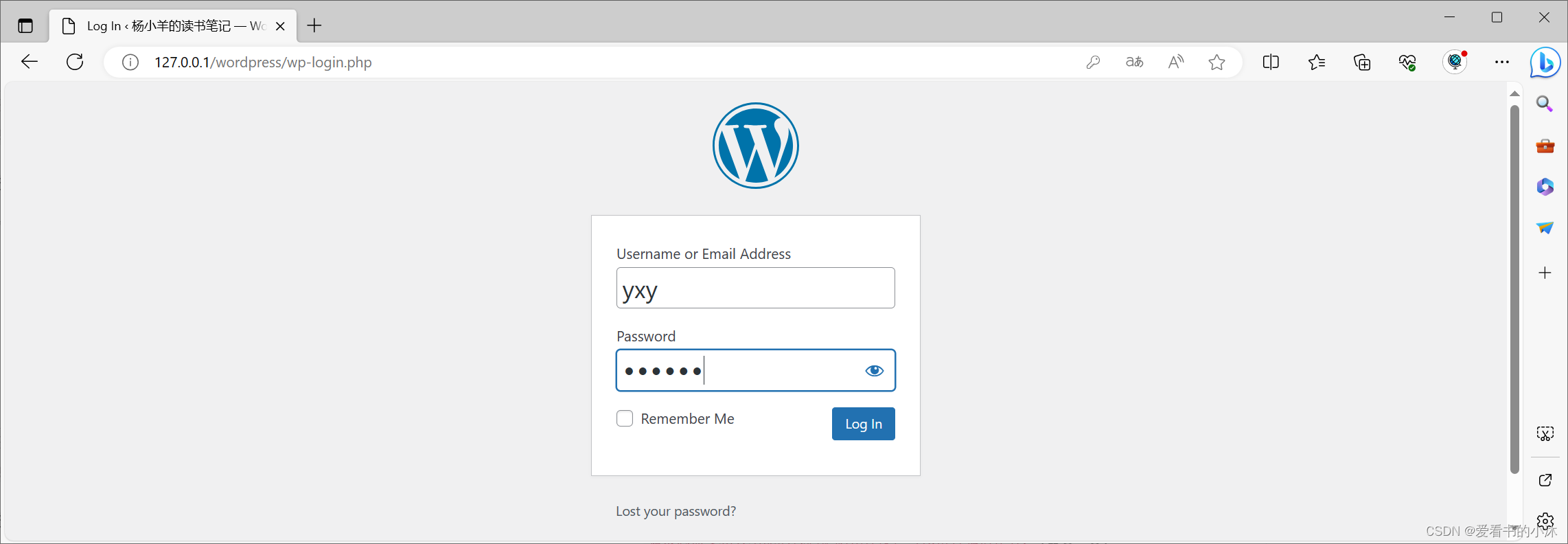
点击链接“log in”,切换到登录页面。
4.3 登录界面

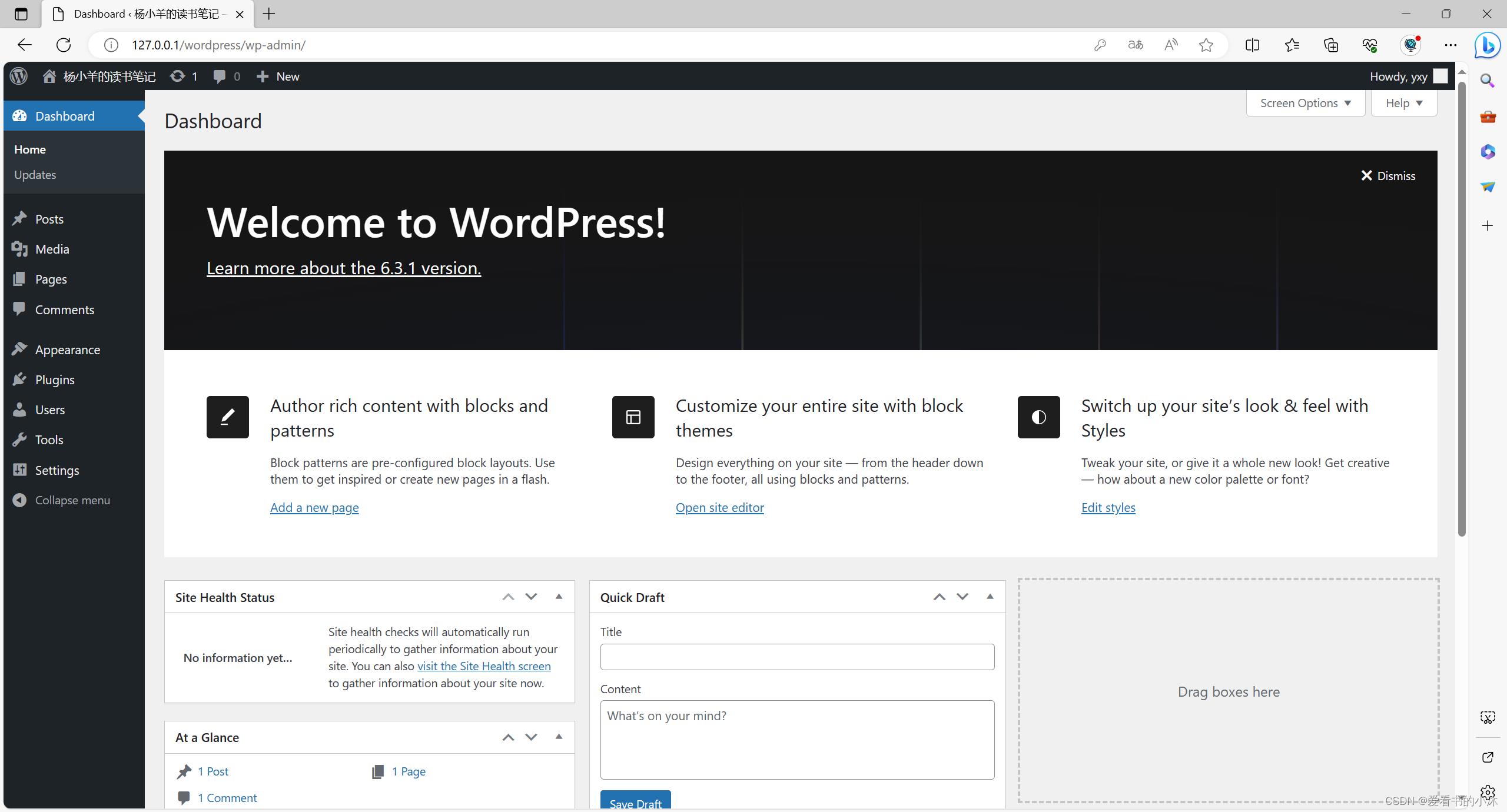
输入用户名和密码,点击按钮“log in”,进行登录操作。您将获得一个WordPress管理面板,如下面的屏幕所示。

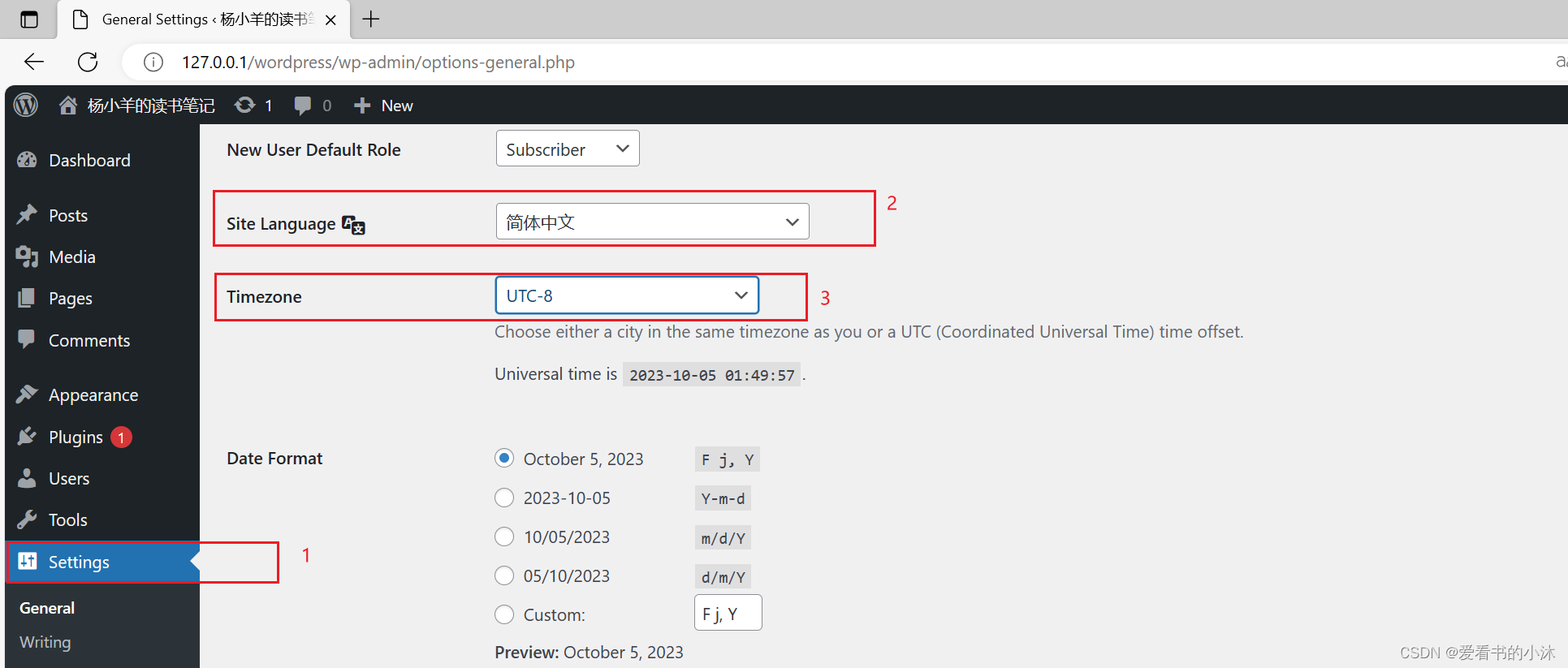
4.4 常规设置
WordPress常规设置用于设置您站点的基本配置设置。 在设置管理屏幕中,它是默认设置屏幕。
以下是一般设置页面上的字段的详细信息。
- Site Title- 在模板标题中显示网站的名称。
- Tagline- 显示有关您网站的简短句子。
- WordPress地址(URL) - 这是您的所有核心应用程序文件存在的WordPress目录的URL。
- Site Address(URL) - 输入您希望网站在浏览器上显示的网站网址。
- E-mail Address - 输入您的电子邮件地址,这有助于恢复密码或任何更新。
- Membership - 选中此复选框后,任何人都可以在您的网站上注册帐户。
- New User Default Role- 为新注册的用户或成员设置默认角色。
- Timezone- 根据特定城市设置时区。
- Date Format- 设置您需要在网站上显示的日期格式。
- Time Format - 设置您需要在网站上显示的时间格式。
- Week Starts On - 选择您希望从WordPress日历开始的星期几。 默认情况下,它设置为星期一。
- Site Language- 设置WordPress仪表板的语言。
默认语言为英语,默认时区为UTC+0,从概述中没有看到有环境变量可以设置,需要进入站点修改。

语言改为“简体中文”,时区改为“UTC+8”,“保存更改”即可。
发现界面仍然是英文的。
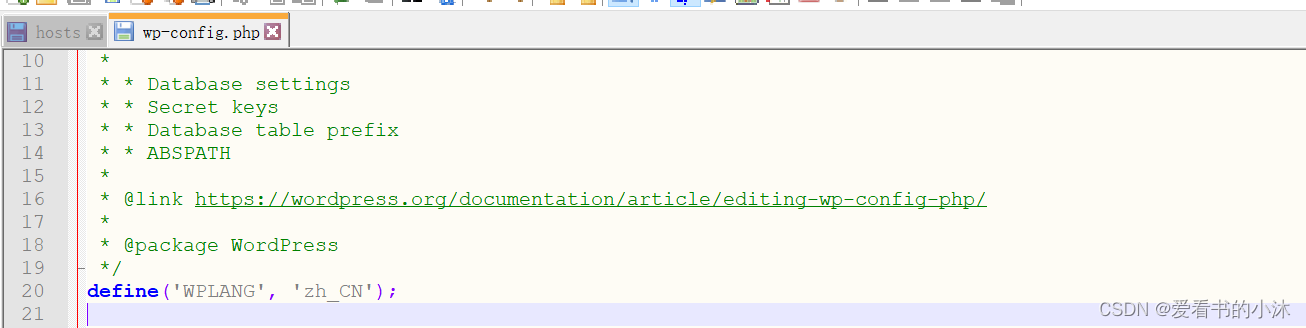
再尝试修改配置文件:在配置文件wp-config.php里面添加一行代码:define(‘WPLANG’, ‘zh_CN’);

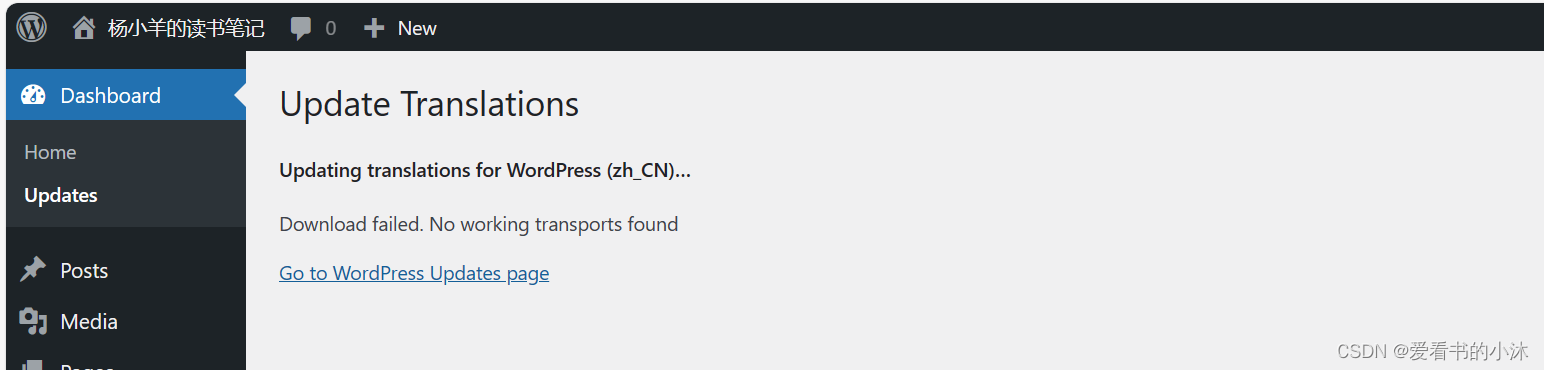
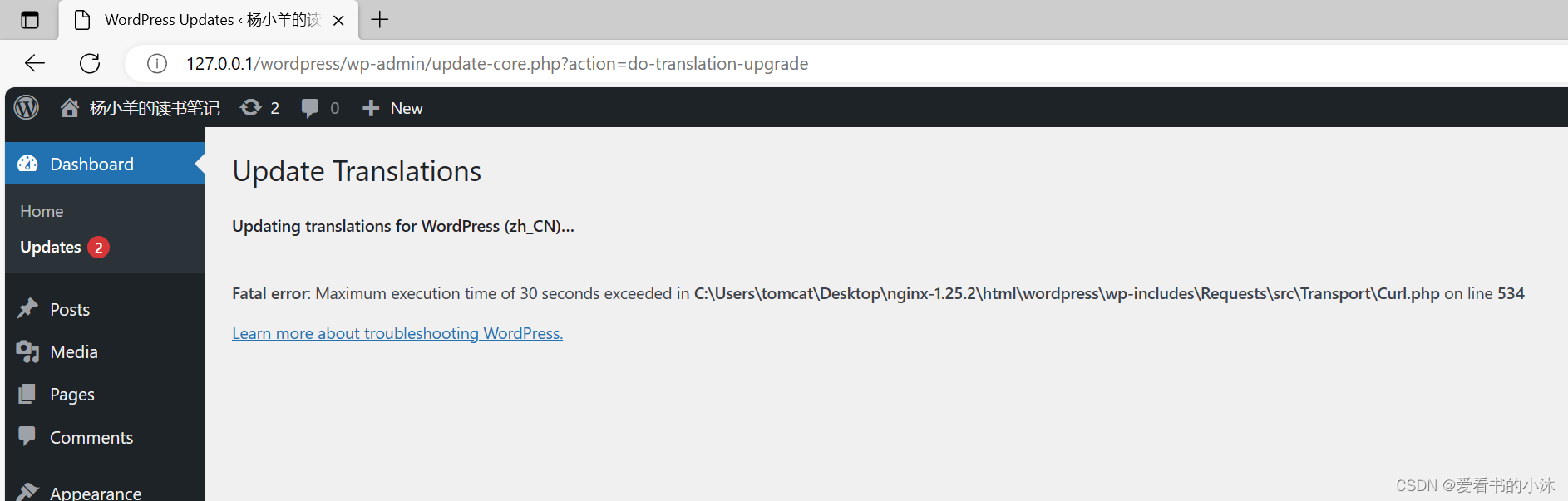
然后网站就会提示自动更新,点击确定之后更新失败。仍然提示错误。

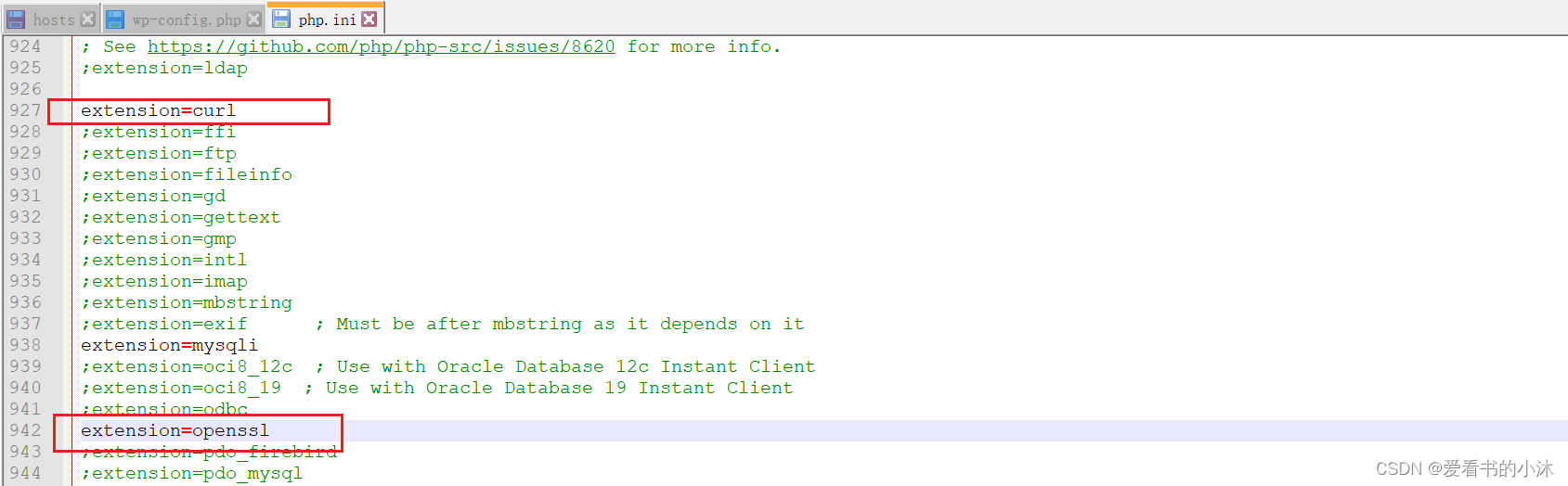
尝试修改php.ini。去掉如下两个扩展前面的分号;
extension=curl
extension=openssl

重启php程序。再执行wordpress页面的Update Translations操作。仍然报错。

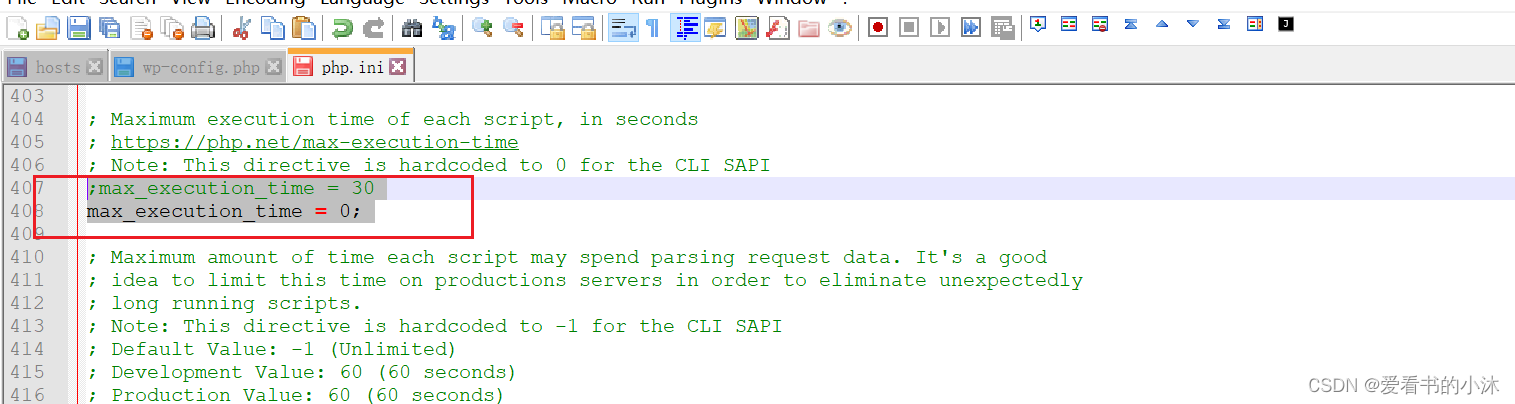
再尝试修改php.ini。修改长一些,因为网络访问可能会比较慢。这里改成0表示无限制。
;max_execution_time = 30
max_execution_time = 0;


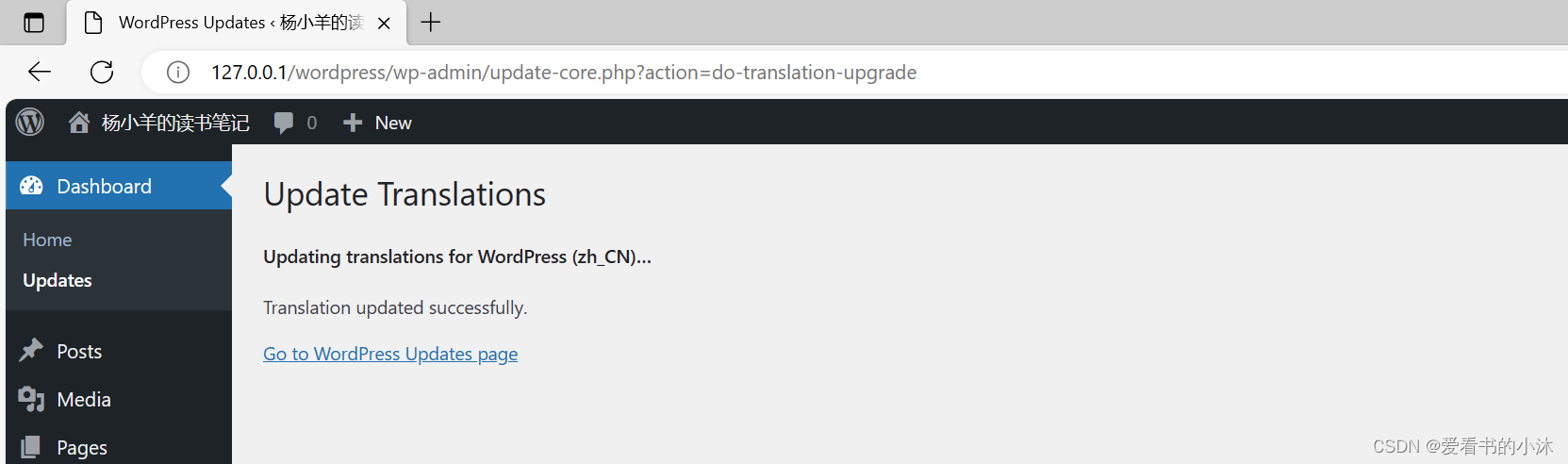
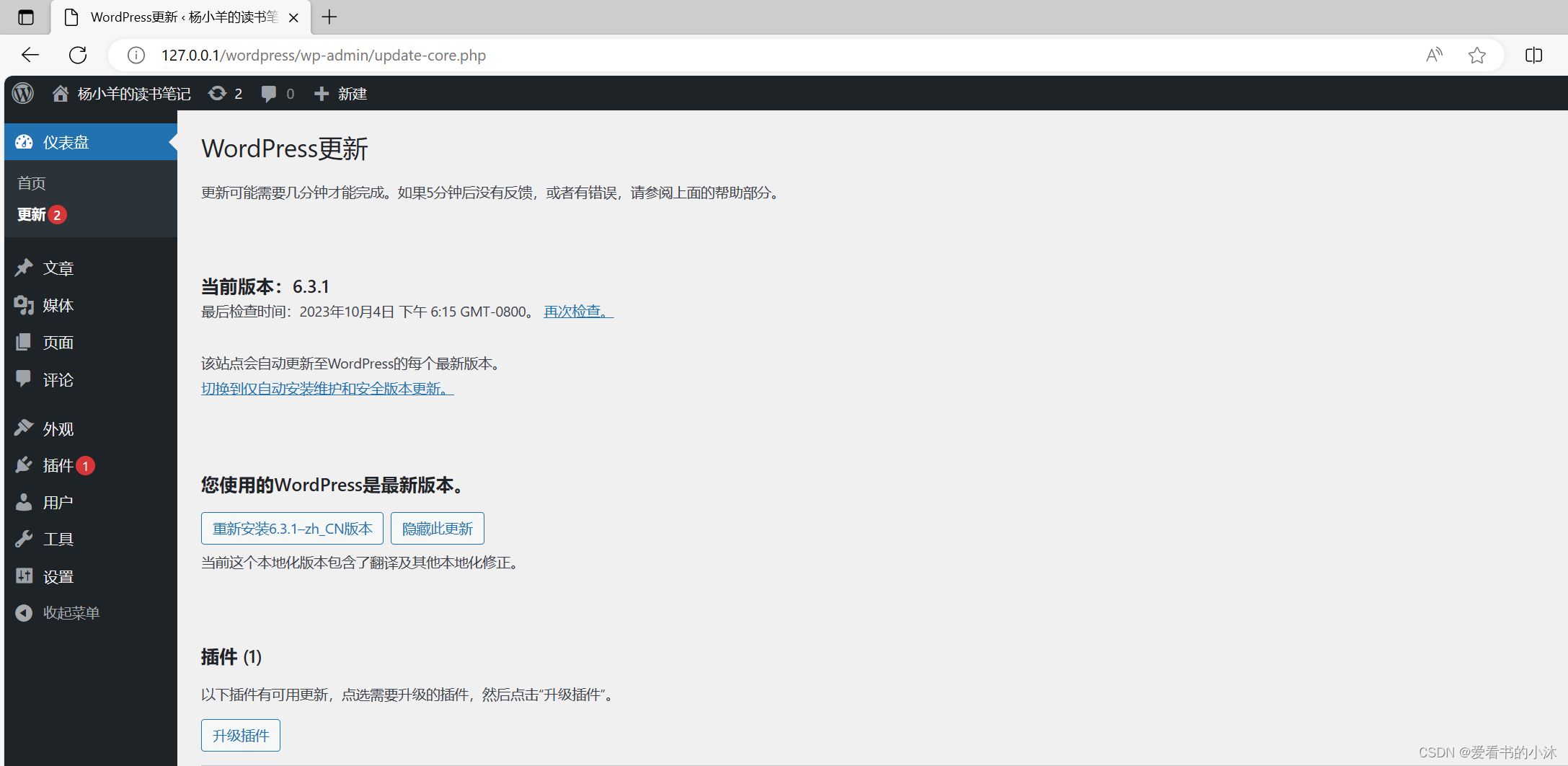
再刷新一下界面,终于成功切换到中文界面。

4.5 写作操作

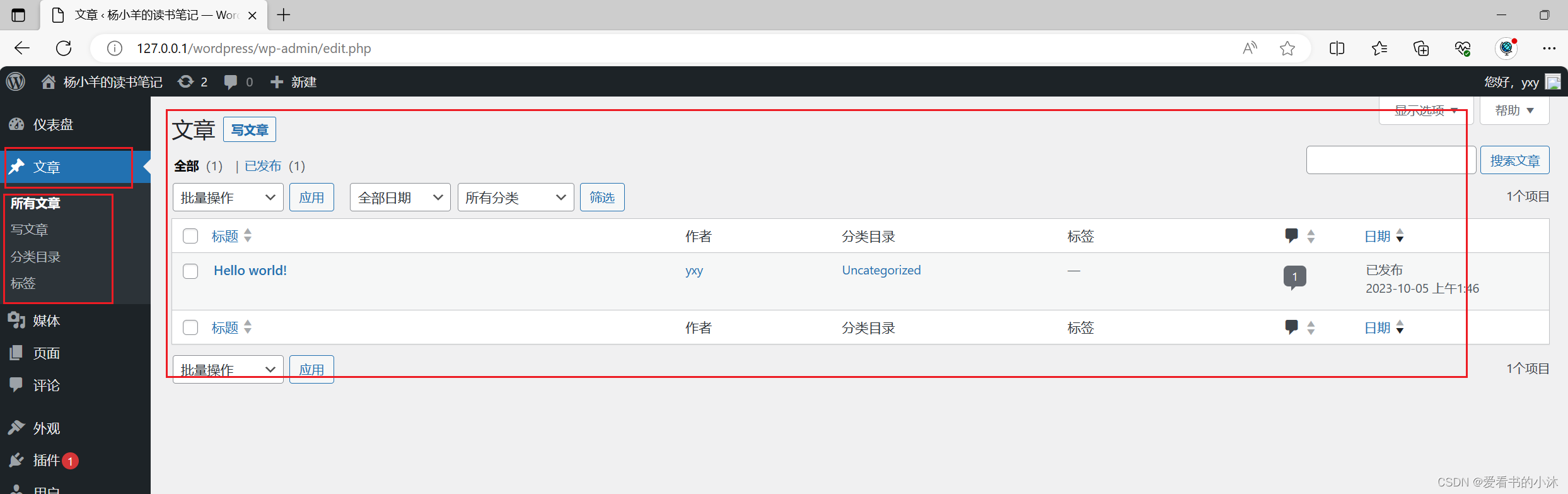
-
查看文章列表

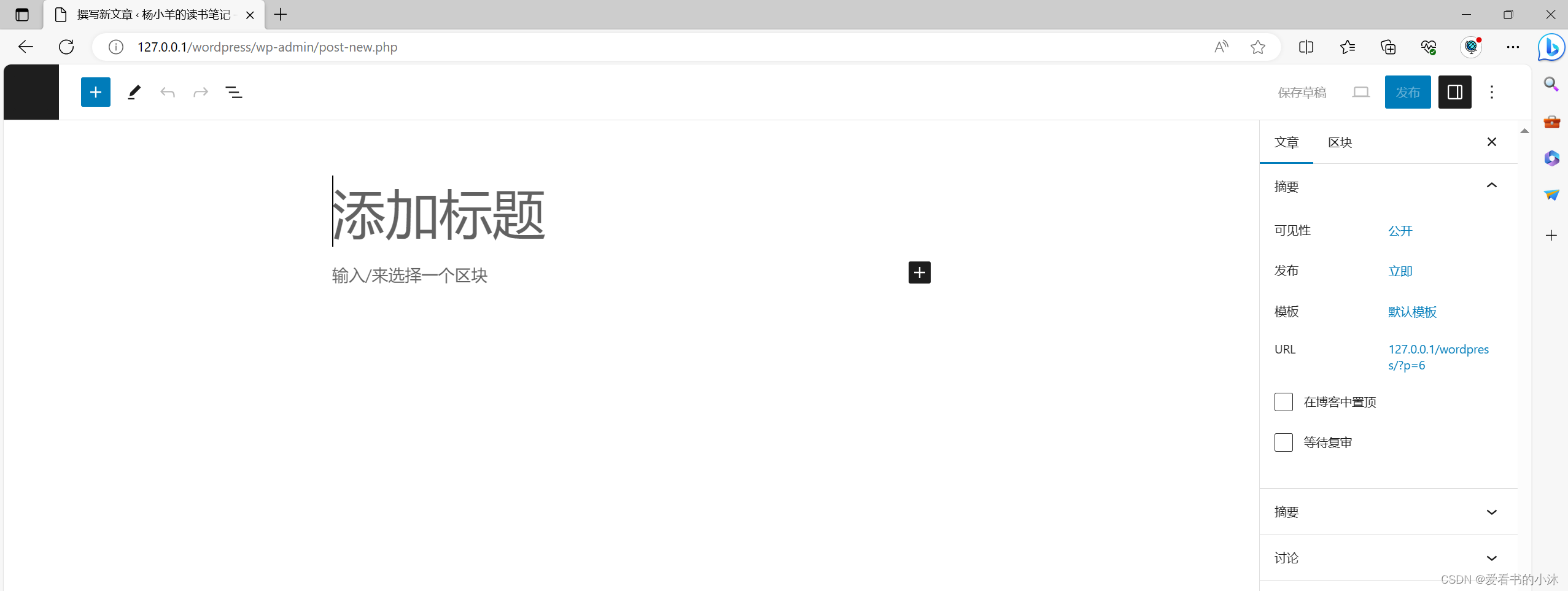
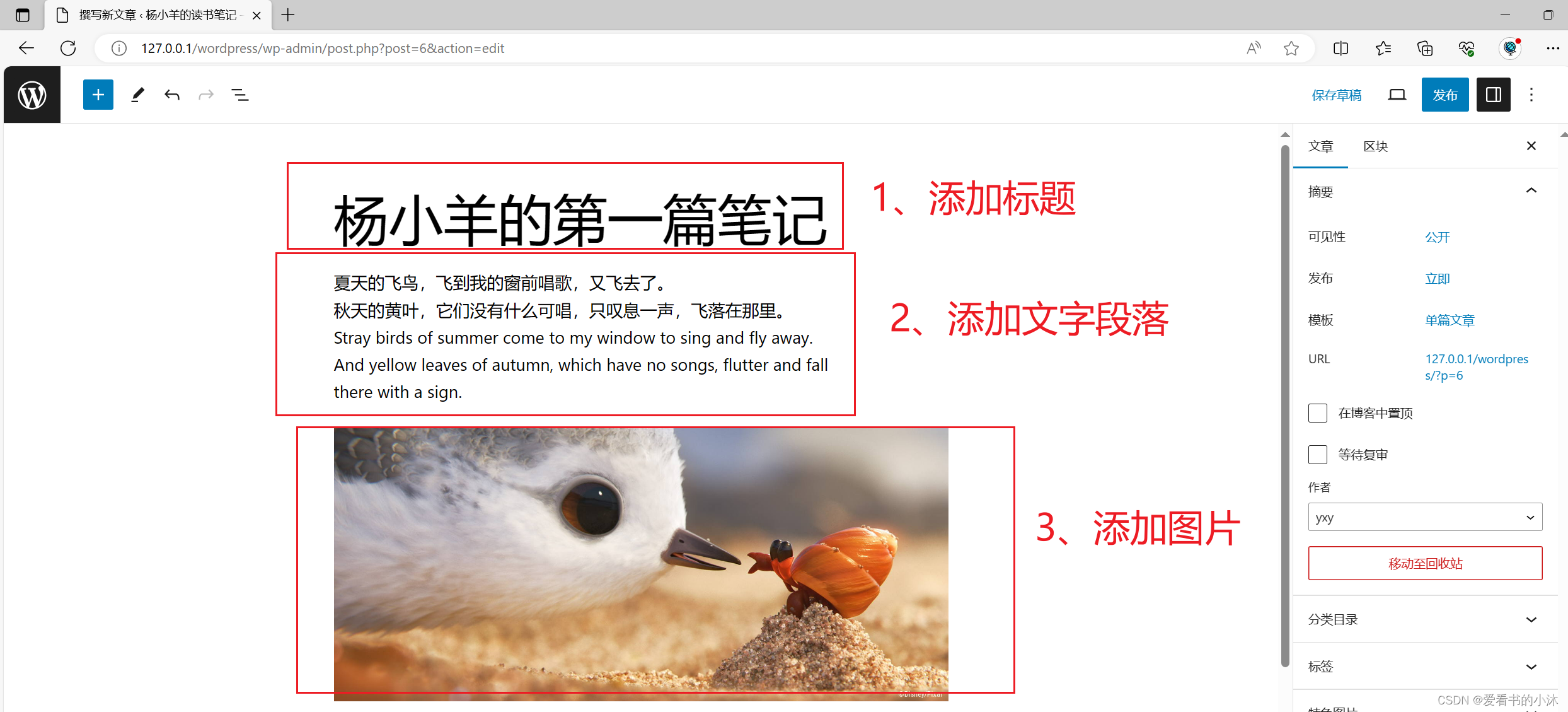
-
写文章


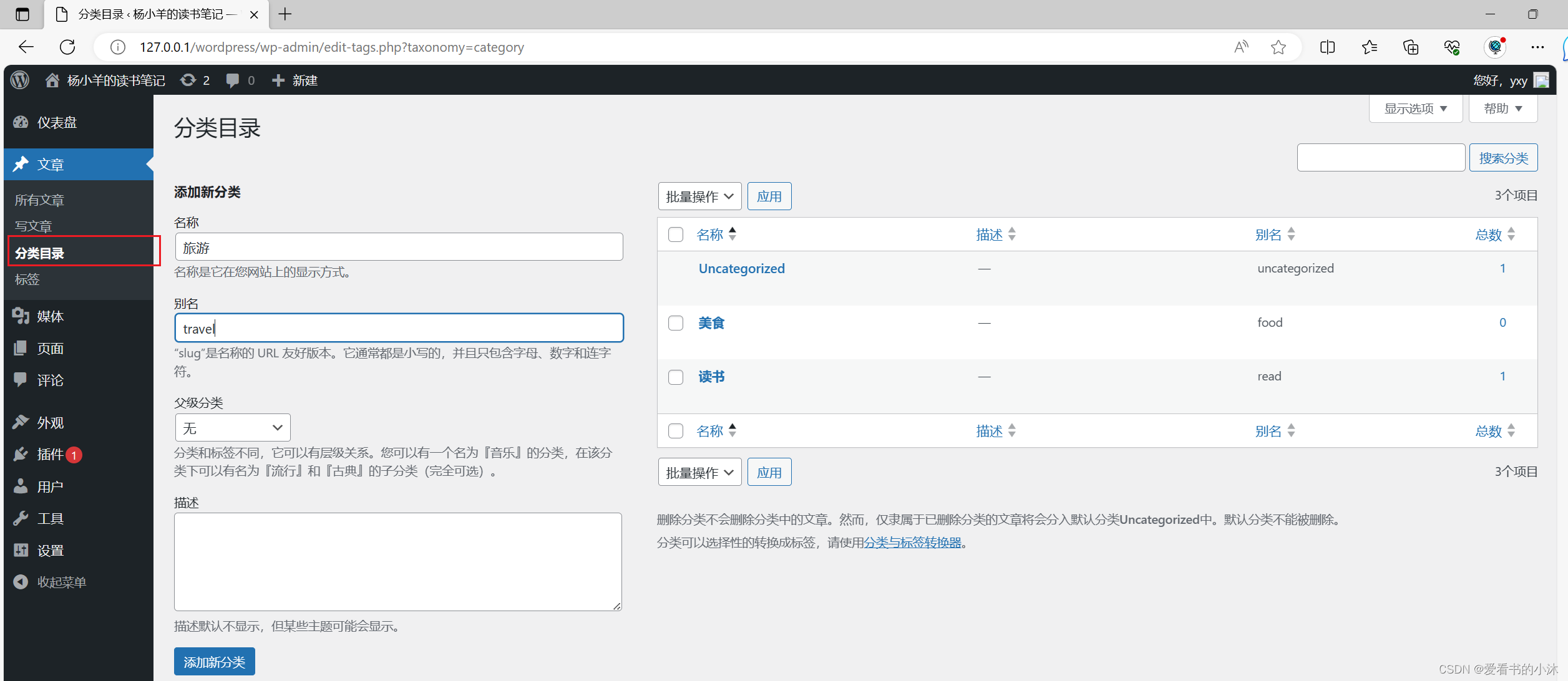
-
分类目录

-
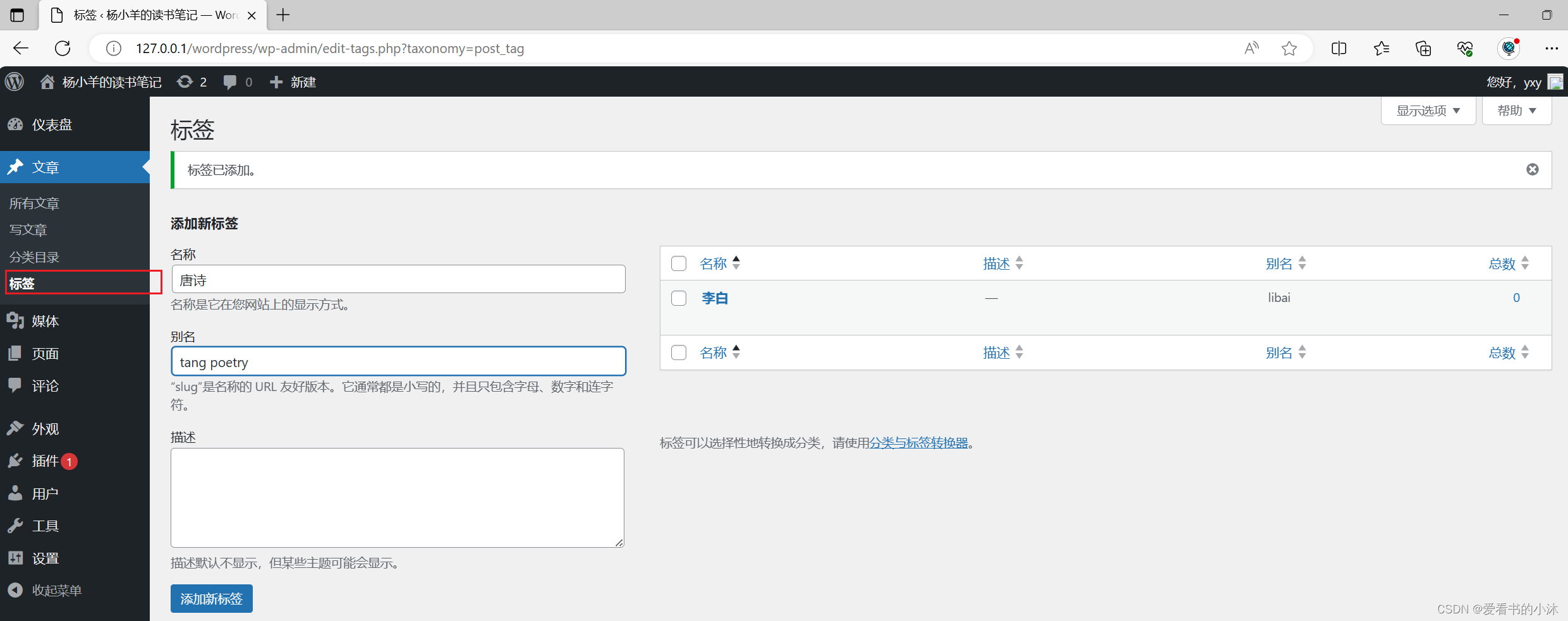
标签

结语
如果您觉得该方法或代码有一点点用处,可以给作者点个赞,或打赏杯咖啡;╮( ̄▽ ̄)╭
如果您感觉方法或代码不咋地//(ㄒoㄒ)//,就在评论处留言,作者继续改进;o_O???
如果您需要相关功能的代码定制化开发,可以留言私信作者;(✿◡‿◡)
感谢各位大佬童鞋们的支持!( ´ ▽´ )ノ ( ´ ▽´)っ!!!




![[论文必备]最强科研绘图分析工具Origin(2)——简单使用教程](https://img-blog.csdnimg.cn/dea0e6079dcc4dbaa8f0edb87d9fcd10.gif)