动态绑定事件,是指在代码执行过程中,通过Javascript代码来绑定事件。这种技术可以大大增强网页的交互性和用户体验。上一期介绍的是通过事件监听器 EventListener 去实现元素颜色的变化。这一期将通过动态绑定方法去实现,对象.事件 = 匿名函数(匿名函数中是要执行的函数)。
Javascript & CSS :

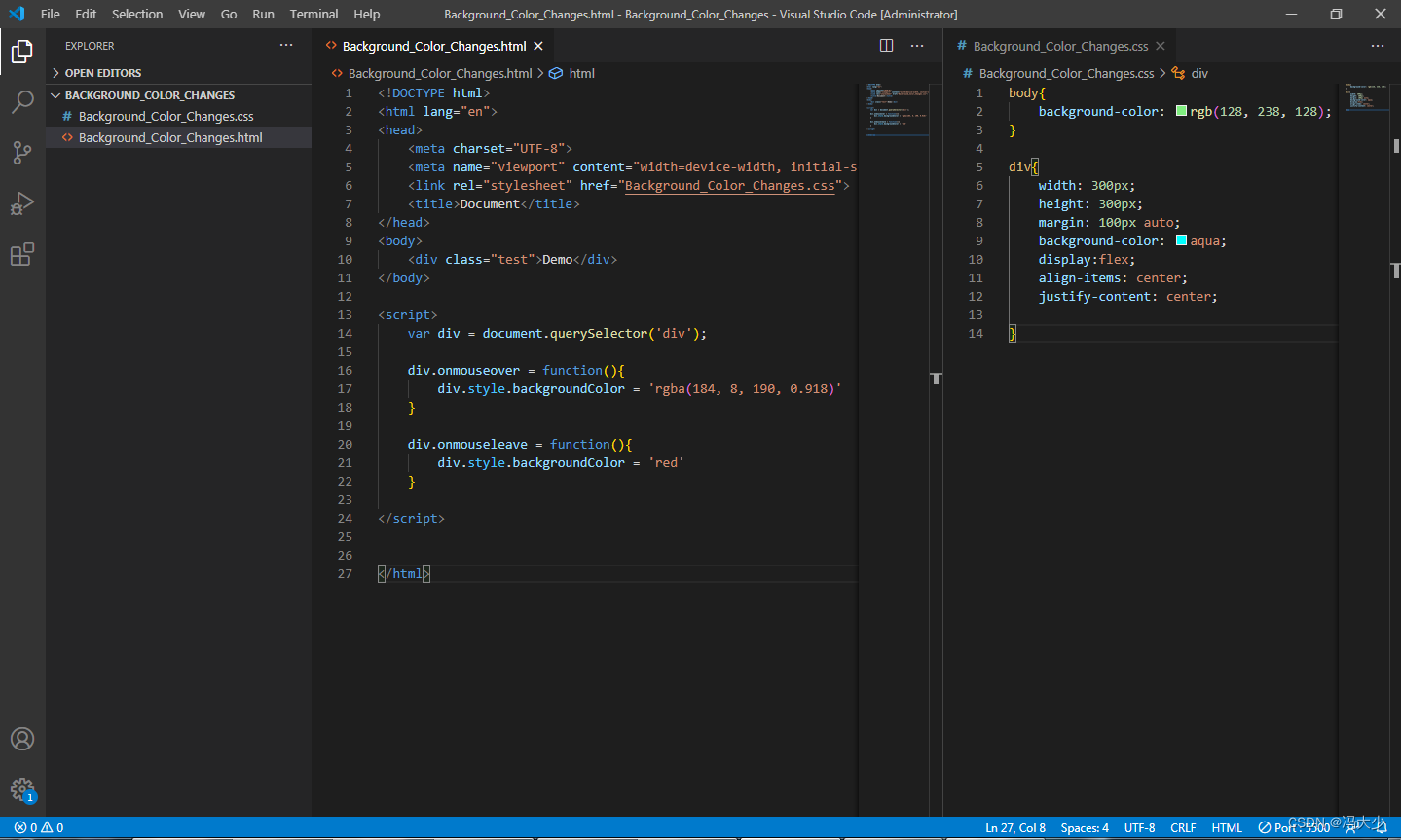
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="Background_Color_Changes.css">
<title>Document</title>
</head>
<body>
<div class="test">Demo</div>
</body>
<script>
var div = document.querySelector('div');
div.onmouseover = function(){
div.style.backgroundColor = 'rgba(184, 8, 190, 0.918)'
}
div.onmouseleave = function(){
div.style.backgroundColor = 'red'
}
</script>
</html>
body{
background-color: rgb(128, 238, 128);
}
div{
width: 300px;
height: 300px;
margin: 100px auto;
background-color: aqua;
display:flex;
align-items: center;
justify-content: center;
}
要注意的是,动态绑定,事件名前是带 “on” 的
原始方块的颜色

鼠标移入方块后,颜色变化

鼠标移出方块后,颜色变化


![哈希/散列--哈希表[思想到结构]](https://img-blog.csdnimg.cn/4417c76f041e4fc2b7b10a2c25917b0e.png)