这篇文章分享一下今天通过docker打包vue项目,并使用打包的镜像在portainer上部署运行,参考了vue-cli和docker的官方文档。
首先,阅读vue-cli关于docker部署的说明
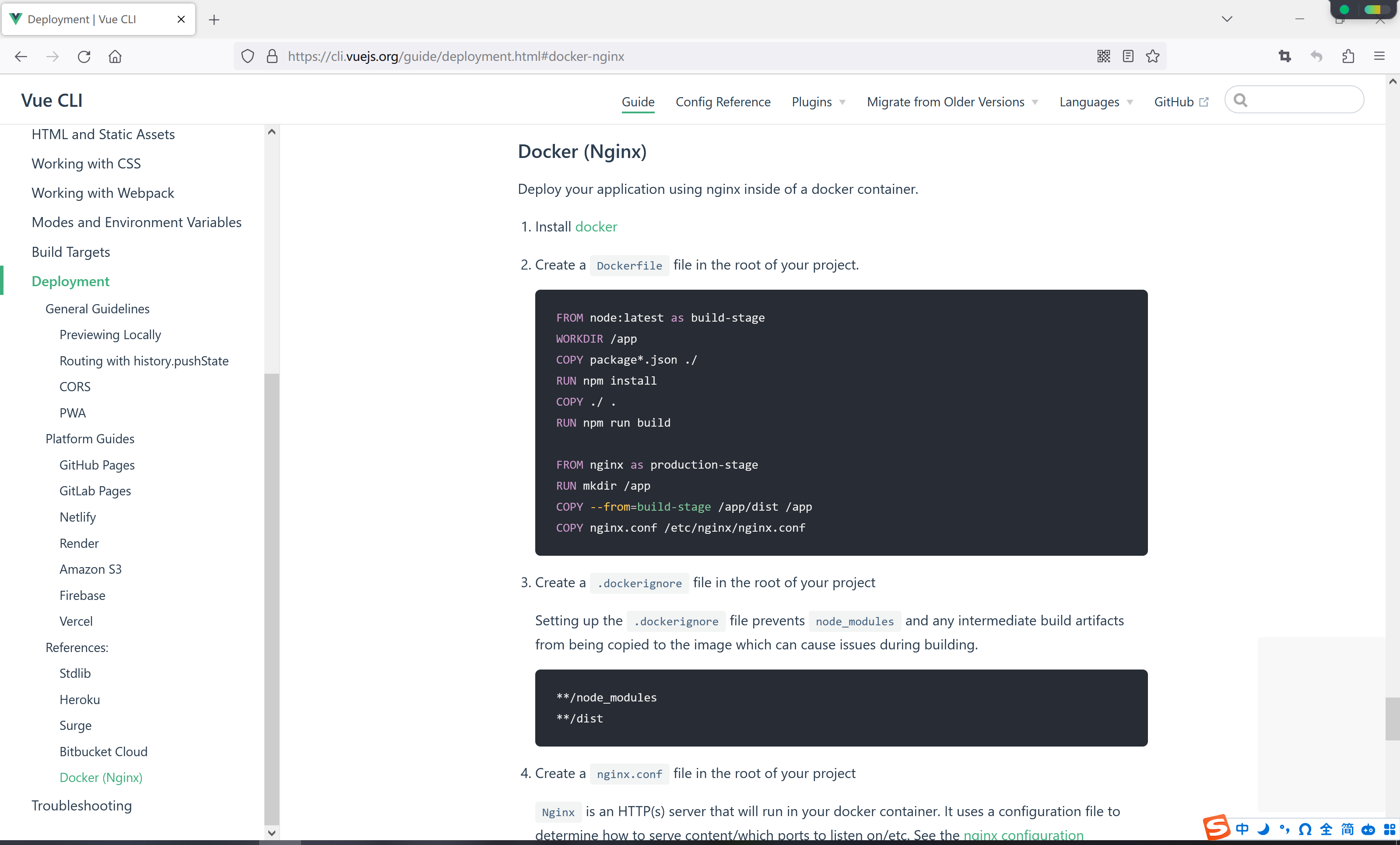
vue-cli关于docker部署的说明![]() https://cli.vuejs.org/guide/deployment.html#docker-nginx
https://cli.vuejs.org/guide/deployment.html#docker-nginx

部署前端项目需要依赖比如tomcat、apache、nginx等http服务器。
目录
第一步、通过git拉取vue项目ttsx
第二步、安装npm工具
第三步:下载node.js镜像
第四步、下载nginx镜像
第五步、下载项目依赖并编译
第六步、创建Dockerfile文件
第七步、创建 .dockerignore 文件
第八步、构建ttsx的镜像
第九步、在docker/portainer上部署
docker上部署
portainer上部署
第一步、通过git拉取vue项目ttsx
在ubuntu的任意目录下执行以下命令拉取git项目的代码,建议在根目录下。
git clone https://gitee.com/he-yunlin/ttsx.git
第二步、安装npm工具
安装node.js或者npm都可以
apt install npm
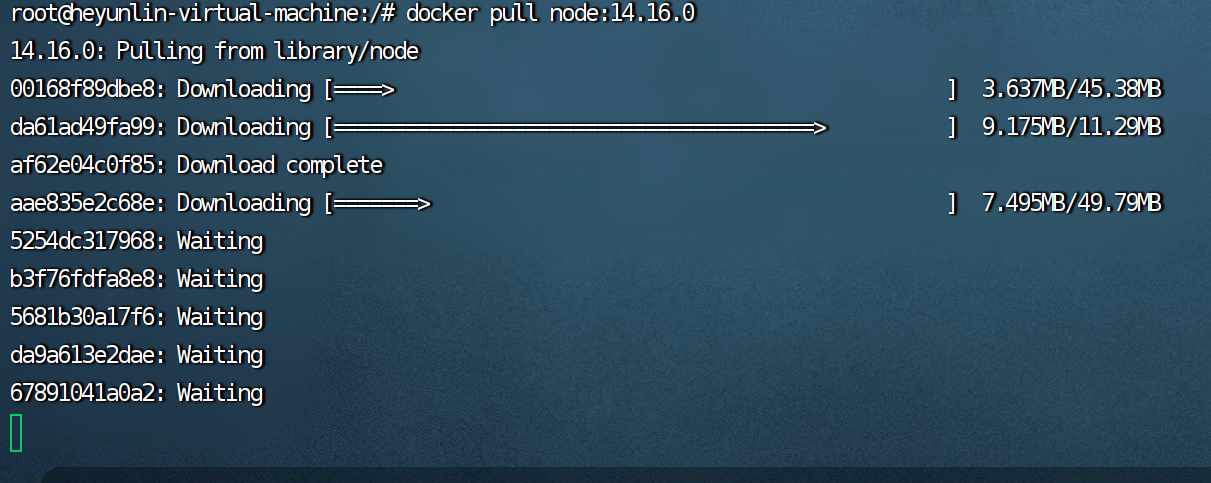
第三步:下载node.js镜像
docker pull node:14.16.0
第四步、下载nginx镜像
docker pull nginx第五步、下载项目依赖并编译
进入项目的根目录下
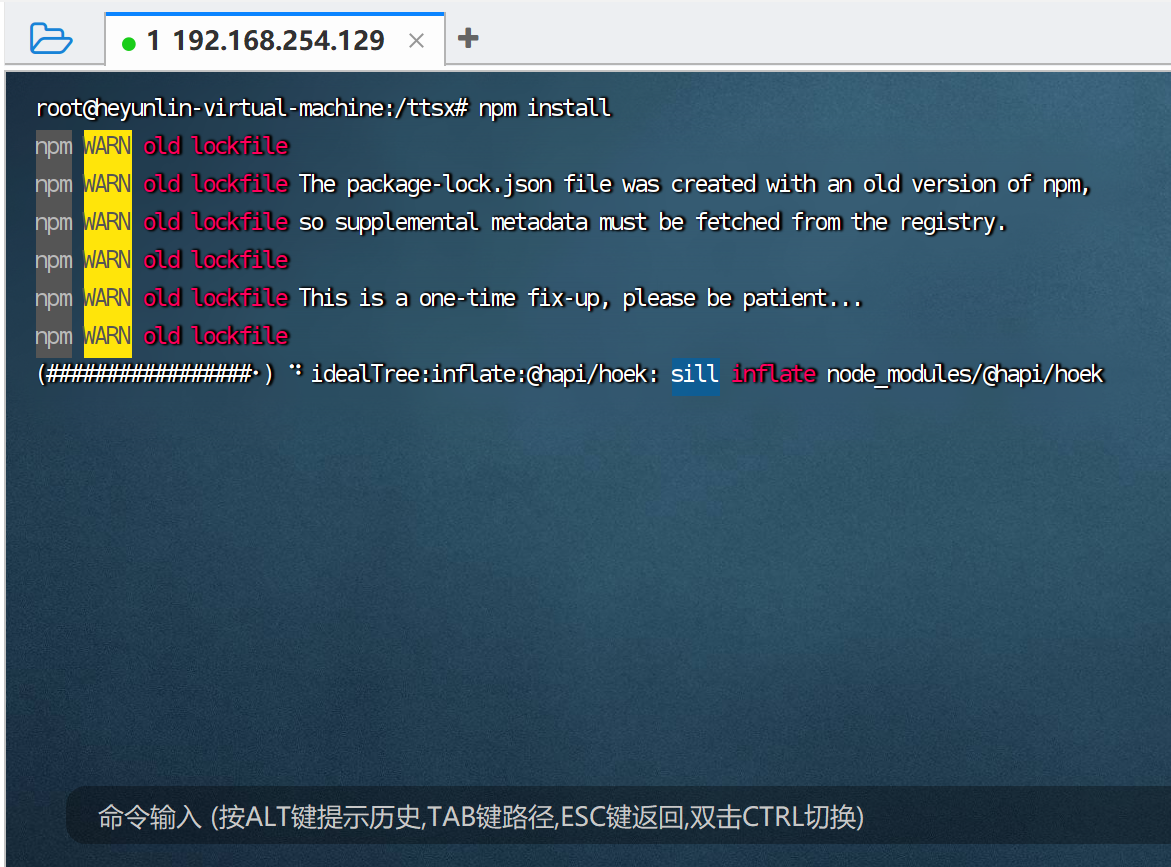
cd /ttsx下载项目依赖
npm install
编译项目
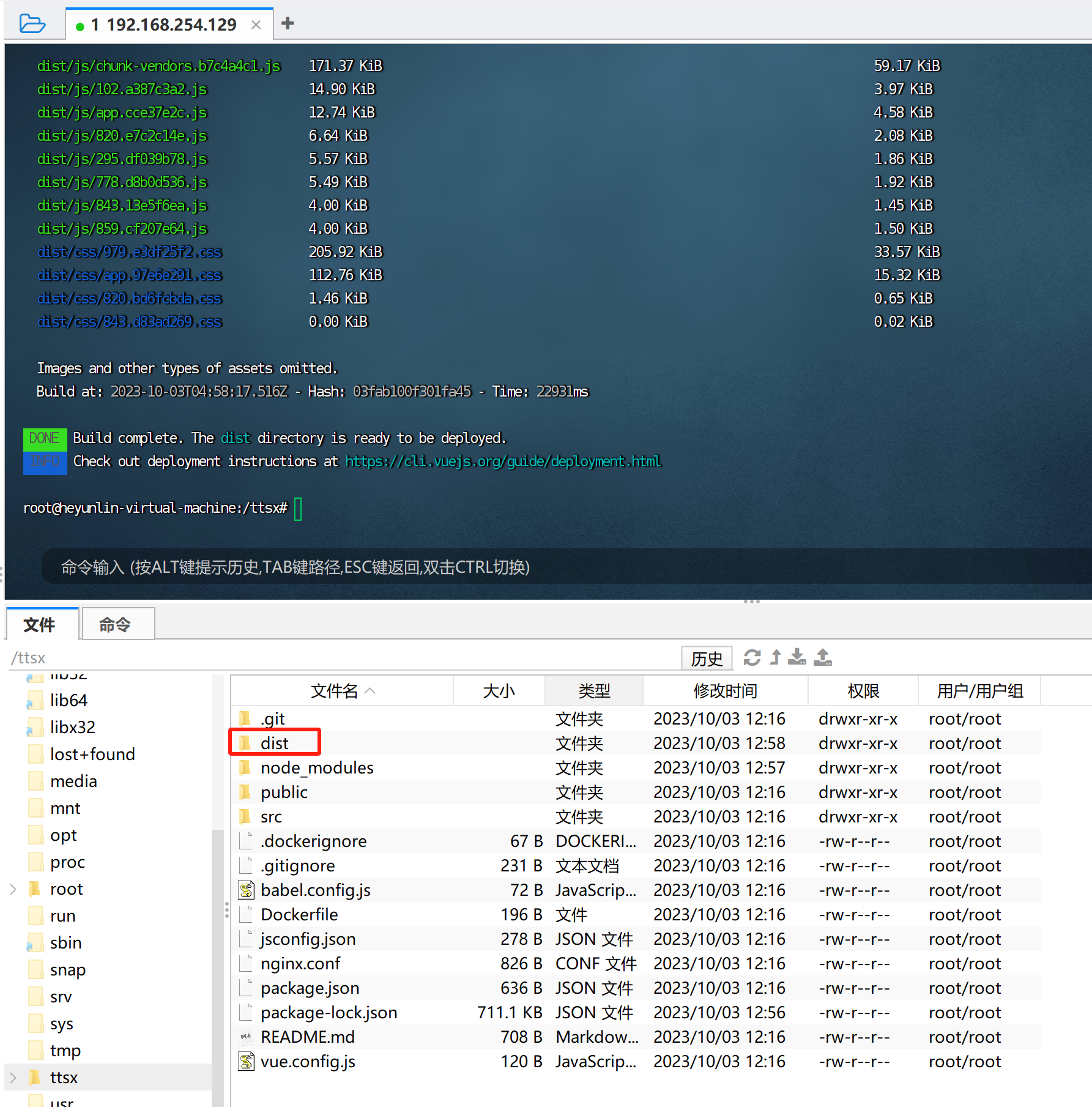
npm run build
编译完成后,生成了一个dist目录

第六步、创建Dockerfile文件
在ttsx项目的根目录下创建一个Dockerfile文件,文件内容如下:
FROM node:14.16.0 as build-stage
WORKDIR /app
COPY package*.json ./
COPY ./ .
FROM nginx as production-stage
RUN mkdir /app/
COPY --from=build-stage /app/dist /app
COPY nginx.conf /etc/nginx/nginx.conf这个Dockerfile文件做了以下几件事:
- 基于node.js构建一个docker容器A,在这个容器内部创建工作目录/app
- 把项目ttsx的根目录下的文件
复制到容器内部工作目录/app下 - 基于nginx构建一个容器B,在这个容器内部创建工作目录/app
- 把容器A的/app/dist目录下的文件复制到容器B的/app目录下
- 把项目ttsx根目录下的nginx.conf复制为容器B的/etc/nginx/nginx.conf文件
第七步、创建 .dockerignore 文件
在项目根目录下创建名为
.dockerignore的文件。
.dockerignore文件配置在Dockerfile中执行COPY命令时忽略的文件,比如COPY ./ .这条命令会把当前项目根目录下的所有文件都复制到docker容器内部。注意:上面的Dockerfile会从容器A中复制/app/dist,所以这里不能忽略/dist,否则就找不到了,镜像会构建失败。
**/node_modules
README.md
.gitignore
.dockerignore
Dockerfile
.idea第八步、构建ttsx的镜像
docker build . -t ttsx-20231003hyl第九步、在docker/portainer上部署
docker上部署
只需要通过docker的run命令运行刚刚打包的镜像,命令如下:
docker run ttsx-20231003hylportainer上部署
在portainer中添加一个应用程序栈stack,填写docker-compose.yml
version: "3"
services:
ttsx:
container_name: ttsx
image: ttsx-20231003hyl
ports:
- 8088:8088填写完成后页面下拉,找到并点击Depoly the stack按钮,portainer就会帮我们通过指定的镜像和端口信息创建并运行一个docker容器。