文章目录
前言
一:对象分类
1:内建对象
2:宿主对象
3:自建对象
二:对象的基本操作
1:创建对象
2:向对象中添加属性
3:读取对象中的属性
4:修改对象中的属性
三:对象中的属性名和属性值
1:属性名
2:属性值
3:检查是否有一个属性

前言
JS中的数据包含String、Number、Boolean、Null、Undefined、Object这是五中基本类型和一种引用数据类型。
以上五中属于基本数据类型,之后我们看到的任何数据类型只要不是这几种数据类型都是Object引用数据类型。
基本数据类型都是单一的值,值和值之间没有任何的联系。在JS当中需要表示一个人的信息。就需要用到Object这种引用数据类型。
一:对象分类
1:内建对象
ES标准中定义的对象,在任何的ES实现中都可以使用,比如:Math、String、Number、Boolean、Object。
2:宿主对象
JS运行环境提供的对象,也就是浏览器提供的对象。就比如BOM和DOM,就再比如我们进行console.log(),这就是一个对象。document.write()这也是一个对象。
3:自建对象
开发人员自己创建的对象。
二:对象的基本操作
1:创建对象
var obj = new Object();
console.log(obj);//Object{}
//这是一个Object类型的对象,对象内容为空
console.log(typeOf obj);//object2:向对象中添加属性
对象.属性名 = 属性值
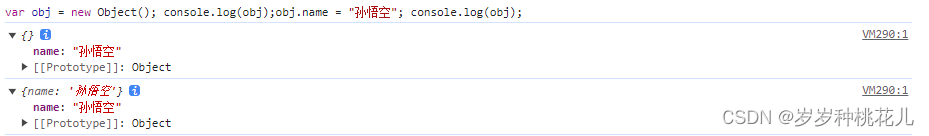
var obj = new Object();
console.log(obj);
obj.name = "孙悟空";
console.log(obj);
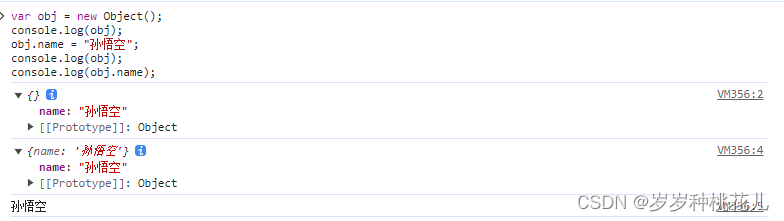
3:读取对象中的属性
var name = 对象.属性名
var obj = new Object();
console.log(obj);
obj.name = "孙悟空";
console.log(obj);
console.log(obj.name);4:修改对象中的属性
对象.属性名 = 新值;三:对象中的属性名和属性值
1:属性名
不强制尊书标识符的规范,什么乱七八糟的名字都可以,但是使用的时候尽量按照规范去使用。
如果要是使用特殊的属性名,不能直接去.了,需要使用另外一种形式对象[123],而且村的时候这么存的话,取的时候我们也只能这么取值。这个东西存取是不可以混用的。
[]这种形式去操作属性,会更加灵活,我们当中可以直接传递一个变量,这样变量值是多少时就会读取这个属性。
var obj = new Object();
obj["123"] = 789;
obj["nihao"] = "你好";
var n = "123";
console.log(obj["123"]);
console.log(obj[n]);2:属性值
JS对象中的属性值可以是任意的数据类型,甚至可以是一个对象。这样的话,console的时候,对象的部分会是一个{...}
3:检查是否有一个属性
属性名 in 对象console.log("name" in obj);//false