简介
什么是Vue
Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue 都可以胜任。

官网:https://cn.vuejs.org/guide/quick-start.html
它是渐进式JavaScript框架,易学易用,性能出色,适用场景丰富的Web前端框架。它是目前最火热的前端框架之一,具有良好的开发体验。
渐进式框架
 Vue 是一个框架,也是一个生态。其功能覆盖了大部分前端开发常见的需求。它的设计非常注重灵活性和“可以被逐步集成”这个特点。根据你的需求场景,你可以用不同的方式使用 Vue:
Vue 是一个框架,也是一个生态。其功能覆盖了大部分前端开发常见的需求。它的设计非常注重灵活性和“可以被逐步集成”这个特点。根据你的需求场景,你可以用不同的方式使用 Vue:
- 无需构建步骤,渐进式增强静态的 HTML
- 在任何页面中作为 Web Components 嵌入
- 单页应用 (SPA)
- 全栈 / 服务端渲染 (SSR)
- Jamstack / 静态站点生成 (SSG)
- 开发桌面端、移动端、WebGL,甚至是命令行终端中的界面
Vue API风格

选项式API
可以用包含多个选项的对象来描述组件的逻辑,例如 data、methods 和 mounted。选项所定义的属性都会暴露在函数内部的 this 上,它会指向当前的组件实例。
<script>
export default {
// data() 返回的属性将会成为响应式的状态
// 并且暴露在 `this` 上
data() {
return {
count: 0
}
},
// methods 是一些用来更改状态与触发更新的函数
// 它们可以在模板中作为事件处理器绑定
methods: {
increment() {
this.count++
}
},
// 生命周期钩子会在组件生命周期的各个不同阶段被调用
// 例如这个函数就会在组件挂载完成后被调用
mounted() {
console.log(`The initial count is ${this.count}.`)
}
}
</script>
<template>
<button @click="increment">Count is: {{ count }}</button>
</template>
组合式API
<script setup>
import { ref, onMounted } from 'vue'
// 响应式状态
const count = ref(0)
// 用来修改状态、触发更新的函数
function increment() {
count.value++
}
// 生命周期钩子
onMounted(() => {
console.log(`The initial count is ${count.value}.`)
})
</script>
<template>
<button @click="increment">Count is: {{ count }}</button>
</template>
对于两种API的选择:
两种API风格都能够覆盖大部分的应用场景,区别只是底层的接口不同,选项式API是在组合式的基础上实现的。
在生产项目中:
- 当你不需要使用构建工具,或者打算主要在低复杂度的场景中使用 Vue,例如渐进增强的应用场景,推荐采用选项式 API。
- 当你打算用 Vue 构建完整的单页应用,推荐采用组合式 API + 单文件组件。
Vue快速入门
准备工作
安装16.0或更高版本的Node.js
下载并配置nodejs包管理配置工具
安装NodeJS
NodeJS简介
Node.js 中文网
Node.js发布于2009年5月,是一个基于Chrome V8引擎的JavaScript运行环境,使用了一个事件驱动、非阻塞式I/O模型,让JavaScript 运行在服务端的开发平台,它让JavaScript成为与PHP、Python、Perl、Ruby等服务端语言平起平坐的脚本语言。
安装Node
使用如下命令检查是否安装成功:
node -v
nodejs包管理工具
npm介绍
**npm:**node package manager (nodejs包管理工具)
配置淘宝镜像
npm config set registry https://registry.npm.taobao.org
使用如下命令查看是否配置成功:
npm config get registry
配置npm下载依赖位置
npm config set cache "G:\npm\npm-cache"
npm config set prefix "G:\npm\npm-gloable"
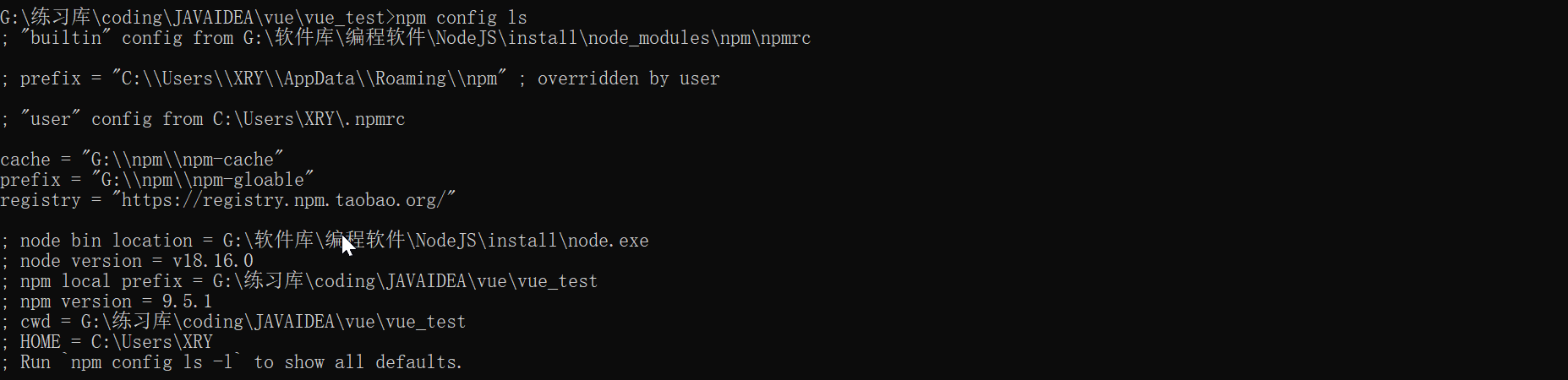
验证nodejs环境配置
npm config ls

创建vue项目
使用如下的命令:
注意:在你需要创建文件的目录下打开cmd
npm create vue@latest
这一指令将会安装并执行 create-vue,它是 Vue 官方的项目脚手架工具。

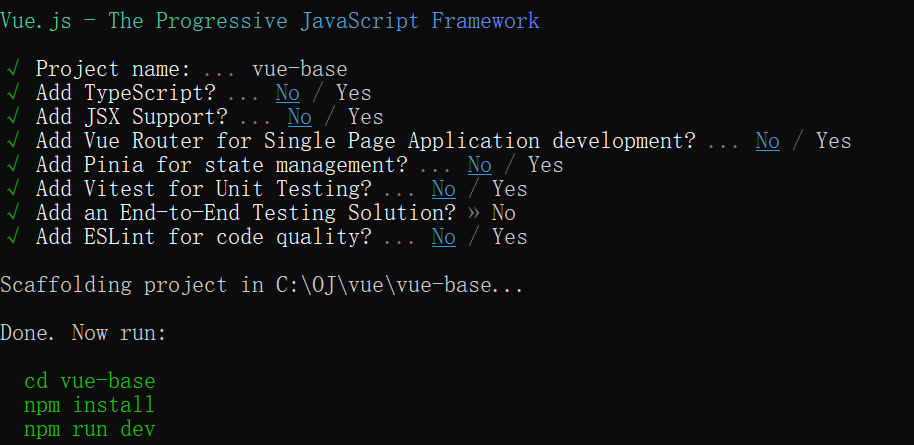
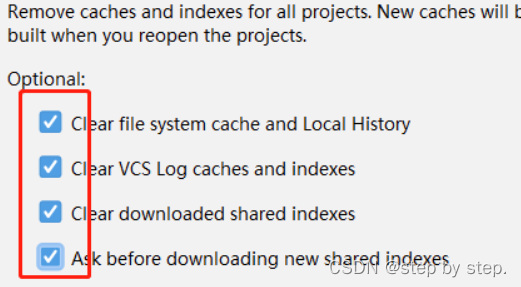
你将会看到一些诸如 TypeScript 和测试支持之类的可选功能提示:

刚开始全选默认,即都是NO,如果后续有需要添加的可以手动添加。
安装相关依赖并运行
1、使用如下命令进入到vue项目中
cd vue-base

2、使用如下名安装相关的依赖
npm install
也可以使用cnpm install 来安装(使用镜像方式)

3、使用如下命令运行项目
npm run dev

命令行窗口出现如上内容表示项目已经启动成功。访问地址为:http://localhost:5173,在浏览器打开。

开发环境
推荐的 IDE 配置是 Visual Studio Code + Volar 扩展。
VScode安装
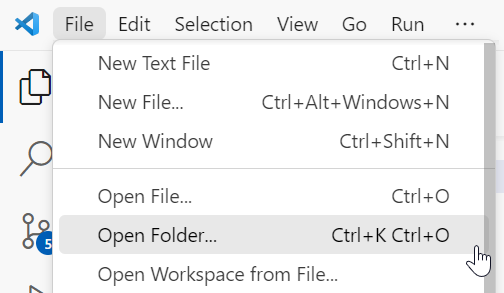
使用VScode打开刚创建的项目文件夹

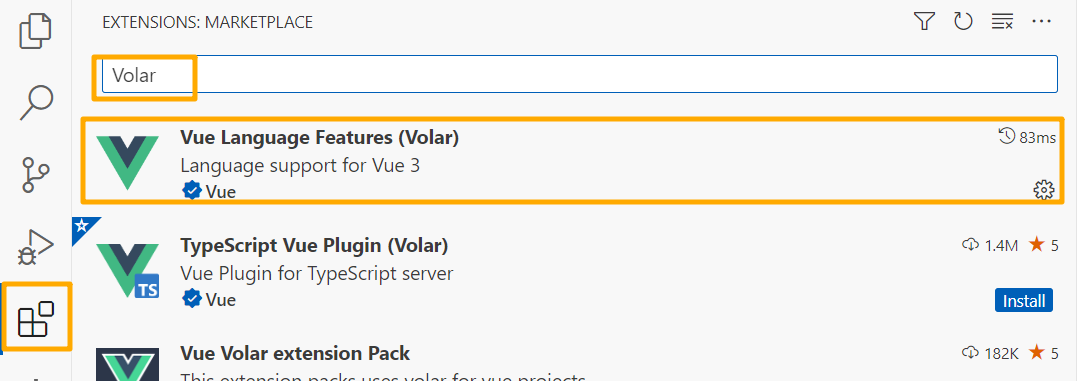
在VScode中添加Volar扩展

点击install进行安装,它主要是用来改变vue文件内容的字体颜色。
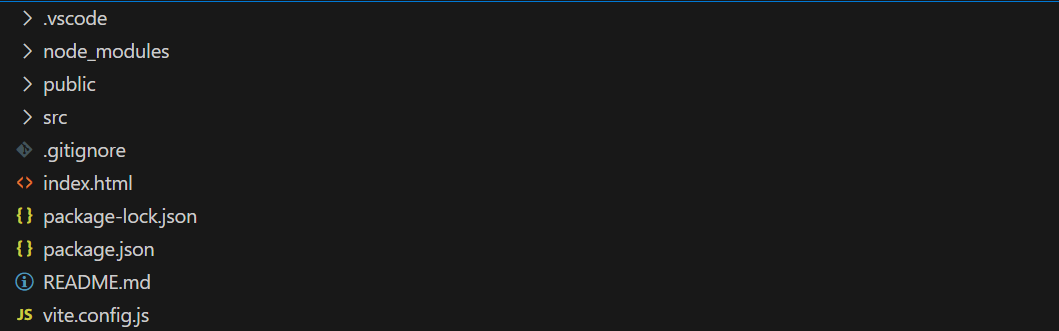
Vue项目结构

.vscode ---VSCode工具的配置文件
node_modules ---Vue项目的运行依赖文件夹,执行npm install之后安装生成
public ---资源文件夹(浏览器显示图标)
src ---源码文件夹
.gitignore ---git忽略文件
index.html ---入口的HTML文件
package-lock.json ---npm包的锁定文件
package.json ---信息描述文件
README.md ---注释文件
vite.config.js ---Vue配置文件

















![buuctf-[RoarCTF 2019]Easy Java](https://img-blog.csdnimg.cn/ac375c7137c6442ca091e223226da24c.png)