文章目录
- 1、Web服务器
- 2、Python
- 2.1 简介
- 2.2 安装
- 2.3 使用
- 2.3.1 http.server(命令)
- 2.3.2 socketserver
- 2.3.3 flask
- 2.3.4 fastapi
- 3、NodeJS
- 3.1 简介
- 3.2 安装
- 3.3 使用
- 3.3.1 http-server(命令)
- 3.3.2 http
- 3.3.3 express
- 4、PHP
- 4.1 简介
- 4.2 安装
- 4.3 使用
- 5、Apache httpd
- 5.1 简介
- 5.2 安装
- 5.3 使用
- 6、Nginx
- 6.1 简介
- 6.2 安装
- 6.3 使用
- 7、Microsoft IIS
- 8、Apache Tomcat
- 8.1 简介
- 8.2 安装
- 9、Lighttpd
- 9.1 简介
- 9.2 安装
- 结语
1、Web服务器
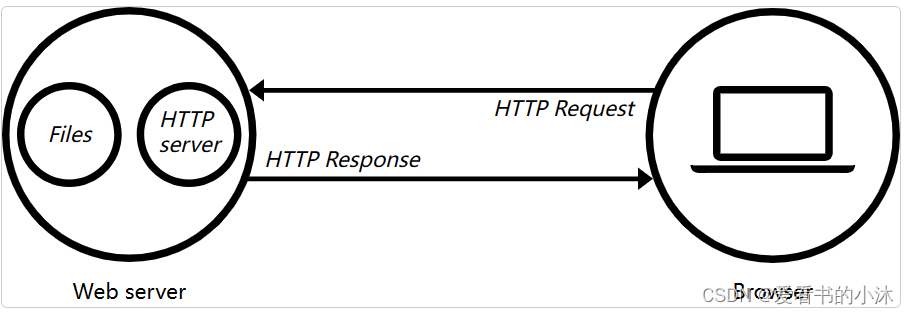
web 服务器一词可以代指硬件或软件,或者是它们协同工作的整体。

基本上,当浏览器需要一个托管在网络服务器上的文件的时候,浏览器通过 HTTP 请求这个文件。当这个请求到达正确的 web 服务器(硬件)时,HTTP 服务器(软件)收到这个请求,找到这个被请求的文档(如果这个文档不存在,那么将返回一个 404 响应),并把这个文档通过 HTTP 发送给浏览器。
web 服务器提供了 HTTP(Hypertext Transfer Protocol,超文本传输协议)支持。正如它的名字暗示,HTTP 明确提出了如何在两台计算机间传输超文本(链接的 web 文档)。
协议是一套为了在两台计算机间交流而制定的规则。HTTP 是一个文本化的(textual),无状态的(stateless)协议。
2、Python
2.1 简介
https://www.python.org/
Python 是一种解释型、面向对象、动态数据类型的高级程序设计语言。
- Python 是一种解释型语言: 这意味着开发过程中没有了编译这个环节。类似于PHP和Perl语言。
- Python 是交互式语言: 这意味着,您可以在一个 Python 提示符 >>> 后直接执行代码。
- Python 是面向对象语言: 这意味着Python支持面向对象的风格或代码封装在对象的编程技术。

2.2 安装
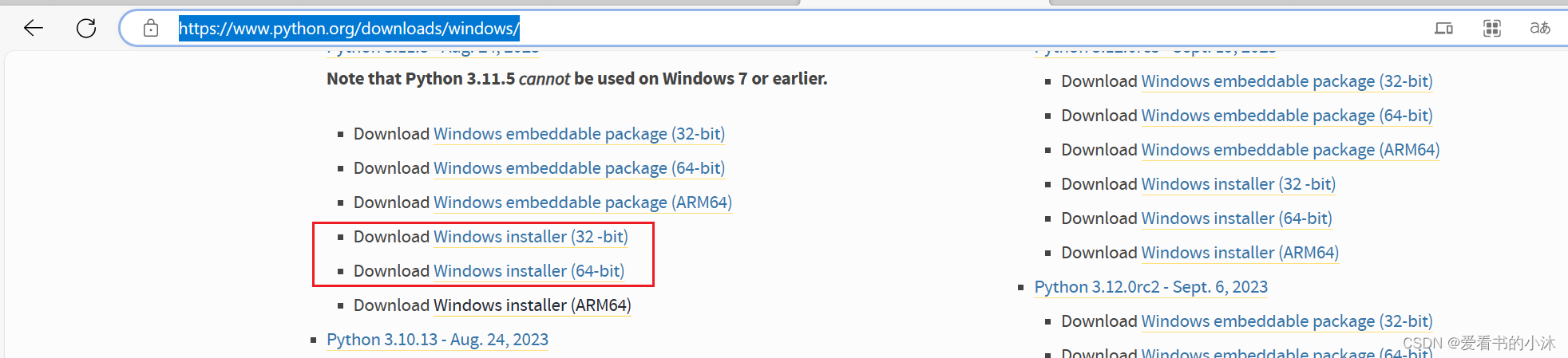
https://www.python.org/downloads/windows/

2.3 使用
2.3.1 http.server(命令)
Python中自带了简单的服务器程序,能较容易地打开服务。
在python3中将原来的SimpleHTTPServer命令改为了http.server,使用方法如下:
cd test
python -m http.server
# 如果不使用默认端口,可在开启时附带端口参数
python -m http.server 8001
# (-b 绑定ip,不指定的话默认是本机ip)
python -m http.server -b 127.0.0.1
# 下面的命令使用一个特定的目录:
python -m http.server --directory /tmp/
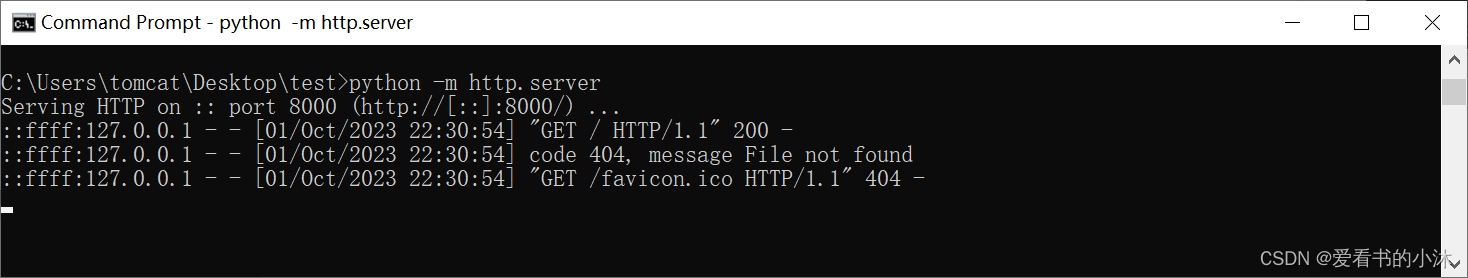
命令行执行如下:
http://127.0.0.1:8000
开启成功,则会输出“Serving HTTP on 0.0.0.0 port 8000 (http://0.0.0.0:8000/) …”,表示在本机8000端口开启了服务。

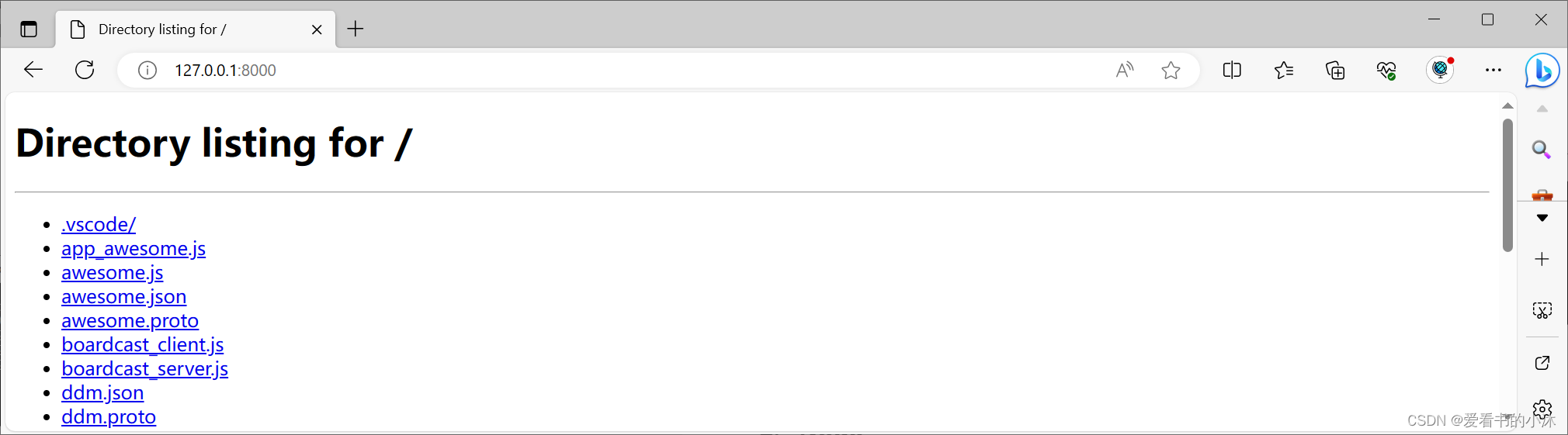
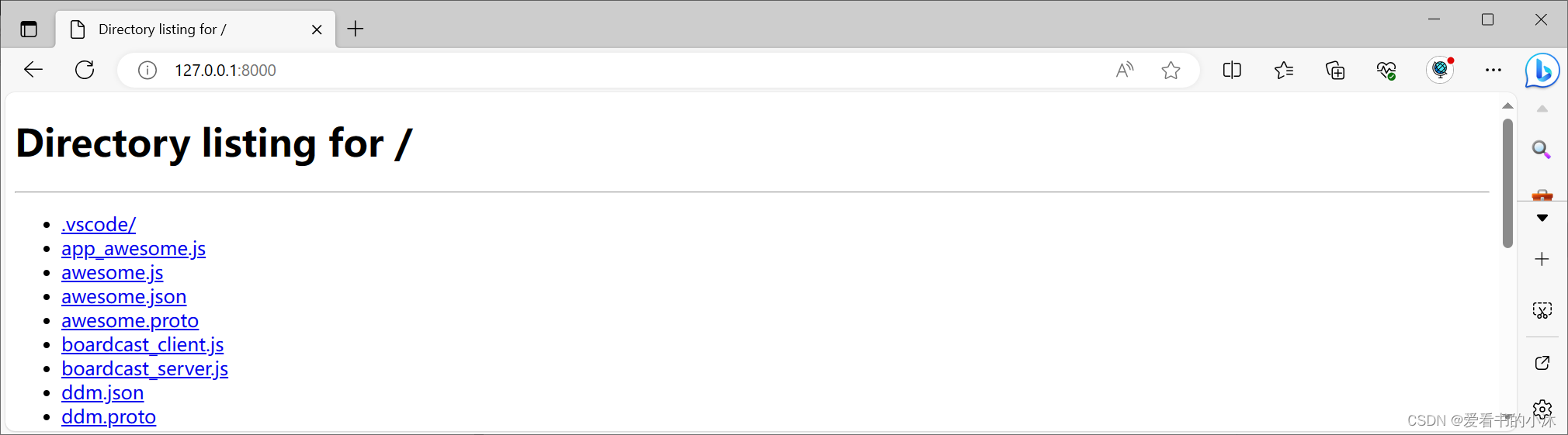
浏览器访问如下:
可以使用http://127.0.0.1:8000/查看www目录下的网页文件,若无index.html则会显示目录下的文件。
http://127.0.0.1:8000

如果需要后台运行,可在命令后加"&"符号,Ctrl+C不会关闭服务,如下:
python -m http.server &
如果要保持服务,则在命令前加nohup以忽略所有挂断信号,如下:
nohup python -m http.server 8001
2.3.2 socketserver
import http.server
import socketserver
PORT = 8000
Handler = http.server.SimpleHTTPRequestHandler
with socketserver.TCPServer(("", PORT), Handler) as httpd:
print("serving at port", PORT)
httpd.serve_forever()
- 代码执行如下:

- 浏览器访问如下:
http://127.0.0.1:8000

2.3.3 flask
Flask是一个使用 Python 编写的轻量级 Web 应用框架。其 WSGI 工具箱采用 Werkzeug ,模板引擎则使用 Jinja2 。Flask使用 BSD 授权。
Flask也被称为 “microframework” ,因为它使用简单的核心,用 extension 增加其他功能。Flask没有默认使用的数据库、窗体验证工具。
https://flask.net.cn/

- 安装库
pip install flask
- app.py
from flask import Flask
app = Flask(__name__)
@app.route('/')
def index():
return 'Hello, World!'
if __name__ == '__main__':
app.run()
- 脚本代码执行如下:

- 浏览器访问如下:
http://127.0.0.1:5000

或者通过如下命令执行脚本文件app.py。
flask run

2.3.4 fastapi
FastAPI 是一个用于构建 API 的现代、快速(高性能)的 web 框架,使用 Python 3.6+ 并基于标准的 Python 类型提示。
FastAPI 可与 NodeJS 和 Go 并肩的极高性能(归功于 Starlette 和 Pydantic)。
FastAPI 框架,高性能,易于学习,高效编码,生产可用
https://fastapi.tiangolo.com/zh/

- 安装库
pip install fastapi
pip install fastapi[all]
pip install uvicorn
- main.py
from fastapi import FastAPI
app = FastAPI()
@app.get("/")
def read_root():
return {"Hello": "World"}
通过如下命令执行脚本文件:
uvicorn main:app --reload
运行结果如下:

浏览器访问如下:
http://127.0.0.1:8000

3、NodeJS

3.1 简介
https://nodejs.org/zh-cn
Node.js发布于2009年5月,由Ryan Dahl开发,是一个基于Chrome V8引擎的JavaScript运行环境,使用了一个事件驱动、非阻塞式I/O模型,让JavaScript 运行在服务端的开发平台,它让JavaScript成为与PHP、Python、Perl、Ruby等服务端语言平起平坐的脚本语言。
Node.js对一些特殊用例进行优化,提供替代的API,使得V8在非浏览器环境下运行得更好,V8引擎执行Javascript的速度非常快,性能非常好,基于Chrome JavaScript运行时建立的平台, 用于方便地搭建响应速度快、易于扩展的网络应用。

3.2 安装
https://nodejs.org/zh-cn

3.3 使用
3.3.1 http-server(命令)
http服务器是一个简单的、零配置的命令行静态http服务器。它对于生产使用来说足够强大,但它足够简单和可破解,可以用于测试、本地开发和学习。
http-server好处:可以使静态资源文件的任意一个目录成为服务器的目录,完全抛开后台的沉重工作,直接运行想要的代码。
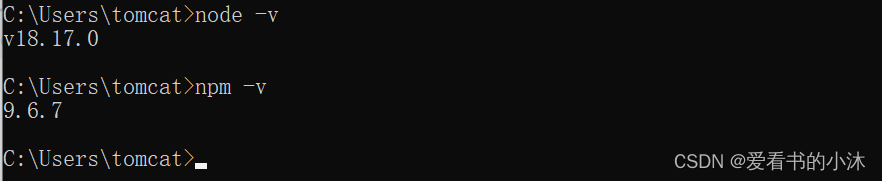
- 检测一下node版本
node -v
npm -v

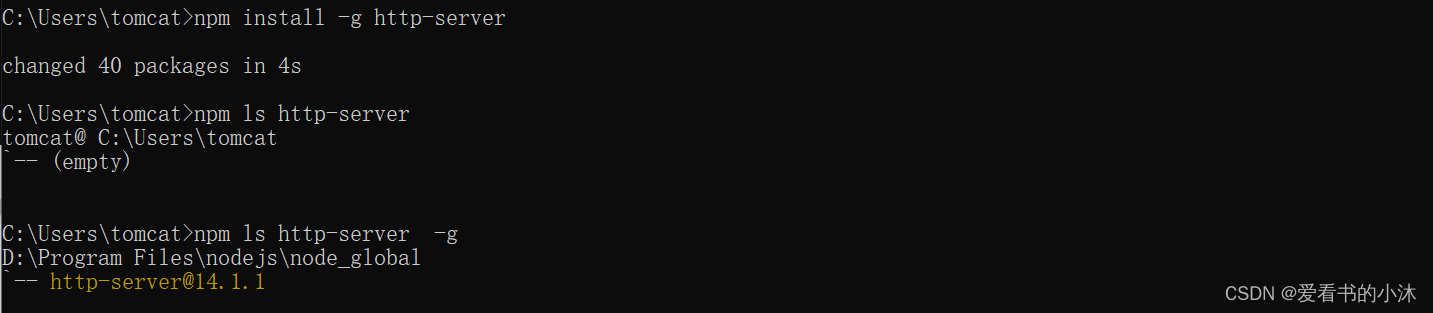
- 安装http-server库
npm install -g http-server
# npm install --global http-server

cd test
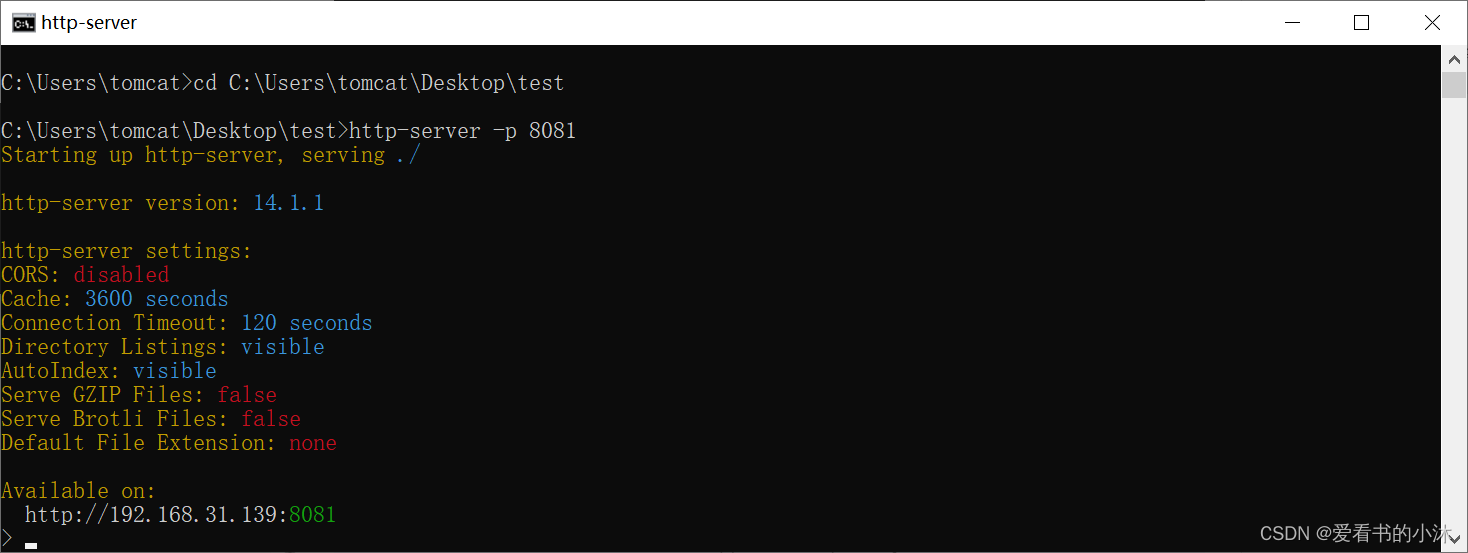
http-server -p 8081
# http-server -a 0.0.0.0 -p 8000

可以看到本地服务器已经启动,并且在cmd窗口敲击键盘Ctrl + C可以终止服务器。
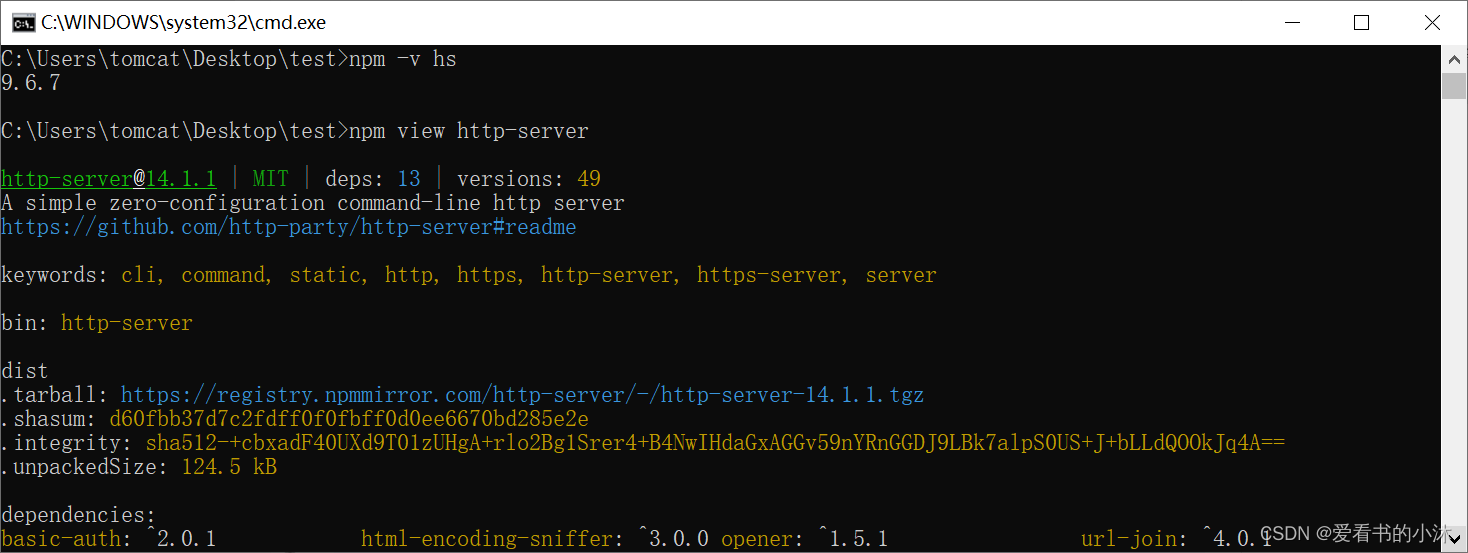
全局安装后可以在cmd中查看它的信息:
npm view http-server
npm info http-server
// or
npm -v hs

- http-server可用参数:
-p 要使用的端口(默认为8080)
-a 要使用的地址(默认为0.0.0.0)
-d 显示目录列表(默认为“True”) true / false
-i 显示autoIndex(默认为“True”)
-g或--gzip启用时(默认为“False”),它将用于./public/some-file.js.gz代替./public/some-file.jsgzip压缩版本的文件,并且该请求接受gzip编码。
-e或--ext默认文件扩展名(如果没有提供)(默认为'html')
-o 启动服务器后打开浏览器窗口
-c设置缓存控制max-age头的缓存时间(以秒为单位),例如-c10 10秒(默认为'3600')。要禁用缓存,请使用-c-1。
还可以通过npm run启动http-server服务器。
npm init -y 在文件夹下生成默认的package.json文件:
npm init -y
修改package.json如下:
{
"name": "test",
"version": "1.0.0",
"description": "",
"main": "awesome.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "node server.js",
"start2": "http-server -a 0.0.0.0 -p 8888",
"serve": "http-server -p 9090 dist/"
},
"keywords": [],
"author": "",
"license": "ISC"
}
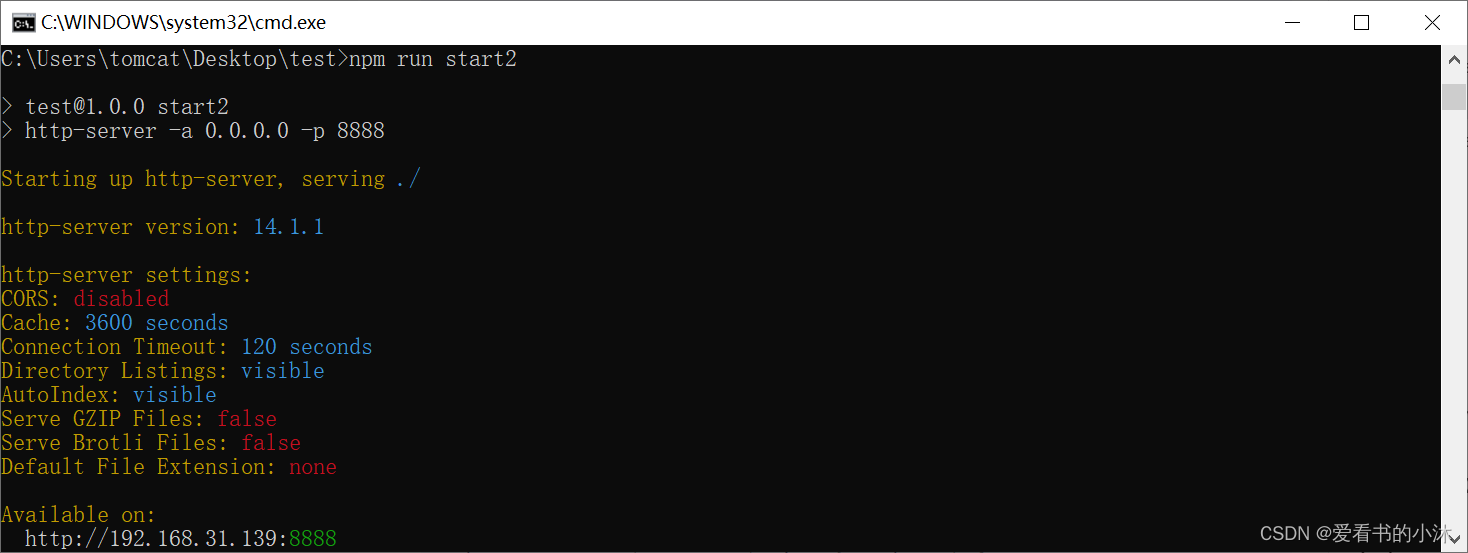
然后再命令框中输入npm start或者npm run start2:
npm run start2

3.3.2 http
const http = require('http')
const PORT = 3000
const HOST = '127.0.0.1'
const server = http.createServer((req, res) => {
res.statusCode = 200
res.setHeader('Content-Type', 'text/plain')
res.end('hello world, yxy!\n')
})
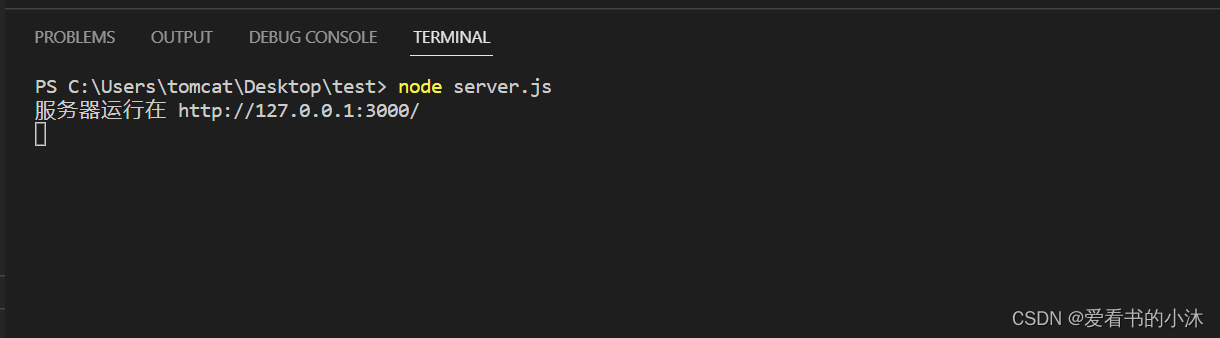
server.listen(PORT, () => {
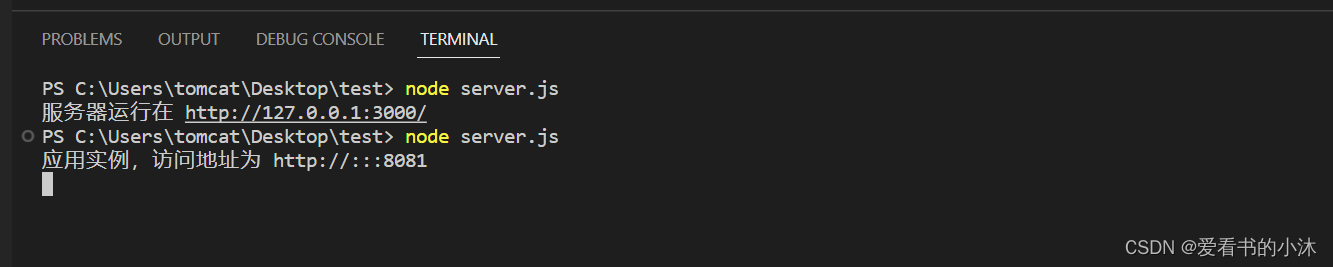
console.log(`服务器运行在 http://${HOST}:${PORT}/`)
})
或者
const http = require('http');
http.createServer(function (request, response) {
response.writeHead(200, {'Content-Type': 'text/plain; charset=UTF-8'});
response.end('Hello World, yxy!\n');
}).listen(3000);
console.log('Server running at http://127.0.0.1:3000/');
//方式 1:
const http = require("http");
const server = http.createServer(function(req, res) {
// ......
});
server.listen(3000);
//方式 2:
const http = require("http");
const server = http.createServer();
server.on("request", function(req, res) {
// ......
});
server.listen(3000);
- 代码执行如下:

- 浏览器访问如下:
http://127.0.0.1:3000/

3.3.3 express
var express = require('express');
var app = express();
app.get('/', function (req, res) {
res.send('Hello World, yxy!');
})
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log("应用实例,访问地址为 http://%s:%s", host, port)
})
- 代码执行如下:

- 浏览器访问如下:

4、PHP
4.1 简介
一种流行的通用脚本语言,特别适合 Web 开发。
PHP快速,灵活和实用,支持从您的博客到世界上最受欢迎的网站的所有内容。
PHP 是一种创建动态交互性站点的强有力的服务器端脚本语言。
PHP 是免费的,并且使用非常广泛。同时,对于像微软 ASP 这样的竞争者来说,PHP 无疑是另一种高效率的选项。

4.2 安装
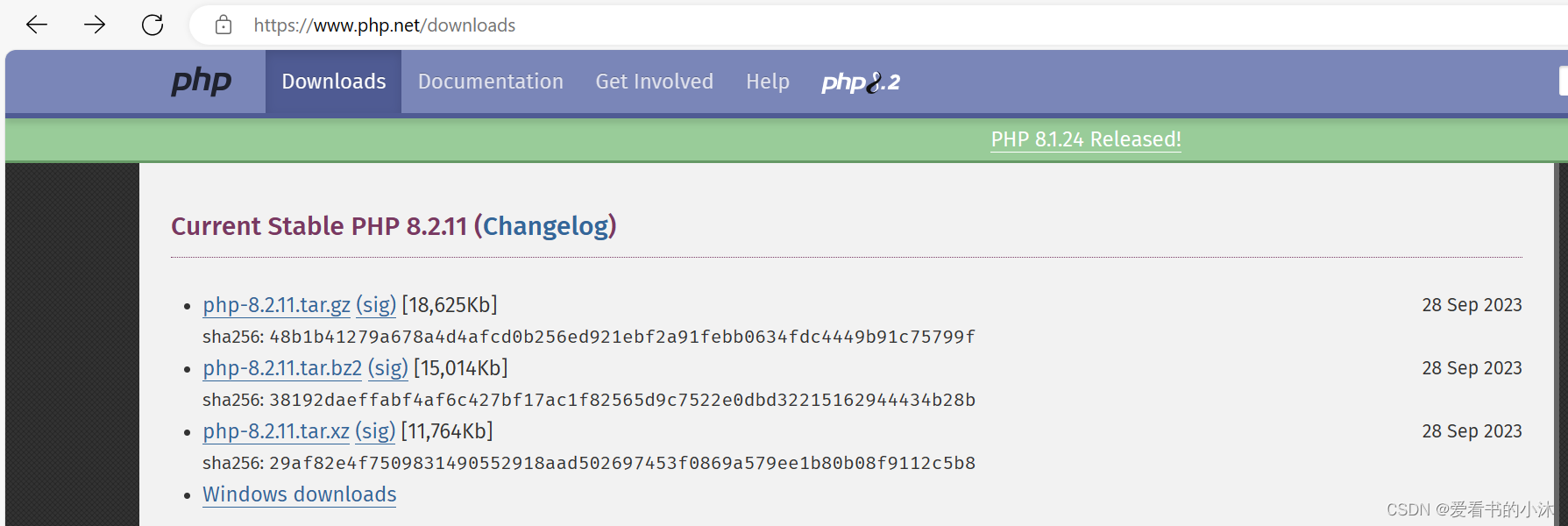
https://www.php.net/downloads
https://windows.php.net/downloads/releases/archives/

4.3 使用
https://www.php.net/manual/zh/features.commandline.webserver.php
这个内置的Web服务器主要用于本地开发使用,不可用于线上产品环境。
URI请求会被发送到PHP所在的的工作目录(Working Directory)进行处理,除非你使用了-t参数来自定义不同的目录。
如果请求未指定执行哪个PHP文件,则默认执行目录内的index.php 或者 index.html。如果这两个文件都不存在,服务器会返回404错误。
- 启动Web服务器
php -S localhost:8000
# 启动时指定根目录
php -S localhost:8000 -t foo/
- 命令行执行如下:

浏览器访问如下:
http://localhost:8000/

5、Apache httpd
Apache HTTP服务器是一个模块化的web服务器,可以运行在几乎所有广泛使用的计算机平台上,Apache支持支持模块多,性能稳定,Apache本身是静态解析,适合静态HTML、图片等,但可以通过扩展脚本、模块等支持动态页面等。
目前最主流的三个Web服务器是Apache、Nginx、IIS。

5.1 简介
https://httpd.apache.org/

Apache HTTP 服务器项目旨在开发和维护 适用于现代操作系统(包括 UNIX 和 窗户。该项目的目标是提供安全,高效和 提供与当前 HTTP 同步的 HTTP 服务的可扩展服务器 标准。
Apache HTTP服务器(“httpd”)于1995年推出,自那时以来,它一直是互联网上最受欢迎的Web服务器。 1996年25月。
Apache HTTP Server是Apache软件的一个项目 基金会。
5.2 安装
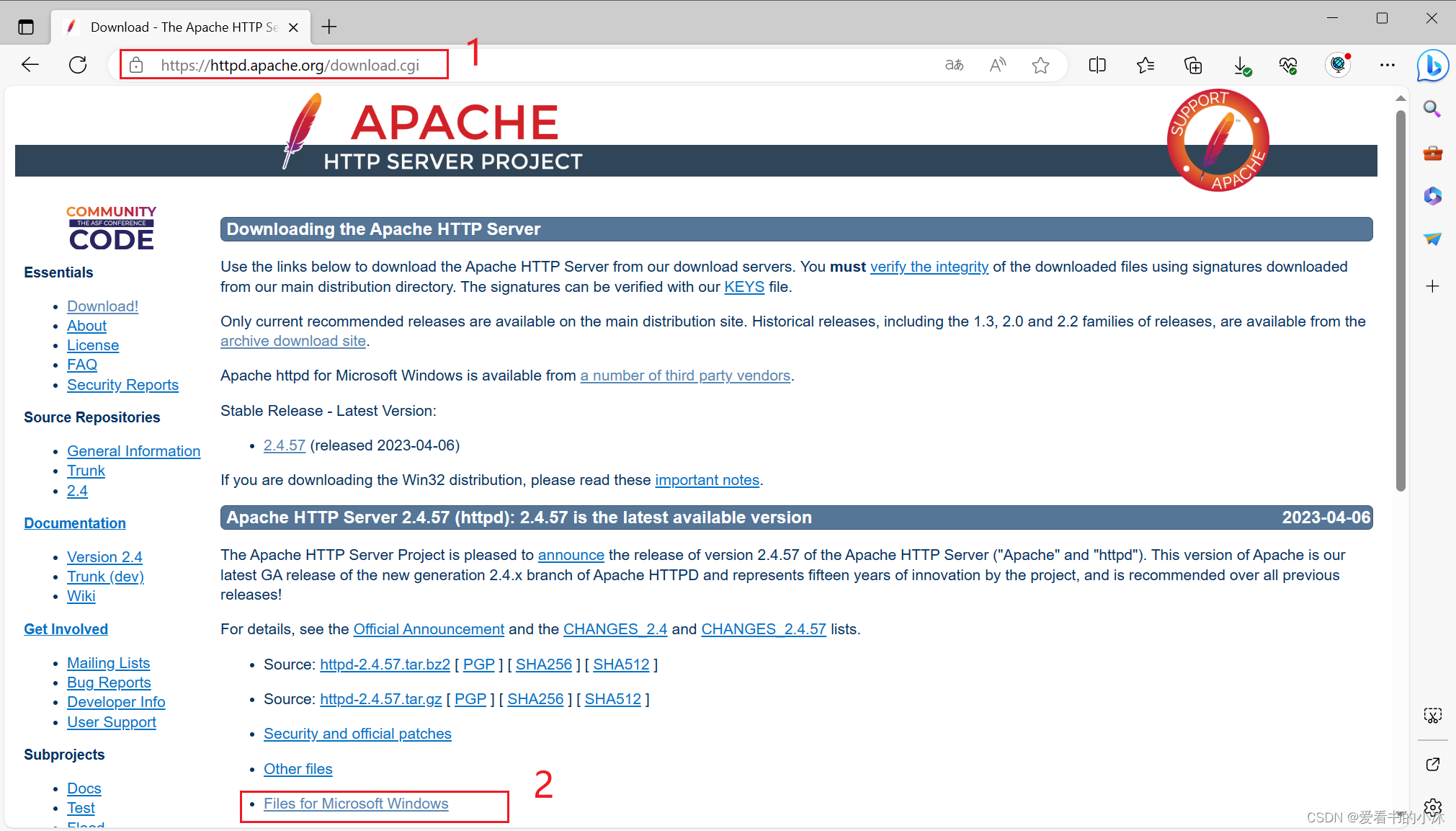
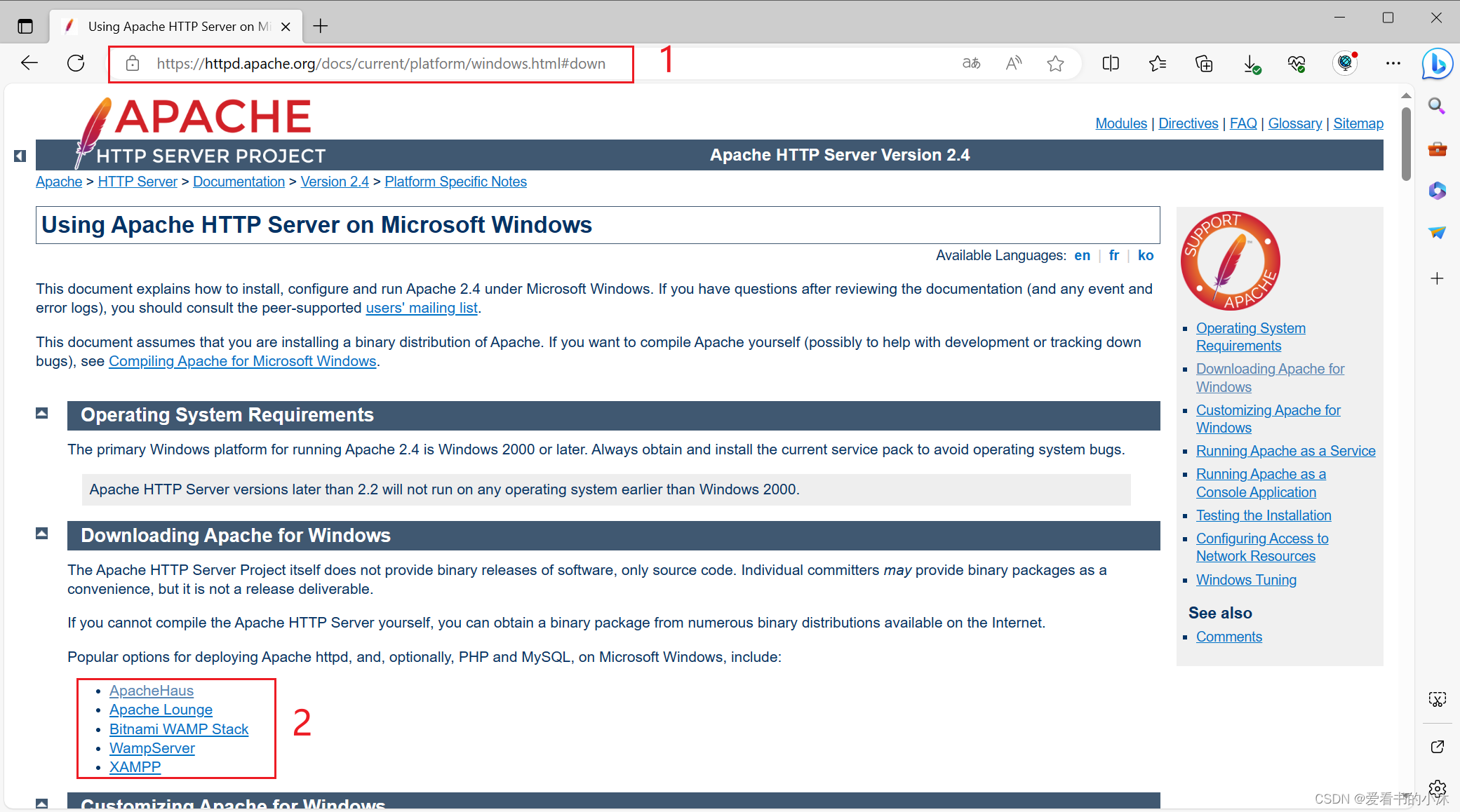
https://httpd.apache.org/download.cgi



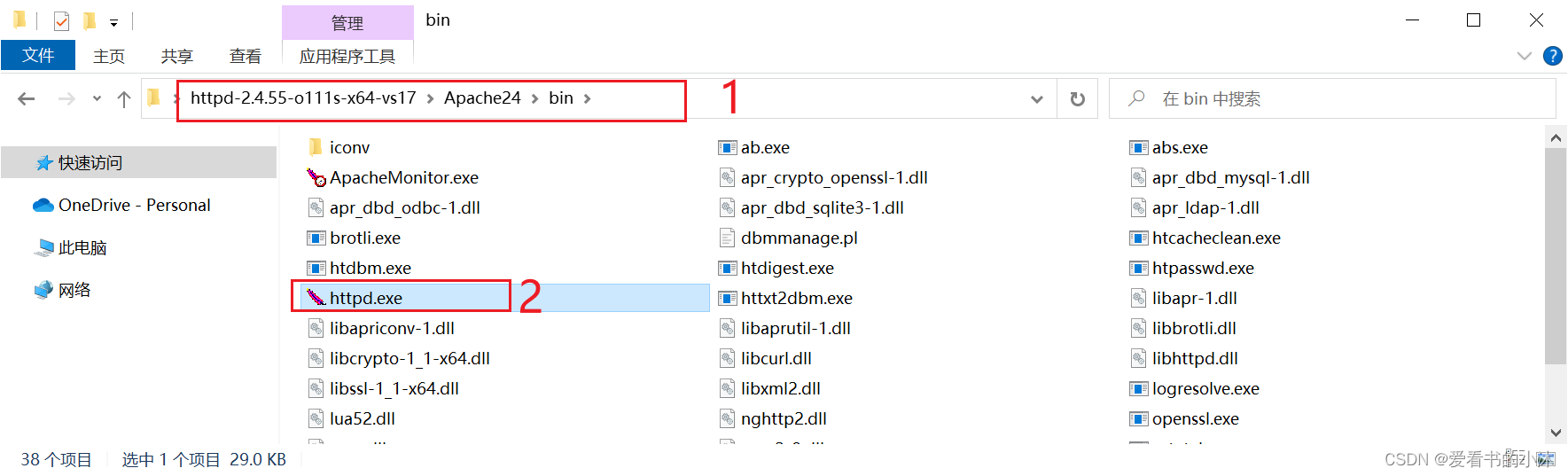
解压如下:

5.3 使用
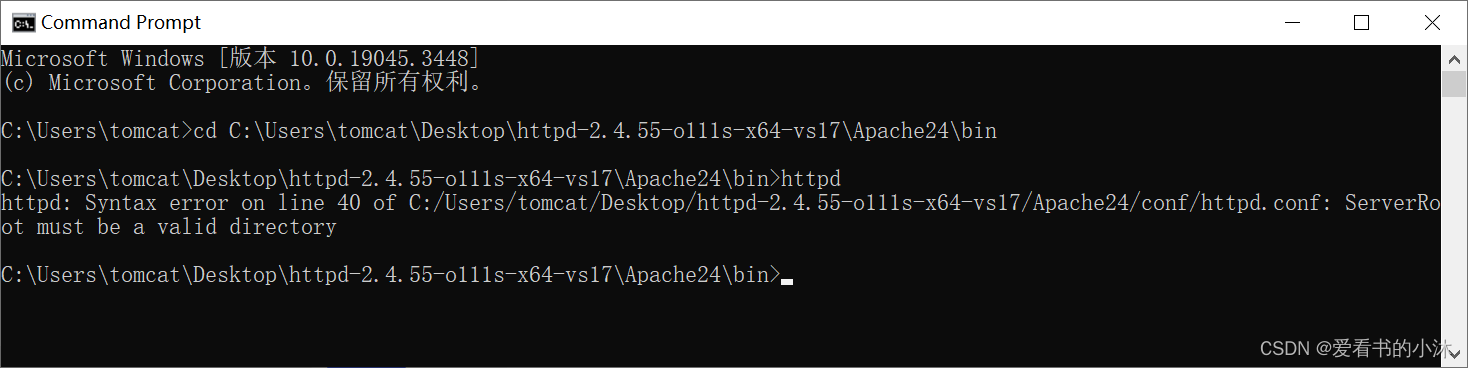
- (1)直接执行命令行如下:
httpd

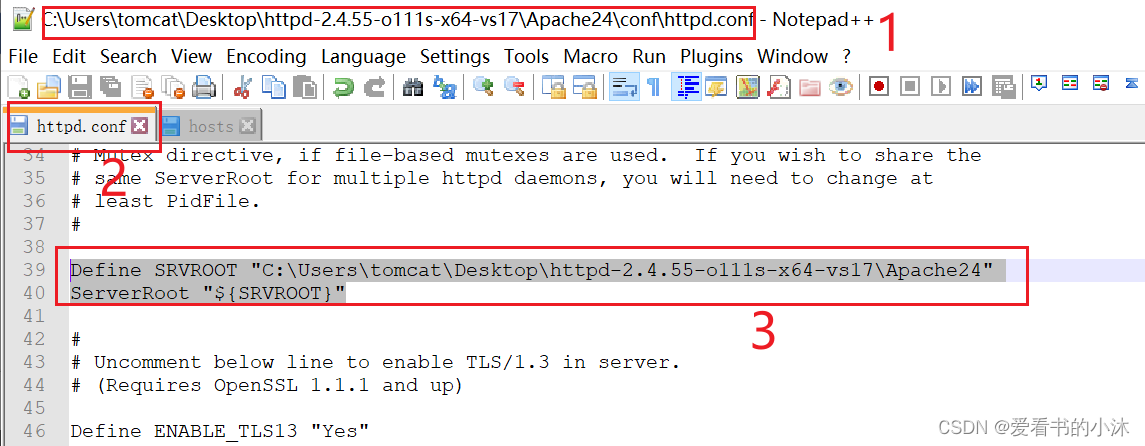
运行报错了,这是由于 httpd.conf 文件中 ServerRoot 配置的路径与实际路径不一致造成的,确定问题后,打开 httpd.conf 后,搜索 Define SRVROOT,将其后面双引号里面的路径改为 Apache 的实际解压路径后保存即可。
- httpd.conf
Define SRVROOT "C:\Users\tomcat\Desktop\httpd-2.4.55-o111s-x64-vs17\Apache24"
ServerRoot "${SRVROOT}"

浏览器访问如下:
http://127.0.0.1:80

- (2)也可以以服务的方式运行.
在命令行中进入Apache24下的bin目录,运行命令httpd -k install -n "服务名"即可。
#安装apache服务
#注:若不使用特殊参数(如httpd.exe -k install),服务名称为Apache2.X,配置文件为conf\httpd.conf
httpd.exe -k install
#指定要安装的服务的名称(适用于电脑上有几个不同的Apache服务设施)
httpd.exe -k install -n "MyServiceName"
#指定服务配置文件的路径和名称
httpd.exe -k install -n "MyServiceName" -f "c:\files\my.conf"
#移除一个Apache服务
httpd.exe -k uninstall
#移除特定的Apache服务
httpd.exe -k uninstall -n "MyServiceName"
#启动已安装的apache服务
httpd.exe -k start
#停止已安装的Apache服务
httpd.exe -k stop || httpd.exe -k shutdown
#重启已安装的Apache服务(迫使服务重读配置文件,适用于修改配置文件后)
httpd.exe -k restart
#测试该服务的配置文件
httpd.exe -n "MyServiceName" –t
执行下面的命令,看是哪个进程占用了443端口
netstat -ano|findstr "443"
tasklist|findstr "17208"
-
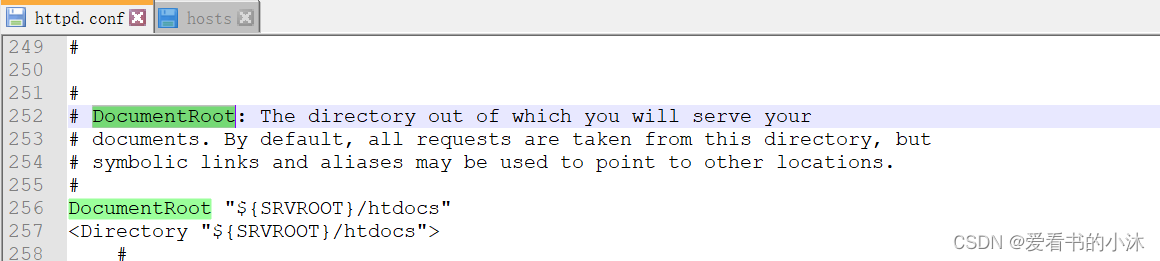
配置默认站点文件夹
修改httpd.conf文件中的DocumentRoot

-
修改 http 端口
\Apache24\conf\httpd.conf 文件中的 Listen,默认为 80。 -
修改 https 端口
\Apache24\conf\extra\httpd-ahssl.conf 文件中的 443 都替换成指定端口。 -
设置跨域
\Apache24\conf\httpd.conf 文件中增加:Header set Access-Control-Allow-Origin *
<Directory />
AllowOverride none
Require all denied
Header set Access-Control-Allow-Origin *
</Directory>
\Apache24\conf\httpd.conf 文件中取消 LoadModule headers_module modules/mod_headers.so 前面的注释。
6、Nginx
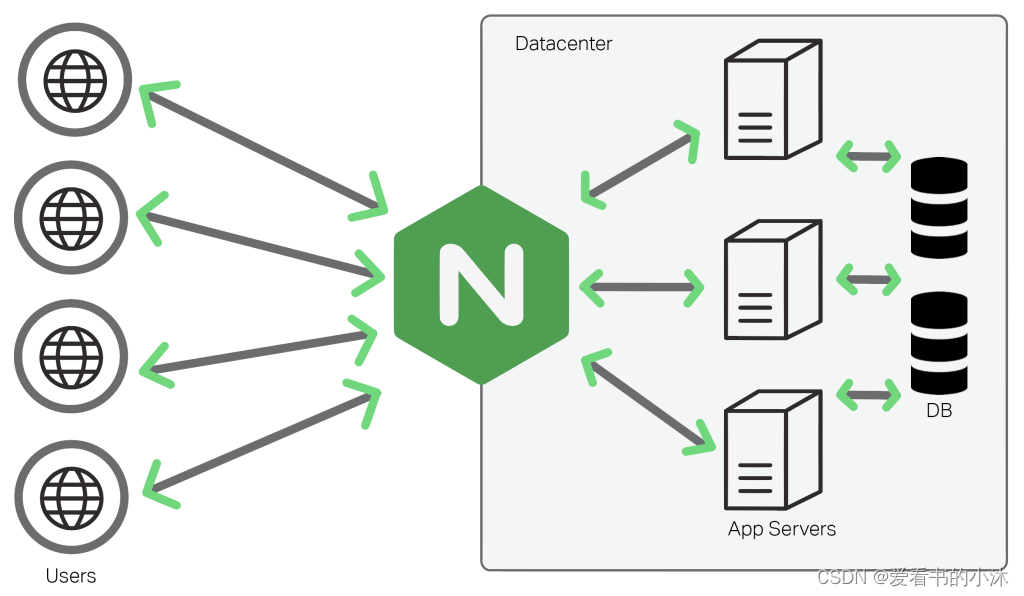
Nginx是一款自由的、开源的、高性能的HTTP服务器和反向代理服务器,同时也是一个IMAP、POP3、SMTP代理服务器,多用于高连接并发。
6.1 简介
https://nginx.org/en/
Nginx是lgor Sysoev为俄罗斯访问量第二的rambler.ru站点设计开发的。从2004年发布至今,凭借开源的力量,已经接近成熟与完善。
Nginx功能丰富,可作为HTTP服务器,也可作为反向代理服务器,邮件服务器。支持FastCGI、SSL、Virtual Host、URL Rewrite、Gzip等功能。并且支持很多第三方的模块扩展。

6.2 安装
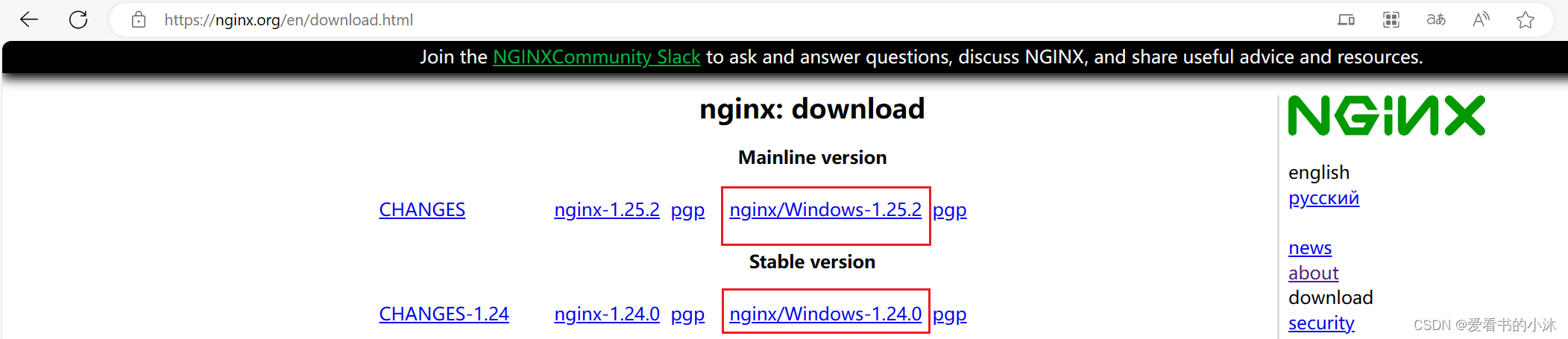
https://nginx.org/en/download.html

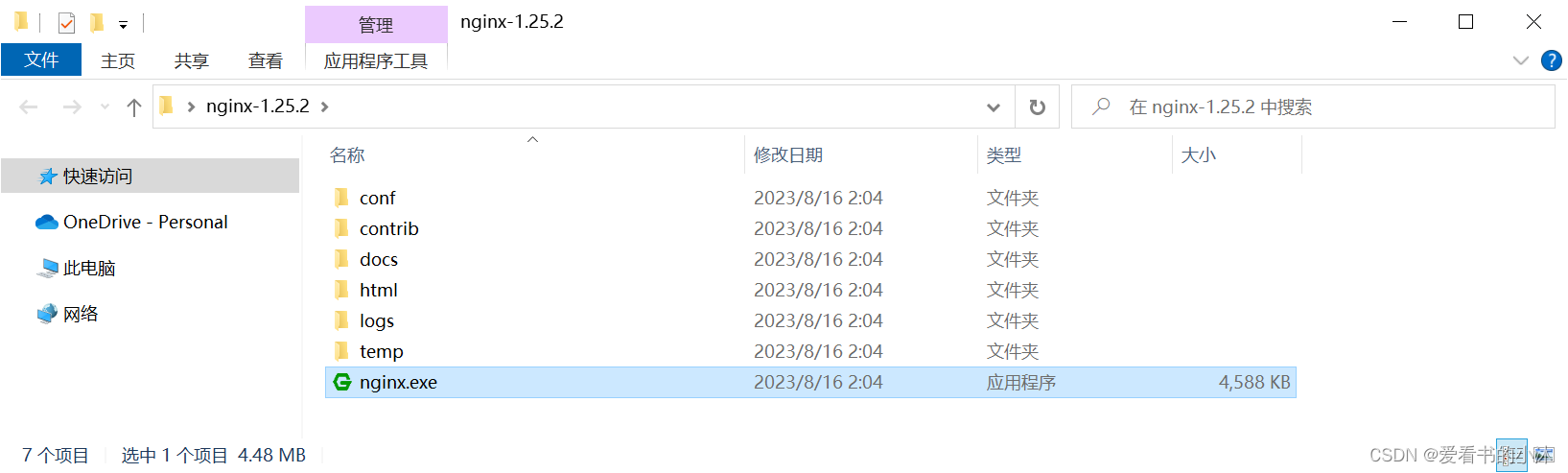
解压后文件夹如下:

6.3 使用
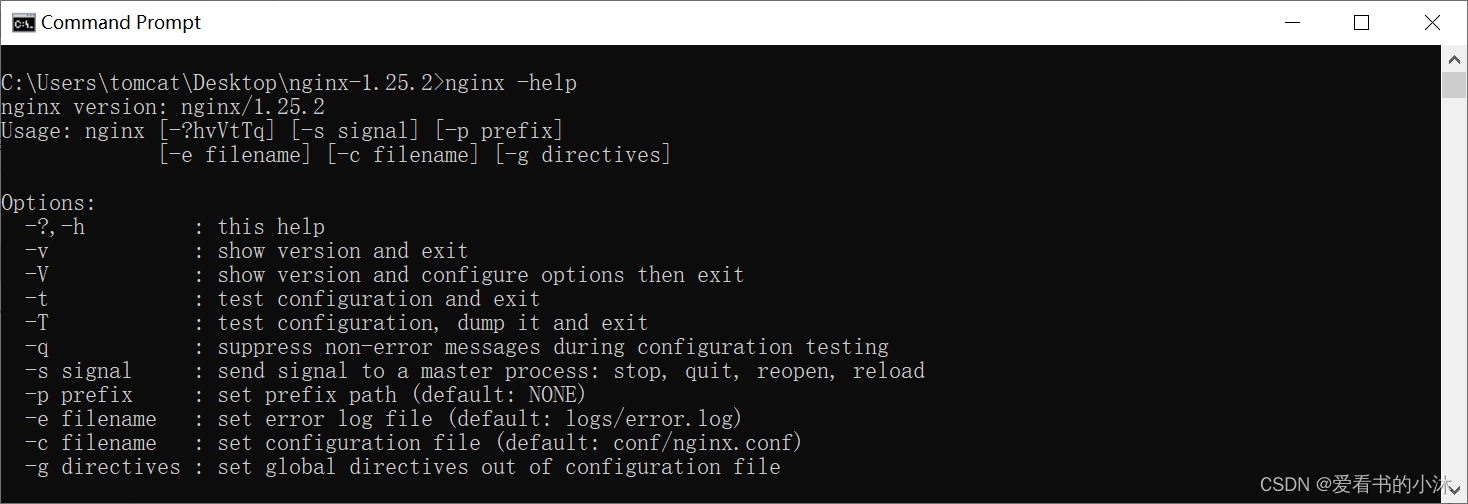
直接执行命令行如下:
nginx
# start nginx
浏览器访问如下:
http://localhost:80


# 启动
nginx -s start
# 重新启动,热启动,修改配置重启不影响线上
nginx -s reload
# 关闭
nginx -s stop
nginx -s quit
taskkill /f /t /im nginx.exe
# 修改配置后,可以通过下面的命令测试是否有语法错误
nginx -t
检测是否nginx启动成功。
tasklist /fi “imagename eq nginx.exe

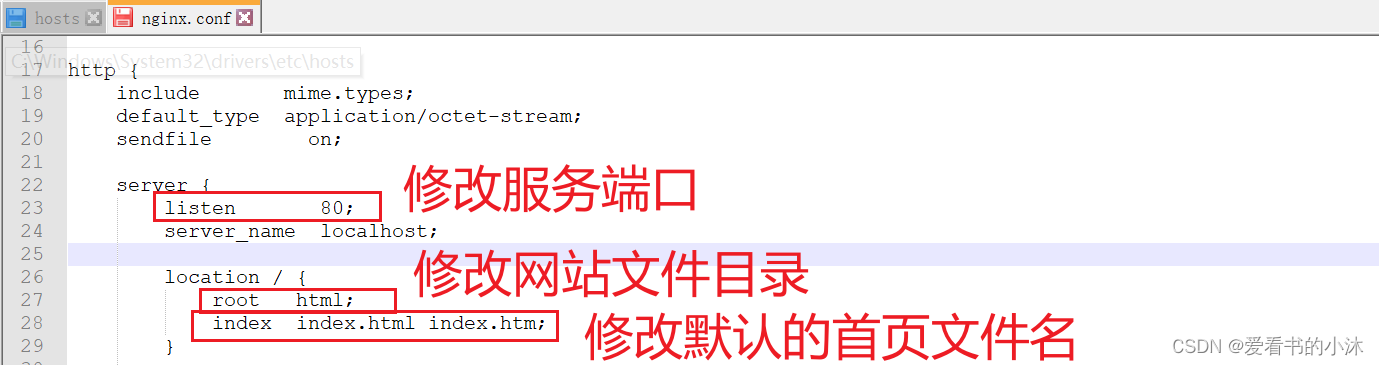
- 修改配置 nginx.conf 文件
修改 server,root 默认html,修改为:html/dist。Nginx 则会在dist中找到 index.html 打开。

修改完成之后 nginx -s reload 重启
在浏览器输入:localhost:8090 检验是否成功;
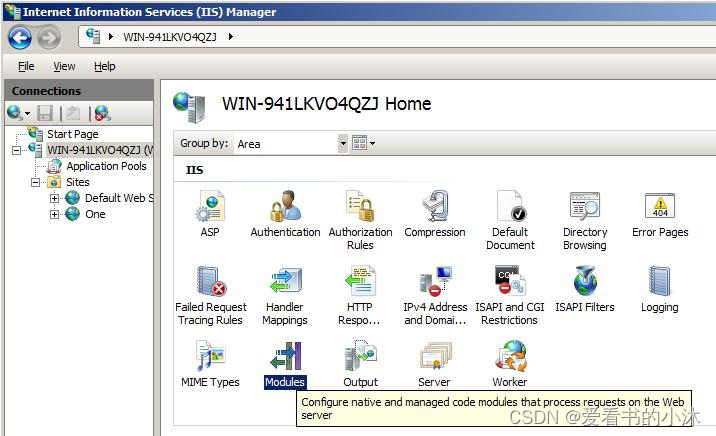
7、Microsoft IIS
Microsoft IIS(Internet Information Services)
IIS是“Internet Information Services”的英文缩写,即“互联网信息服务”,是由微软公司提供的,基于运行“Microsoft Windows操作系统”的互联网基本服务。
- 单击“开始”,然后单击“控制面板” 。
- 在控制面板中,单击“程序”。
- 在“程序和功能”下,单击“打开或关闭 Windows 功能” 。
- 在 “Windows 功能 ”对话框中,展开 “Internet Information Services ”并选择所有功能。
- 可能需要展开某些类别才能选择该类别中的所有功能。
- 单击 “确定” 。

8、Apache Tomcat
Tomcat是Java的应用服务器,它只是一个Servlet容器,可以认为是Apache的扩展,但是可以独立于Apache运行。
8.1 简介
https://tomcat.apache.org/

Tomcat 服务器是一个免费的开放源代码的Web 应用服务器,属于轻量级应用服务器,在中小型系统和并发访问用户不是很多的场合下被普遍使用,是开发和调试JSP 程序的首选。对于一个初学者来说,可以这样认为,当在一台机器上配置好Apache 服务器,可利用它响应HTML页面的访问请求。实际上Tomcat是Apache 服务器的扩展,但运行时它是独立运行的,所以当你运行tomcat 时,它实际上作为一个与Apache 独立的进程单独运行的。

8.2 安装
https://tomcat.apache.org/download-10.cgi

解压后文件夹如下:


在系统变量这一栏里,配置Tomcat的环境变量:
CATALINA_BASE=C:\Users\tomcat\Desktop\apache-tomcat-10.1.13
CATALINA_HOME=C:\Users\tomcat\Desktop\apache-tomcat-10.1.13
CATALINA_TMPDIR=C:\Users\tomcat\Desktop\apache-tomcat-10.1.13\temp
Path+=%CATALINA_HOME%\bin;%CATALINA_HOME%\lib;%JAVA_HOME%\bin;
在弹出的对话框中输入“cmd”并按回车键。在命令提示符界面中输入“startup”并回车,打开Tomcat,如下图所示。

运行报错了,发现java sdk的环境变量没有配置。
JAVA_HOME=C:\Program Files\Java\jdk1.8.0_221
以管理员权限打开命令行窗口,执行命令:
startup.bat

tomcat服务启动成功。
浏览器访问如下:
http://127.0.0.1:8080/

9、Lighttpd
Lighttpd是一个免费的开源Web服务器,专门用于对速度有严格要求的应用程序。与Apache和Nginx不同,它的占用空间非常小(不到1 MB),并且在服务器资源(例如CPU利用率)方面非常经济。
9.1 简介
https://www.lighttpd.net/
Lighttpd是由德国人 Jan Kneschke 领导开发的,基于BSD许可的开源WEB服务器软件,其根本的目的是提供一个专门针对高性能网站,安全、快速、兼容性好并且灵活的web server环境。具有非常低的内存开销,CPU占用率低,效能好,以及丰富的模块等特点。Lighttpd 是众多OpenSource轻量级的web server中较为优秀的一个。支持FastCGI, CGI, Auth, 输出压缩(output compress), URL重写, Alias等重要功能。
Lighttpd在BSD许可下分发,它在Linux / Unix系统上本机运行,但也可以安装在Microsoft Windows中。它以其简单,易于设置,性能和模块支持而广受欢迎。
Lighttpd的体系结构经过优化,可处理大量并行连接,这对于高性能Web应用程序至关重要。Web服务器支持FastCGI,CGI和SCGI,用于将程序与Web服务器接口。它还支持以多种编程语言编写的Web应用程序,并特别注意PHP,Python,Perl和Ruby。
9.2 安装
sudo apt-get update
sudo apt-get install lighttpd

结语
如果您觉得该方法或代码有一点点用处,可以给作者点个赞,或打赏杯咖啡;╮( ̄▽ ̄)╭
如果您感觉方法或代码不咋地//(ㄒoㄒ)//,就在评论处留言,作者继续改进;o_O???
如果您需要相关功能的代码定制化开发,可以留言私信作者;(✿◡‿◡)
感谢各位大佬童鞋们的支持!( ´ ▽´ )ノ ( ´ ▽´)っ!!!