目录
一,模板基础
1.模板插值
(1)基础插值
(2)HTML代码插值
(3)标签属性插值
2.模板指令
(1)定义
(2)指令参数
二.条件渲染
1.使用v-if指令渲染
2.使用v-show指令渲染
三.循环渲染
1.v-for指令
2.v-for指令的高级用法
四.实战
一,模板基础
1.模板插值
(1)基础插值
用法:模板插值是Vue中基础的模板用法,一般在HTML的标签中用“{{}}”进行变量插值,其可以将当前组件中定义的变量的值插入指定位置,并且这种插值会默认实现绑定的效果,当我们修改变量的值时,其也可以同步反馈到页面的渲染上
例如一个基础的Vue应用:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!--导入Vue-->
<script src="https://unpkg.com/vue@next"></script>
<title>Title</title>
</head>
<body>
<div style="text-align: center" id="Application">
<h1>{{count}}</h1>
<button v-on:click="clickButton">click</button>
</div>
<script>
const App={
data(){
return{
count:0
}
},
methods:{
clickButton(){
this.count=this.count+1
}
}
}
Vue.createApp(App).mount("#Application")
</script>
</body>
</html>效果:

当我们点击按钮时,次数累加

一般情况是,某些组件的渲染是由变量控制的,如果我们想让它一旦渲染后就不能够再被修改,这可以使用v-once指令实现,被这个指令设置的组件在进行变量插值时只会插值一次
如果将上面的代码改为如下后,无论怎么点击按钮,标题都不改变:
<h1 v-once>这里的渲染内容不会改变:{{count}}</h1>(2)HTML代码插值
还有,如果要插入的文本为一段HTML代码时,直接使用双括号时就不能实现效果,双括号会将里面的变量解析成纯文本,写的代码什么样,渲染时就渲染什么样,
例如上面的例子定义App的数据:
插值是一个HTML代码
data(){
return{
count:0,
countHTML:"<span style='color: #FF0000'>0</span>"
}
}插值位置:
<h1>{{countHTML}}</h1>再运行后,输出纯文本了:

效果不是我们想的,对于HTML代码的插值,需要用v-html指令完成:
<h1>模板内容:<span v-html="countHTML"></span></h1>
效果:

(3)标签属性插值
对于标签属性的插值,双括号同样不好使,而是需要使用v-bind指令
例如:
<h1 v-bind:id="test">属性插值{{count}}</h1>定义一个CSS样式:
#h1{
color: blue;
}然后在data中添加一个名为test的Vue组件属性:
data(){
return{
count:0,
countHTML:"<span style='color: #FF0000'>0</span>",
test:"h1"
}
}运行代码后,之前定义的count插值变量得到了一个CSS属性h1:

2.模板指令
(1)定义
本质上,Vue中的模板指令也是HTML属性标签,其通常由前缀“v-”开头,例如之前看到的v-on,v-html,v-bind等。某些特殊的Vue指令还可以指定参数,参数和指令使用冒号进行分隔,例如:
v-bind:style
v-on:click(2)指令参数
还有就是指令的参数本身也可以是动态的,想换就换,例如定义一个区分id选择器和类选择器的组件样式,通过修改参数prop的值实现id选择器和类选择器之间的转换:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!--导入Vue-->
<script src="https://unpkg.com/vue@next"></script>
<title>Title</title>
<style>
#h1{
color: blue;
}
.h1{
color: #3e8e41;
}
</style>
</head>
<body>
<div style="text-align: center" id="Application">
<h1>模板内容:<span v-html="countHTML"></span></h1>
<h1 v-bind:id="test">属性插值{{count}}</h1>
<!--prop是可变参数-->
<h1 v-bind:[prop]="name" v-if="show">标题</h1>
<button v-on:click="clickButton">click</button>
</div>
<script>
const App={
data(){
return{
count:0,
countHTML:"<span style='color: #FF0000'>0</span>",
test:"h1",
show:true,
prop:'class', //prop:'id'
name:'h1'
}
},
methods:{
clickButton(){
this.count=this.count+1
}
}
}
Vue.createApp(App).mount("#Application")
</script>
</body>
</html>当参数prop是class时:

当参数prop是id时:

实现了通过参数prop改变选择器类型
(3)语法糖
语法糖是指在不影响功能的情况下,添加某些方法实现同样的效果,说白了就是缩写,Vue的v-bind和v-on是比较常用的指令,使用它们都有自己的语法糖。
对于v-bind指令,可以省略v-bind直接用冒号“:”,例如:
<a v-bind:href="url">链接</a>
<img v-bind:src="imgUrl>
<!--缩写为-->
<a :href="url">链接</a>
<img :src="imgUrl>对于v-on指令可以直接用“@”来缩写,例如:
<button v-on:click="click">点击</button>
<!--缩写为-->
<button @click="click>点击</button>二.条件渲染
条件渲染是Vue控制HTML页面渲染的方式之一,一般通过v-if和v-show指令来实现
1.使用v-if指令渲染
简单使用:
<h1 v-if="boolean">title</h1>上面的代码中boolean变量可以是布尔值有可以是条件语句,只有当boolean变量的值为真时或某个条件为真时当前标题元素才会被渲染,同时,if关键字还可以和else关键字结合使用组成if-else块
<h1 v-if="boolean">title</h1>
<p v-else>如果不显示title就显示段落</p>注意的是,v-else要紧接v-if使用才能构成if-else块,例如下面的代码就会出错:
<h1 v-if="boolean">title</h1>
<h1>不构成if-else块</h1>
<p v-else>如果不显示title就显示段落</p>在v-if和v-else之间,还可以插入任意多的v-else-if来实现多分支渲染,例如:
<h1 v-if="score==100">满分</h1>
<h1 v-else-if="score>=80&&score!==100">优秀</h1>
<h1 v-else-if="score<80&&score>=60>及格</h1>
<h1 v-else>不及格</h1>如果想通过通过标签控制多个标签元素有如下两种实现方法:
(1)使用div标签对要进行控制的元素进行包装:
<div v-if="boolean">
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
</div>(2)使用template标签对元素进行分组:
<template v-if="boolean">
<p>a</p>
<p>c</p>
<p>b</p>
<p>d</p>
</template>它们都实现同时控制多个标签元素的渲染,只不过div标签不是也会被渲染出来,而templa标签则不会被渲染出来,但其内控制的标签默认属性display:none不显示出来
2.使用v-show指令渲染
v-show指令的基本用法和v-if类似,不同的是v-show并不支持template模板,同样不可以和v-else结合使用,更加扯淡的是v-show无论条件的真假它都显示,v-show的渲染逻辑只是一种视觉上的渲染,它通常只是通过简单的切换CSS样式中的display属性来实现展示效果
简单使用:
<h1 v-show="boolean">title</h1>三.循环渲染
循环渲染一般是用来渲染列表这一类组件
1.v-for指令
在Vue中,v-for指令可以将一个数组中的数据渲染为列表视图,数组的设置语法格式:
item in list
<!--或-->
item of list类似于python中数组的语法,一个临时变量item循环迭代数组list
例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!--导入Vue-->
<script src="https://unpkg.com/vue@next"></script>
<title>Title</title>
</head>
<body>
<div>
<div id="Application">
<div v-for="item in list">
{{item}}
</div>
</div>
</div>
<script>
const App={
data(){
return{
list:[1,2,3,5,6,7]
}
}
}
Vue.createApp(App).mount("#Application")
</script>
</body>
</html>渲染结果:

列表也可以是键值对,我们也可以获取列表的索引:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!--导入Vue-->
<script src="https://unpkg.com/vue@next"></script>
<title>Title</title>
</head>
<body>
<div>
<div id="Application">
<div v-for="(key,value,index) in list">
{{index}}-{{value}}:{{key}}
</div>
</div>
</div>
<script>
const App={
data(){
return{
list:{
name:'hello',
age:'time',
school:'hello',
title:'world'
}
}
}
}
Vue.createApp(App).mount("#Application")
</script>
</body>
</html>渲染效果:

2.v-for指令的高级用法
v-for指令在渲染列表时,当我们调用如下这些函数对列表数据对象进行更新时,视图也会对于的更新,函数有:
push() //向列表尾部追加一个元素
pop() //删除列表尾部的一个元素
unshift() //向列表头部插入一个元素
shift() //删除列表头的一个元素
splice() //对列表进行操作
sort() //对列表进行排序操作
reverse() //对列表进行逆序
例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!--导入Vue-->
<script src="https://unpkg.com/vue@next"></script>
<title>Title</title>
</head>
<body>
<div>
<div id="Application">
<div v-for="key in list">
{{key}}
</div>
<button @click="sort">sort</button>
<button @click="reverse">reverse</button>
<button @click="push">push</button>
<button @click="pop">pop</button>
<button @click="shift">shift</button>
<button @click="unshift">unshift</button>
<button @click="splice">splice</button>
</div>
</div>
<script>
const App={
data(){
return{
list:[3,5,2,5,1,2,8,7],
}
},
methods:{
<!--原数据修改-->
splice(){
this.list.splice(1,1)
},
<!--头部删除-->
shift() {
this.list.shift()
},
<!--头部插入-->
unshift(){
var num=parseInt(Math.random()*10)
this.list.unshift(num)
},
<!--尾部删除-->
pop(){
this.list.pop()
},
<!--排序-->
sort(){
this.list.sort()
},
<!--逆序-->
reverse(){
this.list.reverse()
},
<!--尾部追加-->
push(){
var num=parseInt(Math.random()*10)
this.list.push(num)
}
}
}
Vue.createApp(App).mount("#Application")
</script>
</body>
</html>效果:点击各个按钮实现对于的操作

四.实战
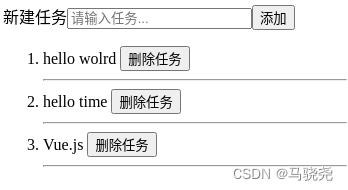
实现一个简单的待办任务列表应用,其可以展示当前未完成的任务项,也可以添加新的任务以及删除以及完成的任务
看码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="Application">
<!--输入框元素,用来新建待办任务-->
<form @submit.prevent="addTask">
<span>新建任务</span>
<input v-model="taskText" placeholder="请输入任务..."/>
<button>添加</button>
</form>
<!--有序列表-->
<ol>
<li v-for="(item,index) in todos">
{{item}}
<button @click="remove(index)">删除任务</button>
<hr/>
</li>
</ol>
</div>
<script>
const App={
data(){
return{
//待办任务列表数据
todos:[],
//当前输入的待办任务
taskText:""
}
},
methods:{
//添加一条待办任务
addTask(){
//判断输入框是否为空
if(this.taskTest.length===0){
alert("请输入任务")
return
}
this.todos.push(this.taskText)
this.taskText=""
},
remove(index){
this.todos.splice(index,1)
}
}
}
Vue.createApp(App).mount("#Application")
</script>
</body>
</html>效果: