1 表达式内联
Thrmeleaf标准方言允许使用标签属性(th:)来实现很多的功能,但在有些场景之下,需要将表达式直接写入我们HTML 代码中和CSS代码中及JavaScript代码中【代码和html文件在一起,分能不开,待验证】,称为内联表达式。例如,我们可能更喜欢这样写:
<p>Hello, [[${session.user.name}]]!</p >
在 Thymeleaf 中,[[…]]或之间的表达式[(…)]被视为内联表达式,在它们内部,我们可以使用任何类型的表达式,这些表达式在 ath:text或th:utext属性中也有效。
1.1 内联语法,如下所示:
[[…]] 对应于th:text(结果进行HTML转义,直接输出原内容),
[(…)] 对应于th:utext(不会执行任何HTML转义)。

1.2 案例演示:
添加变量msg,是一个HTML片段
model.addAttribute("msg", "这是<b>内联语法使用案例!</b>");使用内联表达式获取msg,使用两种不同的写法,得到不同的结果
<!--内联表达式-->
<div> [[${msg}]]</div><!--内联表达式-->
<div> [(${msg})]</div>查看结果,[[ ]]进行了转义操作。
2 禁用内联
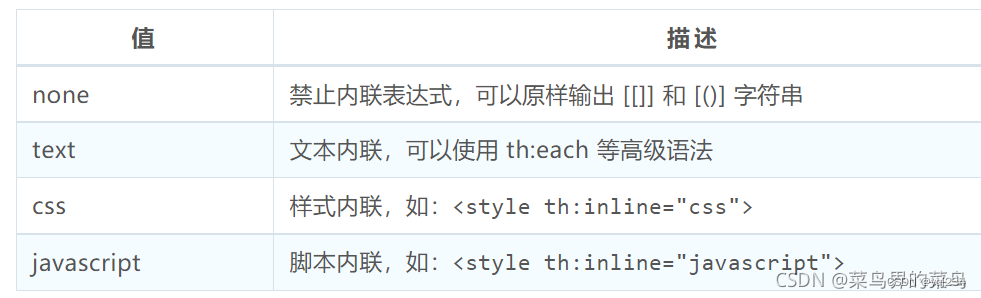
th:inline是thymeleaf提供了内联属性,值有三种:text,javascript,none,css。
2. 1 可以th:inline="none"属性禁用内联。
<p th:inline="none">原样输出的内容</p>
2. 2 案例:
<!--内联表达式-->
<div th:inline="none"> [[${msg}]]</div>
3 文本内联
th:inline=“text”,表示文本内联,和表达式内联功能非常相似,但它实际上增加了更多功能。文本内联可以处理标签主体就好像它们是在TEXT模板模式下处理的模板一样,这允许我们执行基于文本的模板逻辑(不仅是输出表达式)。
此部分,我待测试验证,后续再更新出来
4 JavaScript 内联
使用JavaScript内联,可以在script脚本中直接使用内联表达式获取模型中的数据,就当做js代码使用,这个功能十分强大。
4.1 使用语法:<script type="text/javascript th:inline="javascript">
注:必须使用th:inline="javascript"以下命令显式启用此模式:
<!-- javascript内联-->
<script type="text/javascript" th:inline="javascript">
let users =[[${list}]];
for(let index =0;index<users.length;index++){
console.log(users[index].username)
}
</script> 高级内联和 JavaScript 序列化:关于 JavaScript 内联,需要注意的重要一点是,这种表达式评估是智能的,并且不仅限于字符串。Thymeleaf 将正确地用 JavaScript 语法编写以下类型的对象:字符串,数字,布尔值,数组,List,Map,Beans(具有getter和setter方法的对象)
例如,如果我们有以下代码:
<script th:inline="javascript">
...
var user = /*[[${session.user}]]*/ null;
...
</script>该${session.user}表达式将计算为一个User对象,并且 Thymeleaf 将正确地将其转换为 Javascript 语法:
<script th:inline="javascript">
...
var user = {"age":null,"firstName":"John","lastName":"Apricot",
"name":"John Apricot","nationality":"Antarctica"};
...
</script>JavaScript 序列化的完成方式是通org.thymeleaf.standard.serializer.IStandardJavaScriptSerializer接口的实现,可以StandardDialect在模板引擎使用的实例中进行配置。
此 JS 序列化机制的默认实现将在类路径中查找Jackson 库,如果存在,将使用它。如果不是,它将应用内置的序列化机制,该机制涵盖了大多数场景的需求并产生了类似的结果(但灵活性较差)。
5 CSS 内联
Thymeleaf 还允许在 CSS< style>标签中使用内联,
语法:<style th:inline="css">...</style>
例如:
<style th:inline="css">
...
</style>例如,假设我们将两个变量设置为两个不同的String值:
classname = 'main elems'
align = 'center'
我们可以像这样使用它们:
<style th:inline="css">
.[[${classname}]] {
text-align: [[${align}]];
}
</style>结果将是:
<style th:inline="css">
.main\ elems {
text-align: center;
}
</style>注意: CSS 内联如何也具有一些智能,就像 JavaScript 一样。具体来说,通过转义表达式输出的表达式[[${classname}]]将被转义为CSS 标识符。这就是为什么我们在上面的代码片段中classname = 'main elems’变成了main\ elems。
与之前为 JavaScript 解释的方式等效,CSS 内联还允许我们的
<style th:inline="css">
.main\ elems {
text-align: /*[[${align}]]*/ left;
}
</style>
![[Unity][VR]Oculus透视开发图文教程1-Passthrough应用XR项目设置](https://img-blog.csdnimg.cn/9fdc8376906a4b64a472552bcdbc3315.png#pic_center)






![P1541 [NOIP2010 提高组] 乌龟棋(4维背包问题)](https://img-blog.csdnimg.cn/d9a4e663e5c4435c9aa9d606503f814c.png)