目录
- 介绍
- 开发环境
- 技术介绍
- 安装说明
- 项目目录
- 设计思想
- 项目介绍
- 运行演示
- 知识点记录
- Gitee源码链接
介绍
!!!资源图片是从网上免费下载,源码都是原创,供个人学习使用,非盈利!!!
!!!资源图片是从网上免费下载,源码都是原创,供个人学习使用,非盈利!!!
!!!资源图片是从网上免费下载,源码都是原创,供个人学习使用,非盈利!!!
使用VS 2022 + Qt 5.9开发的坦克大战小游戏,使用的技术有QPainter绘制事件、键盘事件、定时器等,游戏模式分为双人大战和人机大战两种模式。
玩家一移动:W、A、S、D。
玩家二移动:上下左右方向键。
子弹发射:自动发射。
开发环境
VS 2022 + Qt Creator5.9。
技术介绍
使用QPainter绘制事件、KeyPressEvent键盘事件、QTimer定时器事件
键盘事件控制角色移动、定时器事件控制子弹发射、人机角色移动、统一交由QPainter进行绘制。
安装说明
1、安装VS 2022和Qt Creator5.9(安装msvc2017_x64组件)
2、搭建环境变量

按照选中内容定义变量QTDIR,在path(选中行的上一行)中设置bin目录。
 环境变量-》系统变量-》path变量设置bin目录
环境变量-》系统变量-》path变量设置bin目录
3、使用VS 2022打开解决方案进行编译。
项目目录
项目目录说明

-include
-public: 存放各个模块共用的头文件
-interface: 存放提供接口的头文件
-res: 存放资源图片
-src:
-BattleArena:“双人大战” 游戏模式模块
-BattleBots:“人机大战” 游戏模式模块
-HnCore:项目用到的开发框架模块
-Runner:存放main.cpp,主程序模块
-TankShowDown:主界面模块
-temp: 编译产生的临时文件
-x64:
-Debug: 存放Debug版本下的exe和所需动态库
-Release:存放Release版本下的exe和所需动态库
-程序.zip:解压后双击x64/Release下的Runner.exe即可运行
设计思想
游戏开始时定时器启动,超时时间设定100ms,定时器控制子弹移动、人机角色移动、子弹与玩家和墙体的碰撞检测。
定时器超时函数执行完毕就重新绘制,相当于每100ms绘制一帧数据。
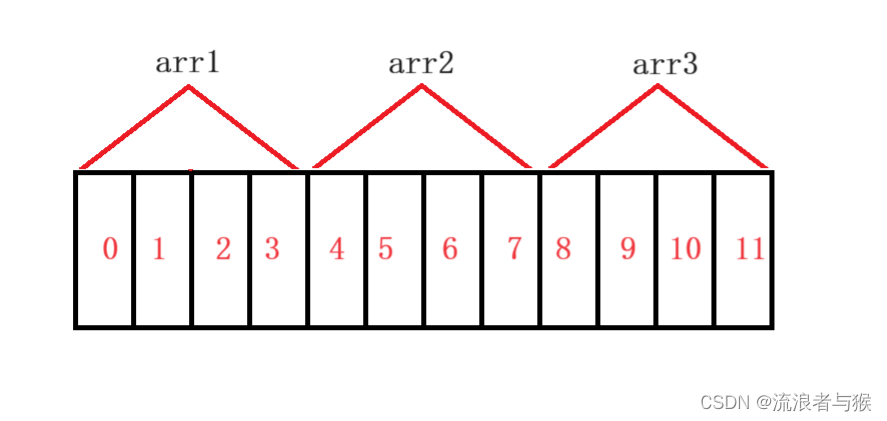
地图:一个40 * 30的int类型数组表示,1代表墙,0代表空地,2代表草坪。因为墙和草坪图片的像素为20 * 20,所以窗口大小为800 * 600。
玩家移动:捕获键盘按下事件判断,W键向上、A键向左、S键向下、D键向右,上下左右箭头键同理。
子弹移动:定时器控制,与角色同一朝向的子弹位置不能在角色后面,每次移动一个距离。
碰撞检测:定时器超时函数中会遍历所有子弹坐标,如果子弹坐标和墙体坐标一致就将该子弹从子弹列表中删除,添加到爆炸列表中。
QPainter绘制:超时函数执行完毕重新绘制,会将角色位置、子弹位置、爆炸效果、地图都更新一遍。
绘制爆炸效果时进行判断,如果该爆炸坐标是草坪,就将该坐标在二维数组的值由2改为0,这样下次绘制时草坪就会消失。
还会与玩家坐标进行判断,如果重合说明该玩家失败,另一名玩家获得游戏胜利。
项目介绍
主界面

双人大战模式
 开始并不会发射子弹,按下任意键之后开始游戏、发射子弹、等待玩家键盘控制移动。
开始并不会发射子弹,按下任意键之后开始游戏、发射子弹、等待玩家键盘控制移动。
图中发射子弹是因为我按下截图快捷键识别到了任意键开始游戏。
左上角为玩家一,右下角为玩家二
爆炸效果
子弹打中草坪,草坪会消失

击毁玩家二

之后会弹出“玩家一胜利”的弹窗
玩家一胜利

点击OK按钮回到主界面
人机大战模式

人机模式下人机会自动移动,碰到墙壁调转方向。
胜利!!!

同理,被人机击败会出现失败弹窗,再次回到主界面
运行演示
这视频好糊……
知识点记录
// 区分当前是Debug还是Release环境
#ifndef NDEBUG
#define LibraryDir "../../x64/Debug/"
#else
#define LibraryDir "../../x64/Release/"
#endif // NDEBUG
#define PluginPath(x) (std::string(LibraryDir) + x)
Gitee源码链接
https://gitee.com/hnSVN/TankShowDown

















![二十七、[进阶]MySQL默认存储引擎InnoDB的简单介绍](https://img-blog.csdnimg.cn/8f8f1383382947cda16ea88ded95056a.png)