首先用vue-cli创建一个vue2的项目。
vue2和vue3的差异
main.js的语法有所差别。
vue2是
import Vue from 'vue'
import App from './App.vue'
new Vue({
render: h => h(App),
}).$mount('#app')
vue3是
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')
自定义组件的template有所差别
vue2自定义组件的template中所有标签必须在同一个父标签下,即只有一个根标签。所以一般写的时候都写一个div标签包裹着。
vue3没有该限制。
组件间的传值
内部data提供数据
譬如现在自定义了一个Movie组件,上面的template从下面的script中导出的data中拿值。
<template>
<div>
<h1>{{ title }}</h1>
</div>
</template>
<script>
export default {
name: "Movie",
data: function () {
return {
title: "金刚狼"
}
}
}
</script>
父组件通过prop的方式传值。
自定义Movie组件中是这样的代码
<template>
<div>
<h1>{{ title }}</h1>
</div>
</template>
<script>
export default {
name: "Movie",
props: ["title"],
data: function () {
return {
}
}
}
</script>
使用Movie的父组件(一般都是App.vue)即可在使用Movie标签的同时直接传值
<template>
<div id="app">
<Movie :title="金刚狼" ></Movie>
</div>
</template>
兄弟组件通过Vuex等统一数据源共享数据
在后面的博客会详细介绍。
element ui
Element是国内饿了么公司提供的一套开源前端框架,简洁优雅,提供了Vue、React、Angular等多个版本。
- 文档地址:https://element.eleme.cn/#/zh-CN/
- 安装:npm i element-ui
- 引入 Element:

第三方图标库
Font Awesome提供了675个可缩放的矢量图标,可以使用CSS所提供的所有特性对它们进行更改。
- 文档地址:http://fontawesome.dashgame.com/
- 安装:npm install font-awesome
- 使用:import ‘font-awesome/css/font-awesome.min.css’







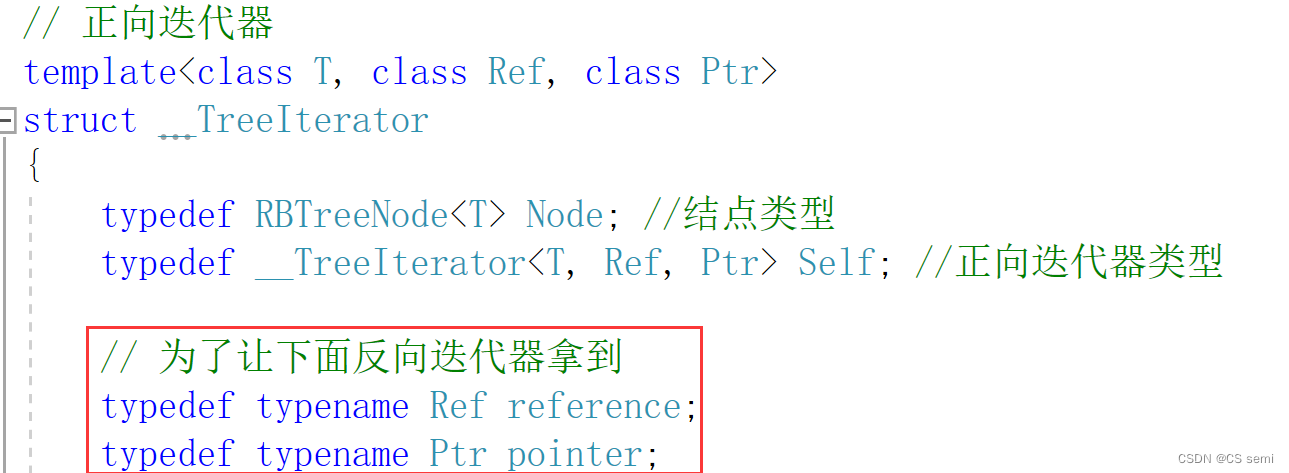
![模拟实现map/set[改编红黑树实现map/set容器底层]](https://img-blog.csdnimg.cn/b6cfeb7e27954d3ea12e615533b5fc29.png)


![[NOIP2012 提高组] 国王游戏(贪心,排序,高精度)](https://img-blog.csdnimg.cn/30e8a987c352465a946b219f10160d5c.png)