文章目录
- 前言
- 一、JLabel标签
- 1.介绍
- 2.实例展示
- 二、JLabel中绘图和导入图片
- 1.自定义绘图
- 2.导入图片
- 总结
前言
本文介绍了Swing程序中JLabel标签的使用,以及在标签中导入图片和自定义图标的方法。
一、JLabel标签的使用
1.介绍
JLabel标签:在Swing程序中显示文本或提示信息的组件,支持文本字符和图标,可以用于显示图片。
语法:
JLabel jl = new JLabel();
//创建一个标签对象jl常用的构造方法:
new JLabel();
//创建一个不带图标和文本的JLabel对象
new JLabel(Icon icon);
//创建一个带图标的JLabel对象
new JLabel(Icon icon , int aligment);
//创建一个带图标,并且设置了图标水平对齐方式的JLabel对象
new JLabel(String text , int aligment);
//创建一个带文本,并且设置了文本水平对齐方式的JLabel对象
new JLabel(String text , Icon icon , int aligment);
//创建一个带文本、带图标,并且设置标签内容水平对齐方式的JLabel对象
2.实例展示
import java.awt.*;
import javax.swing.*;
//导入Swing程序的包
public class LabelDemo extends JFrame{
//继承导入包中的JFrame窗体类,创建窗体
public LabelDemo(){
//创建构造方法,对象为 LabelDemo() ,可在此方法中对此对象进行代码操作
setBounds(100,100,100,100);
//设置窗体的大小,生成位置
setDefaultCloseOperation(EXIT_ON_CLOSE);
//设置窗体的关闭方式
Container c = getContentPane();
//获取该窗体的容器
JLabel a = new JLabel("这是一个标签", null, SwingConstants.CENTER);
//创建一个Jlabel对象,设置好文本,图标未设置,对齐方式为居中
c.add(a);
//容器中添加JLabel组件
setVisible(true);
//设置为窗体可视化
}
public static void main(String[] args) {
new LabelDemo();
}
}运行结果:

二、JLabel中绘图和导入图片
Swing中的图标可以放置于JButton、JLabel组件上,通过图标更加直观地描述按钮、标签的用途。Swing程序还允许图片替代图标,展示于JButtton、JLabel组件上。
1.自定义绘图
介绍:自定义图标,通过实现Swing程序中的Icon接口,可以给定图标的形状、大小、颜色等特性。
Icon接口中需要实现的抽象方法:
public int getIconWidth();
//用于获取图标的宽
public int getIconHeight();
//用于获取图标的高
public void paintIcon(Component arg0, Graphics arg1, int arg2, int arg3);
//用于实现在指定坐标下位置进行绘制图标实例展示:
import javax.swing.*;
import java.awt.*;
//导入swing包,awt包
public class Demo extends JFrame implements Icon{
/*Swing包中的Icon接口:可以自定义图标,用于绘图,创建时确定图标的大小、颜色等特性
Icon接口中的要实现的三个抽象方法:
1. public int getIconHeigth() 方法: 用于获取图标的宽
2. public int getIconWidth() 方法:用于获取图标的高
3. public void paintIcon(Component arg0, Graphics arg1, int arg2, int arg3) 方法: 用于实现在指定坐标位置画图
*/
private static int width; //设置了图标的宽(全局变量)
private static int height; //设置了图标的高(全局变量)
public int getIconWidth(){
//实现Icon接口中的抽象方法 getIconWidth()
return this.width;
}
public int getIconHeight(){
//实现Icon接口中的抽象方法 getIconHeight()
return this.height;
}
public void paintIcon(Component arg0, Graphics arg1, int x, int y){
//实现Icon接口中的抽象方法 paintIcon()
arg1.fillOval(x, y, width, height);
//在指定的矩形区域内绘制一个填充的椭圆形,宽和高分别为width和heigth
// arg1.fill3DRect(arg3, arg3, arg2, arg3, false); 绘制一个3D矩形
// arg1.fillArc(arg3, arg3, arg3, arg3, arg2, arg3); 绘制一个弧形
// arg1.fillPolygon(null, null, arg3); 绘制一个多边形
// arg1.fillRect(arg3, arg3, arg2, arg3); 绘制一个矩形
// arg1.fillRoundRect(arg3, arg3, arg3, arg3, arg2, arg3); 绘制一个圆角矩形
}
public Demo(int width,int height){ //定义构造方法
this.height = height;
this.width = width;
//通过构造方法,实例化对象赋值,设置图标的宽和高
}
public static void main(String[] args) {
Demo icon = new Demo(15,15);
//创建Demo对象icon图标,宽为15像素,高为15像素
JLabel jl = new JLabel("测试",icon, SwingConstants.CENTER);
//设置了标签的文本,图标,及其水平对齐方式
JFrame jf = new JFrame("绘图");
//创建了一个窗体对象
Container c = jf.getContentPane();
//获取窗体容器
c.add(jl);
//添加标签组件
jf.setBounds(100, 100, 200, 200);
//设置窗体生成位置和大小
jf.setVisible(true);
//窗体可视化
}
}
输出结果:

2.导入图片
介绍:Swing的图标可以导入图片。Swing利用 javax.swing.ImageIcon类,根据现有图片资源创建图标对象,ImageIcon类实现了Icon接口,不需要自定义图标那样一一实现。
问:如何获取到我们电脑上现有的图片资源呢?
答:导入java.net.URL;
java.net.URL是Java标准库中的一个类,用于表示URL(统一资源定位符),即Web上的地址。它所在的包是java.net,该包包含了Java中与网络通信相关的类和接口。java.net.URL类提供了许多方法来访问URL的各个组成部分,比如协议、主机名、端口号、路径等等。它还可以用于打开网络连接并读取数据。
常用的构造方法:
new ImageIcon();
/*创建一个通用的ImageIcon图像图标对象,
需要显示该图片时,
对标签对象使用 setImage(Image image) 方法来操作
*/
new ImageIcon(Image image);
//直接从图片源中创建图标
new ImageIcon(Image image,String description);
//直接从图片源中创建图标,并且未突变添加简短描述,不会显示可以使用getDescription()方法获取该描述
new ImageIcon(URL url);
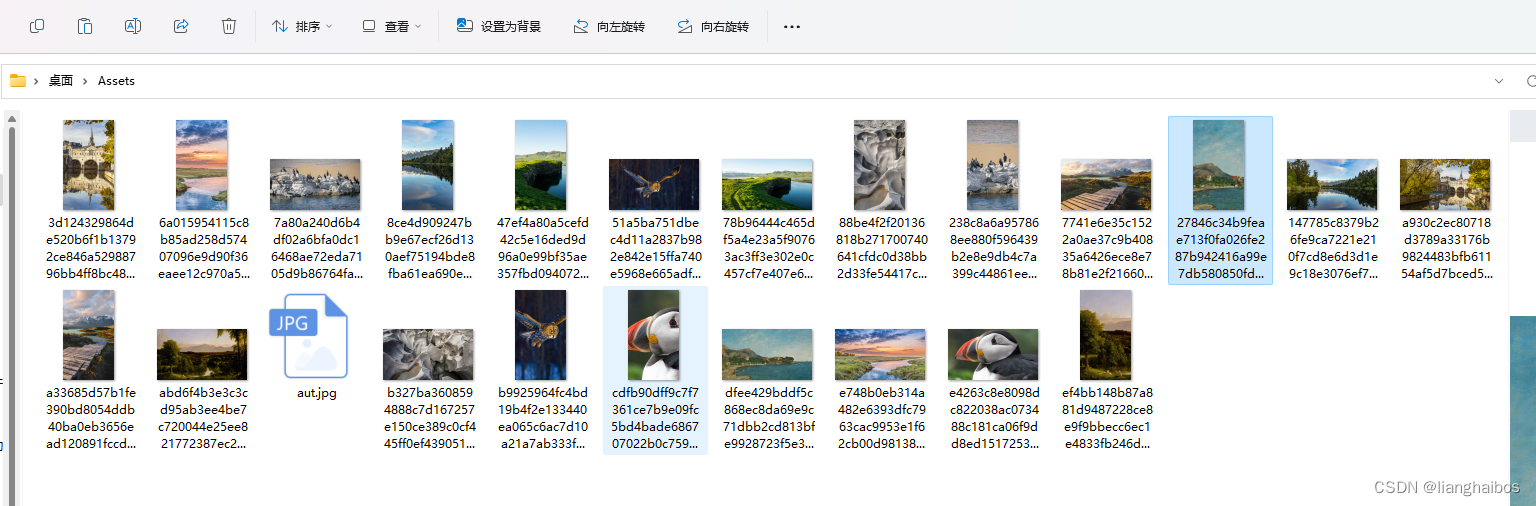
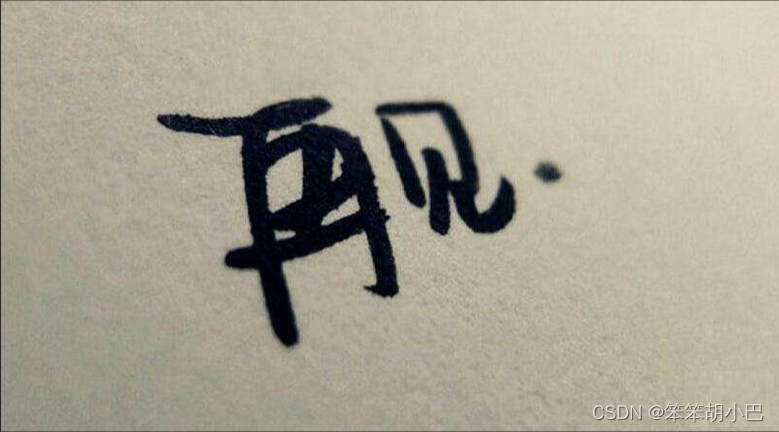
//通过路径,利用位于计算机网络上的图像文件创建图标想要在窗体中展示的图像如下:

实例展示:
import javax.swing.*;
import java.awt.*;
//导入Swing程序的包
import java.net.URL;
//导入获取资源定位URL的包
public class Example extends JFrame{
public Example() {
setTitle("项目1");
//设置父窗体标题
Container container = getContentPane();
//获取容器
JLabel jl = new JLabel("这是一个java图片",JLabel.CENTER);
//创建一个标签,设置好标签内容,水平对齐方式
URL url = Example.class.getResource("java.png");
//getResource方法中输入图片的相对路径,获取"java.png"图片文件所在的URL路径,赋值给 url路径对象
Icon icon = new ImageIcon(url);
//url路径对象 实例化成一个Icon图标对象,ImageIcon类实现了Icon接口的所有抽象方法,跳过了自定义图标的步骤
jl.setIcon(icon);
//为标签设置图片
container.add(jl);
//将标签添加到容器中
setBounds(100, 100, 600, 600);
//设置窗体大小
setVisible(true);
//使窗体可见
setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
//设置关闭方式
}
public static void main(String[] args) {
new Example();
}
}
运行结果:

总结
以上就是本文介绍的Swing程序中JLabel标签的使用,以及在标签中导入图片和自定义图标的方法。若有补充、指正、指点、疑问的地方,欢迎在评论区中留言,我将及时进行反馈。
![模拟实现map/set[改编红黑树实现map/set容器底层]](https://img-blog.csdnimg.cn/b6cfeb7e27954d3ea12e615533b5fc29.png)


![[NOIP2012 提高组] 国王游戏(贪心,排序,高精度)](https://img-blog.csdnimg.cn/30e8a987c352465a946b219f10160d5c.png)