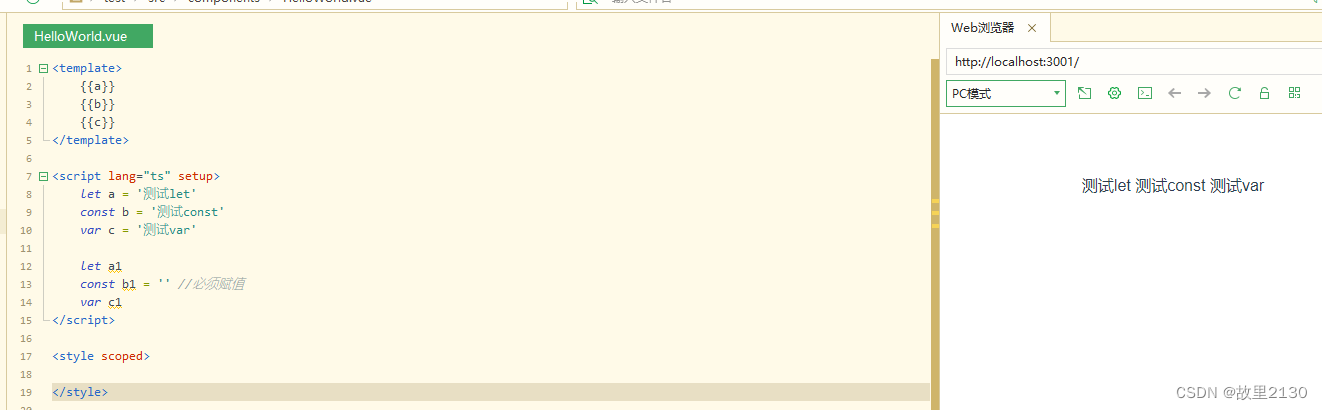
首先看到这张图,左边的结构就不分析了,上一章有说明顺序。
中间红色的部分,分为3块,第一块是模板,里面写html;第二块是脚本语言,里面写js或者ts语言,lang="ts"就是ts语法,setup就是vue3中独有的一份,需要注意写法,否则会报错;第三块是html的样式,scoped只在当前区域有效果。这3块可以任意排列,根据你的习惯而定,既然是模板语法,那么重点就是template里面,在template里面写代码,和html写的代码效果是一样的,只是一种语法糖。
一,变量问题
定义变量
var,作用于全局的变量,定义的时候可以不赋值
let,作用于模块内部的变量,定义的时候可以不赋值
const,作用与模块内部的常量,定义的时候必须赋值

<template>
{{a}}
{{b}}
{{c}}
</template>
<script lang="ts" setup>
let a = '测试let'
const b = '测试const'
var c = '测试var'
let a1
const b1 = '' //必须赋值
var c1
</script>
<style scoped>
</style>
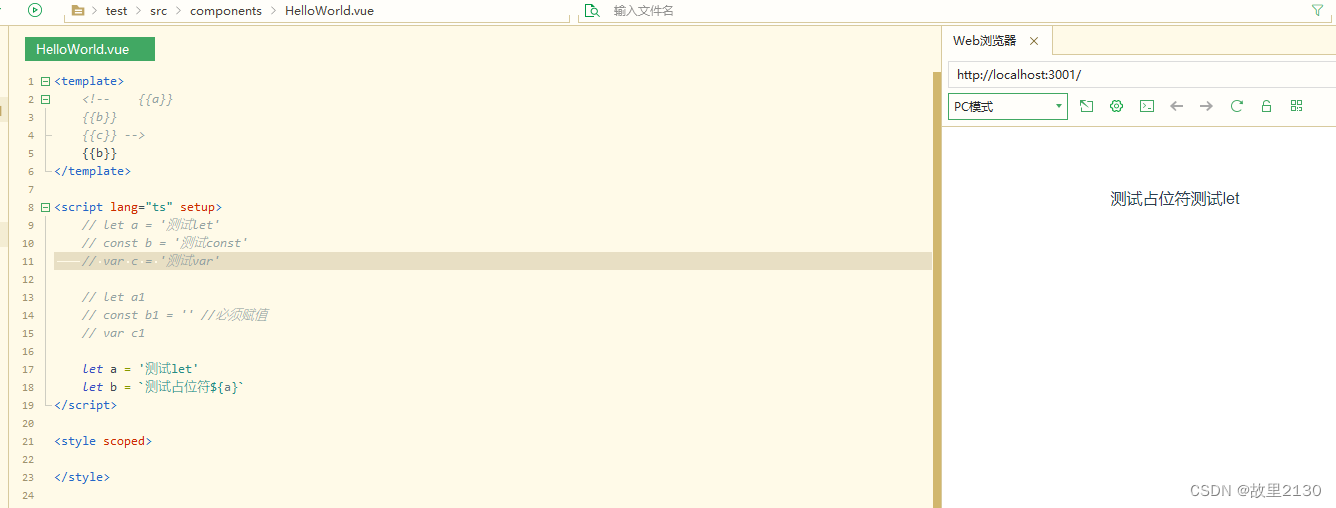
字符串占位符

<template>
<!-- {{a}}
{{b}}
{{c}} -->
{{b}}
</template>
<script lang="ts" setup>
// let a = '测试let'
// const b = '测试const'
// var c = '测试var'
// let a1
// const b1 = '' //必须赋值
// var c1
let a = '测试let'
let b = `测试占位符${a}`
</script>
<style scoped>
</style>
二,插值方法
上面的{{}}就是插值法

三,指令
指令前面都是带v-
v-html,插入一段html代码

<template>
<span v-html="rawHtml"></span>
</template>
<script lang="ts" setup>
let rawHtml = '<span style="color: red">这里会显示红色!</span>'
</script>
<style scoped>
</style>
v-show,根据表达式的值的真假,来显示或者隐藏html元素

<template>
<!-- <span v-html="rawHtml"></span> -->
<h1 v-show="yes">123</h1>
<h1 v-show="yes1">456</h1>
</template>
<script lang="ts" setup>
// let rawHtml = '<span style="color: red">这里会显示红色!</span>'
let yes = true
let yes1 = false
</script>
<style scoped>
</style>
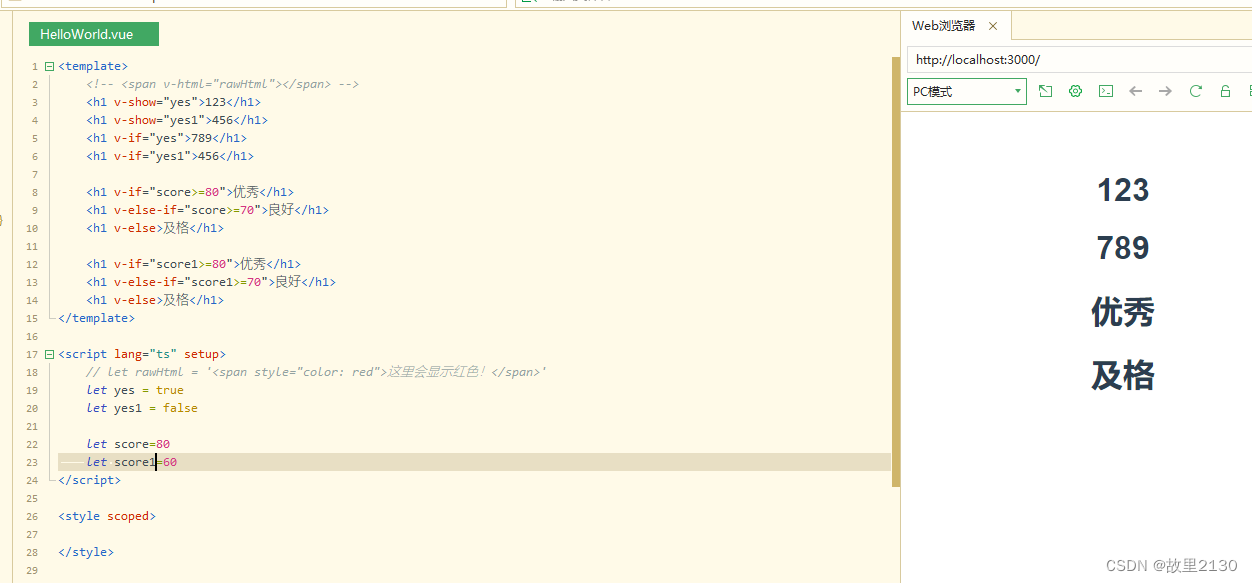
v-if /v-else-if/v-else,这3个都是用于条件判断

<template>
<!-- <span v-html="rawHtml"></span> -->
<h1 v-show="yes">123</h1>
<h1 v-show="yes1">456</h1>
<h1 v-if="yes">789</h1>
<h1 v-if="yes1">456</h1>
<h1 v-if="score>=80">优秀</h1>
<h1 v-else-if="score>=70">良好</h1>
<h1 v-else>及格</h1>
<h1 v-if="score1>=80">优秀</h1>
<h1 v-else-if="score1>=70">良好</h1>
<h1 v-else>及格</h1>
</template>
<script lang="ts" setup>
// let rawHtml = '<span style="color: red">这里会显示红色!</span>'
let yes = true
let yes1 = false
let score=80
let score1=60
</script>
<style scoped>
</style>
其中v-if和v-show的功能是一样的,都是控制html是否显示元素。
但是,v-if有更高的切换开销,而v-show有更高的初始渲染开销,因此,如果需要非常频繁的切换元素的显示和隐藏,使用v-show。如果在运行时条件很少改变,则使用v-if。
v-for,通过循环的方式来渲染一个列表,循环的对象可以是数组,也可以是对象。

<template>
<li v-for="(b,index) in books">{{index}}-{{b.title}}</li>
<h1 v-for="b of books">{{b.title}}</h1>
<h2 v-for="(b,index) of books">{{index}}-{{b.title}}</h2>
<h3 v-for="(b,index) of books" :key="index">{{index}}-{{b.title}}</h3>
</template>
<script lang="ts" setup>
let books = [{
title: 'vue2'
},
{
title: 'vue3'
},
{
title: 'vue4'
}
]
</script>
<style scoped>
</style>
可见,H3中需要:key="index",才不会警告提示,其他3个前面都有警告提示
v-bind,用于响应更新html元素的属性,将一个或多个属性动态的绑定到表达式

<template>
<button v-bind:disabled="isButtonDisabled">按钮</button>
<button :disabled="isButtonDisabled1">按钮</button>
</template>
<script lang="ts" setup>
let isButtonDisabled = true
let isButtonDisabled1 = false
</script>
<style scoped>
</style>
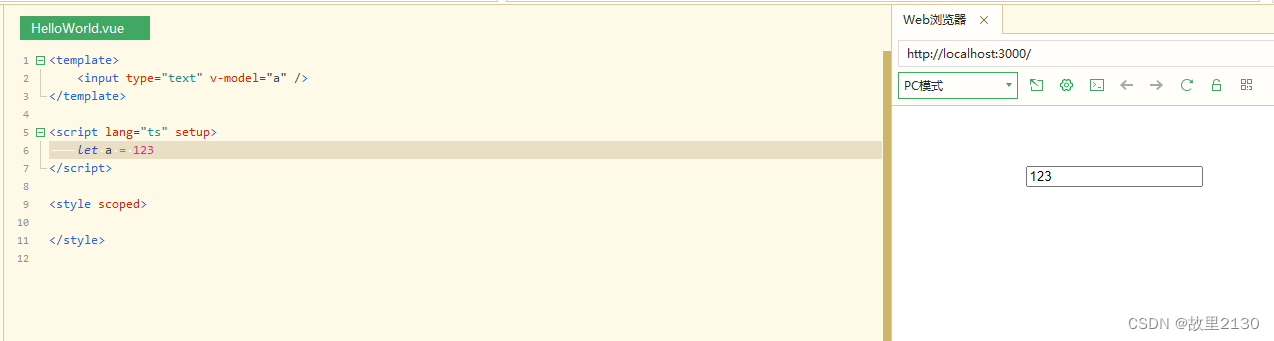
v-model,用来在表单<input>,<textarea>元素上创建双向数据绑定,它会根据控件类型自动选取正确的方法来更新元素。也就是界面的数据变化了,内部定义的变量也跟着变化。

<template>
<input type="text" v-model="a" />
</template>
<script lang="ts" setup>
let a = 123
</script>
<style scoped>
</style>
v-on,用于监听DOM事件,就是使用事件的时候,需要用它。

<template>
<div>
<button v-on:click="a">按钮</button>
<button @click="b">按钮1</button>
</div>
</template>
<script lang="ts" setup>
let a = (() => {
alert(123);
});
let b = (() => {
alert(456);
})
</script>
<style scoped>
</style>
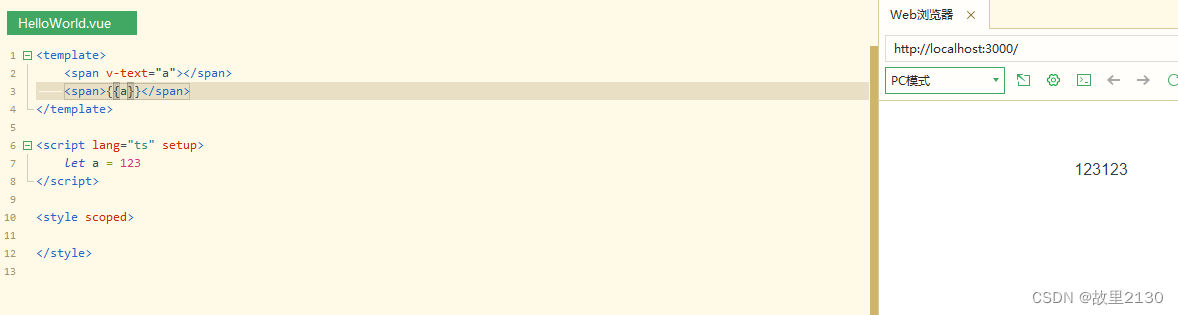
v-text,用于更新元素的文本内容

<template>
<span v-text="a"></span>
<span>{{a}}</span>
</template>
<script lang="ts" setup>
let a = 123
</script>
<style scoped>
</style>
v-once,从字面上理解就是只渲染一次,之后将不会渲染了,比如,初始化数组4个值,之后就不能向里面增加值了,意义并不大,很少使用。
v-pre,不需要编译这个元素,原本是什么,就显示什么。

<template>
<div>
<h1 v-pre>{{a}}</h1>
</div>
</template>
<script lang="ts" setup>
let a = 123
</script>
<style scoped>
</style>