本文是SuperMap iPortal 对接postgis业务数据库的第二个步骤:大屏使用接口数据更新图表和地图。
这个步骤可以有两种方式去实现数据的展示和更新如下:
一、使用数据上图构建地图并在大屏中使用
1. 数据上图构建地图
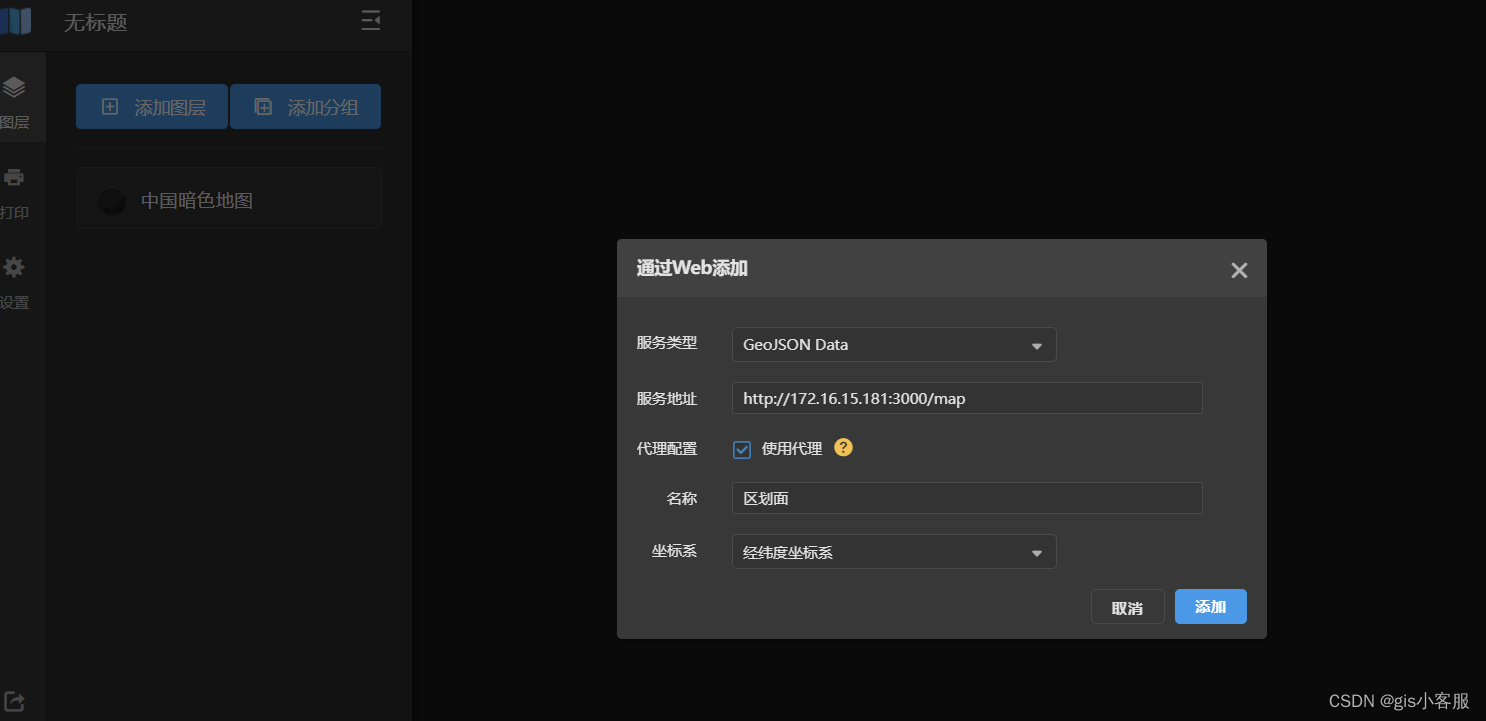
打开iPortal 应用中心的数据上图,新建->添加图层->通过Web添加 选择GeoJSON Data并填写返回数据的geojson链接,如图:

添加后,根据自己需求进行配图,配好图后保存该地图.
2. 大屏中使用该地图
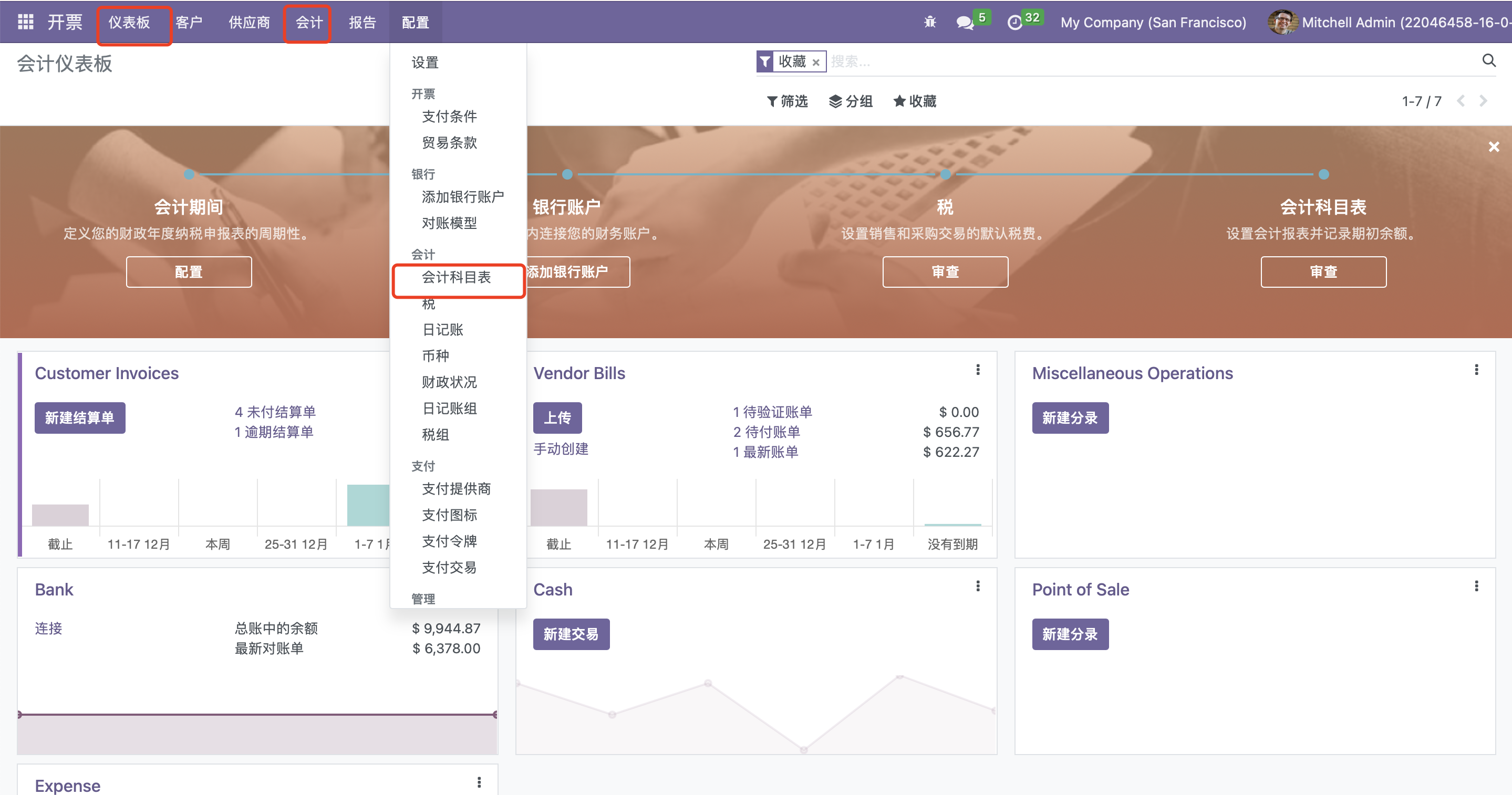
打开iPortal 应用中心的地图大屏,新建->将地图组件拖入大屏中->选择地图,在我的地图中选中第一步保存的地图。结果如图:

二、使用低代码编辑器在大屏中使用
1、更新图表
下面的部分代码只是更新表格数据,不对表格的样式做更改,如需更改样式可以参考echarts官网接口文档对options进行更改.
// 获取dom元素注册点击事件,当然也可以通过其他的相关事件触发图表数据切换
const changeButton1 = document.querySelector(".components_text_1 .sm-component-text")
changeButton1.onclick = () => {
changeChartData()
}
// 图表只切换数据
function changeCahrtData() {
let resultObj // pg返回的数据
let xData = [] // 图表 x的值
let yData = [] // 图表 y的值
// ajax 请求到pg数据库的数据.
$.ajax({
type: "get",
url: "http://172.16.15.181:3000/chart",
// data: queryData,
success: function (result) {
resultObj = result;
for (let item of resultObj) {
xData.push(item.name)
yData.push(item.number)
}
console.log(resultObj, xData, yData);
// 获取当前图表的options然后更改options的数据
let options = $Chart_0.getOption()
options.series[0].data = yData
options.xAxis[0].data = xData
$Chart_0.setOption(options)
},
error: function (msg) {
console.log(msg);
},
})
}
效果图:

2、更新地图
请求nodeJs返回的geojson数据然后在地图中加载该geojson.下面代码为简单加载geojson代码,如需更多操作与功能可以参考mapbox GL官网接口进行操作。
// 获取dom元素注册点击事件
const changeButton2 = document.querySelector(".components_text_3 .sm-component-text")
changeButton2.onclick = () => {
addWkbData()
}
// 加载nodeJs返回的geojson数据
function addWkbData() {
$.ajax({
type: "get",
url: "http://172.16.15.181:3000/map",
// data: queryData,
success: function (result) {
// 将json转为对象
// let jsonData = JSON.parse(result);
$WebMap_2.addLayer({
"id": "QueryBondsArea",
"type": "fill",
"source": {
"type": "geojson",
"data": result
},
"paint": {
"fill-color": "rgba(0, 0, 255, 0.1)",
'fill-outline-color': "red",
},
});
// 设置显示比例尺
$WebMap_2.setLayerZoomRange('QueryBondsArea', 9, 12);
// 移除图层
// $WebMap_2.removeLayer('QueryBondsArea')
},
error: function (msg) {
console.log(msg);
},
})
}
效果图: