defineProperty
Object.defineProperty():方法会在对象上直接定义个新的属性,或者修改现有的属性,并返回此对象
let obj = {}
//与我们使用 obj.name = 'zhangsna' 效果一样 但是用defineProperty定义的属性无法改变 或者删除
Object.defineProperty(obj,'name',{
value:'zhangsan'
})
console.log(obj);

let obj = {}
Object.defineProperty(obj,'name',{
value:'zhangsan'
})
obj.name = 'lisi'
delete obj.name
console.log(obj);
不论修改还是删除 结果还是张三

当我们想要修改或者删除属性需要对其进行配置
configurable:true|false 默认为false当值为true时属性可以被删除
writable:true|false 默认为false 当值为true时属性可以被修改
let obj = {}
Object.defineProperty(obj,'name',{
value:'zhangsan',
configurable:true,
writable:true
})
obj.name = 'lisi'
console.log(obj);
//删除属性
let obj = {}
Object.defineProperty(obj,'name',{
value:'zhangsan',
configurable:true,
writable:true
})
obj.name = 'lisi'
delete obj.name
console.log(obj);
修改属性
删除后
此外配置还有
enumerable:true|false 该属性为true对象就可以枚举属性影响的有
for…in 遍历自身属性和可枚举的属性
object.keys 返回自身所有可枚举的属性的键名
json.strings 字符串化自身可枚举的属性
get和set 是函数 当使用get 和set 不能设置 writable 和configurable
let obj = {}
Object.defineProperty(obj,'name',{
configurable:true,
enumerable:true,
get(){
return name
},
set(val){
name = val
}
})
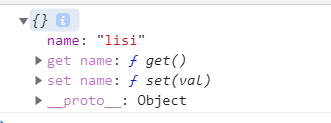
obj.name = 'lisi'
console.log(obj);