这篇文章并不介绍 Source Insight 的具体使用方法,这类教程网上有很多,这里只分析 Souce Insight 工具栏图标的功能。
文章目录
- Source Insight 简介
- Souce Insight 工具栏
- 文件操作
- 新建(Ctrl+N)
- 打开(Ctrl+O)
- 保存(Ctrl+S)
- 另存为(Ctrl+Shift+S)
- 打印
- 剪切(Ctrl+X)
- 复制(Ctrl+C)
- 粘贴(Ctrl+V)
- 撤销(Ctrl+Z)
- 恢复(Ctrl+Y)
- 查找与替换
- 查找(Ctrl+F)
- 往回查找(F3)
- 往前查找(F4)
- 在多文件中查找(Ctrl+Shift+F)
- 替换(Ctrl+H)
- 查找网页(Ctrl+Alt+W)
- 移动光标位置(简单代码定位)
- 返回(Alt+,)
- 前进(Alt+.)
- 跳转到上一个链接(Shift+F8)
- 跳转到下一个链接(Shift+F9)
- 跳转到指定行(Ctrl+G)
- 书签窗口
- 其他定位方法
- 高级代码定位
- 跳转到定义处(Ctrl+=)
- 查看符号信息
- 跳转到调用处(Ctrl+Alt+C)
- 查找引用(Ctrl+/)
- 代码窗口布局
- 水平平铺
- 突出显示
- 平铺两个窗口
- 层叠窗口
- 窗口管理(非代码窗口)
- 项目窗口
- 项目符号列表
- 上下文窗口
- 文件关系窗口
- 代码段窗口
- 剪切窗口
- 搜索结果窗口
- 窗口列表
- 小工具
- FTP 浏览器
- 总览
- 目录比较
- 文件比较
- 概述(展开与折叠)
- 切换展开状态
- 展开全部
- 折叠全部
- 显示概括
- 布局管理
- 保存布局
- 加载布局 A-D
- 加载布局文件
- 其他图标
Source Insight 简介
Source Insight是一个面向项目开发的程序编辑器和代码浏览器,它拥有内置的对C/C++, C#和Java等程序的分析。能分析源代码并在工作的同时动态维护它自己的符号数据库,并自动显示有用的上下文信息。
Source Insight不仅仅是一个强大的程序编辑器,它还能显示reference trees,class inheritance diagrams和call trees。Source Insight提供了最快速的对源代码的导航和任何程序编辑器的源信息。 Source Insight提供了快速和革新的访问源代码和源信息的能力。与众多其它编辑器产品不同。
Source Insight是如今最好用的语言编辑器之一,支持几乎所有的语言, 如C、C++、ASM、PAS、ASP、HTML等常见的,还支持自己定义关键字,Source Insight提供了可快速访问源代码和源信息的功能。
Source Insight自动创建并维护它自己高性能的符号数据库,包括函数、method、全局变量、结构、类和工程源文件里定义的其它类型的符号。Source Insight 可以迅速地更新的文件信息,即使在编辑代码的时候。而且符号数据库的符号可以自动创建到的工程文件中。——百度百科
Souce Insight 工具栏
本文讲解的”工具栏“位与 Source Insight 窗口第二行,这些功能按钮几乎覆盖了 Source Insight 的所有查阅代码的操作,下面就简单介绍一下各个功能按钮对应的功能。

我可能不会按照从左往右的顺序介绍这些功能,不同版本 Source Insight 的工具栏图标也有一定差别(比如图标位置发生改变,新增图标),所以我会将它们分为几大类来介绍。
文件操作
这些都是对当前正在编辑的文件的操作(除了新建文件)
新建(Ctrl+N)

创建一个新文件
打开(Ctrl+O)

在当前工程打开或创建一个新文件
保存(Ctrl+S)

保存当前文件
另存为(Ctrl+Shift+S)

将当前文件另存为一个新命名的文件
打印

打印当前文件
剪切(Ctrl+X)

将选中的文本拷贝到剪贴板并删除原文本
复制(Ctrl+C)

复制选中文本到剪贴板
粘贴(Ctrl+V)

从剪贴板粘贴文本
撤销(Ctrl+Z)

撤销崔后一次编辑操作
恢复(Ctrl+Y)

在撤销操作后,可以使用该命令来恢复最后的编辑操作
查找与替换
查找和替换也是编辑器的基本功能,图标也是很简洁易懂,稍微多看几眼就能记住了。
查找(Ctrl+F)

查找指定文本,查找的起始位置是当前光标所在位置

往回查找(F3)

查找之前出现的搜索项,即向上查找
往前查找(F4)

查找后文出现的搜索项,即向下查找
在多文件中查找(Ctrl+Shift+F)

在多个文件中搜索文本
这个功能还是非常给力的(虽然我只用过Ctrl+F),它可以在指定的文件里查找指定文本,而且查找选项很多,可以高效率解决代码定位问题。

替换(Ctrl+H)

在当前文件中替换文本
当然,点击 “Files…” 也可以实现多文件替换

查找网页(Ctrl+Alt+W)

使用浏览器搜索指定内容
这个功能作用应该不大,毕竟,大家应该都是在没有网络的环境下使用的 Source Insight。。(懂得都懂🙄)

移动光标位置(简单代码定位)
移动光标位置,这在阅读代码时是很重要的操作,比如在main函数里进入某个子函数时,可以通过返回功能回到main函数。
返回(Alt+,)

将光标返回到选择历史的上一个位置
前进(Alt+.)

将光标返回到选择历史的下一个位置
跳转到上一个链接(Shift+F8)

将光标移到到上一个链接目标
这里的链接目标指的是搜索结果窗口(后文有介绍)中,每个搜索结果对应位置。其实就和上面的往后查找类似,只不过这里会跨文件查找。
跳转到下一个链接(Shift+F9)

将光标移到到下一个链接目标
和往前查找类似,只是这里会在不同文件直接跳转者
跳转到指定行(Ctrl+G)

移动光标到指定行
书签窗口

这个按钮可以开启或者关闭书签窗口

打开窗口后,点击左下角的新建书签,即可在当前光标所在行添加书签,当然,直接输入 Ctrl+M 也可以打开书签窗口(只不过再输 Ctrl + M 不能关闭窗口)。
其他定位方法
这里还有一种高亮方式的定位方式,它并没有对应操作快捷图标,不过可以在右键菜单中找到它们:

高亮文字和高亮引用,在使用时,貌似只能高亮一个单词(不能高亮指定文本),两者作用几乎没有差别,只不过高亮引用貌似不能高亮关键字(这里指 C 语言的关键字),下图中黄色为高亮文字,蓝色为高亮引用。

高级代码定位
上一节介绍到的代码定位操作可能你在普通的编辑器上都能看到,但下面几个代码定位操作,可能要在 IDE(Integrated Development Environment )或者高级代码编辑器上才看得到(比如 VS Stduio 、Qt Creator 以及 VS Code)。
跳转到定义处(Ctrl+=)

跳转到所选符号(变量、函数等)的定义处
查看符号信息

显示一个符号定义的弹窗(符号包括函数、变量等)
和跳转到定义处功能一样,都是找到符号的定义位置,只不过后者不会跳转到定义处,而是在一个新的弹窗中显示。

跳转到调用处(Ctrl+Alt+C)

跳转到函数(或标识符)的调用或引用处
查找引用(Ctrl+/)

搜索指定字段的引用
和之前的查找文件相比,这个查找引用更加强大,它可以在整个工程中查找某一文本字段,选项也是非常多,还可以规定查找的文件类型(比如C/C++,Java)。

代码窗口布局
窗口布局这种功能我几乎没用过,屏幕太小,基本上是最大化当前操作的代码窗口。
水平平铺

平铺所有窗口,普遍宽大于高(呈长方形)
突出显示

只显示一个当前窗口,其他窗口最小化
平铺两个窗口

只平铺显示两个最近使用的代码窗口
层叠窗口

层叠窗口,将窗口以层叠的方式重新排列
窗口管理(非代码窗口)
这里主要包含一些项目、符号、上下文窗口的开启或关闭,一般都不是针对某一个代码文件,而是整个项目工程的资源窗口。
项目窗口

项目窗口默认位于代码窗口右侧,里面还包括几个子窗口,分别是工程文件、工程目录、工程符号和工程符号类别,其中工程符号还有一个单独的工具栏图标(下文有介绍)。

项目符号列表

项目符号列表位于项目窗口内部,该列表包括代码项目的所有符号,而每个代码窗口左侧也有一个符号窗口,它只包含当前代码文件里存在的符号。下图左侧为代码窗口的符号列表,右侧为项目符号列表:

上下文窗口

上下文窗口会把选中文本的上下文单独显示出来。

文件关系窗口

它会把光标处符号与其他符号的关联图显示出来。

代码段窗口

代码段就是一些语句模板,如 case 语句、for 循环语句、if 语句,个人觉得,没啥用处。

剪切窗口

剪切窗口默认存在 Clipboard,我们复制和粘贴时会修改该剪切板的内容,我们也可以自己创建一个剪切板,比如下图我创建了一个名为 “my_clip” 的剪切板。

搜索结果窗口

调转到搜索结果窗口,前提是有搜索结果的窗口(除了普通查找外,其他查找都会出现该窗口,如在多文件查找和查找引用)

窗口列表

窗口列表里的内容是代码窗口中所有的子窗口,

小工具
FTP 浏览器

打开或关闭 FTP 浏览窗口,
文件传输协议(File Transfer Protocol,FTP)允许用户以文件操作的方式(如文件的增、删、改、查、传送等)与另一主机相互通信。
FTP 这里就不多做介绍,主要是用来下载其他主机文件的工具,目前我没在 Source Insight 上用过它。

总览

显示或隐藏总览窗格
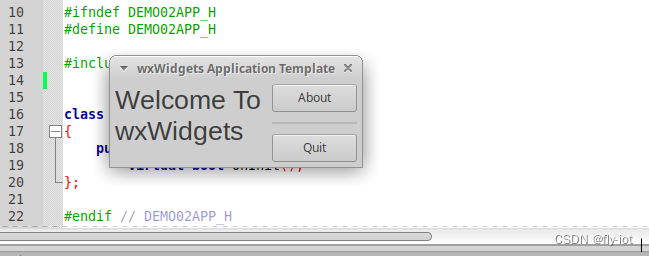
总览窗格就是下面框中的那玩意:

目录比较

显示目录比较窗口
比较目录和文件还是用专业工具吧,这里的小工具应该不好用

文件比较

显示文件比较窗口
比较目录和文件还是用专业工具吧,这里的小工具应该不好用

概述(展开与折叠)
展开和折叠只能操作当前文件
切换展开状态

切换所选区域的展开状态
函数方法或者宏条件语句可以选择折叠起来或者展开显示:

展开全部

展开所有被折叠的语句(包括子项,如函数里的#if)
折叠全部

折叠所有主概括项,不会折叠子项
例如下面的 1 被折叠了,但子概括项 2 没有折叠:

显示概括

开启或关闭当前文件的概括
布局管理
布局管理是用来加载和保存之前提到的窗口布局的,窗口布局本来我就用得少,这个就更不用说了。
保存布局

可以将当前窗口布局保存为 Layout A-D,或者保存为一个文件,

加载布局 A-D

可以加载四种快捷布局
加载布局文件

从已经保存的布局文件中加载布局
其他图标
工具栏除了上面提到的图标,其实还有两类,分别是 Source Control 和 Build,不过这两个类操作默认没有在工具栏里显示,需要手动打开:

它们的图标包括:

只不过点击它们基本都会报类似下面的这种错误,提示 “Comand shell program not found”,既然这样我也就不去研究它们了。