钉钉 H5微应用整理
- 1.申请H5微应用
- 2.登录
- 3.调试
1.申请H5微应用
https://open.dingtalk.com/ 登录钉钉开发平台。
应用appId、CorpId都可以在网站上自行查找
 应用首页地址(指手机端显示地址)
应用首页地址(指手机端显示地址)
pc端首页地址(指电脑端显示地址)
我这写的2个项目(应用首页和pc端首页),不是一个项目
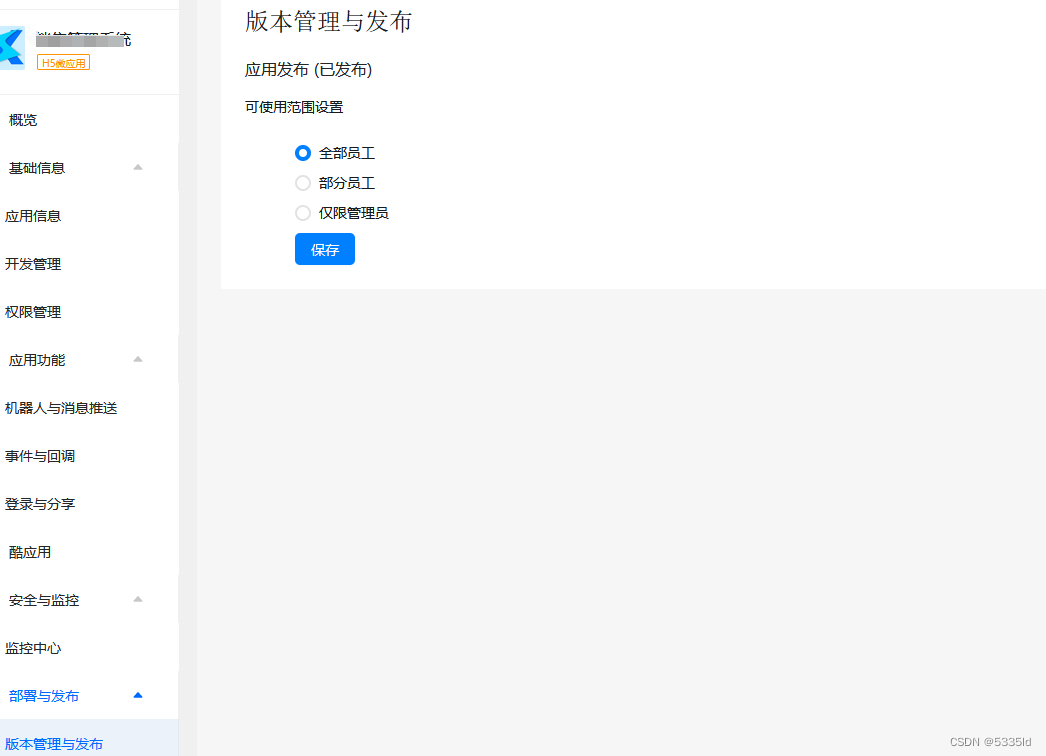
应用需要在平台发布后才能看到

2.登录
1.安装钉钉插件
方法一: npm install dingtalk-jsapi --save
方法二:
<script src="https://g.alicdn.com/dingding/h5-dingtalk-login/0.21.0/ddlogin.js"></script>
2.创建getCode.js 获取钉钉code 便于登录
import { getJSapi } from "@/api/login";
export function getCode(callback) {
if (dd.env.platform !== "notInDingTalk") {
dd.ready(() => {
//使用SDK 获取免登授权码
dd.runtime.permission.requestAuthCode({
corpId:store.state.user.corpId,
onSuccess: (info) => {
// 根据钉钉提供的api 获得code后,再次调用这个callback方法
// 由于是钉钉获取code是异步操作,不知道什么时候执行完毕
// callback 函数会等他执行完毕后在自己调用自己
callback(info.code)
},
onFail: (err) => {
alert('fail');
alert(JSON.stringify(err));
},
});
});
}
}
3.在login.vue页面引用
//获取钉钉code
import {
getCode
} from "@/utils/js/getCode.js";
methods: {
//获取钉钉code
getddCode() {
getCode(code => {
//拿到钉钉code 到后台交换token
// 获取用户验证的token
this.loadGetAccessToken(code);
});
},
loadGetAccessToken(code) {
let that = this
DDLogin({//后台接口
code: code
}).then(res => {
//其他操作 如账号存储、页面跳转等
})
}
3.调试
pc端调试 微应用调试工具-IDE

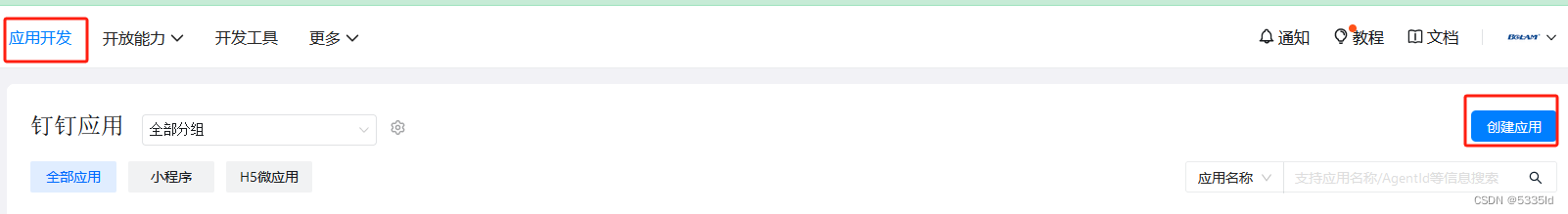
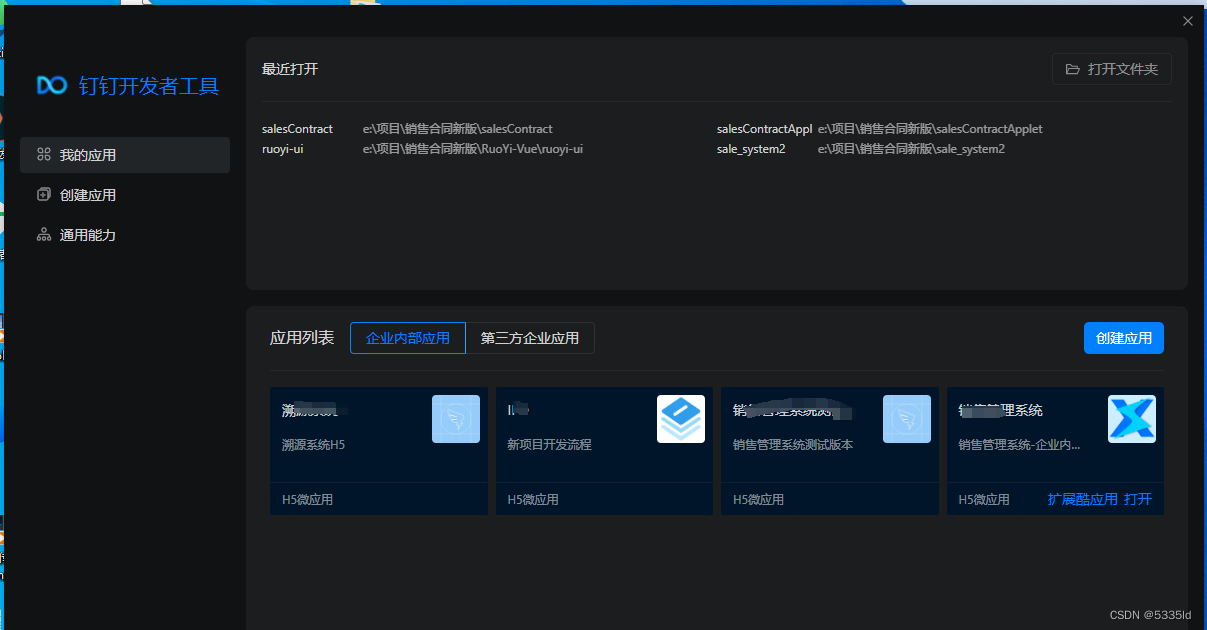
打开工具,点击应用
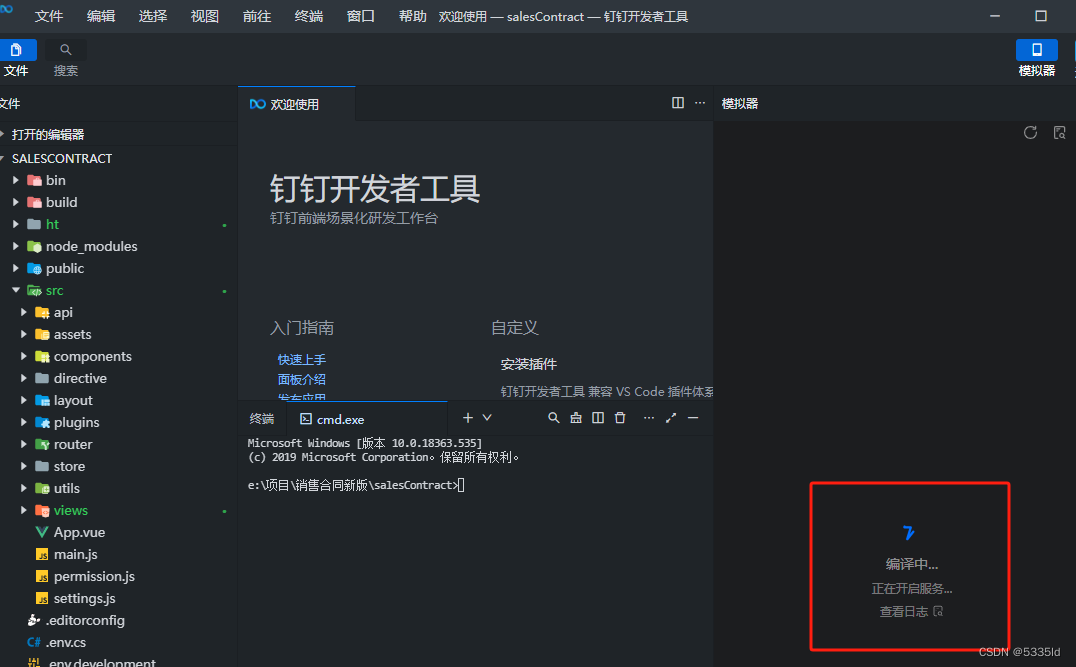
 启动编译
启动编译

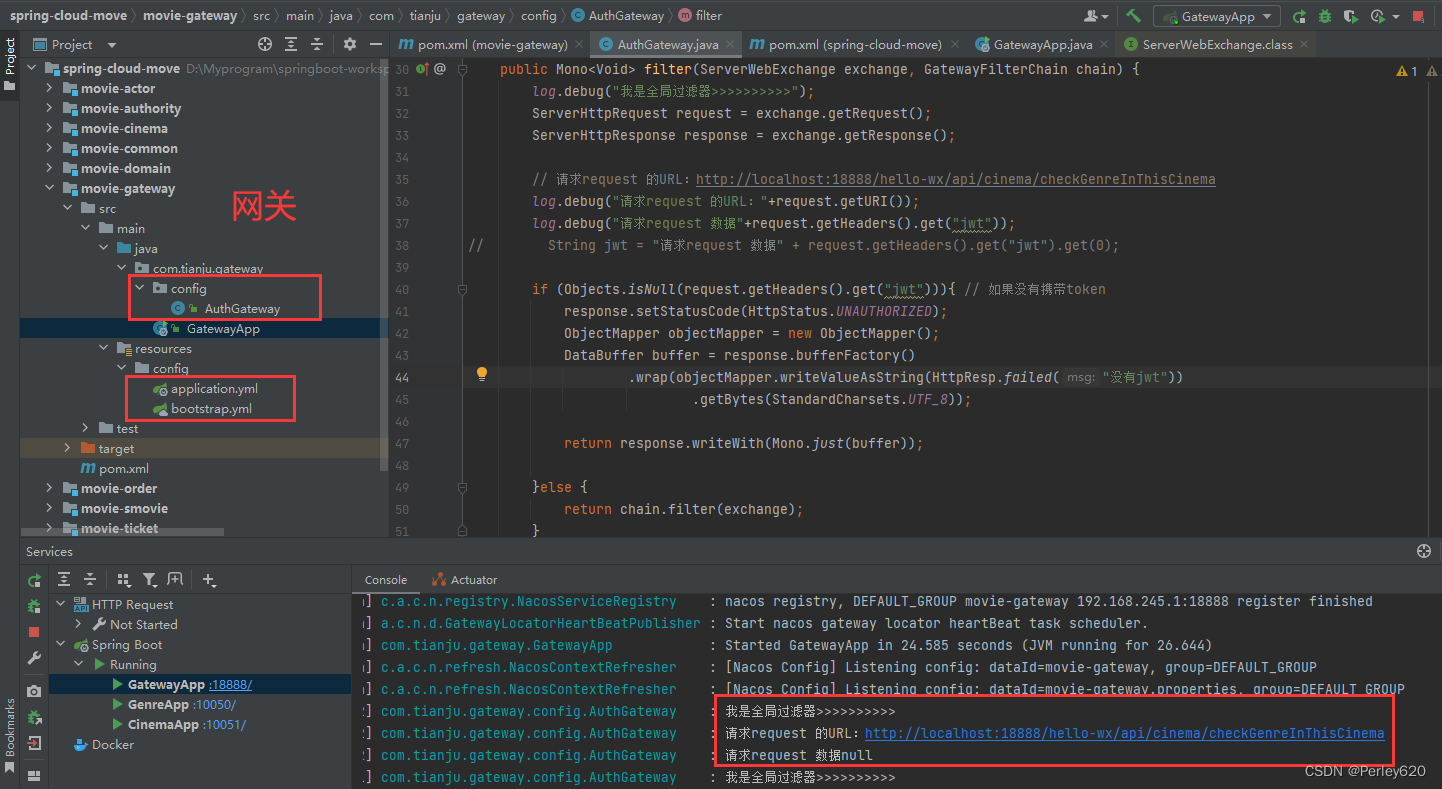
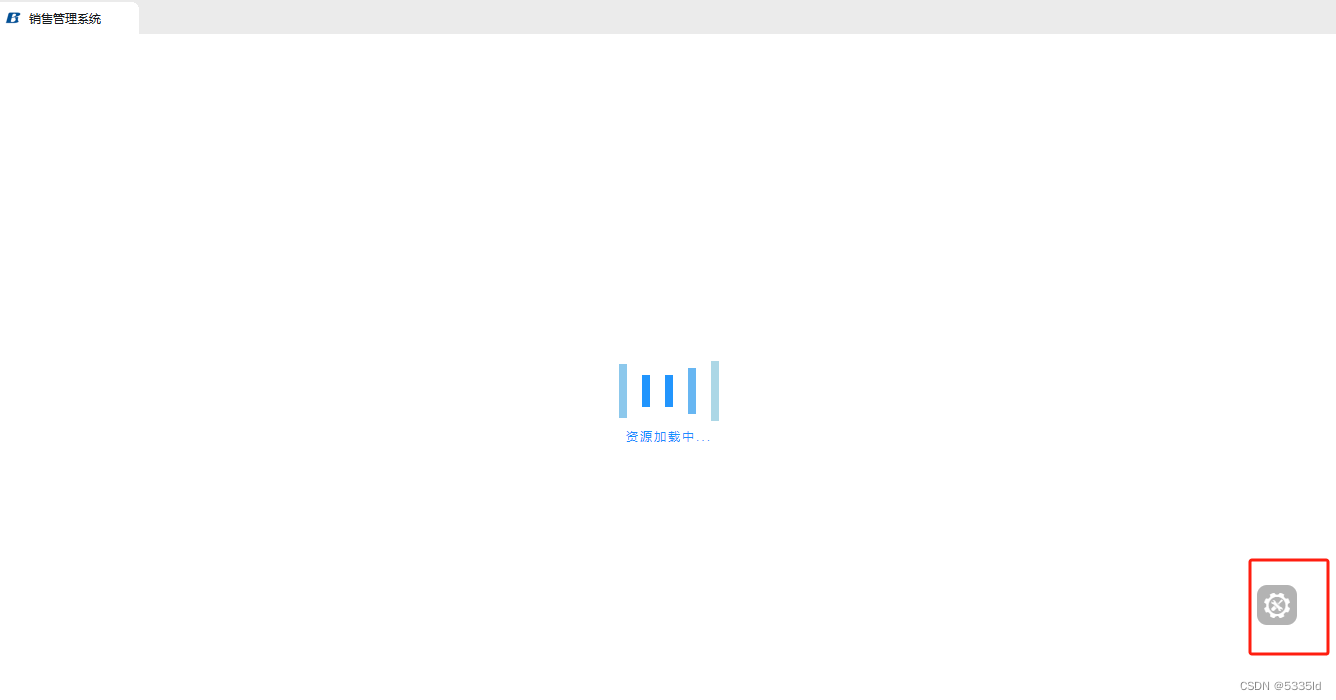
 运行后 红框就是可以调试的
运行后 红框就是可以调试的

这样就需要到开发平台 微应用处设置
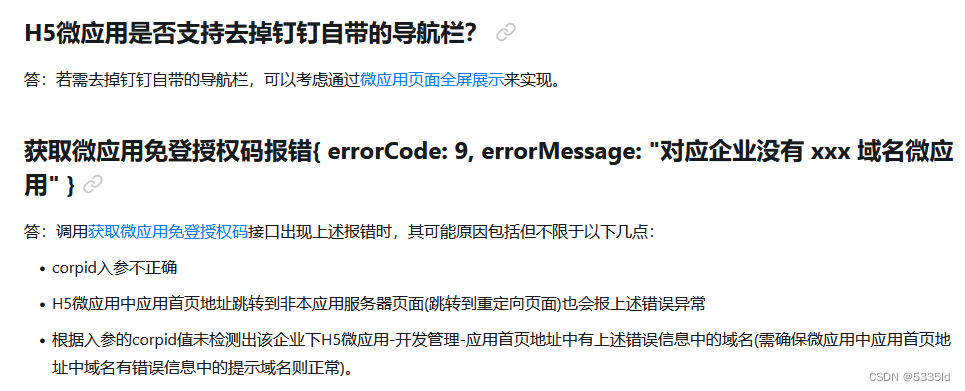
 上图设置后 打开工作台 报错 获取微应用免登授权码报错{ errorCode: 9, errorMessage: “对应企业没有https://dingone.test.dingtalk.com/ddLogin?redirect=%2Findex域名微应用” }
上图设置后 打开工作台 报错 获取微应用免登授权码报错{ errorCode: 9, errorMessage: “对应企业没有https://dingone.test.dingtalk.com/ddLogin?redirect=%2Findex域名微应用” }
再次看了文档后(https://open.dingtalk.com/document/isvapp/h5-micro-applications-1)

所以我又设置了 应用首页地址和pc端首页地址为https://dingone.test.dingtalk.com/ddLogin?redirect=%2Findex
在次刷新就可以了
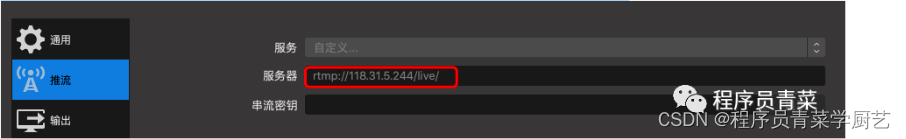
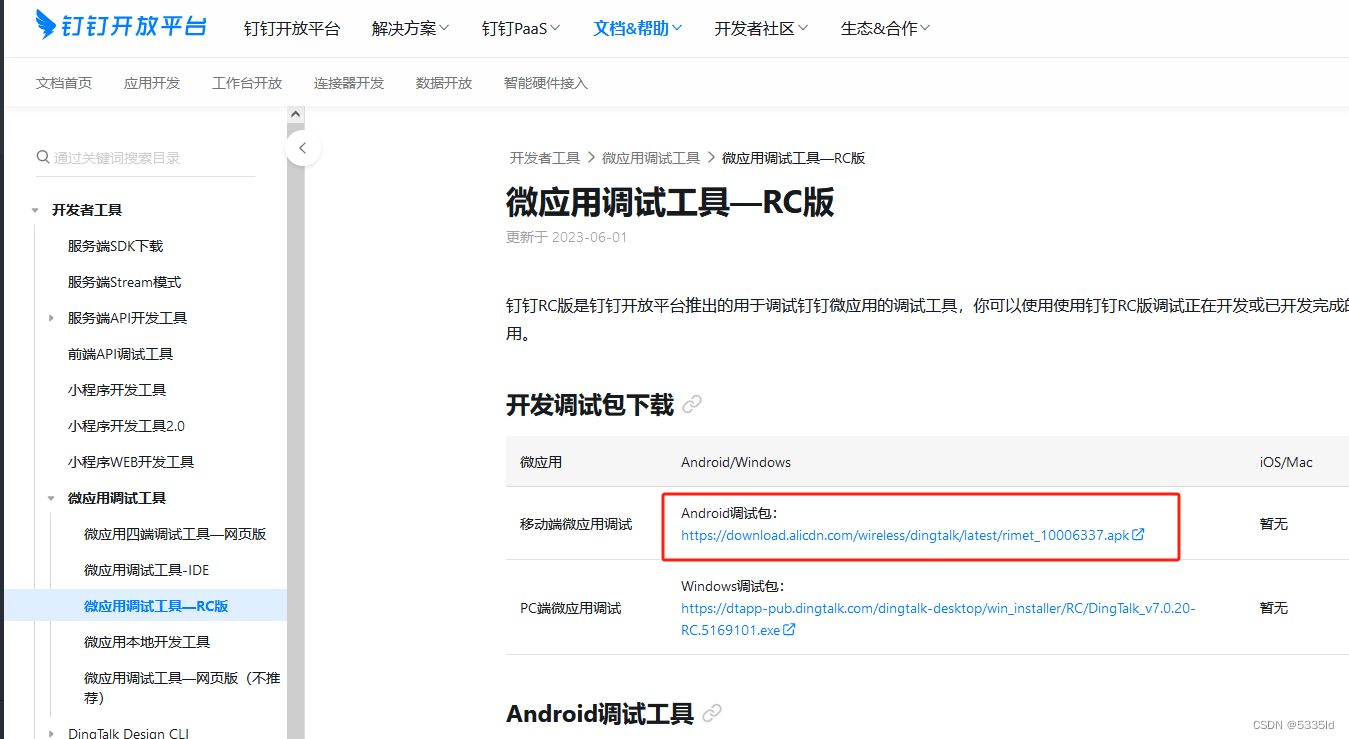
手机端调试:需要下载钉钉dev版本
https://open.dingtalk.com/document/resourcedownload/h5-debug
文档中下载的是


下载后需要根据文档设置哈

因为谷歌浏览器我这打不开,所以我用的浏览器是Microsoft 打开后输入edge://inspect/#devices 设置端口

用手机数据链接到主机 在打开dev班钉钉工作台的微应用就可以调试了