

在OpenCV的Python接口(`cv2`)中,加载的图像数组遵循以下坐标系和方向约定:
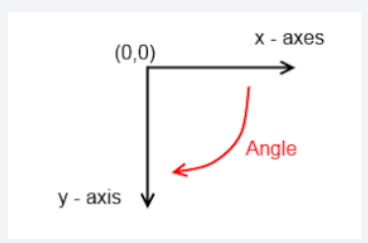
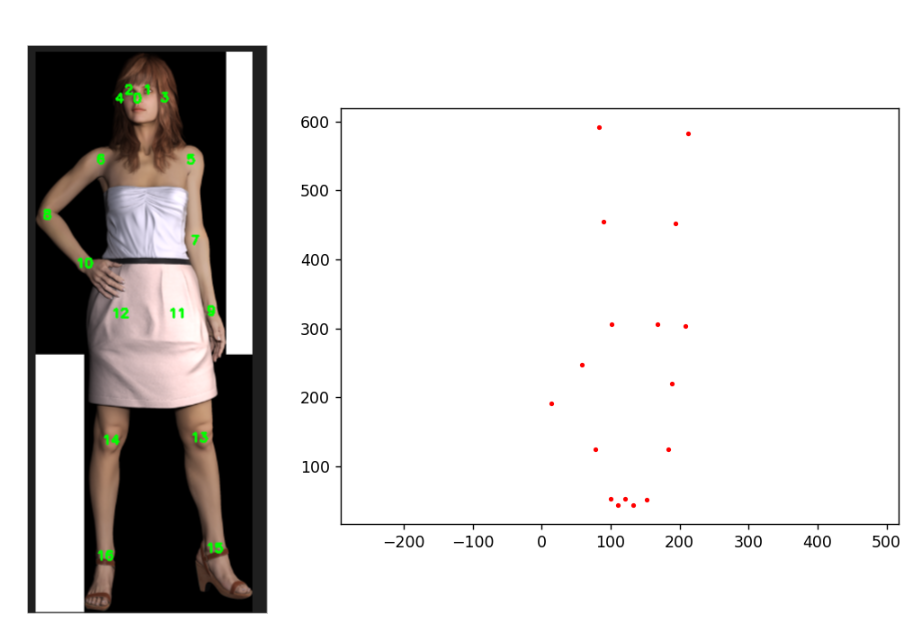
1. **坐标系:** OpenCV的坐标系遵循数学中的坐标系,原点(0, 0)位于图像的左上角。横轴(X轴)正方向指向右侧,纵轴(Y轴)正方向指向下方。这意味着数组的第一个索引(通常是行)对应于Y轴(高度),第二个索引(通常是列)对应于X轴(宽度)。
2. **图像数组的方向:** 对于图像的数组表示,数组的第一个维度对应于图像的行(Y轴),第二个维度对应于图像的列(X轴)。例如,如果你有一个形状为 `(height, width)` 的图像数组,其中 `height` 表示图像的高度,`width` 表示图像的宽度,你可以使用 `image[y, x]` 来访问图像中坐标为 `(x, y)` 的像素值。这种表示方式与数学中的坐标系相符合。
要注意的是,在一些其他图像处理库中,可能使用的是不同的坐标系和数组表示方式,所以在处理不同库之间的数据时,需要特别注意坐标的转换。
当使用 `cv2.imread()` 读取一张黑白图片时,返回的 NumPy 数组将是一个二维数组,形状为 `(height, width)`,其中 `height` 表示图像的高度,`width` 表示图像的宽度。在这个数组中,每个元素表示图像对应位置的像素值。
对于黑白图片,像素值通常表示图像中每个位置的亮度或灰度值。通常,像素值的范围在 0 到 255 之间,其中 0 表示黑色,255 表示白色,中间的值表示不同程度的灰度。
例如,如果你有一个形状为 `(height, width)` 的二维数组 `image_array`,你可以通过索引来获取特定位置的像素值。例如,获取第 `i` 行、第 `j` 列的像素值可以使用 `image_array[i, j]`。这个值将表示该位置的亮度或灰度值。
需要注意的是,NumPy 中的数组索引是从 0 开始的,所以第一个像素位于 `(0, 0)` 位置。如果你想了解整个图像的像素值,你可以遍历这个二维数组。例如,在 Python 中,你可以使用嵌套的循环遍历每个像素:
```python
import cv2
# 读取黑白图像
image = cv2.imread('black_white_image.jpg', cv2.IMREAD_GRAYSCALE)
# 获取图像的高度和宽度
height, width = image.shape
# 遍历每个像素
for i in range(height):
for j in range(width):
pixel_value = image[i, j]
# 在这里处理每个像素的值(例如,打印它)
print(f'Pixel at position ({i}, {j}): {pixel_value}')
```
在这个示例中,`image[i, j]` 表示图像中第 `i` 行、第 `j` 列的像素值。你可以根据具体需求进一步处理这些像素值。