<button type="button" @click="greet">count is {{ count }}</button>
function greet(event) {
if (event) {
console.log(event)
console.log(event.target)
console.log(event.target.tagName)
}
}很明显没传参数,但是获取到了相应的值

<input type="text" @change="handleChange" />
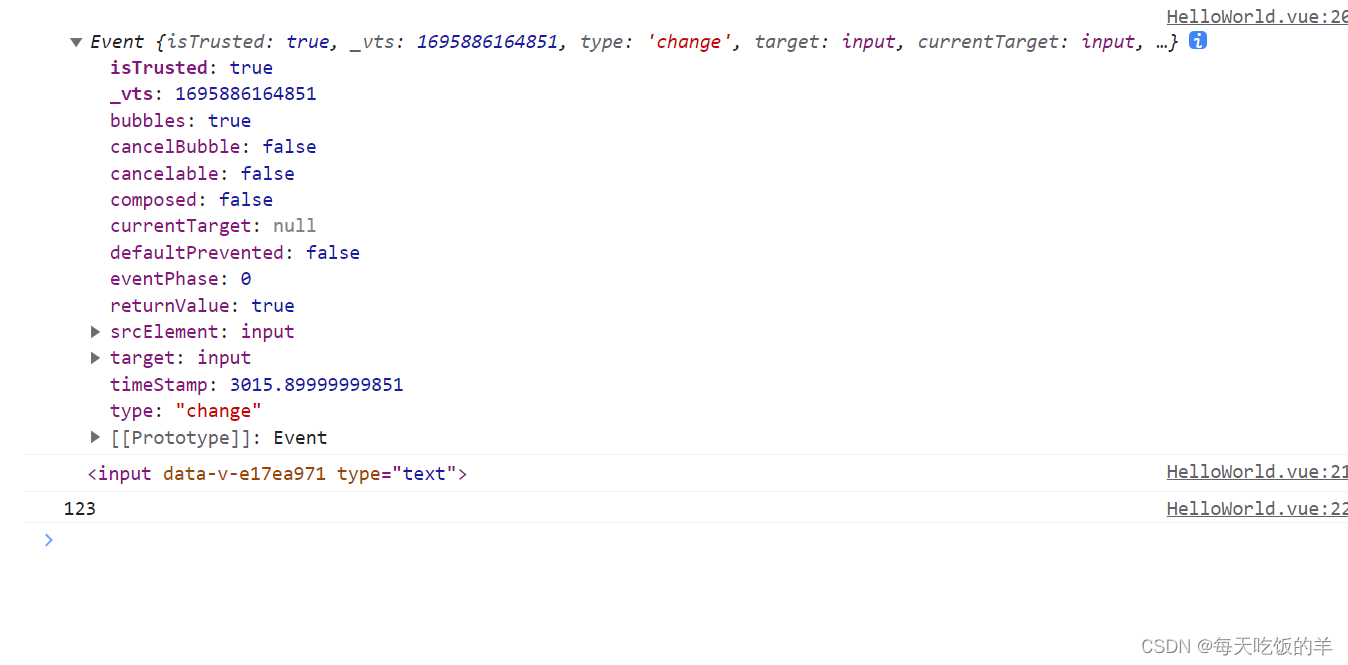
function handleChange(event) {
console.log(event)
console.log(event.target)
console.log(event.target.value)
}
在vue3中
<Input ref="test" @input="geet"></Input>
const test = ref()
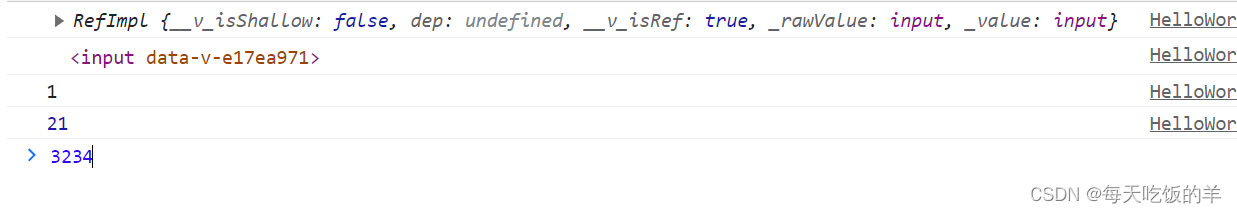
const geet = () => {
console.log(test)
console.log(test.value)
console.log(test.value.value)
console.log(test.value.offsetHeight)
}


















![[H5动画制作系列 ]变量,帧频,监听器等的生命周期基础测试](https://img-blog.csdnimg.cn/1d764d77b3774009b4f565f7795bb449.png)