ECMAScript是一种由Ecma国际(前身为欧洲计算机制造商协会,European Computer Manufacturers Association)通过ECMA-262标准化的脚本程序设计语言。这种语言在万维网上应用广泛,它往往被称为JavaScript或JScript,所以它可以理解为是JavaScript的一个标准,但实际上后两者是ECMA-262标准的实现和扩展。
可以理解为js的一种规范
目前最新的是es6 但是需要转换为浏览器支持的语句 因为目前浏览器大部分只识别es5的语法
Es6的新标准 有一些
比如命名函数的 let const
这里就会涉及到作用域的问题
还有箭头函数 结构函数 Promise等等
这些都在 我的js文章中有写 需要看的可以点击去看
Es6的一些语法![]() http://t.csdnimg.cn/1biC9
http://t.csdnimg.cn/1biC9
这里默认你会最简单的node语句
比如运行一个js文件
node xxx.js
今天来学习
ecmaScript 的标准:
默认的导入与导出:
导出:
export defult{
这里写要导出的属性
}
导入:
import 变量名 from '模块的路径 或者模块'
代码:
01.js 设置 要导出的属性或者方法
const url='www.baidu.com'
const name="百度"
export default{
ur:url,
nm:name
}02.js导入属性与方法
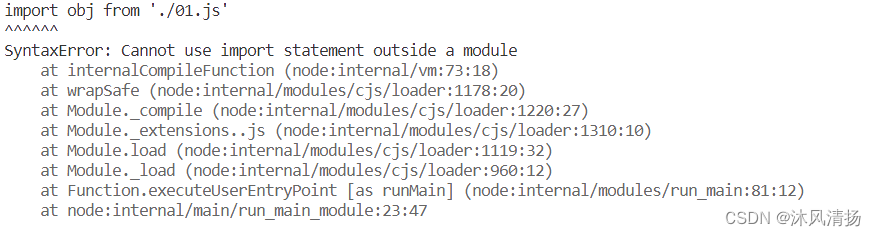
import obj from './01.js'
console.log(obj.nm)
console.log(obj.ur)
这里运行后会报错
原因是 没有设置module属性 因为 这是ec6的规范需要转换 不设置的话浏览器无法识别

设置package.json
自己创建一个
{
"type":"module"
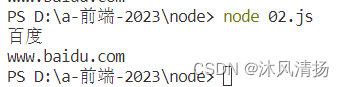
}再次运行:
成功导入了

命名导入和导出:

两种导入导出方式
依照具体的情况
代码:
01.js
const url='www.baidu.com'
const name="百度"
export const addr='湖北省武汉市天成区11栋'
//export命名导出
export default{
ur:url,
nm:name
}02.js
import obj from './01.js'
//默认导入
import { addr } from './01.js'
//命名导入
console.log(obj.nm)
console.log(obj.ur)
console.log(addr)
比如 只需要导出几个变量 就用命名导出 如果 有很多的变量要导出 那就用上面的默认导出。
















![web:[极客大挑战 2019]Upload](https://img-blog.csdnimg.cn/24990f7ce3d24950a32b8310cf5205e4.png)