目录
按钮基类 QAbstractButton
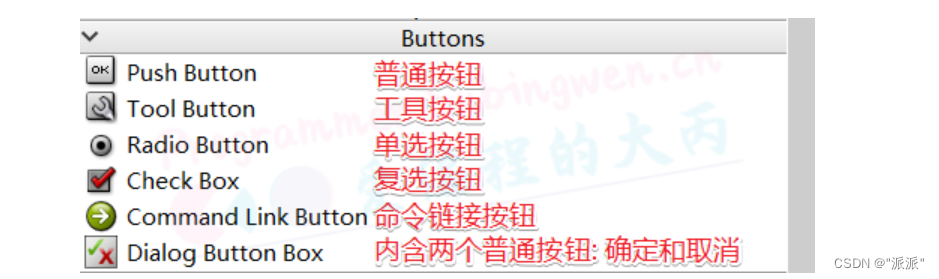
QPushButton
QToolButton
QRadioButton
QCheckBox
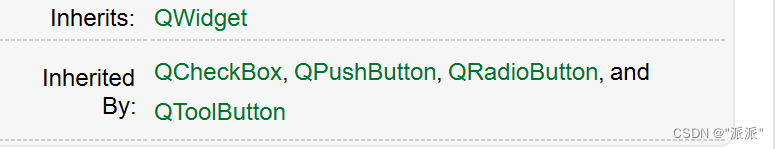
按钮基类 QAbstractButton
这是按钮的基类,它是继承QWidget类


它可对当前的图标,标题等进行设置。
它有自己的一些信号与槽函数:
/*
当按钮被激活时(即,当鼠标光标在按钮内时按下然后释放),当键入快捷键时,或者当click()或animateClick()被调用时,这个信号被发出。值得注意的是,如果调用setDown()、setChecked()或toggle(),则不会触发此信号。
*/
[signal] void QAbstractButton::clicked(bool checked = false);
// 在按下按钮的时候发射这个信号
[signal] void QAbstractButton::pressed();
// 在释放这个按钮的时候发射直观信号
[signal] void QAbstractButton::released();
// 每当可检查按钮改变其状态时,就会发出此信号。checked在选中按钮时为true,在未选中按钮时为false。
[signal] void QAbstractButton::toggled(bool checked);
// 执行一个动画点击:按钮被立即按下,并在毫秒后释放(默认是100毫秒)。
[slot] void QAbstractButton::animateClick(int msec = 100);
// 执行一次按钮点击, 相当于使用鼠标点击了按钮
[slot] void QAbstractButton::click();// 参考 1.2 中的函数介绍
[slot] void QAbstractButton::setChecked(bool);
// 设置按钮上图标大小
[slot]void setIconSize(const QSize &size);
// 切换可检查按钮的状态。 checked <==> unchecked
[slot] void QAbstractButton::toggle();
QPushButton
一些常见API:
// 判断按钮是不是默认按钮
bool isDefault() const;
// 一般在对话框窗口中使用, 将按钮设置为默认按钮, 自动关联 Enter 键
void setDefault(bool);将弹出菜单菜单与此按钮关联起来。这将把按钮变成一个菜单按钮,
在某些样式中会在按钮文本的右边产生一个小三角形。
void QPushButton::setMenu(QMenu *menu);/*
显示(弹出)相关的弹出菜单。如果没有这样的菜单,这个函数什么也不做。
这个函数直到弹出菜单被用户关闭后才返回。
*/
[slot] void QPushButton::showMenu();
例如:
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
ui->nor->setText("普通按钮");
ui->nor->setIcon(QIcon("D:\\m.jpg"));
ui->nor->setIconSize(QSize(120,100));
connect(ui->nor,&QPushButton::clicked,this,[=](){
QMessageBox::information(this,"information","click");
});
//设置check属性按钮
ui->check->setCheckable(true);
// 设置关联菜单按钮
ui->menu->setText("你喜欢的水果");
QMenu* m=new QMenu;
QAction* q1=m->addAction("苹果");
QAction* q2=m->addAction("栗子");
QAction* q3=m->addAction("菠萝");
ui->menu->setMenu(m);
connect(q1,&QAction::triggered,this,[=]()
{
QMessageBox::information(this,"inforam","你喜欢的水果是苹果");
});
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::on_check_toggled(bool checked)
{
qDebug()<<"这是一个check"<<" "<<checked;
}
void MainWindow::on_pushButton_clicked()
{
ui->menu->showMenu();//调用槽函数,显示菜单
}
QToolButton
用方法和功能跟QPushButton基本一致, 只不过在对于关联菜单这个功能点上, QToolButton类可以设置弹出的菜单的属性, 以及在显示图标的时候可以设置更多的样式.
常用API:
/*
1. 将给定的菜单与此工具按钮相关联。
2. 菜单将根据按钮的弹出模式显示。
3. 菜单的所有权没有转移到“工具”按钮(不能建立父子关系)
*/
void QToolButton::setMenu(QMenu *menu);
// 返回关联的菜单,如果没有定义菜单,则返回nullptr。
QMenu *QToolButton::menu() const;
/*
弹出菜单的弹出模式是一个枚举类型: QToolButton::ToolButtonPopupMode, 取值如下:
- QToolButton::DelayedPopup:
- 延时弹出, 按压工具按钮一段时间后才能弹出, 比如:浏览器的返回按钮
- 长按按钮菜单弹出, 但是按钮的 clicked 信号不会被发射
- QToolButton::MenuButtonPopup:
- 在这种模式下,工具按钮会显示一个特殊的箭头,表示有菜单。
- 当按下按钮的箭头部分时,将显示菜单。按下按钮部分发射 clicked 信号
- QToolButton::InstantPopup:
- 当按下工具按钮时,菜单立即显示出来。
- 在这种模式下,按钮本身的动作不会被触发(不会发射clicked信号
*/
// 设置弹出菜单的弹出方式
void setPopupMode(QToolButton::ToolButtonPopupMode mode);
// 获取弹出菜单的弹出方式
QToolButton::ToolButtonPopupMode popupMode() const;/*
*
QToolButton可以帮助我们在按钮上绘制箭头图标, 是一个枚举类型, 取值如下:
- Qt::NoArrow: 没有箭头
- Qt::UpArrow: 箭头向上
- Qt::DownArrow: 箭头向下
- Qt::LeftArrow: 箭头向左
- Qt::RightArrow: 箭头向右
*/
// 显示一个箭头作为QToolButton的图标。默认情况下,这个属性被设置为Qt::NoArrow。
void setArrowType(Qt::ArrowType type);
// 获取工具按钮上显示的箭头图标样式
Qt::ArrowType arrowType() const;
// 基于QAction的方式给按钮设置图标和文本信息,显示菜单项时会延时展示
代码:
Form::Form(QWidget *parent) :
QWidget(parent),
ui(new Ui::Form)
{
ui->setupUi(this);
ui->nor->setText("普通按钮");
ui->nor->setIcon(QIcon("D:\\m.jpg"));
ui->nor->setIconSize(QSize(120,100));
ui->nor->setToolButtonStyle(Qt::ToolButtonTextBesideIcon);//显出文本信息
connect(ui->nor,&QToolButton::clicked,this,[=](){
QMessageBox::information(this,"information","click");
});
//设置check属性按钮
ui->check->setCheckable(true);
connect(ui->check,&QToolButton::clicked,this,[=](bool checked){
qDebug()<<"这是一个check"<<" "<<checked;
});
//设置关联菜单按钮
ui->menu->setText("你喜欢的水果");
QMenu* m=new QMenu;
QAction* q1=m->addAction("苹果");
QAction* q2=m->addAction("栗子");
QAction* q3=m->addAction("菠萝");
ui->menu->setMenu(m);//该菜单会延时显示在这种模式下,按钮本身的动作不会被触发(不会发射clicked信号)
connect(q1,&QAction::triggered,this,[=]()
{
QMessageBox::information(this,"inforam","你喜欢的水果是苹果");
});
connect(ui->menu,&QToolButton::clicked,this,[](){
qDebug()<<"menu click";
});
// 基于QAction的方式给按钮设置图标和文本信息
QAction* actBtn = new QAction(QIcon("D:\\h.jpg"), "奥利给");
ui->actionBtn->setDefaultAction(actBtn);
connect(ui->actionBtn, &QToolButton::triggered, this, [=](QAction* act)
{
act->setText("我是修改之后的马里奥...");
act->setIcon(QIcon("D:\\m.jpg"));
});
// 设置图标和文本的显示模式
ui->actionBtn->setToolButtonStyle(Qt::ToolButtonTextUnderIcon);
// 基于自带样式, 给按钮设置箭头图标
ui->arrowBtn->setArrowType(Qt::UpArrow);
ui->arrowBtn->setText("向上");
// 设置图标和文本的显示模式
ui->arrowBtn->setToolButtonStyle(Qt::ToolButtonTextUnderIcon);
}
Form::~Form()
{
delete ui;
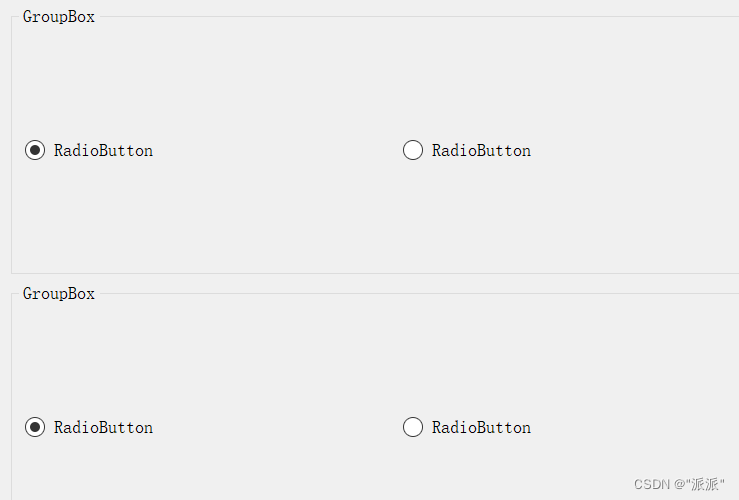
}QRadioButton
QRadioButton是Qt提供的单选按钮, 一般都是以组的方式来使用(多个按钮中同时只能选中其中一个),如果单选按钮被选中, 再次点击这个按钮选中状态是不能被取消的。

QCheckBox
QCheckBox是Qt中的复选框按钮, 可以单独使用, 也可以以组的方式使用(同一组可以同时选中多个), 当复选按钮被选中, 再次点击之后可以取消选中状态, 这一点和单选按钮是不同的。对复选框按钮操作的时候, 可以设置选中和未选中状态, 并且还可以设置半选中状态。
常用API:
// 构造函数
/*
参数:
- text: 按钮上显示的文本信息
- parent: 按钮的父对象
*/
QCheckBox::QCheckBox(const QString &text, QWidget *parent = nullptr);
QCheckBox::QCheckBox(QWidget *parent = nullptr);// 判断当前复选框是否为三态复选框, 默认情况下为两种状态: 未选中, 选中
bool isTristate() const;
// 设置当前复选框为三态复选框: 未选中, 选中, 半选中
void setTristate(bool y = true);/*
参数 state, 枚举类型 Qt::CheckState:
- Qt::Unchecked --> 当前复选框没有被选中
- Qt::PartiallyChecked --> 当前复选框处于半选中状态, 部分被选中(三态复选框)
- Qt::Checked --> 当前复选框处于选中状态
*/
// 设置复选框按钮的状态
void QCheckBox::setCheckState(Qt::CheckState state);
// 获取当前复选框的状态
Qt::CheckState QCheckBox::checkState() const;// 当复选框的状态改变时,即当用户选中或取消选中复选框时,他的信号就会发出。
// 参数 state 表示的是复选框的三种状态中某一种, 可参考 Qt::CheckState
[signal] void QCheckBox::stateChanged(int state);
代码:
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
,count(0)
{
ui->setupUi(this);
ui->checkBox_3->setTristate(true);
connect(ui->checkBox_3,&QCheckBox::clicked,this,[&](bool b){
if(b)
{
ui->checkBox_2->setChecked(true);
ui->checkBox->setChecked((true));
ui->checkBox_4->setChecked((true));
}
else
{
ui->checkBox_2->setChecked(false);
ui->checkBox->setChecked((false));
ui->checkBox_4->setChecked((false));
}
});
connect(ui->checkBox_2,&QCheckBox::stateChanged,this,&MainWindow::Statechange);
connect(ui->checkBox,&QCheckBox::stateChanged,this,&MainWindow::Statechange);
connect(ui->checkBox_4,&QCheckBox::stateChanged,this,&MainWindow::Statechange);
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::Statechange(int state)
{
if(state==Qt::Checked)
{
count++;
}
else if(state==Qt::Unchecked)
{
count--;
}
if(count==3)
{
ui->checkBox_3->setCheckState(Qt::Checked);
}
else if(count==0)
{
ui->checkBox_3->setCheckState(Qt::Unchecked);
}
else
ui->checkBox_3->setCheckState(Qt::PartiallyChecked);
}












![web:[极客大挑战 2019]Upload](https://img-blog.csdnimg.cn/24990f7ce3d24950a32b8310cf5205e4.png)