Vue提供了transition组件,使用户可以更便捷地添加过渡动画效果。
transition组件
transition组件也是一个抽象组件,并不会渲染出真实dom。Vue会在其第一个真实子元素上添加过渡效果。
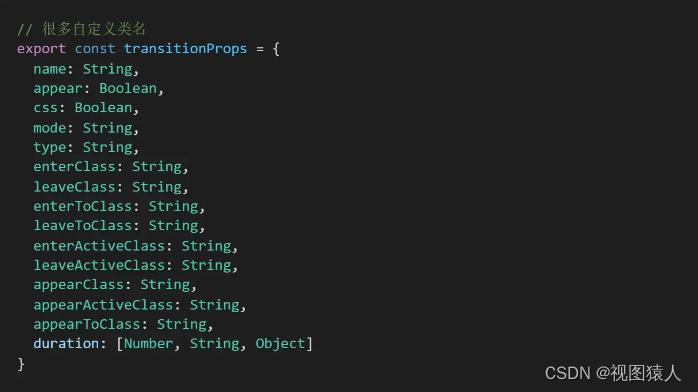
props


render
这里将render分为两部分,第一部分界定真正添加过渡效果的子节点。
第一部分
首先获取transition的子元素(通过默认插槽$slots.default),子节点需要有以下特征:
1. 子元素存在且非文本节点
2. 只存在单个子元素,否则会控制台提示用transition-group
3.hasParentTransition的目的是在transition组件是所在父组件的根节点,且父组件外部也有transition组件,即父组件也被添加了过渡效果的情况下,防止重复添加过渡效果。这里需要对parent有了解。
在vue.prototype._render函数执行的时候会给render函数渲染返回的_vnode设置parent(就是占位符vnode)。那么,只有当在当前组件中transition组件为根组件时,transition组件的$vnode才有parent属性;且当前组件的占位符节点也具有transition属性,即,当前组件的占位符节点外面也包裹了transition属性。这就说明重复添加了过渡效果,只需要执行最外层的过渡效果即可。
4. getRealChild,避免子元素也是抽象组件,需要获取真实子元素。



第二部分
1. 定义id及真实子节点的key
2. extractTransitionData将transition组件绑定的属性及时间给真实子节点
3. 通过transition组件的_vnode属性获取组件的根节点,定义为oldChild,更新oldChild属性
4. 根据mode类别做相应动作。




mode
这里将mode单独拎出来说明一下。
-
in-out:新元素先进行过渡,完成之后当前元素过渡离开。 -
out-in:当前元素先进行过渡,完成之后新元素过渡进入。
官方说过渡模式的出现是为了弥补多个元素动画之间不协调。例如进入/离开效果同时出现:cn.vuejs.org/v2/guide/tr…
其实现原理就是在data.hook属性中添加了很多hook,使得可以控制特效动画执行顺序。
最后
其实transition组件也不难,主要是各种前提条件判断的。
最绕的一点还是做边界检测,如何做到防止重复添加过渡效果
在整体分析下来,似乎并没有发现transition组件是如何控制过渡动画的,也不知道用户定义的钩子函数及各种属性如何读取及调用。