文章目录
一:相等运算符
1:==
2:!=
3:===与!==
(一):===
(二):!==
二:条件运算符
1:语法
2:使用
3:容易挨打的写法

一:相等运算符
用于比较两个值是否相等,相等等于true,不相等返回false。
1:==
使用==判断两个值是否相等,一个等号是赋值。
console.log("1" == 1);//true字符串的1和数值的1是相等的,如果值的类型不同,会自动进行类型转化。将其转换为相同的类型,然后再比较大小。
console.log(true == "1");//true这样就会将字符串转换为布尔值再进行比较。true == true
console.log(null == 0);//false这个是个特殊情况,并没有把null转为Number。所以是false,另外undefined衍生自null,这两个做比较的时候会true;
console.log(null == undefined)//trueNaN不和任何值相等,包括他本身。
console.log(NaN == NaN);//false如何判断是否是NaN,使用isNaN()函数
var b = NaN;
console.log(isNaN(b));//true2:!=
用法和==相似,结果相反即可。
console.log(10 != 5);//true
console.log(10 != 10);//false
console.log("abcd" != "abcd");//false
console.log("1" != 1);//false3:===与!==
(一):===
判断两个值是否相等,不同的是不会进行类型转换,如果类型不一致,直接返回false。
console.log("123" === 123);//false
console.log("123" == 123);//true
console.log(null === undefined);//false
console.log(null == undefined);//true
(二):!==
console.log(1 != "1");//falseconsole.log(1 !== "1");//true二:条件运算符
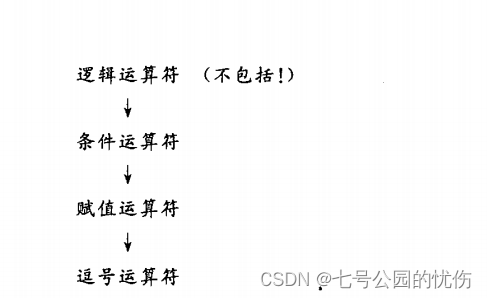
1:语法
条件表达式?语句1:语句2;
如果条件表达式为true走语句1并返回结果。如果该值为false,返回执行语句2并返回结果。
2:使用
var a = 10;
var b = 20;
a > b ? alert("a大"):alert("b大");var max = a > b? a : b;3:容易挨打的写法
"hello" ? alert("语句1"):alert("语句2");条件表达式不是布尔值,会进行转换为布尔值。然后再进行执行。