一、node.js
配置淘宝镜像源
npm config set registry https://registry.npm.taobao.org
可以使用npm config list命令来确认镜像地址是否已成功更改。
如果需要将配置的镜像恢复为默认的npm官方源,可以执行以下命令:
npm config delete registry
二、vue
1、创建Vue项目
1.1 使用Vue-CLI
https://blog.csdn.net/weixin_45647685/article/details/123557666
官网:https://cli.vuejs.org/zh/
Github:https://github.com/vuejs/vue-cli
Vue-CLI已经处于维护模式了,官方推荐使用Vite创建Vue项目。
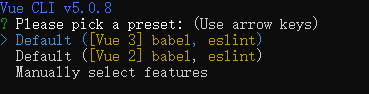
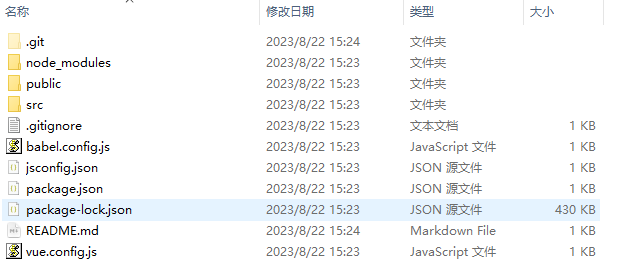
使用Vue-CLI创建项目:
// 注意项目名不能大写
vue create xxx项目名
这里创建的是vue3项目



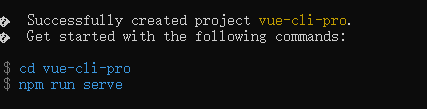
启动项目:

访问:http://localhost:8080/

1.2 使用Vite
GitHub:https://github.com/vitejs/vite
Vite官网:https://vitejs.dev/
文档:https://cn.vitejs.dev/guide/
Vite 是一个轻量级的、速度极快的构建工具,对 Vue SFC 提供第一优先级支持。使用 Vite 来创建一个 Vue 项目:
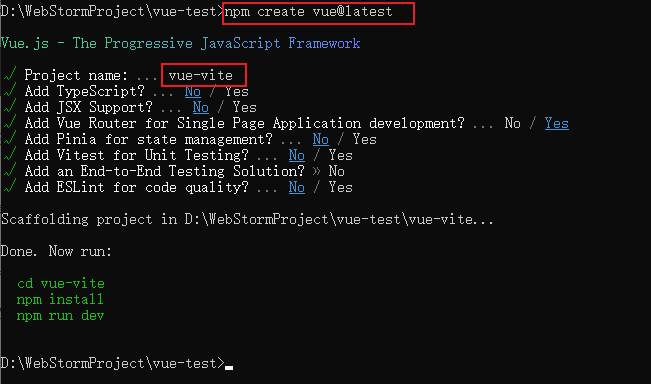
npm create vue@latest
或者,如果需要支持 IE11,可以使用以下命令创建 Vue 2 项目:
npm create vue@legacy
注意,标签名称(@latest 或 @legacy)不得省略,否则 npm 可能会解析为包的缓存且过时的版本。
这个命令会安装和执行 create-vue,它是 Vue 提供的官方脚手架工具。跟随命令行的提示继续操作即可。