在JavaScript中,事件是交互式网页开发中的关键概念之一。了解事件冒泡和事件捕获是成为一名优秀的前端开发者所必需的技能之一。本文将深入探讨这两个概念,解释它们是如何工作的,以及如何在实际应用中使用它们来处理事件。
一.什么是事件冒泡和事件捕获?
事件冒泡和事件捕获是一种事件传播的机制,用于确定在DOM(文档对象模型)中的哪个元素上触发事件以及事件触发的顺序。
事件冒泡(Event Bubbling):在事件冒泡中,事件从最具体的元素开始,然后逐级向上传播到最不具体的元素。也就是说,当在一个子元素上触发事件时,该事件将首先在子元素上触发,然后在父元素、祖父元素,以此类推,一直传播到文档的根元素。
事件捕获(Event Capturing):相比之下,事件捕获从文档的根元素开始,然后逐级向下传播到最具体的元素。也就是说,事件在捕获阶段从根元素开始向下传播,直到达到触发事件的目标元素。
二.事件流程示例
为了更好地理解事件冒泡和事件捕获,我们来看一个简单的HTML结构和JavaScript示例。
<!DOCTYPE html>
<html>
<head>
<title>事件冒泡与事件捕获</title>
</head>
<body>
<div id="outer">
<div id="middle">
<div id="inner">点击我</div>
</div>
</div>
<script>
const outer = document.getElementById("outer");
const middle = document.getElementById("middle");
const inner = document.getElementById("inner");
outer.addEventListener("click", () => {
console.log("外部元素点击事件 - 冒泡阶段");
}, false);
middle.addEventListener("click", () => {
console.log("中间元素点击事件 - 冒泡阶段");
}, false);
inner.addEventListener("click", () => {
console.log("内部元素点击事件 - 冒泡阶段");
}, false);
outer.addEventListener("click", () => {
console.log("外部元素点击事件 - 捕获阶段");
}, true);
middle.addEventListener("click", () => {
console.log("中间元素点击事件 - 捕获阶段");
}, true);
inner.addEventListener("click", () => {
console.log("内部元素点击事件 - 捕获阶段");
}, true);
</script>
</body>
</html>
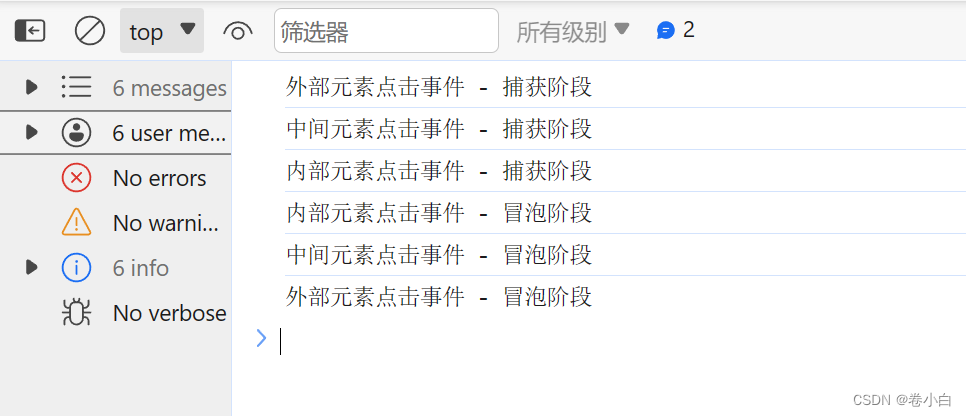
输出:

在这个示例中,我们有一个包含三个嵌套的<div>元素,分别是outer、middle和inner。我们分别在它们上面注册了点击事件的监听器,并通过第三个参数(useCapture)指定了事件捕获阶段(true)和事件冒泡阶段(false)。
三.事件流程解释
-
点击
inner元素时,首先触发事件捕获阶段,从根元素html开始向下传播。在捕获阶段,依次触发了outer、middle和inner上的捕获事件监听器。 -
接着,事件进入冒泡阶段,从触发事件的目标元素
inner开始向上冒泡,依次触发了inner、middle和outer上的冒泡事件监听器。
因此,点击inner元素时,事件的流程是从捕获阶段到冒泡阶段,依次经过所有元素。
四.如何使用事件冒泡和事件捕获
了解事件冒泡和事件捕获的工作原理后,你可以灵活运用它们来处理事件。以下是一些示例用途:
-
事件委托(Event Delegation):通过在父元素上监听事件,可以减少事件监听器的数量,提高性能。在事件处理程序中,你可以根据事件的
target属性来确定是哪个子元素触发了事件。 -
控制事件流:你可以选择在事件捕获阶段或事件冒泡阶段处理事件,具体取决于你的需求。例如,如果你希望在事件到达目标元素之前拦截并处理它,可以使用事件捕获。
-
停止事件传播:使用
event.stopPropagation()可以停止事件的进一步传播,阻止其继续冒泡或捕获。
五.总结
事件冒泡和事件捕获是JavaScript中重要的事件传播机制,允许你更精细地控制事件的处理流程。通过深入理解这两种机制,你可以更好地应对复杂的DOM结构和交互式需求,提高你的前端开发技能。