文章目录
- 前言
- 一、OSI七层模型
- 二、TCP/IP和UDP
- TCP
- 三次握手
- 四次挥手
- 三、 浏览器输入URL
- URL
- DNS查询
- TCP/IP连接
- 浏览器缓存
- 强缓存
- 协商缓存
- 断开连接
- 浏览器渲染
- 四、 CDN
- 总结
前言
本文记录OSI七层参考模型,和TCP/IP基本介绍。

一、OSI七层模型
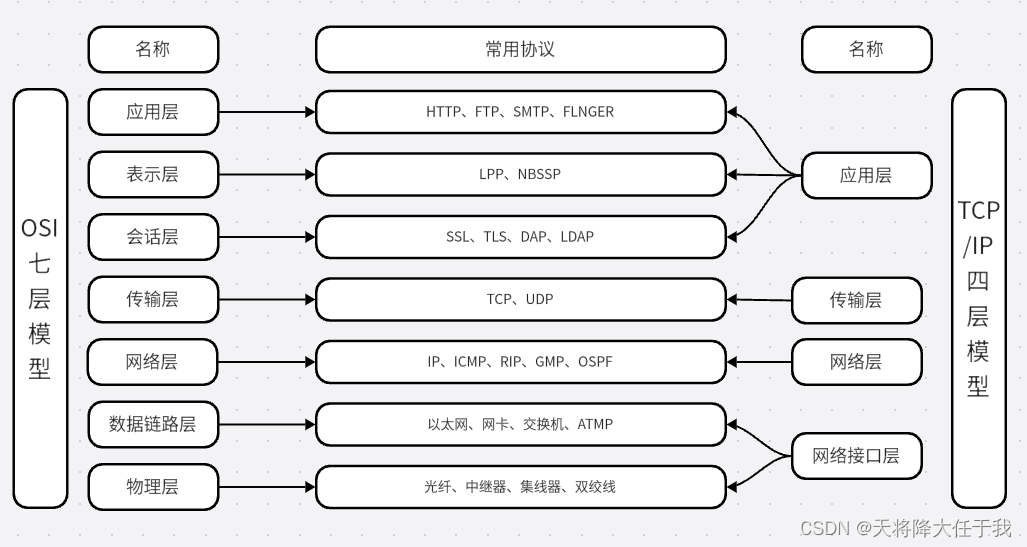
七层参考模型分别是:应用层、表示层、会话层、传输层、网络层、数据链路层、物理层。
- 应用层(报文)
最接近用户的一层,如使用ajax调用接口发送http请求、webSocket长连接、SSH协议等 - 表示层(报文)
对数据进行解码和编码,将数据解析成计算机识别的语言 - 会话层(报文)
是在发送方和接收方之间进行通讯时创建、维持、之后终止或断开连接的地方。 - 传输层(数据段)
定义端口号,以及控流和校验。- TCP
TCP是面向连接的协议且是可靠的,因为建立TCP连接需要通过三次握手四次挥手,这样虽然可靠,但是连接速度有所减慢 - UDP
UDP具有实时性,传输效率比TCP高,但是不稳定,常用于直播、游戏
- TCP
- 网络层
控制数据链路层与传输层之间的消息转发,建立、维护、终止网络连接。也就是说将数据链路层的数据转换为数据包进行传输,这一层定义了IP协议,通常我们使用的是IPV4。- 寻址
利用IP地址进行通讯,与MAC地址类似,但是MAC属于物理地址,IP属于网络地址 - 路由
在同一个网络不需要网络层,就可以完成通讯。而对于不同网络之间的通讯就必须借助网络层的设备(路由器),路由器以端对端的方式查找对应IP地址。
- 寻址
- 数据链路层
数据链路层把物理层传输的比特流,通过MAC地址(网卡唯一标识:物理地址)拼接比特组成的数据帧,以广播的形式进行传输,局域网内的所有计算机都能收到消息。 - 物理层
物理层是直接和实物介质打交道的,这一层通过电、光、无线电波,获取对应的信号转换成二进制数据,单位为bit,称为传输比特流
二、TCP/IP和UDP
TCP
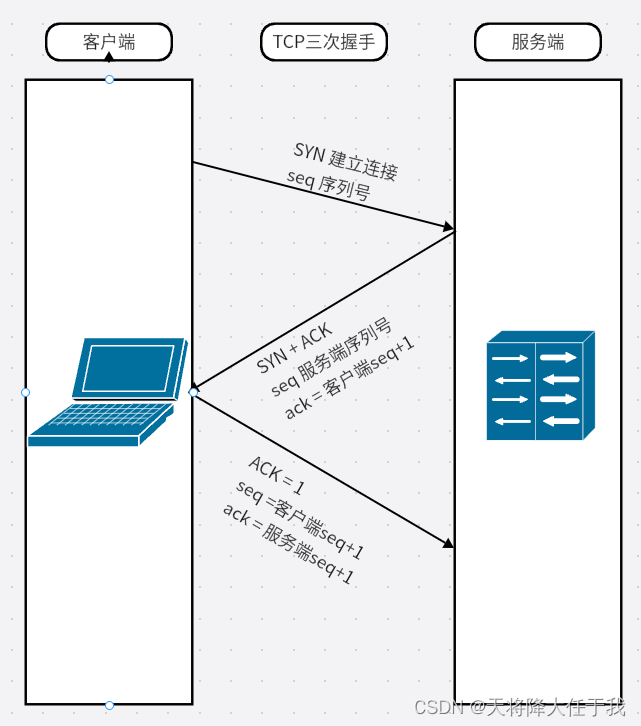
三次握手
TCP连接需要通过三次握手才能建立连接。
名词解释:
- seq 序列号 随机生成
- ack 确认号 ack=seq+1
- ACK 确定序列号有效
- SYN 发起新连接

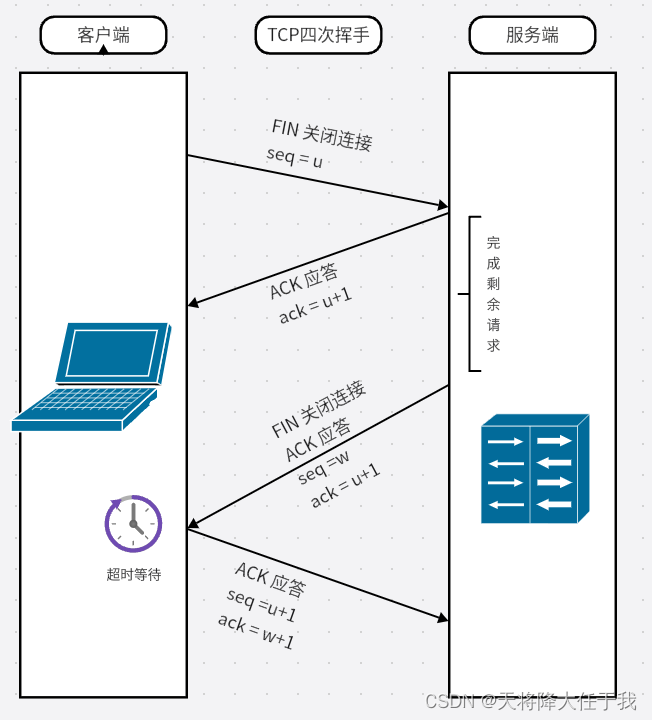
四次挥手
在关闭连接时,无论是客户端断开还是服务端断开需要通过四次挥手才能关闭TCP连接。在第三次挥手之前第二次挥手之后,会将未完成的请求完成,才会进行第三次挥手。
在进行第三次挥手的时候客户端会进入超时等待状态,进入超时等待是因为怕ACK丢失,导致连接无法关闭,等待状态会让服务端重新发送FIN。
名词解释:
- seq 序列号 随机生成
- ack 确认号 ack=seq+1
- ACK 确定序列号有效
- SYN 发起新连接
- FIN 完成

三、 浏览器输入URL
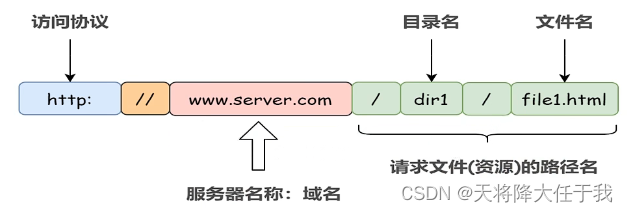
URL
URL由三部分组成:协议、域名、和请求资源路径

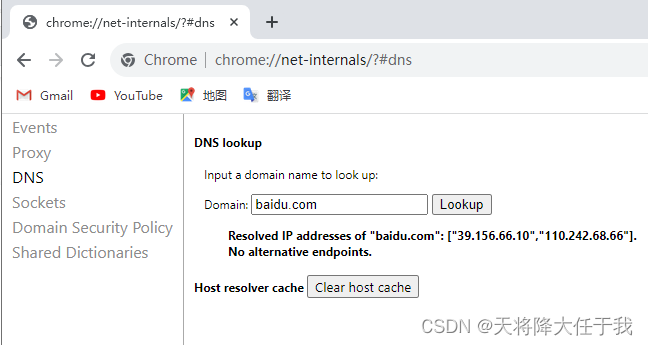
DNS查询
DNS是将ip与域名做映射关系,这一步就是通过域名查找ip地址
DNS查询会以以下几个步骤进行,其中一步找到则跳到建立连接部分。
-
浏览器自身DNS

-
操作系统DNS
-
本地hosts文件
-
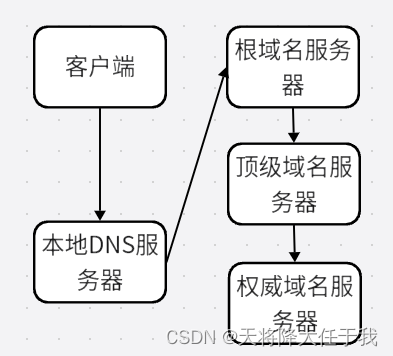
向域名服务器发送请求
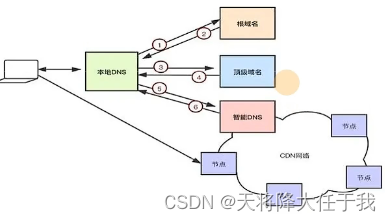
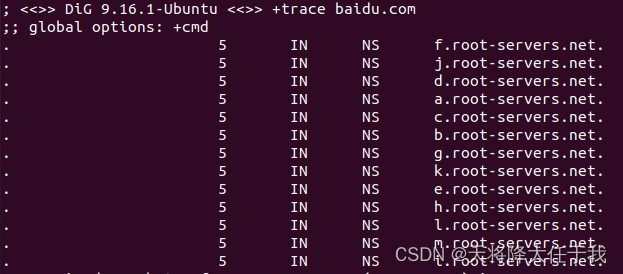
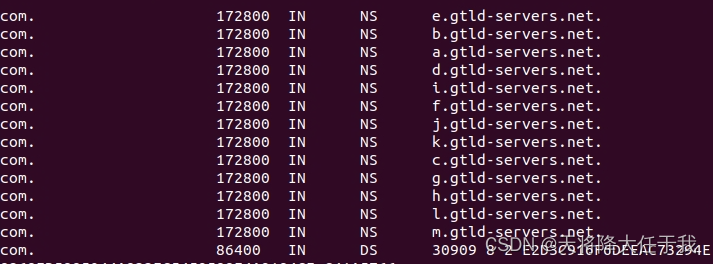
向域名服务器发送请求分为三步,首先在根域名服务器找如果没有对应ip就到顶级域名服务器再没有就到权威域名服务器找:

-
根域名

-
顶级域名

-
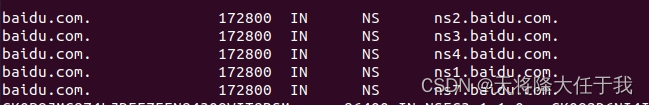
权威域名

-
TCP/IP连接
浏览器缓存
强缓存
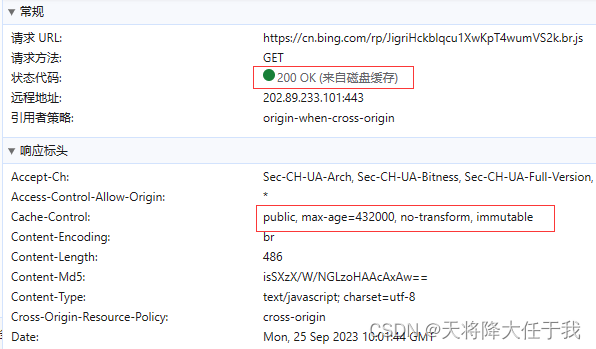
让浏览器强制缓存服务端提供的资源,一般是js、css等静态资源,在第一次请求后,这个请求就直接会在浏览器缓存中找,分为磁盘缓存和内存缓存,在返回状态码后有标记,在通过磁盘读取缓存后有几率读取浏览器内存中都缓存。
需要后端配置其中一个响应头字段:
- Cache-Control: max-age=432000
- Expires: Wed,21 Oct 2015 07:28:00 GMT

协商缓存
后端通过两个字段确定缓存的时间:
- Last-Modified: Set, 21 Oct 2015 07:30:00 GMT (最后被修改的时间)
- if-Modified-Sice: Set, 21 Oct 2015 07:30:00 GMT
或者: - ETAG: “0.0.1”
- if-None-Match: “0.0.1”
通过比较两个字段的值,确定资源是否改动,没改动就返回304,否则将返回200并带上最新资源,ETAG可带版本号或者文件hash。
断开连接
浏览器渲染
-
解析HTML进行AST解析成DOM树
-
将css样式转换成浏览器认识的样式,计算出DOM节点样式
回流
当元素尺寸、结构、或属性发生变化时,浏览器将重新渲染部分或者全部文档
导致回流操作:
- 首次渲染
- 浏览器窗口发生改变
- 元素尺寸、位置发生改变
- 元素内容变化
- 元素字体大小
- 添加或者删除可见的DOM元素
- 激活CSS伪类(:hover)
- 查询某些属性或者调用某些方法
- clientWidth、clientHeight、clienTop、clienLeft
- offsetWidth
- scrollwidth
- getComputedStyle()
- getBoundingClientRect()
- scrollTo()
重绘
当页面元素样式的改变并不影响他在文档流中的位置时,浏览器会将新样式赋予给元素并重绘它
- JS解析
JS的解析通过V8引擎,通过解析器解析成AST语法树,再转换成字节码(兼容跨平台),通过解释器(JIT)编译代码后变成机器码,运行到CPU。
四、 CDN
内容分发网络,CDN是用来优化网络资源请求时间的,在DNS解析的时候会去距离比较近的服务器查找。