前情题要:http://t.csdnimg.cn/bK3H9
1.首先在之前的基础上建立一个新的标签页面。
![]()

2.使用<body></body>建立背景颜色
![]()
3.表格的填充和使用

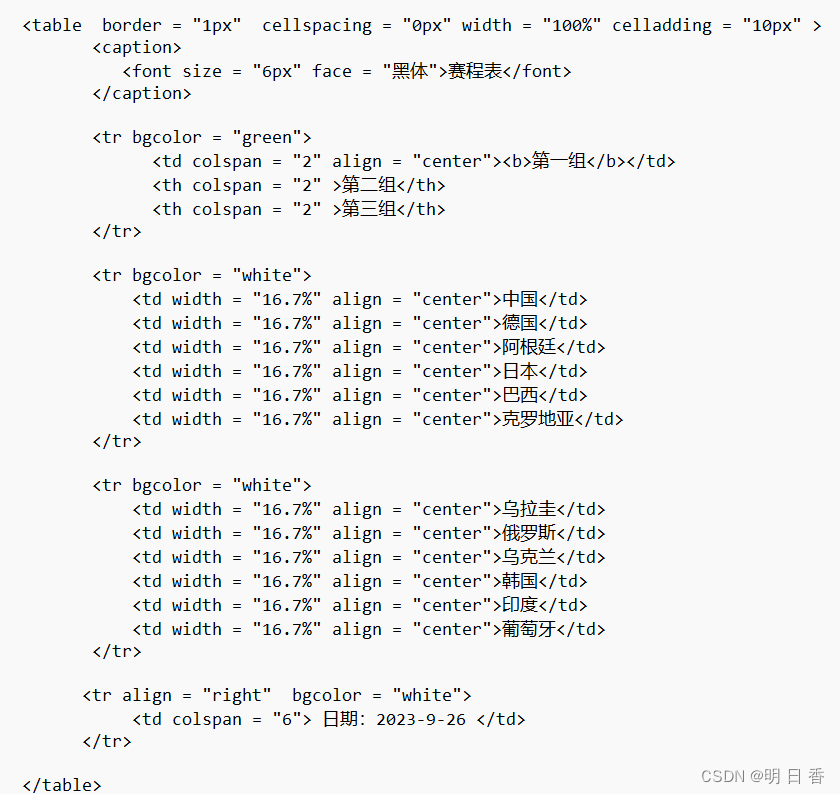
如图所示,<table></table>是建立一个表格所需要使用的标签,可以使用width来进行调整表格再网页中的大小,使用celladding对表格的分隔线进行调整,使用cellspacing对表格中的单元格和单元格之间的间距进行调整,通常默认是2,但是效果最好看的是0

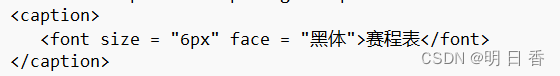
4.表格的标题设置,使用<caption></caption>


5.<tr></tr>
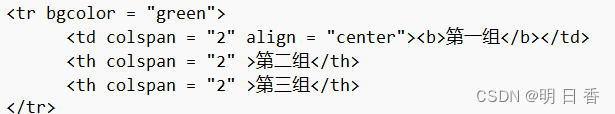
如上一张图中的标签代码所示,<tr></tr>是存在于<table></table>之中的,<tr></tr>在表格中代表的是一行单元格的意思,如下图所示:

<tr></tr>表示的是行数。
6.<td></td>
<td></td>存在于<tr></tr>中,如果说 <tr></tr>表示的是行数,那么<td></td>表示的是这一行中又几个单元格,或是说这一行分为了多少列,表示列数。
而在<td></td>之间,可以写上单元格的内容,如下所示:

![]()
且可以在<tr></tr>上写出背景颜色的标签代码
7.<th></th>
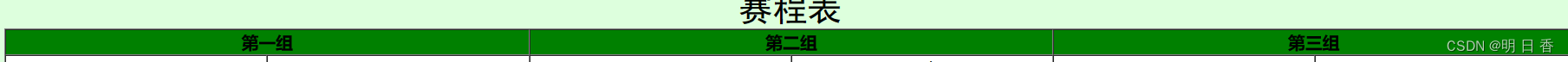
<th></th>是一种让中间的内容自动变成居中和加粗的标签

效果对比:


那么以上就是制作一个简陋小网页中制作表格所选要的知识,可以等待后续更新,请多多支持!